
[Shopify]料金リストセクション♪カスタム・メタオブジェクトの両方から設定OK(メタオブジェクト対応) #105
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
今回はメタオブジェクトからでも設定できる料金リストセクションを作ってみました!もちろんカスタマイズのみでも設定可能です。
ベーステーマ:Dawn
※他のテーマでも挿入できると思いますがレイアウト崩れるかもしれないのでその場合はご自身で調整してね
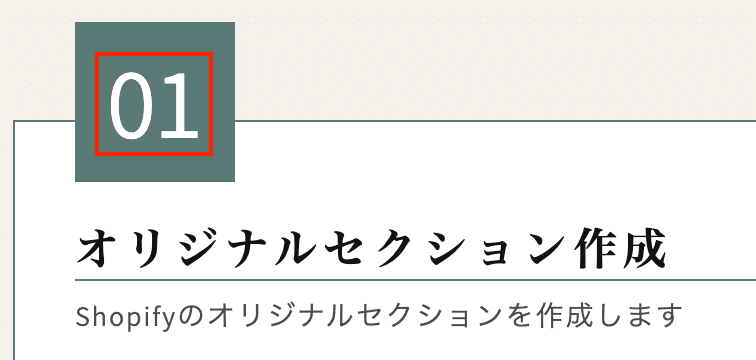
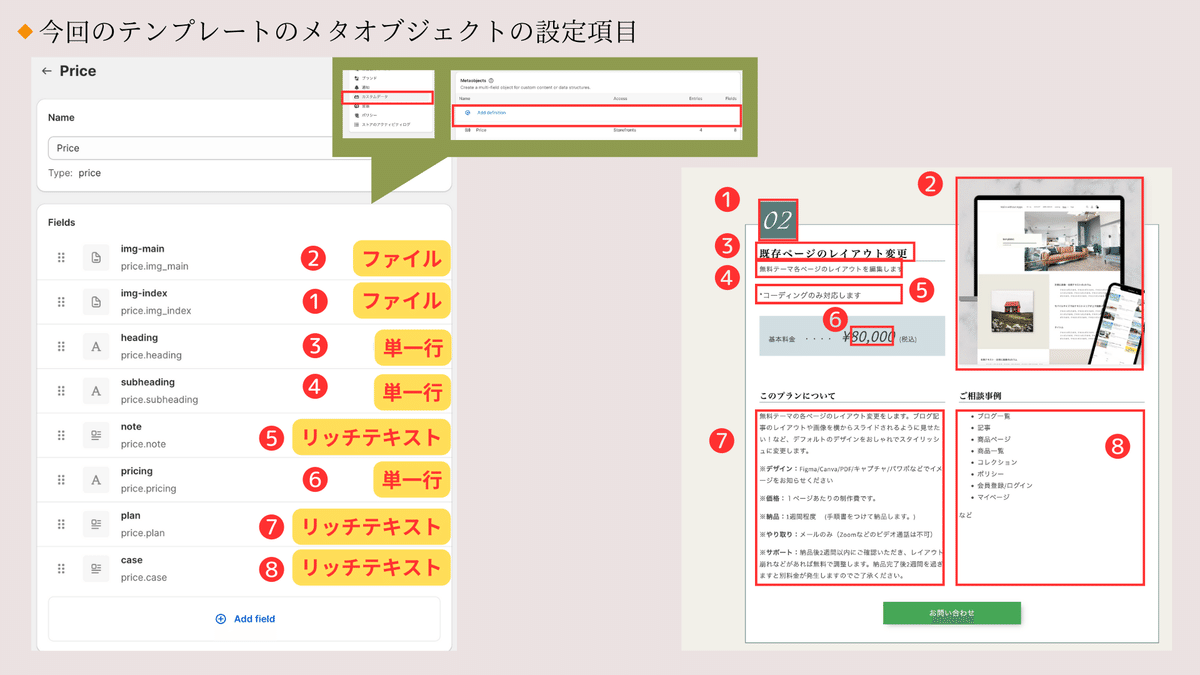
✔️今回のゴール

🔸CMSの特徴

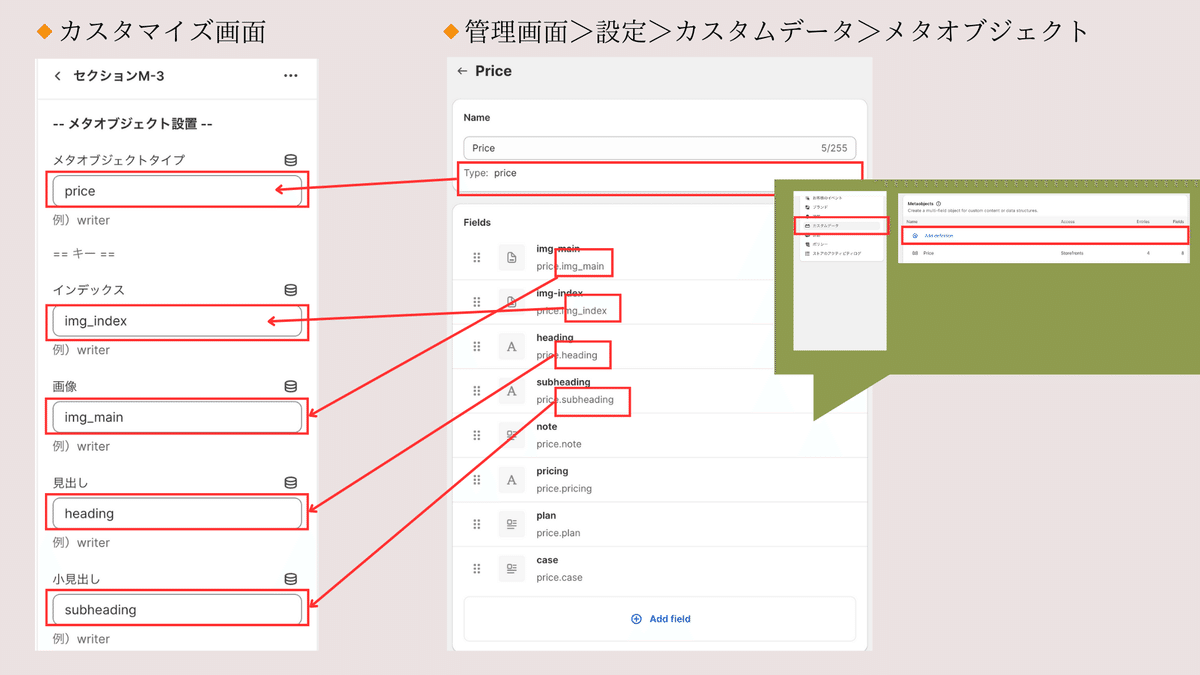
