
[Shopify]ヘッダーのログインアイコンをレイアウトに合わせて8種類から選べる・セクションテンプレート #130
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
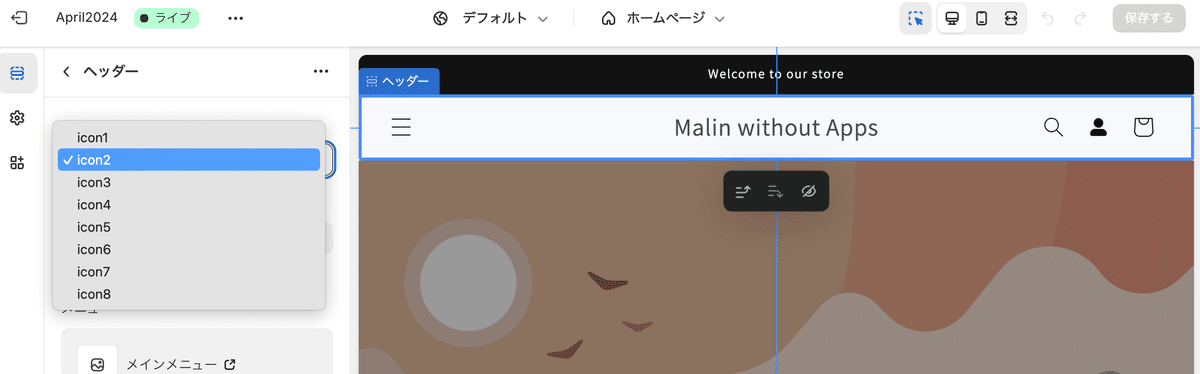
ヘッダーのアカウントアイコンを色々選べるセクション。デフォルトのアイコンを変えてみたい場合に使用してみてね^^
ベーステーマ:Dawn
※他のテーマで使用するときは既存ファイル名や既存のアイコンスニペットファイル名が異なるかもなのでその辺適宜合わせてください。
✔️今回のゴール
#今日の積み上げ
— まりん@Shopify専門エンジニア🇦🇺 (@crowd37cord) July 10, 2024
Shopifyのヘッダーのアカウントアイコンを色々変えれるセクションを作ってみました🎶
あとでNoteでまとめますー pic.twitter.com/afWtOFs9qU
🔸CMSの特徴
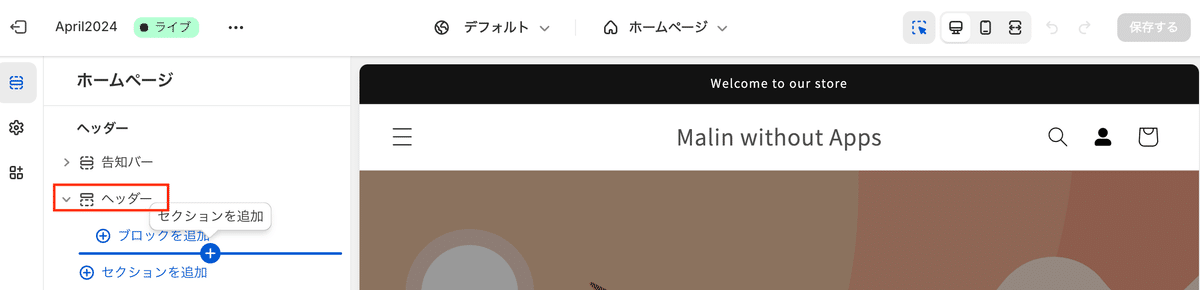
ヘッダーを開いて、アイコン選択。


【ご購入時のご注意】
※返金&サポート&コメント返信はしておりません。
※現時点の最新のDawnテーマをベースに作成してます。
※コード&設置方法のみのご紹介で解説などはしておりません。
※2024.7時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。(メンバーシップでコメント頂いた場合は修正します)
✔️設定手順
📌Step1 スニペットを新規作成
1️⃣管理画面>テーマ>コード編集>スニペット>新規作成

ファイル名:icon-var-login.liquid
ここから先は
22,284字
/
6画像
この記事のみ
¥
800
期間限定!Amazon Payで支払うと抽選で
Amazonギフトカード5,000円分が当たる
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
