
[Shopify]コピペで5分・簡単設置!メタオブジェクト使って購入履歴から〇〇日後に「もう一度購入いかが?」というおすすめポップアップを表示する #138
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
メタオブジェクトとリキッドだけで再購入レコメンド機能を追加できるセクションテンプレートのご紹介です。
例えばシャンプーとかの消耗品でリピートしてもらいたい時に便利。メタオブジェクトに対象商品とその商品の使用頻度を考慮して〇〇日後にレコメンするという設定をエントリーで1つずつ追加しておく。その対象商品を購入履歴から参照してその商品の最新購入日からメタオブジェクトで設定している日付が何日経過したらおすすめレコメンを表示するというテンプレートになります。
コピペで使用できるテンプレートコードを本記事の一番下に載せておくのでぜひ使ってみてね♪
確認しているテーマ:Dawn ver15
*他のテーマでは確認してないのでそのまま使えなかったらレイアウト調整してください。ロジックは同じなのでそのまま使えます。
✔️今回のテンプレート
【再購入レコメンポップアップテンプレ】
— まりん@Shopify専門エンジニア🇦🇺 (@crowd37cord) February 13, 2025
※ログイン中のみ表示される
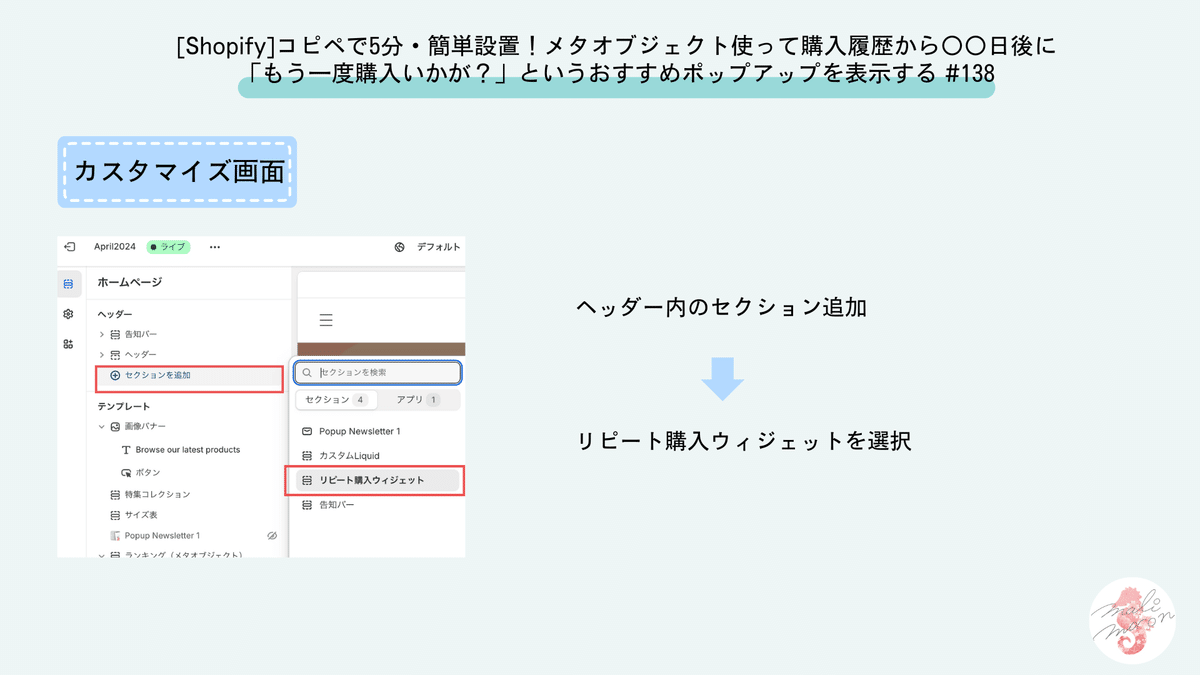
📌ヘッダーのセクションから追加
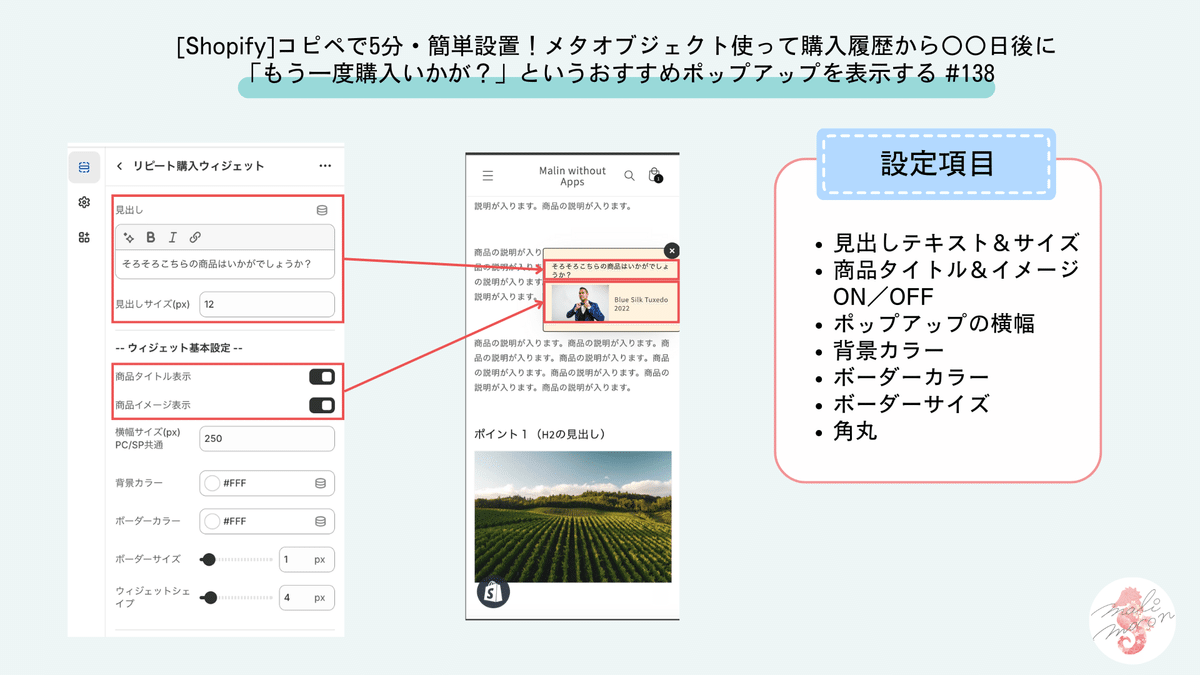
見出しテキスト&サイズ
商品タイトル&イメージON/OFF
ポップアップの横幅
背景カラー
ボーダー(カラー&サイズ)
角丸
表示位置
上下左右
表示タイミング(ポップアップ&商品情報)#Shopify https://t.co/36uis6gkcc pic.twitter.com/xe4KdKRN7y