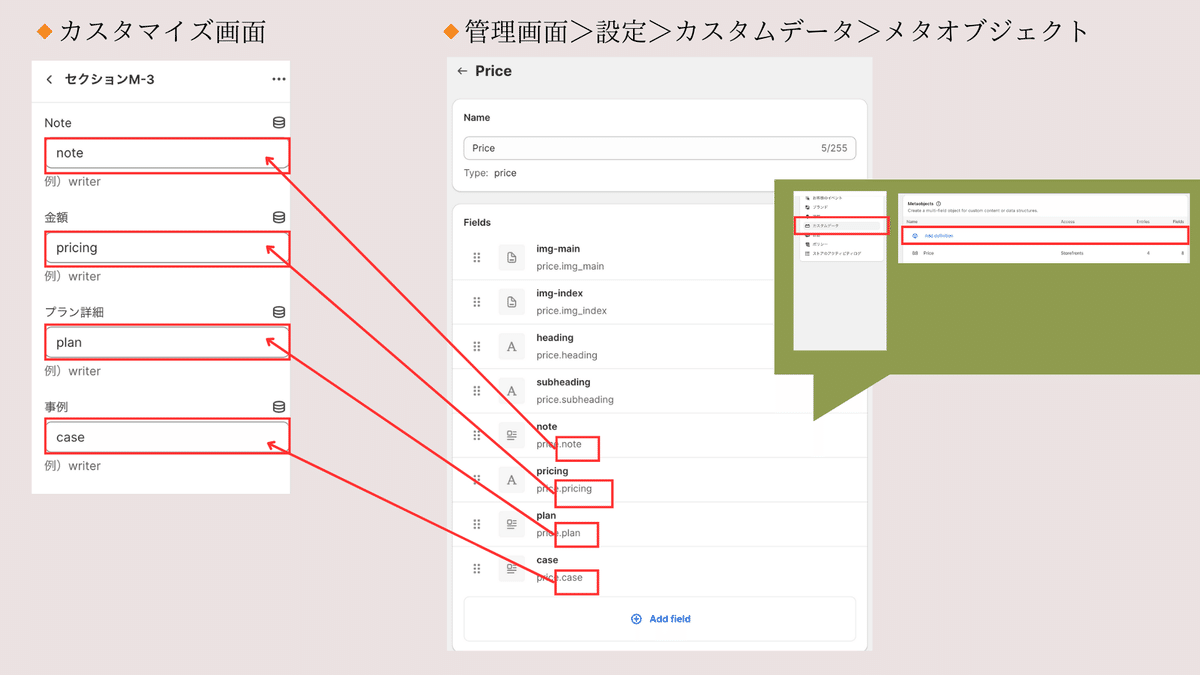
🔸まずはカスタマイズ画面からの設定方法
======
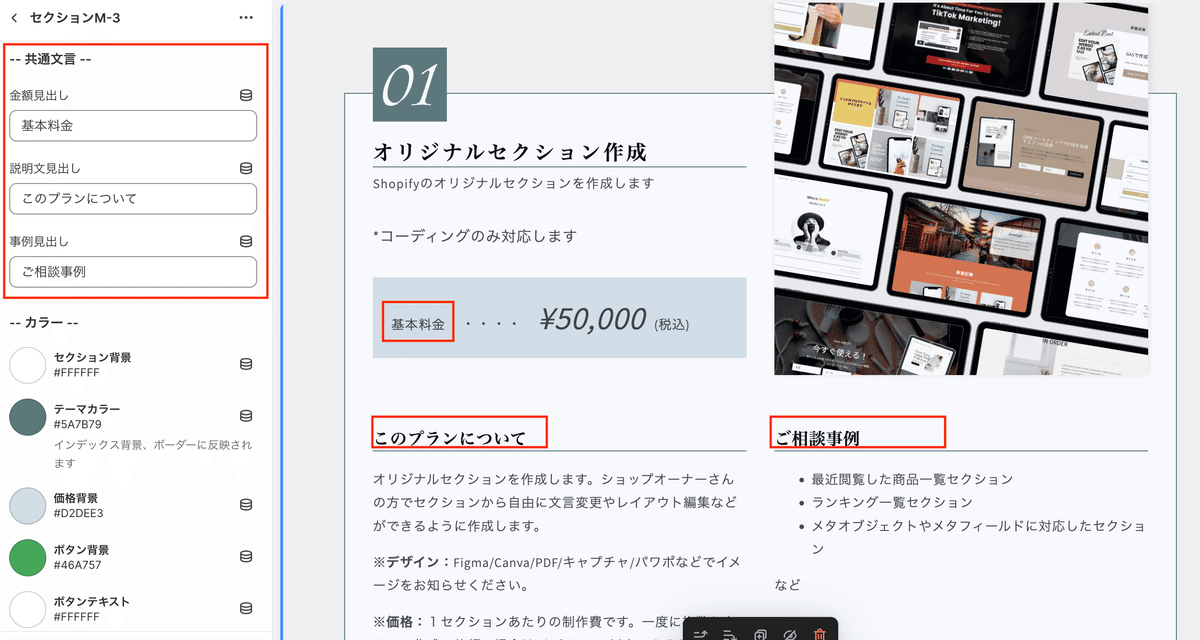
共通設定
======


共通文言
・金額見出し
・左カラム見出し
・右カラム見出し
カラー
・ボックス内背景
・ボックスの枠
・価格背景
・ボタン背景
・ボタンテキスト
