
[Shopify]コピペで簡単♪商品一覧にカート追加ボタンをつける(Dawn)48/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
最近Dawnのバージョン5では商品一覧とかこの商品おすすめ!の特集コレクション機能にカート追加ボタンを設置できる機能が出来ましたね♪
便利なのですが、バージョン4以下の場合はやはりカスタマイズをしないとダメ>< なので作ってみました。
商品詳細画面に毎度入らなくても良いので便利^^
テーマ:Dawn
✔️今回のゴール
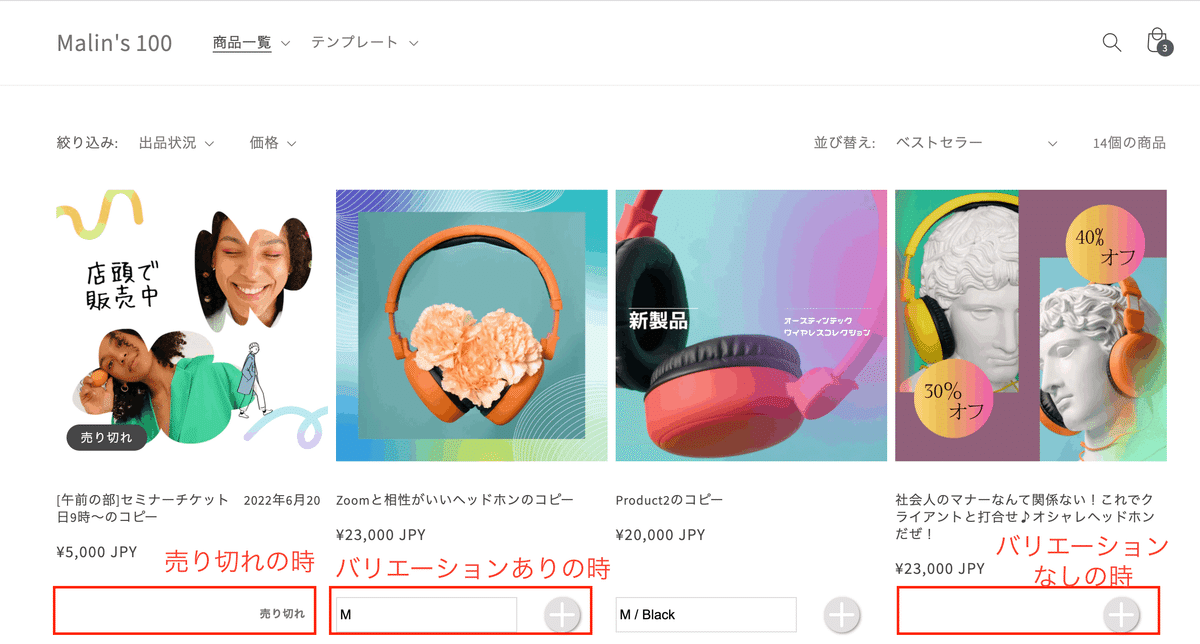
デモページ(PW:stahsk40jw1Mf)

