
[Shopify]メタフィールド使ってブログ記事に関連商品を紐づける(Dawn)47/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
特集記事で該当商品を表示できない?と、何件かクライアントさんからご要望いただくことが多い。
いくつか方法はあるのですが、今日は記事コンテンツの下に表示させる方法についてご紹介します♪記事の本文中に表示させる方法についてはまた今度いつかご紹介しますね^^
今回もメタフィールドが大活躍!
デモページ
PW:stahsk40jw1Mf
(ヘッダーから見れます)
対象テーマ:Dawn
※Dawn以外でも使えますがレイアウトはDawnベースで作ってます
✔️今回のゴール
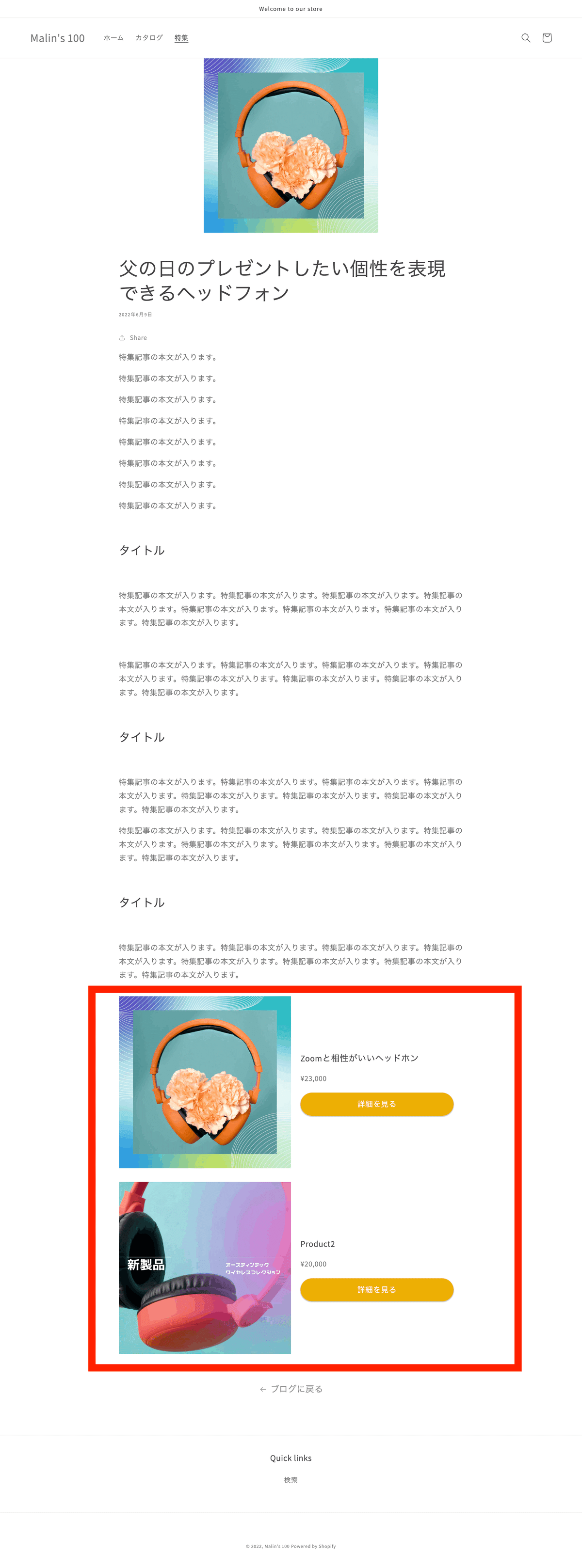
ブログ記事の本文と一覧に戻るボタンの間(赤枠部分)にメタフィールドで設定した商品が表示されます。