======
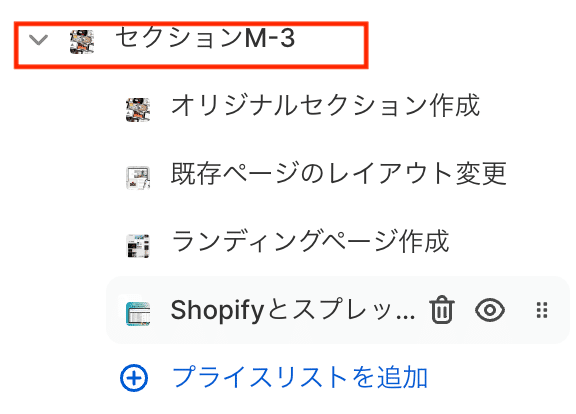
ブロック内設定
======




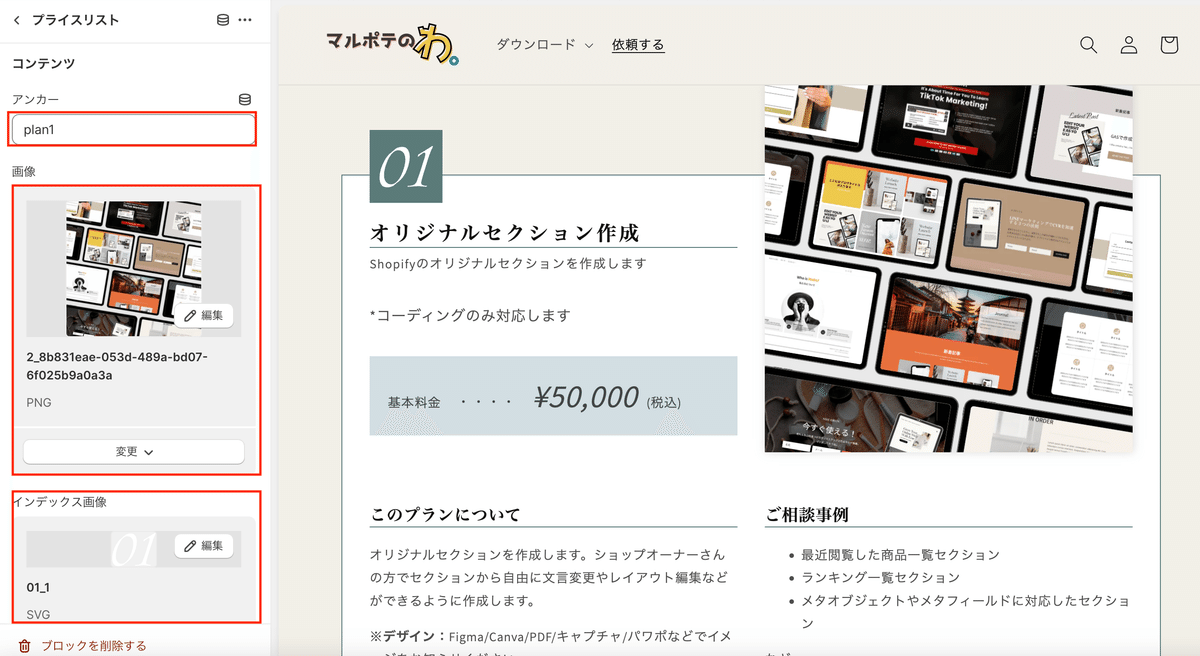
・アンカーリンク用(空欄でもOK)
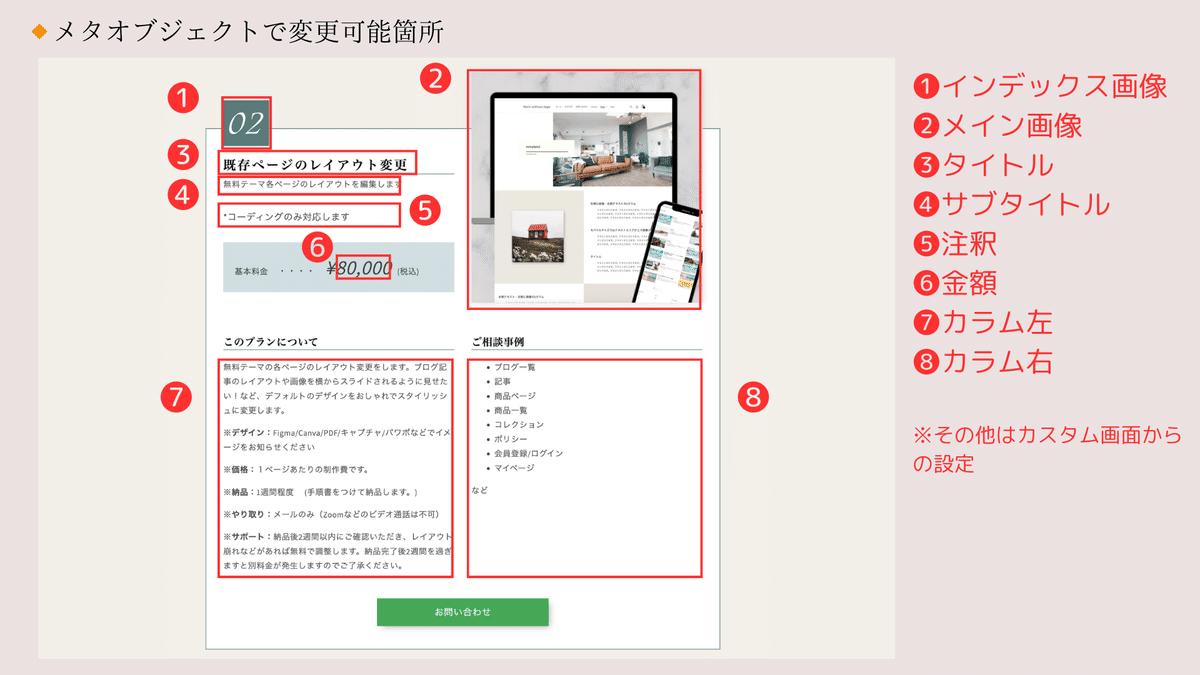
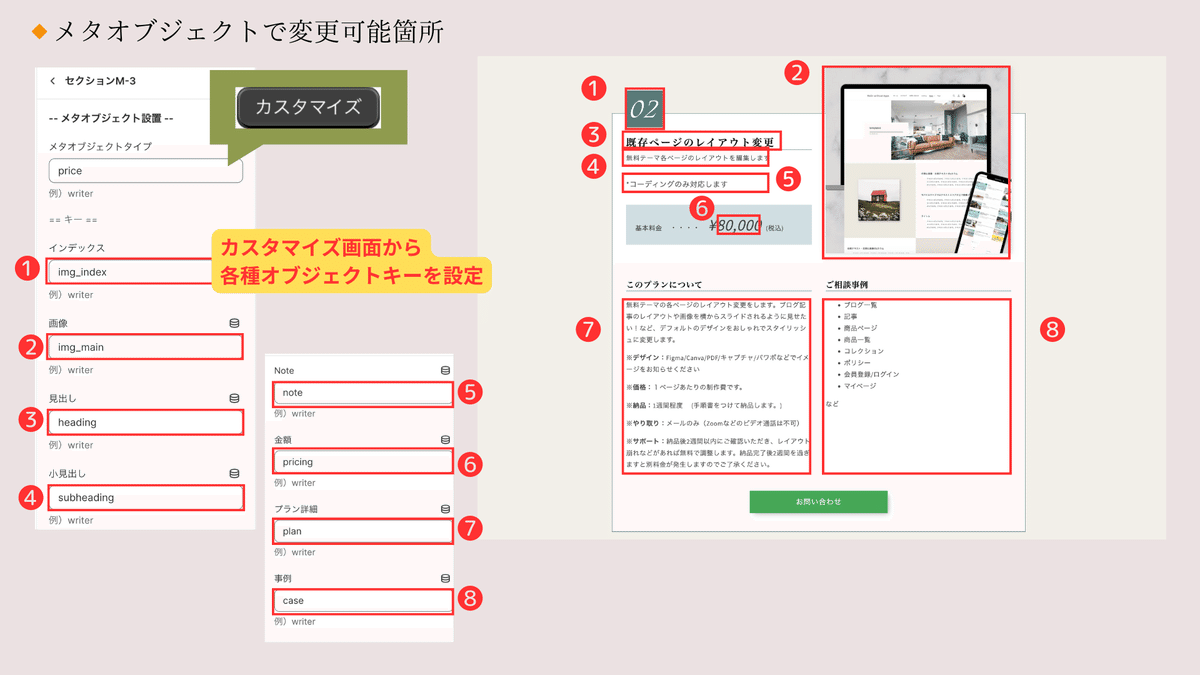