商品一覧>Quick Cartで見れます。

・在庫なし
→売り切れの文言のみでボタンなどは非表示
・バリエーションあり
→ボタン+プルダウン
・バリエーションなし
→ボタンのみ

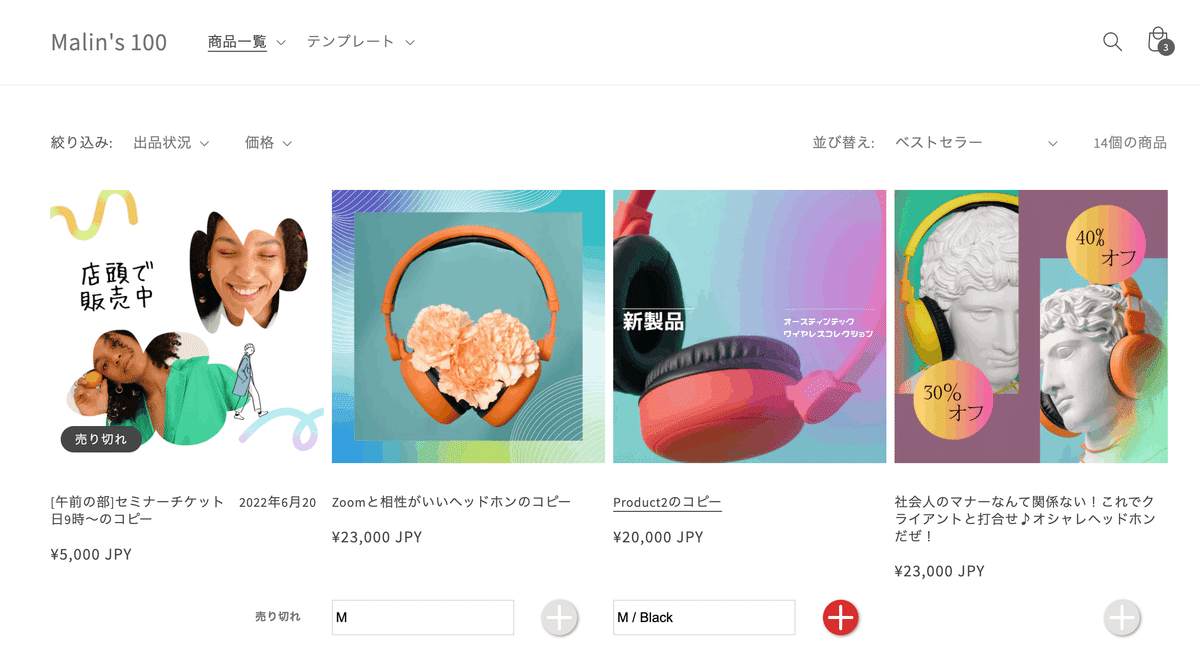
ボタンはホバーすると色が変わる。
このボタンカラーはCMSから設定できます。

プルダウンでバリエーションが売り切れのものは売り切れと表示される
◆CMSではボタンのカラーを変えられます

✔️設置手順
Step1 新規セクションファイル追加
①管理画面>コード編集>Section>新しいセクション追加
ファイル名はなんでもOK
→今回はmain-collection-product-grid-quickcartとしてみました^^
②既存の「main-collection-product-grid.liquid」を全て選択してコピーし①に貼り付け
デフォルトレイアウト仕様の想定で、カスタマイズしていない前提でご紹介しております。もし何かしらレイアウトをアレンジされていましたらレイアウト崩れがあるかもしれません。
※フルコードは下記に記載しておきます。
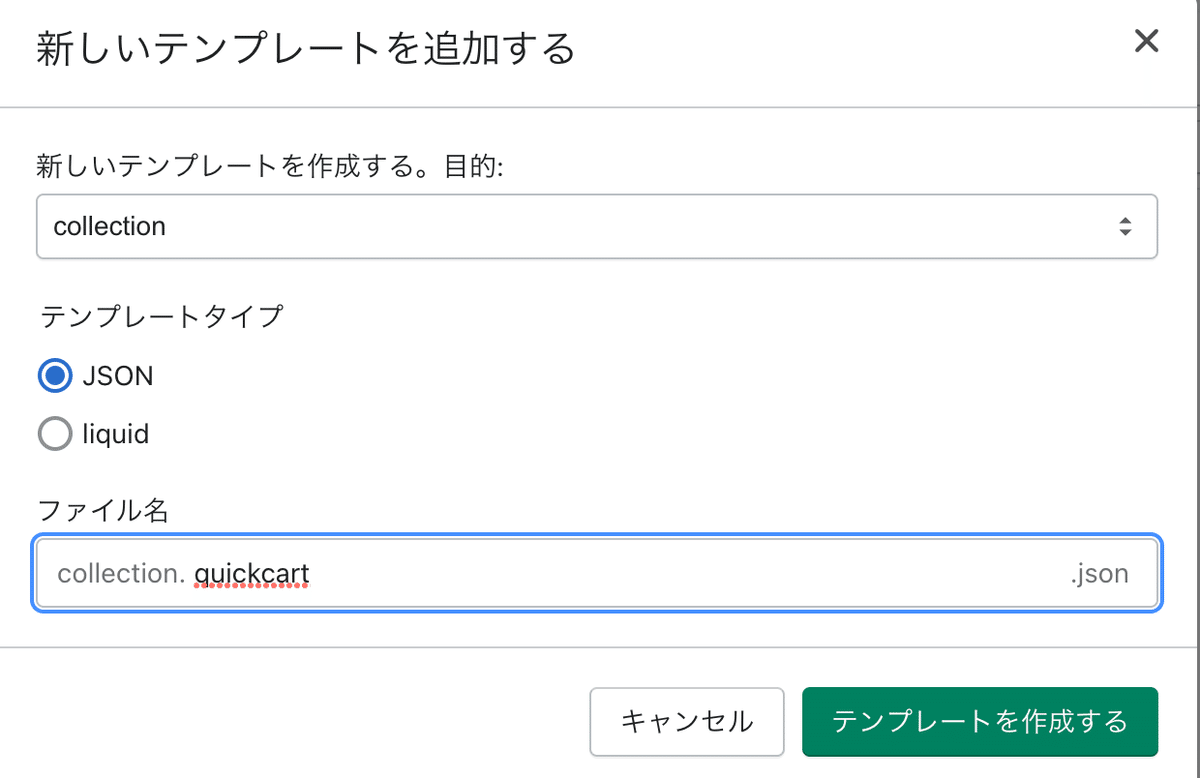
Step2 新規テンプレート作成
①Template>新しいテンプレート追加