・画像:1枚目の商品画像
・タイトル:商品名
・金額
・商品詳細へのボタン
が表示されます。
何も設定されてなければ表示されないし、複数商品が紐付けられていたらその数だけ表示されます。
PCとモバイル共に2カラムです。
✔️CMSの特徴
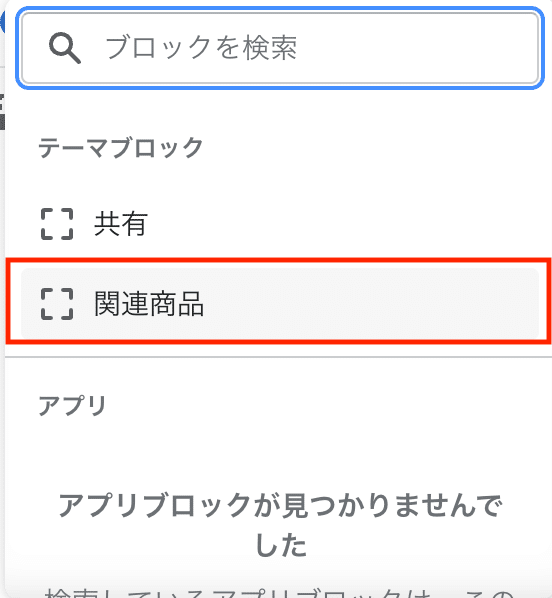
ブロックを追加をクリック