・画像
・インデックス画像
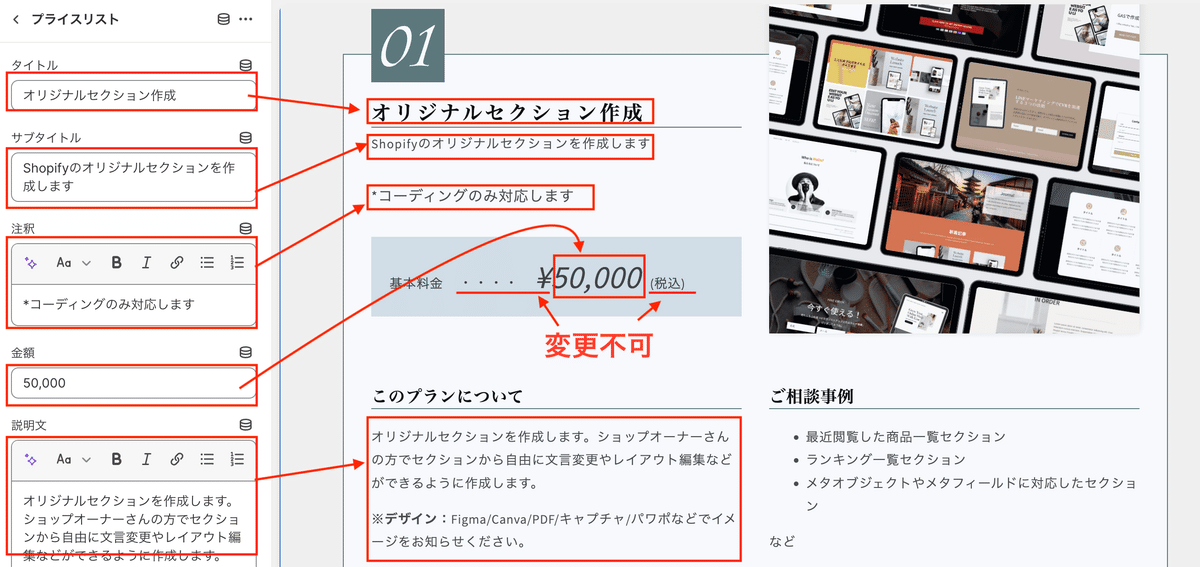
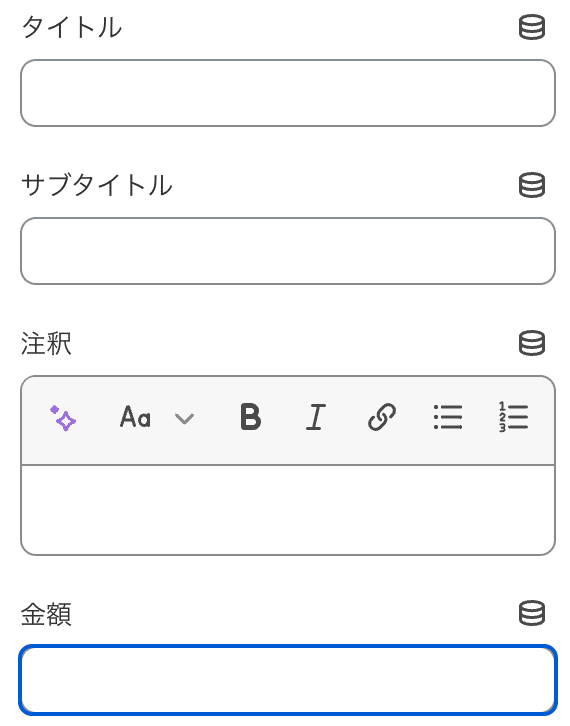
・タイトル
・サブタイトル
・注釈
・金額
→金額周辺の文言は変更不可。ソースから変更してください。
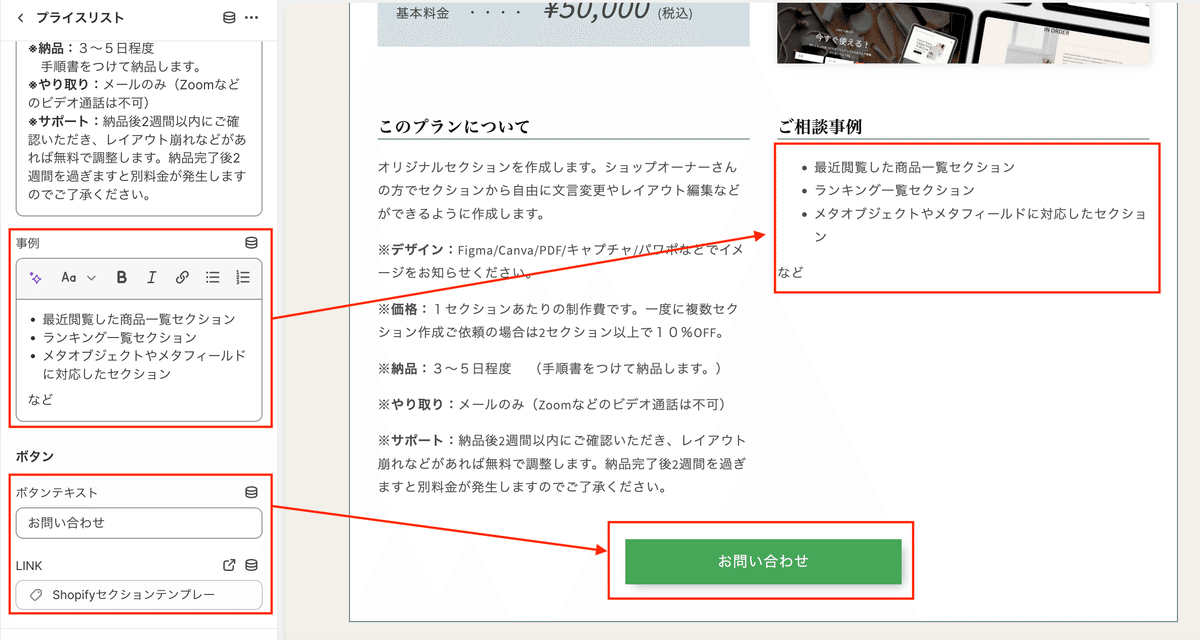
