
[Shopify]よくある質問(FAQ)のセクション♪TOPや商品ページに簡単設置(Dawn)85/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
今日はちょっとしたFAQのセクションを作ってみます。商品ページにおいたりTOPにおいたり使い方は様々。
対象テーマ:Dawn
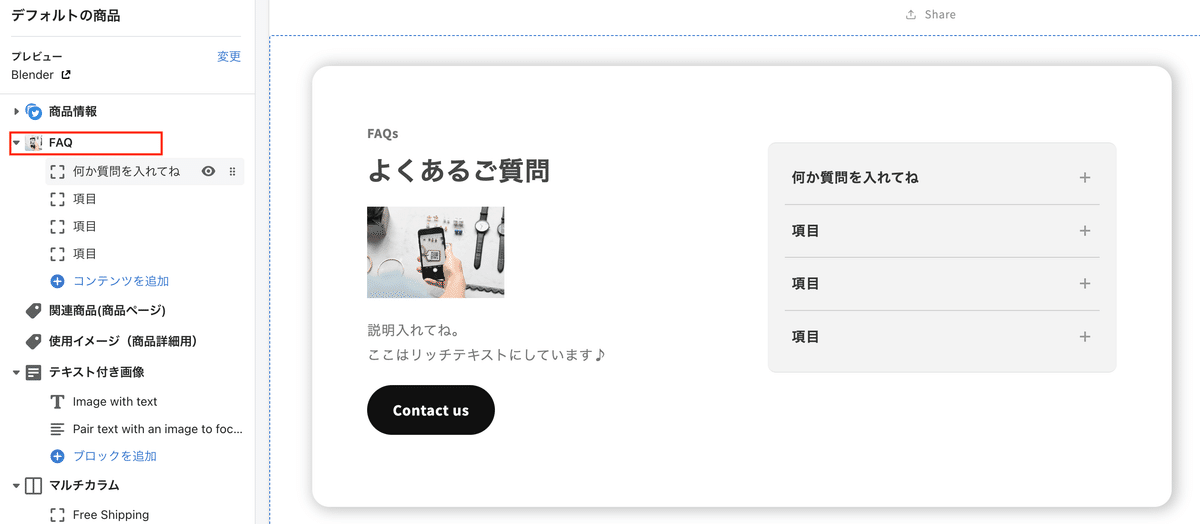
