
Shopifyメタフィールドの使い方 #JSON編
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
メタフィールドのその他にある「JSON」の使い方についてまとめます。
私はJSONが一番使いやすいのですが皆さんはいかがでしょうか。
使い方は色々あります。
ブログの導入文の前とかに吹き出しで会話しているレイアウトにしてみたり、商品詳細でグラフ表示させてみたり様々。
具体的な使用例は一番下にまとめていきますね。
💡設定方法
Step1 メタフィールド定義追加
設定>メタフィールド>挿入したいページを選択
==例えば商品ページに追加する場合は商品を選択==

==名前・ネームスペースとキー・コンテンツタイプ==


名前:なんでもOK
→グラフにしてみました
ネームスペースとキー:custom.graph
コンテンツタイプ:JSON
ルール:空欄でもOK
下記のようなメタフィールドが追加されましたのでどこかにメモしておきます。
product.metafields.custom.graphStep2 各管理画面でJSONを挿入
上記で選択した商品、ブログ、ページなどの各ページの設定画面の下の方にメタフィールドが追加されているのでJSONコードを設定。
◆JSON例
[
{
"title": "コンテンツ1",
"image": "ここに画像のURL",
"description": "テストテスト あああ<br> いいい<br>ううううテストテスト あああ<br> いいい<br>うううう テストテスト あああ<br> いいい<br>うううう テストテスト あああ<br> いいい<br>うううう"
},
{
"title": "コンテンツ2",
"image": "ここに画像のURL",
"description": "テストテスト あああ<br> いいい<br>ううううテストテスト あああ<br> いいい<br>うううう テストテスト あああ<br> いいい<br>うううう テストテスト あああ<br> いいい<br>うううう"
}
]
◆画像を入れたい時
画像を入れたいときは画像のURLをコピペします。
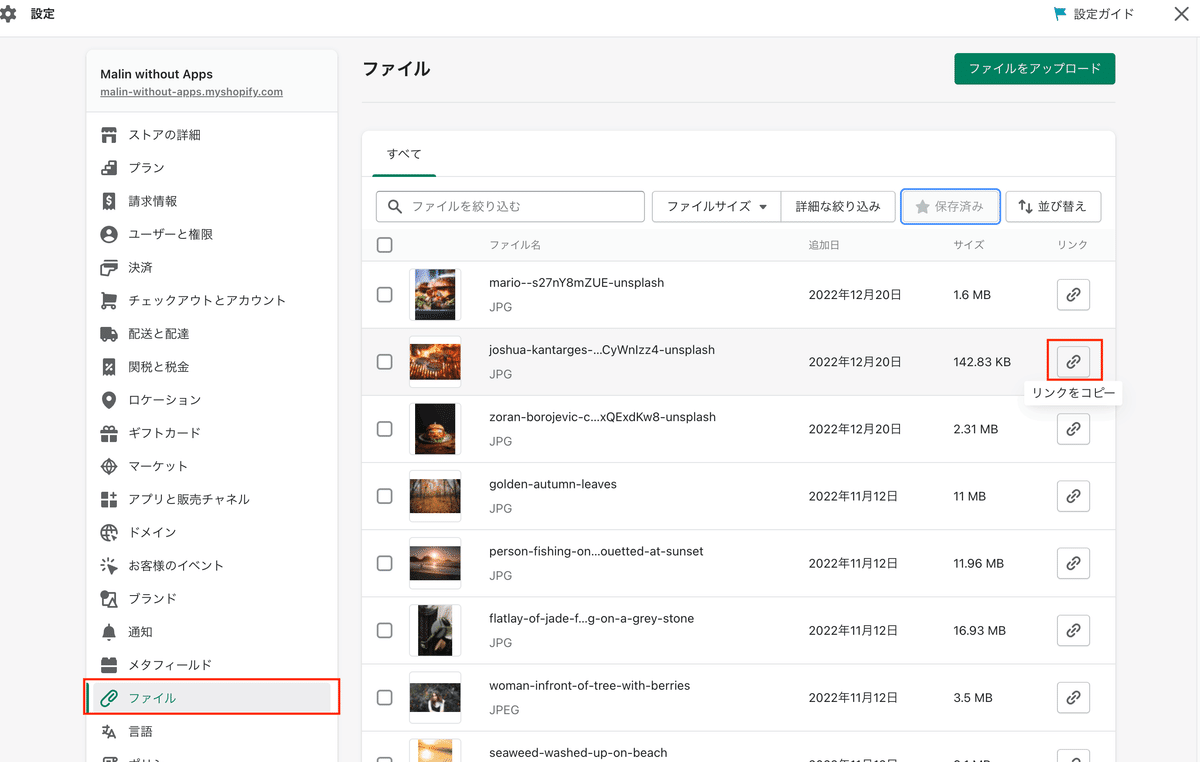
①設定>ファイル>挿入したい画像のリンクをコピー

②JSONに貼り付け
"image": "ここに画像のURL",Step3 liquidファイルにメタフィールドのタグを追記
セクションやスニペットにフロントで表示できるようにメタフィールドのタグを挿入します。
◆私が普段使い回ししているコード
{% if product.metafields.custom.graph.value %}
{% for info in product.metafields.custom.graph.value %}
<h2>{{ info.title }}</h2>
<img src="{{ info.image }}" />
<p>{{ info.description }}</p>
{% endfor %}
{% endif %}先ほど作ったメタフィールドのタグの末尾にvalueを追記
product.metafields.custom.graph↓
product.metafields.custom.graph.valueあとはfor inで一つずつ取得するだけ。
{% for info in product.metafields.custom.graph.value %}タイトル:{{ info.title }}
画像:{{ info.image }}
説明:{{ info.description }}
簡単ですよね。
💡具体的な使用例
◆ブログ各記事ページ
◆各商品ページ
この記事が気に入ったらサポートをしてみませんか?