・左側カラム
・右側カラム
・ボタン
🔸インデックスの画像は設定されていなければテキストで表示されます。お好みで画像入れてみてください。

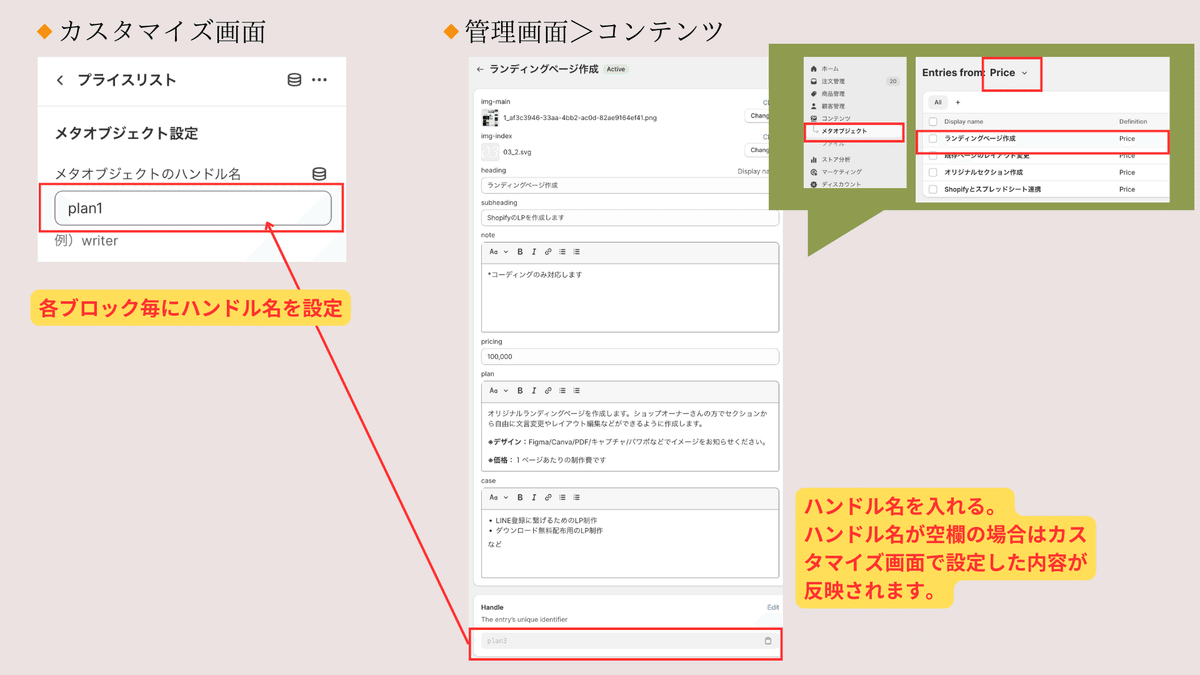
🔸メタフィールドからの設定方法
メタフィールドで設定する場合は上記のカスタマイズからの各項目の設定は不要になるので空欄でOKです。