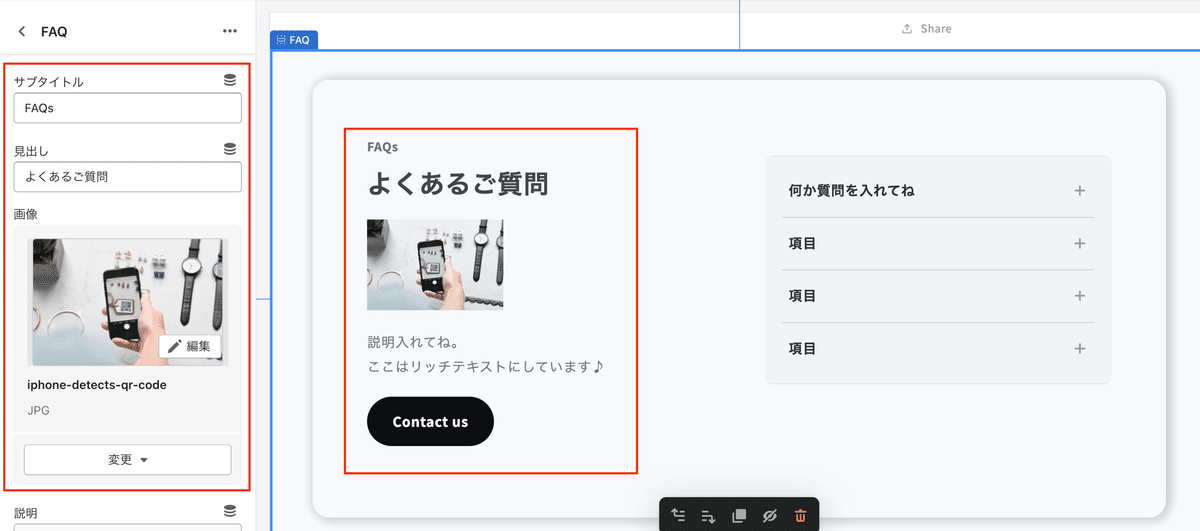
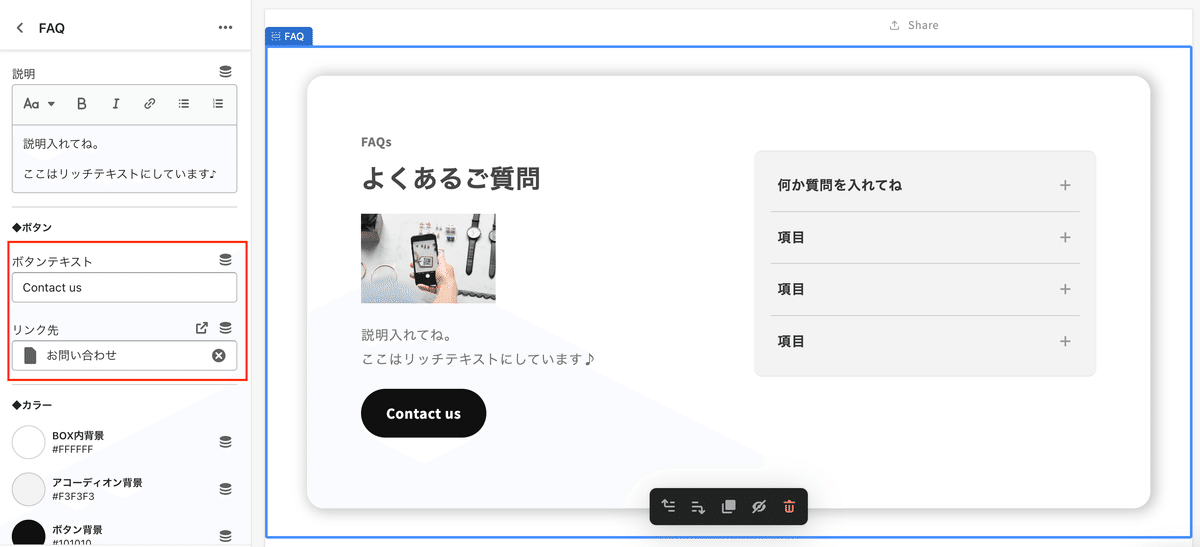
✔︎今日のゴール
====
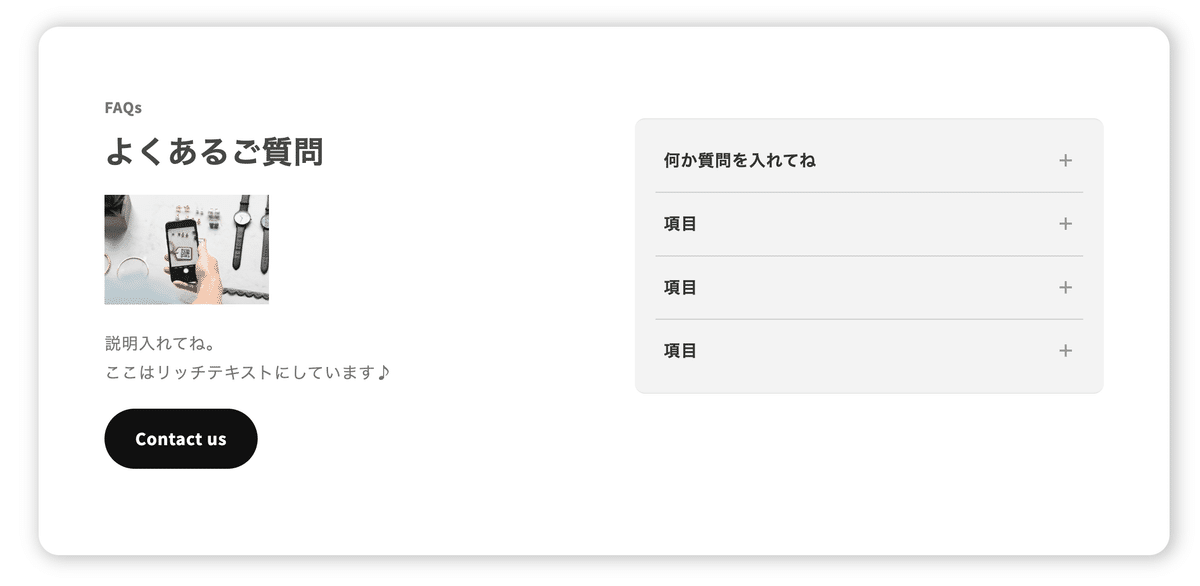
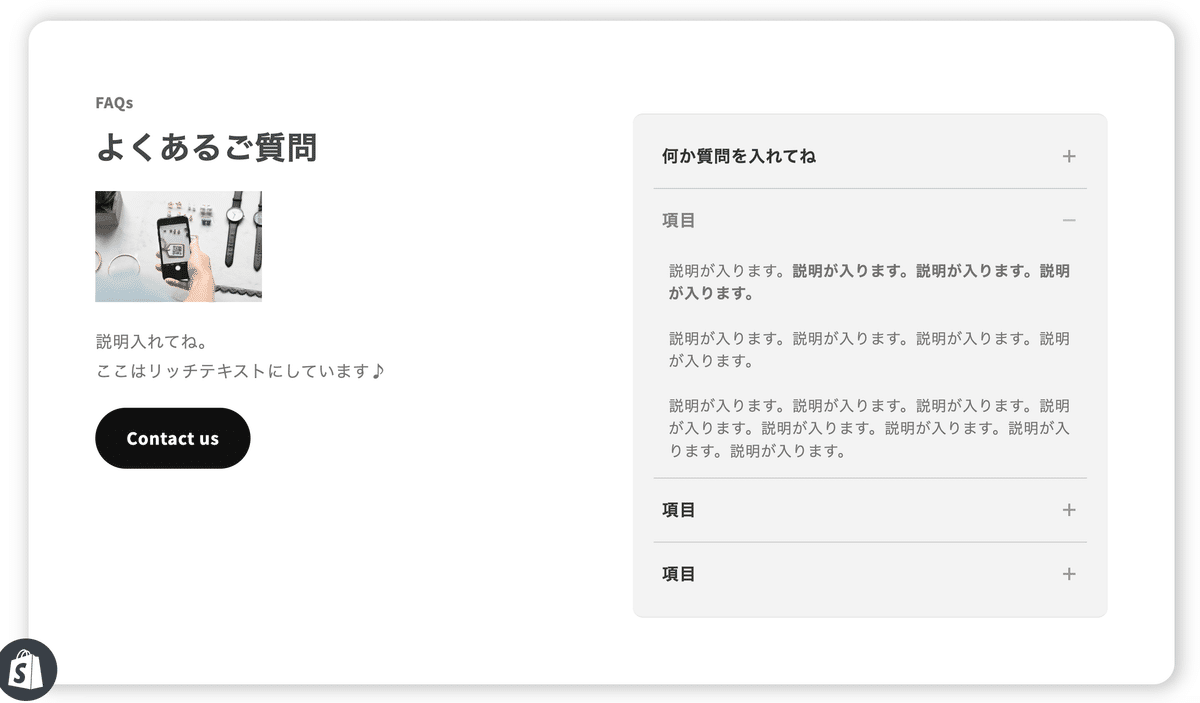
