
[Shopify]ヘッダー固定!ある程度スクロールするとヘッダー背景カラーが変わる(Dawn)25/100
Dawnのデフォルト機能で、「常時表示のヘッダーを有効にする」を有効にするとヘッダーを固定できるのですが、スティッキー機能なので、スクロール中は非表示になっています。
今回はスクロール中もヘッダー固定で表示したくて、さらに、ある程度スクロールするとヘッダーの背景カラーを変更したかったのでヘッダーセクションに追加してみました♪
対象テーマ:Dawn (その時の最新版)
※TOPページのみしか対応していません。あくまで参考フルコードのご紹介ですので^^
✔️今回のゴール
◆ヘッダー背景透明 ON /OFF切替できる

ON /OFFで切替可
◆スクロールするとヘッダー背景変わる ON /OFF切替できる

ON /OFFで切替可
✔️CMSの特徴
◆デフォルトのヘッダーに4項目追加しました

①ヘッダー固定:
ここにチェックが入っている場合は、「常時表示のヘッダーを有効にする」は動作しません。
②背景透明:
ヘッダー固定有効時のみ反映されます
③スクロールするとヘッダーの色を変える:
スクロールしたときに色変えたいとき。
④スクロール時にヘッダーカラー変更したい時のカラー変更
「常時表示のヘッダーを有効にする」はデフォルト機能で、スティッキー機能なので、スクロール中は非表示で少し上にスクロールしたときにヘッダーが表示される仕様になっています。
「ヘッダー固定」はスクロール中もずっと固定で表示したいときにご使用いただける機能です。
✔️設置方法
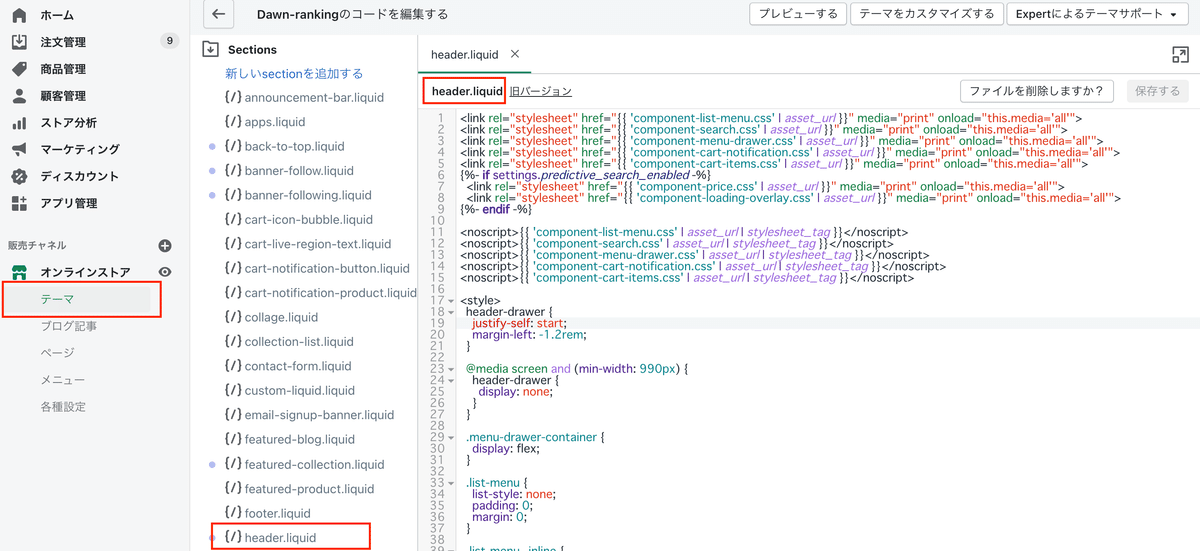
Step1 管理画面>テーマ>コード編集>Section内の「header.liquid」を開く

Step2 {% schema %}内に以下を追記
{
"type": "checkbox",
"id": "enable_fixed_header",
"default": true,
"label": "ヘッダー固定",
"info": "※スクロールしてヘッダーが固定される。【注意】本機能を有効にしている場合、上記「常時ヘッダーを表示する」は動作しません。"
},
{
"type": "checkbox",
"id": "enable_fixed_bkcolor",
"default": true,
"label": "背景透明(ヘッダー固定)",
"info": "【注意】「ヘッダー固定」選択時のみ有効"
},
{
"type": "checkbox",
"id": "enable_scroll_bkcolor",
"default": true,
"label": "スクロールするとヘッダーの色を変える",
"info": "【注意】「ヘッダー固定」選択時のみ有効"
},
{
"type": "color",
"id": "scroll_color",
"label": "スクロールするとヘッダーの色を変える",
"default": "#ffc0cb",
"info": "【注意】「ヘッダー固定」かつ「スクロールするとヘッダーの色を変える選択時のみ有効"
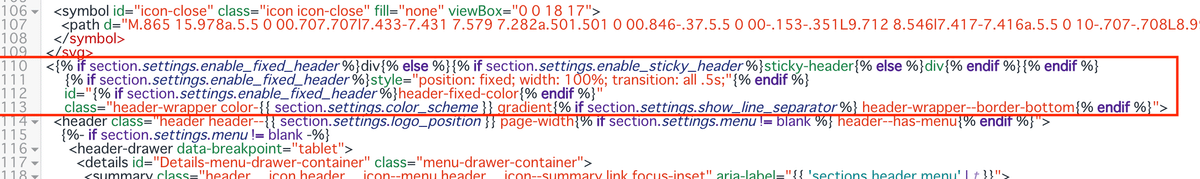
} Step3 class="header-wrapper要素に以下追記

{% if section.settings.enable_fixed_header %}style="position: fixed; width: 100%; transition: all .5s;"{% endif %}
id="{% if section.settings.enable_fixed_header %}header-fixed-color{% endif %}"同じく、Class内に以下も追加
{% if section.settings.show_line_separator %} header-wrapper--border-bottom{% endif %}Step4 Styleに追記
{% if section.settings.enable_fixed_bkcolor %}
#header-fixed-color {
background-color: transparent;
}
{% endif %}
{% if section.settings.enable_scroll_bkcolor %}
#header-fixed-color.change-color {
background-color: {{ section.settings.scroll_color }};
}
#header-fixed-color.gradient.change-color {
background: {{ section.settings.scroll_color }};
}
{% endif %}
{% if section.settings.enable_fixed_header %}
.header__icon--menu .icon {
z-index: 10;
}
.js details[open].menu-opening>.menu-drawer {
position: absolute;
top:0;
}
{% endif %} デフォルトのDawnテーマの場合、header.liquid内に<style></style>タグがあると思いますので、<style>タグ内に上記をコピペ。

Step5 JavaScriptを追記
<script>
window.addEventListener('scroll', function(){
var headerColor = document.getElementById('header-fixed-color');
headerColor.classList.toggle("change-color", window.scrollY > 500);
});
</script>ファイル内下の方のSchemaタグの上あたりに追記。
✔️コピペするだけ!フルコードはこちら
Step2〜Step5をスキップしたい方におすすめの、フルコードもこちらに記載しておきますね。
【注意】
※もし、デフォルトのheader.liquidに変更を加えている場合は、上書きされるのでご注意ください。
※一旦、現行ヘッダーファイルのバックアップをとっておくことをお勧めします。
ここから先は
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