🔸cmsの特徴



🔸ユースケース

例:シャンプーの場合
メタオブジェクトの設定
product: シャンプーの商品情報
set_date: 30(30日後に表示)
ユーザーがシャンプーを購入
購入から30日後にウィジェットが表示される
ユーザーが再度購入すると、その日から30日後に次の表示がセット
このように、商品ごとに適切なリピート間隔を設定し、顧客の購入タイミングに合わせた表示を実現しています。
🔸動作ロジック


ユーザーの購入履歴をチェック
{% for entry in shop.metaobjects.repurchase.values %}
{% assign repurchase_product_id = entry.product.value.id %}
{% assign set_days = entry.set_date | times: 86400 %}2.メタオブジェクトの商品IDと購入履歴の商品IDを照合
{% if purchased_product_id == repurchase_product_id %}3.最新の購入日を取得
{% if latest_purchase_date == null or order_timestamp > latest_purchase_date %}
{% assign latest_purchase_date = order_timestamp %}
{% endif %}4.表示条件のチェック
現在の日時 > (最新購入日 + 設定日数)
{% assign display_after_timestamp = latest_purchase_date | plus: set_days %}
{% if today > display_after_timestamp %}
<!-- ウィジェット表示 -->
{% endif %}✔️設定手順
💡Step1 メタオブジェクト新規追加
❶設定>カスタムデータ>メタオブジェクト>新規追加

ネーム:なんでもOK
タイプ:repurchase


【フィールド追加】
❶商品
名前:なんでもOK
キー:product
タイプ:商品
データ:1つの値
❷経過日
名前:なんでもOK
キー:set_date
タイプ:整数
データ:1つの値
❷コンテンツ>メタオブジェクト>さっき作ったメタオブジェクト選択



対象商品選択して日数選択する。
💡Step2 セクション新規追加
❶コード編集>セクションフォルダ>新規作成


ファイル名はなんでもOK
→repurchase-widgetにしてみました。
【ご購入時のご注意】
※返金&サポート&コメント返信はしておりません。
※現時点の最新のDawnテーマをベースに作成してます。
※コードのみのご紹介で解説などはしておりません。
※2025.2時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。(メンバーシップの掲示板でコメント頂いた場合は修正します)
ここから先は
この記事が気に入ったらチップで応援してみませんか?
