
[Shopify]オリジナルセクション6 #カルーセル
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
オリジナルセクションシリーズ🎵
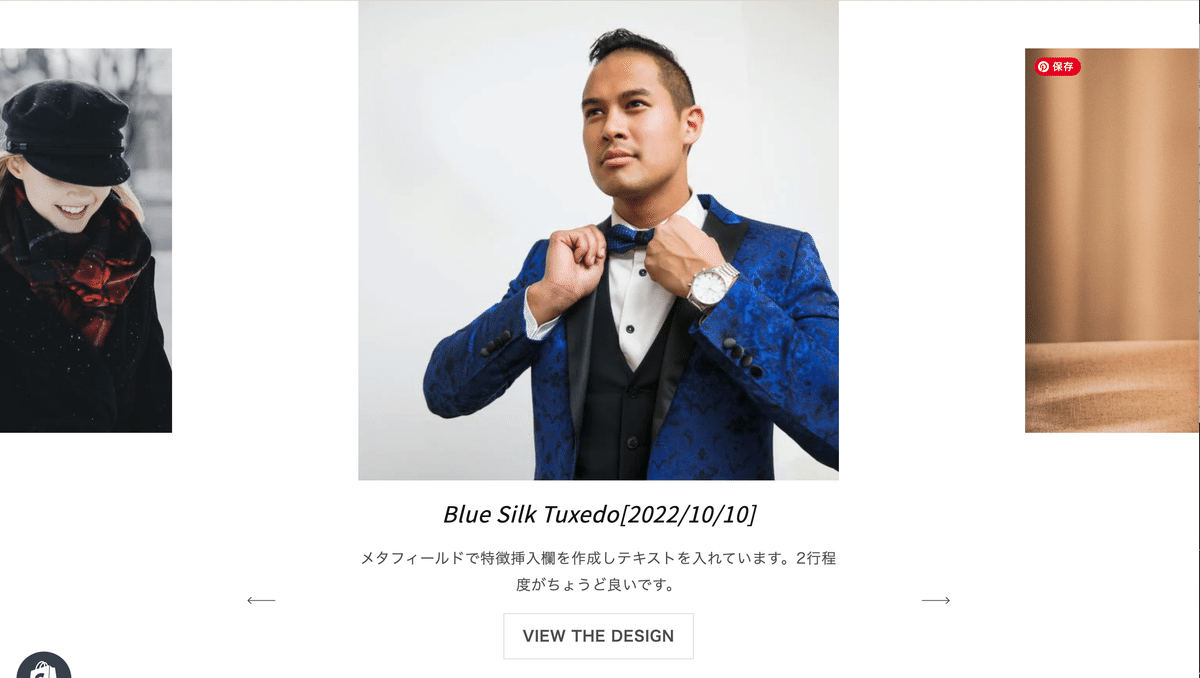
コレクション商品一覧を表示するカルーセルセクション!商品画像、タイトル、リンク先は既存の商品と連携。説明箇所は商品のメタフィールドと連携したセクションテンプレートです。
今回はSplidejsのライブラリーを使用してカルーセルを作ってみました。スワイプまたは矢印ボタンで商品画像が一つずつ左右に動きます^^
中央に来た時に大きくなるアニメーションがカワイイ💖
環境:無料テーマ全般
※Dawnベースで作成しています。他のテーマで使う際にレイアウト崩れたらCSSを調整してね。
✔️レイアウトの特徴