関連商品をクリック


変更できるのは3つ
・ボタンのテキスト
・ボタンのテキストカラー
・ボタンの背景カラー
✔️設置方法
Step1 メタフィールド設定
1)ブログ記事選択

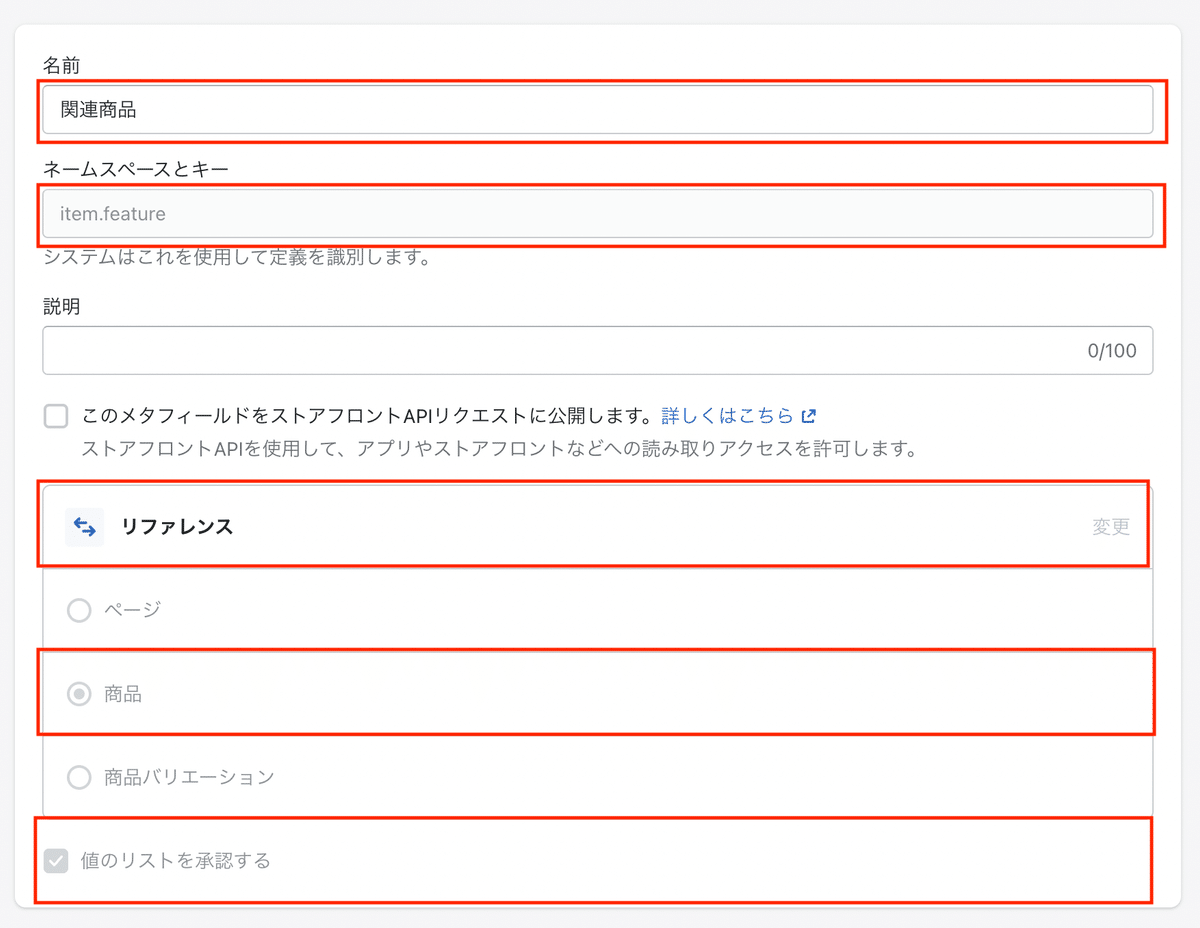
2)各種設定

・名前:なんでもOK
→関連商品にしてみました
・ネームスペースとキー:なんでもOK
→item.featureにしてみました
・コンテンツ選択:
・リファレンス>商品
・値のリストを承認する:✅
↓今回作成したメタフィールドのタグは後で使います♪
article.metafields.item.featureStep2 各ブログ記事に商品紐付け
各ブログの設定画面のメタフィールドに先ほど作成した関連商品のメタフィールドが反映されていますので、紐付けたい商品を選択。


Step3 ソースファイルを編集
1)管理画面>テーマ>コード編集>Sectionフォルダ>main-article.liquidをクリック

2)schema内のShareの続きに下記のブロックを追加
{
"type": "product",
"name": "関連商品",
"settings": [
{
"type": "text",
"id": "btn_text",
"label": "ボタンテキスト",
"default": "詳細を見る"
},
{
"type": "color",
"id": "color_btntxt",
"label": "ボタンテキストカラー",
"default": "#fff"
},
{
"type": "color",
"id": "color_btnbk",
"label": "ボタン背景カラー",
"default": "#2e9955"
}
]
}3)HTML内にも同じくShareの後に下記を追加
{%- when 'product' -%}
<div class="page-width page-width--narrow">
<ul class="blogitem_lists">
{%- for product in article.metafields.item.feature.value -%}
<li class="blogitem_wrap">
<ul class="blogitem_col">
<li class="blogitem_col_grid">
<img src="{{ product.featured_image | img_url: 'master' }}" loading="lazy" alt="{{ product.featured_image }}">
</li>
<li class="blogitem_col_grid blogitem_col_txt">
<h3>{{ product.title }}</h3>
<p>{{ product.price | money }}</p>
<a href="{{ product.url }}" style="background:{{ block.settings.color_btnbk }}; color:{{ block.settings.color_btntxt }};">{{ block.settings.btn_text }}</a>
</li>
</ul>
</li>
{%- endfor -%}
</ul>
</div>ここの
{%- for product in article.metafields.item.feature.value -%}この部分に先ほどのメタフィールドのタグを書き換え。
article.metafields.item.feature.valueメタフィールドのネームスペースとキーを私と同じ名称で設定した場合はここはスキップしていただいて、そのままコピペしていただくだけでOKです。
以上で完了です!
あとは適当にレイアウト整えてください^^
✔️フルコード
上記の2カラムのレイアウトで良ければ、CSSも記載したフルバージョンのコードを共有させていただきます。
【ご注意】
※返金&サポートはしておりません。
※最新のDawnテーマ対象です。
別テーマでも使用できるかもしれませんが検証はしてません。
※コードのみのご紹介で解説などはしておりません。
※2022.6.9時点のコードです。メンテナンスは今後する予定はありません。
※既存のプロダクトファイルを差し替える場合は先に複製しておいてバックアップをとっておくことをオススメします。
※既にカスタマイズしている場合はそのままコピペで差し替えると上書きされちゃうのでご注意ください。
ここから先は
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