目的:colectionを選択
タイプ:JSON
ファイル名:なんでもOK
→quickcartにしました
②既存のCollection.jsonファイル内を全てコピーし①へ貼り付け
③typeを①で作成したセクションファイル名に変更
"banner": {
"type": "main-collection-banner",
"settings": {
"show_collection_description": true,
"show_collection_image": false,
"color_scheme": "background-1"
}
},"type": "main-collection-banner",※フルコードは下記に記載しておきます。
Step3 新規Snipettsファイル作成
①Snippets>新しいファイル追加
ファイル名何でもOK
→今回はcard-product-quickcartとしてみました
②既存のSnippettファイル「card-product.liquid」を開き、全て選択コピーしてから①に貼り付け。
③①のファイルで「card__badge」を検索し近くに、下記をコピペ。
ボタンを表示させたいところならどこでもOKです。
<div class="card__product_quickadd">
<form action="/cart/add" method="post" enctype="multipart/form-data" id="AddToCartForm" class="quick-add-to-cart small--hide clearfix">
<div class="malin_quick_col">
<div class="malin_quick_twothird">
{% if card_product.variants.size > 1 %}
{% if card_product.available %}
<select id="product-select-{{ card_product.id }}" name='id' class="text-center quick-select">
{% for variant in card_product.variants %}
{% if variant.available %}
<option {% if variant == product.selected_or_first_available_variant %} selected="selected" {% endif %} data-sku="{{ variant.sku }}" value="{{ variant.id }}">{{ variant.title }}</option>
{% else %}
<option disabled="disabled">
{{ variant.title }}-{{ 'products.product.sold_out' | t }}
</option>
{% endif %}
{% endfor %}
</select>
{% endif %}
{% else %}
<input type="hidden" name="id" value="{{ card_product.variants.first.id }}" />
{% endif %}
</div>
<div class="malin_quick_onethird">
{% if card_product.available %}
<button type="submit" name="add" id="AddToCart" class="btn btn-mini text-center quick-addbtn" onclick="ga('send', 'event', 'Quick Add To Cart', '{{ card_product.type }}', '{{ card_product.title }}');"><div class="icon-plus quick-plus w25"></div></button>
{% else %}
<h6>{{ 'products.product.sold_out' | t }}</h6>
{% endif %}
</div>
</div>
</form>
</div>④下記を検索し「card__heading」のClassを削除する
<h3 class="card__heading{% if card_product.featured_media or settings.card_style == 'standard' %} h5{% endif %}">▼削除後
<h3 class="{% if card_product.featured_media or settings.card_style == 'standard' %} h5{% endif %}">※フルコードは下記に記載しておきます。
Step4 セクションファイルとスニペットファイルを紐付け
①Step1で作成したmain-collection-product-grid-quickcart.liquidファイル内の下記の部分をStep3のファイル名「card-product-quickcart」に差し替え。
ここの'card-product'を
{% render 'card-product',
card_product: product,
media_aspect_ratio: section.settings.image_ratio,
show_secondary_image: section.settings.show_secondary_image,
show_vendor: section.settings.show_vendor,
show_rating: section.settings.show_rating,
lazy_load: lazy_load,
show_quick_add: section.settings.enable_quick_add,
section_id: section.id
%}'card-product-quickcart'へ差し替え。
{% render 'card-product-quickcart',
card_product: product,
media_aspect_ratio: section.settings.image_ratio,
show_secondary_image: section.settings.show_secondary_image,
show_vendor: section.settings.show_vendor,
show_rating: section.settings.show_rating,
lazy_load: lazy_load,
show_quick_add: section.settings.enable_quick_add,
section_id: section.id
%}※フルコードは下記に記載しておきます。
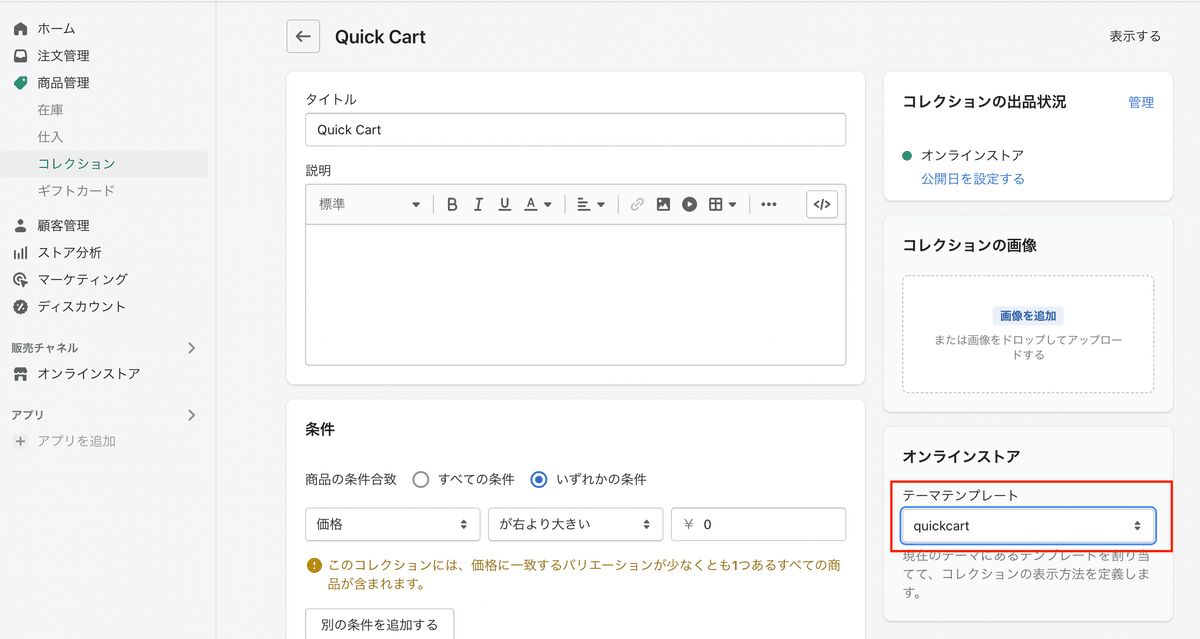
Step5 コレクション管理画面でテンプレートを選択