=========
パソコン
=========

=========
スマホ
=========


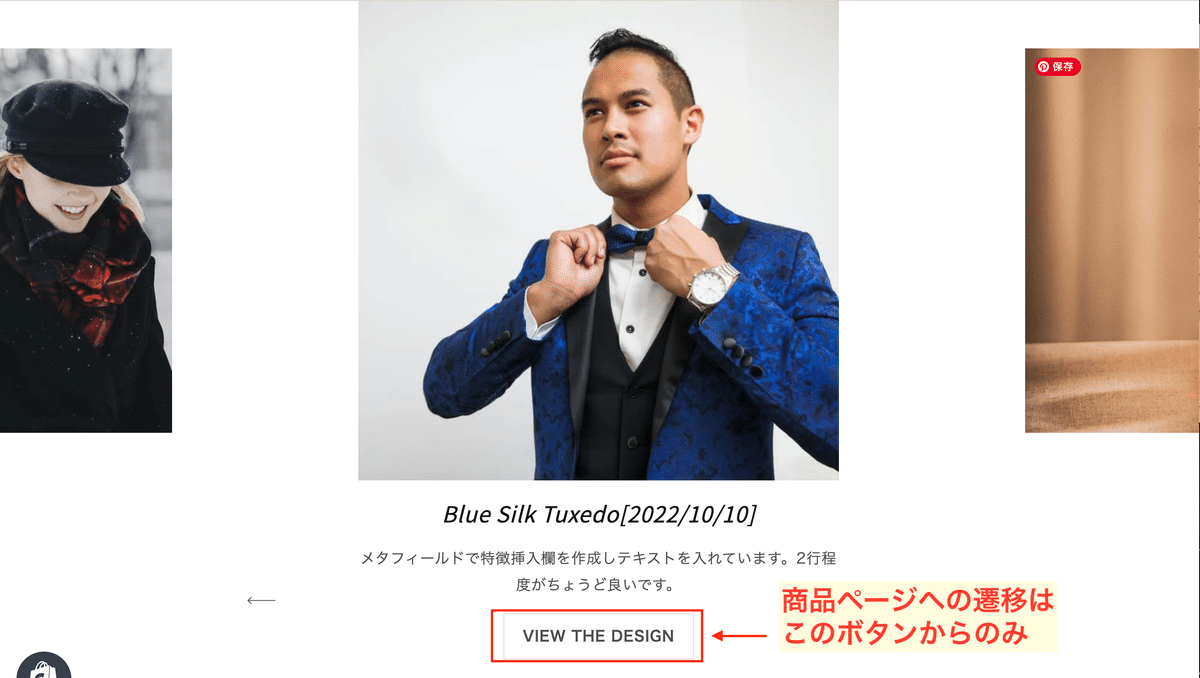
※商品詳細への遷移は画像ではなくボタンをクリックした時のみにしています。
※スワイプまたは矢印でスクロール。自動スクロールの設定はしておりません。
※同一ページで使用できるセクション回数は意図的に1回にしてます。
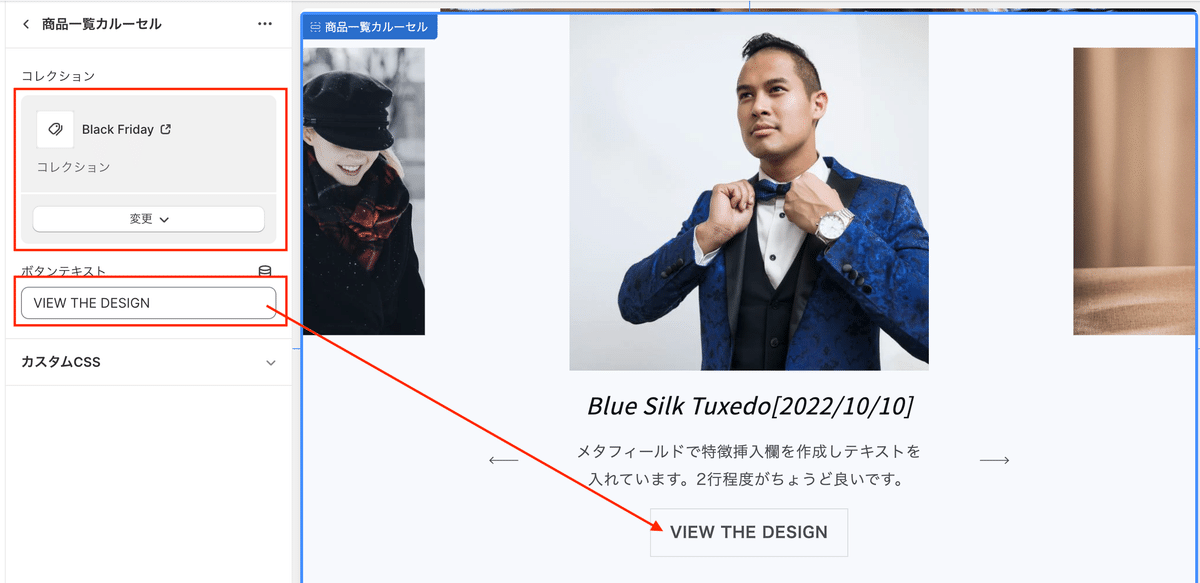
🔸CMSの特徴