✔️設定手順
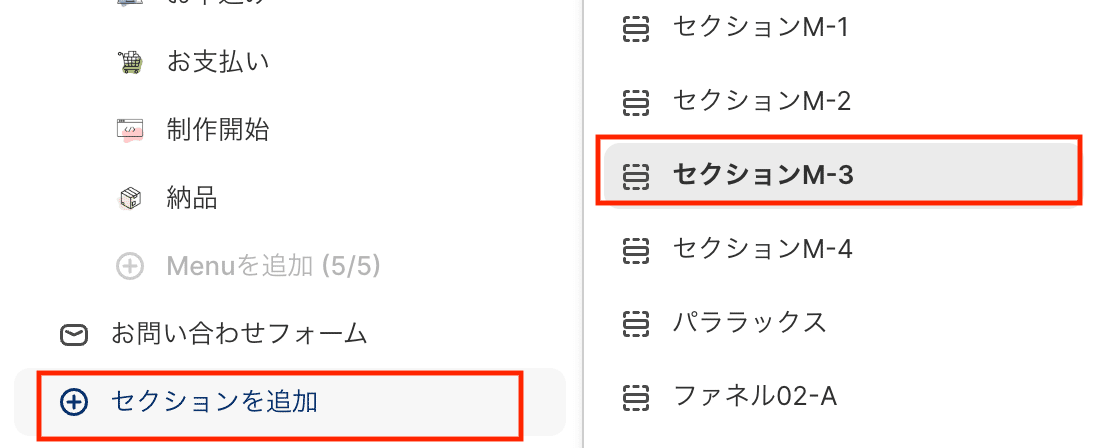
Step1 新規セクション作成
1️⃣管理画面>テーマ>コード編集>セクション>新規作成

ファイル名はなんでもOKファイル名はなんでもOK
→私はsection-m-03にしてみました
【ご注意】
※返金&サポート&コメント返信はしておりません。
※最新のDawnテーマをベースに作成してます。
※コードのみのご紹介で解説などはしておりません。
※2023.10時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。(メンバーシップでコメント頂いた場合は修正します)
ここから先は
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