Step2で作成したテンプレートファイル名「quickcart」を選択。
これで、カート追加ボタンの設置は完了です♪
あとはレイアウトを整えるだけ^^
Step6 CSSとスキーマ追加
今回はCMSからボタンの背景カラーとホバーした時のカラーを設定できるようにしたのでスキーマにもその機能の部分のコードを追加します。

main-collection-product-grid-quickcart.liquidのSchemaのSections内のどこでも良いので下記をコピペ
{
"type": "color",
"id": "color_btn_bk",
"default": "#dcdcdc",
"label": "カートボタン背景カラー"
},
{
"type": "color",
"id": "color_btn_hover",
"default": "#000",
"label": "ボタンマウスオーバー時のカラー"
},▼私はschemaの一番上に追記してみました

▼下記のようにStyleに追記

以上で完了です♪
全体のレイアウトを整えたテンプレートファイルを下記に記載しておきます♪
✔️フルコード
こちらのデモページ(PW:stahsk40jw1Mf)のレイアウトでよければ下記よりご活用ください。
【テンプレートコード3種】
・セクション(Step1)
・テンプレート(Step2)
・スニペット(Step3)
【ご注意】
※返金&サポートはしておりません。
※最新のDawnテーマ対象です。
別テーマでも使用できるかもしれませんが検証はしてません。
※コードのみのご紹介で解説などはしておりません。
※2022.6.24時点のコードです。メンテナンスは今後する予定はありません。
※既存のプロダクトファイルを差し替える場合は先に複製しておいてバックアップをとっておくことをオススメします。
※既にカスタマイズしている場合はそのままコピペで差し替えると上書きされちゃうのでご注意ください。
ここから先は
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