✔️設置手順
🔸事前準備
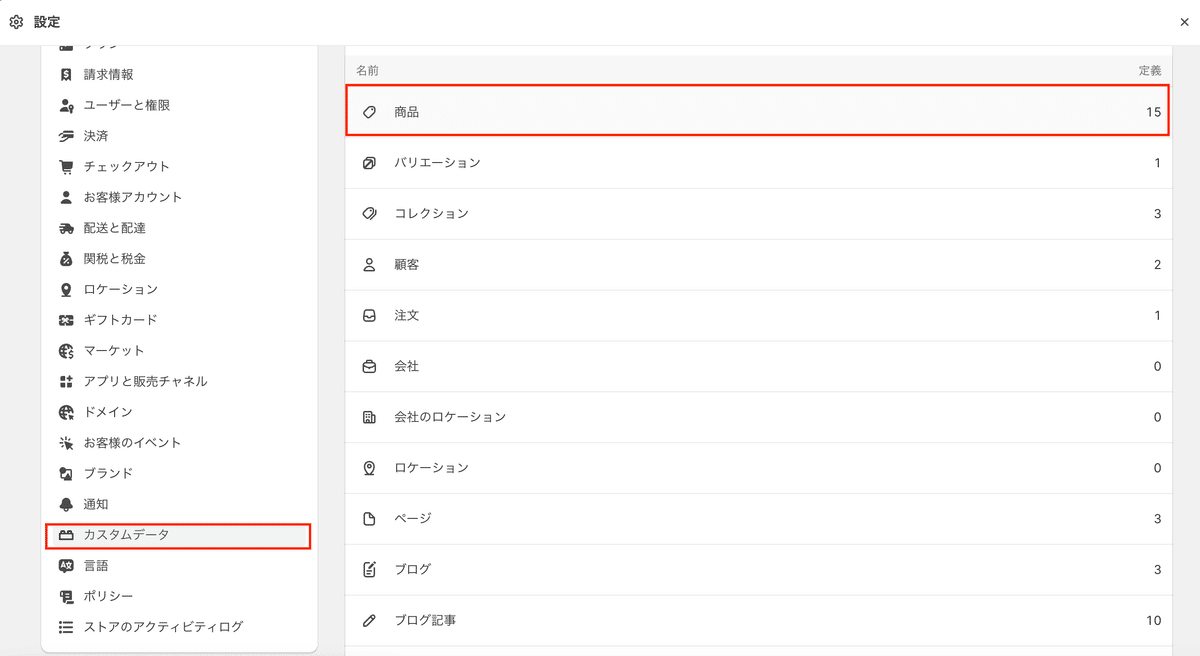
1️⃣設定>カスタムデータ>メタフィールド「商品」

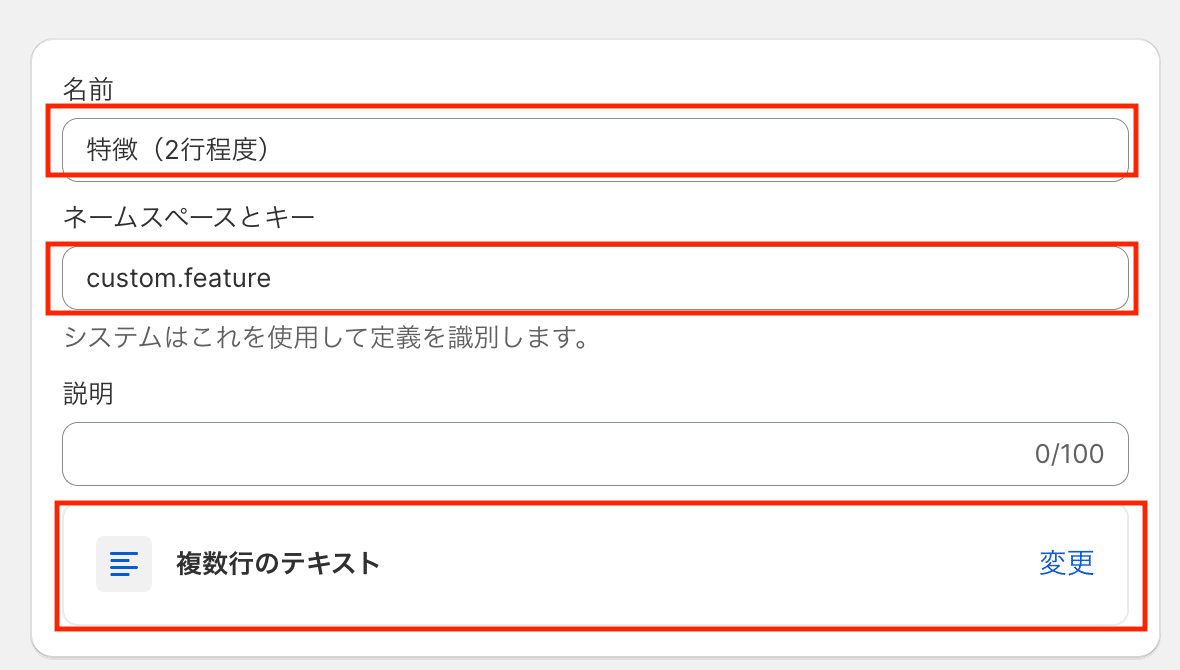
2️⃣下記を設定

・名前
→分かりやすければ何でもOK
・ネームスペースとキー
→「custom.feature」で設定(必須)
・コンテンツタイプ
→複数行
下記の定義ができると思います。
product.metafields.custom.feature ※こちらのコードをテンプレートに埋め込んでいるのでここが違うと表示されません。
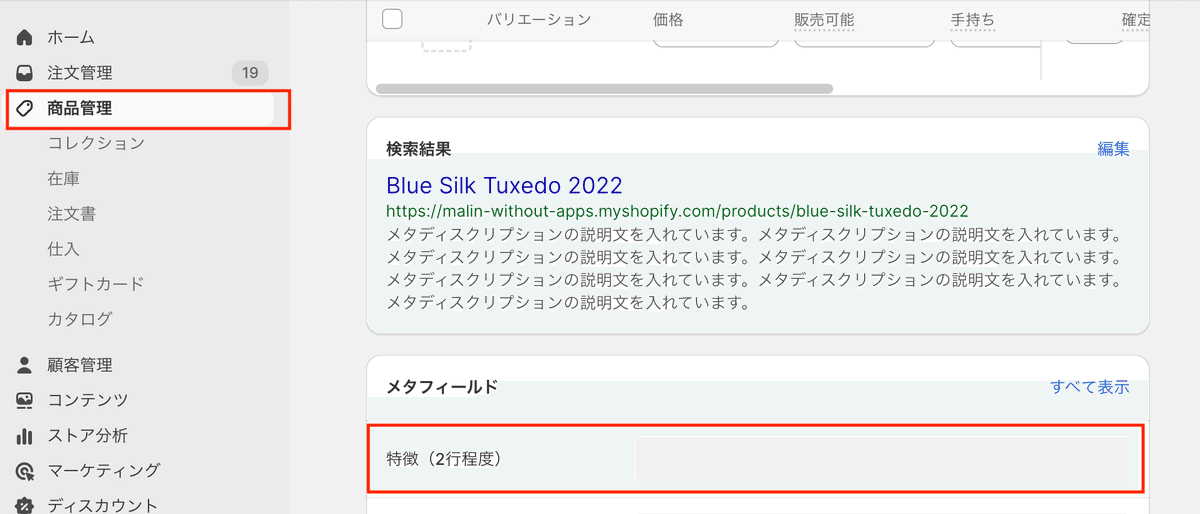
あとは商品管理で各商品のメタフィールドで説明文を設定。

以上で事前準備は完了です!次はセクションとCSSを追加します。
【ご購入時の注意事項】
※返金&サポートはしておりません。
※最新のDawnテーマをベースに作成しております。
※ここからはコードのみのご紹介で解説などはしておりません。
※2023.9時点のコードです。メンテナンスは今後する予定はありません。メンバーシップでコメント頂いた場合は修正しますのでご遠慮なくご連絡ください。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。
ここから先は
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