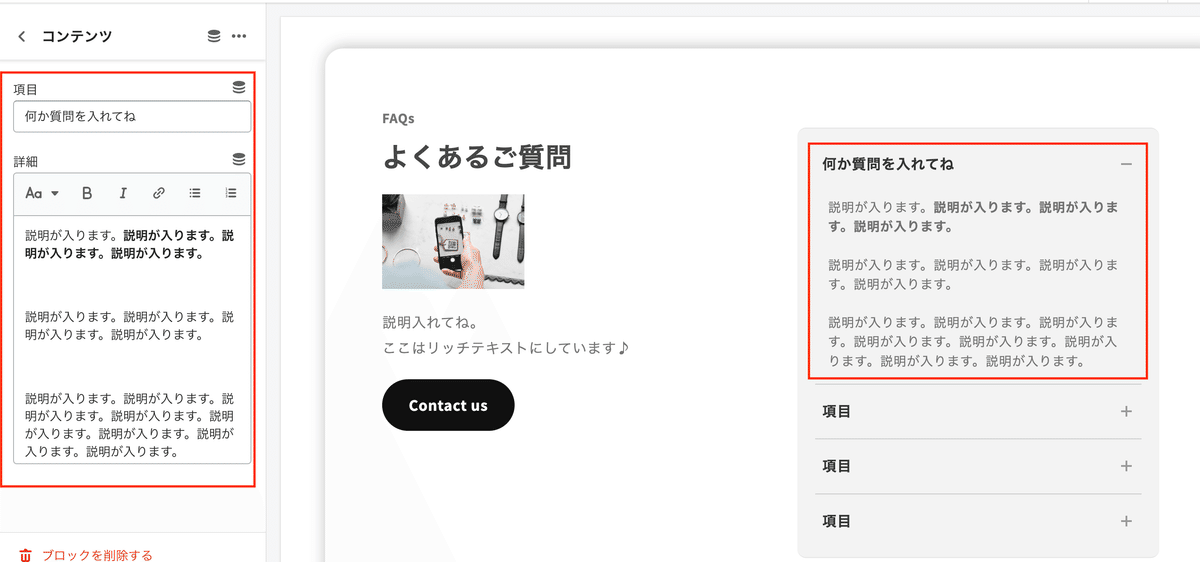
パソコン
====


====
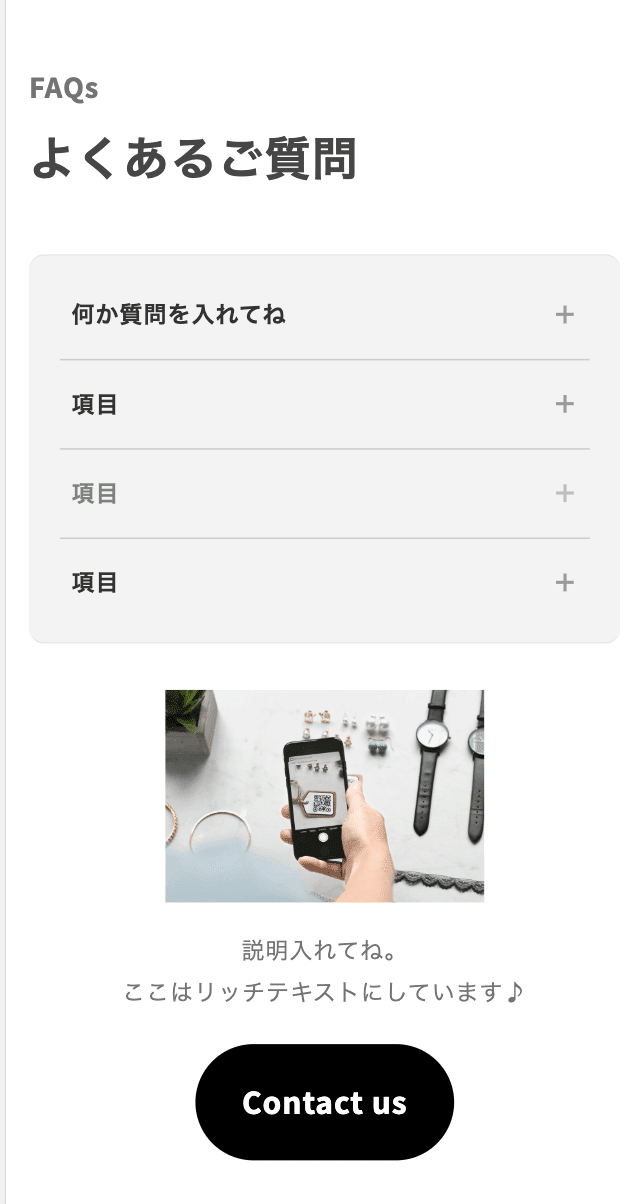
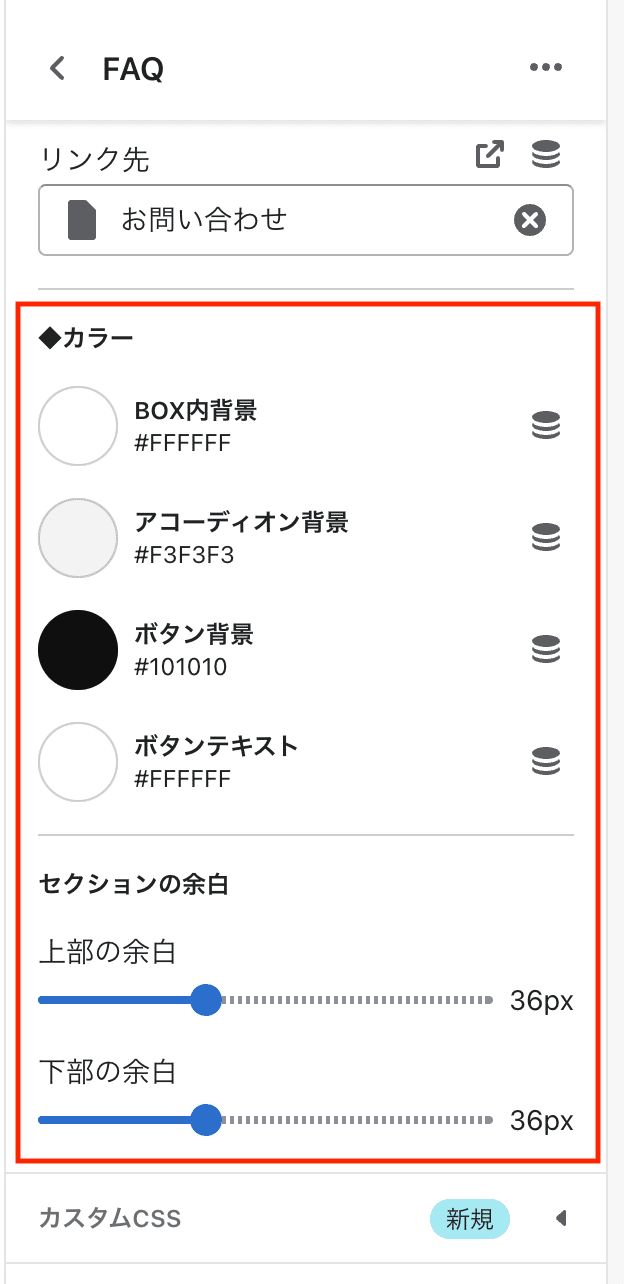
スマホ
====

スマホの場合は、PCの左側が二手に分かれます。タイトルだけ上で、画像以下はアコーディオンの下に来るようになっています。
◆CMSの特徴






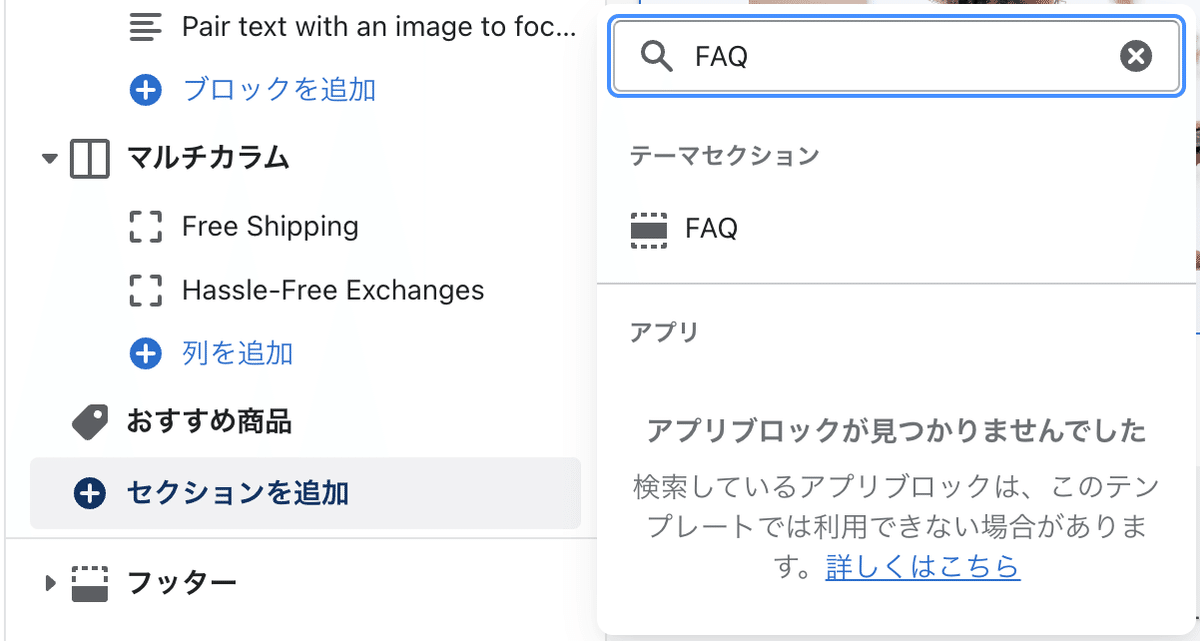
✔︎設置手順
Step1 新規セクション作成
管理画面>テーマ>コード編集>セクション>新規ファイル作成
ファイル名はなんでもOK
→section-faqにしてみました
【ご注意】
※返金&サポートはしておりません。
※最新のDawnテーマ対象です。
※コードのみのご紹介で解説などはしておりません。
※2023.4.1時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。
ここから先は
13,867字
/
1画像
この記事のみ
¥
1,200
期間限定!Amazon Payで支払うと抽選で
Amazonギフトカード5,000円分が当たる
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
