
[Shopify]ページ内リンクのメニューが簡単に作れるセクション #117 #temp-u
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
今日はシンプルなページ内リンクのメニューのセクション🎵LP作成時にトップに設置してページ内スクロールさせたりするのに使える。
ベーステーマ:Dawn
※他のテーマでも挿入できると思いますがレイアウト崩れるかもしれないのでその場合はご自身で調整してね
✔️今回のゴール

🔸CMSの特徴
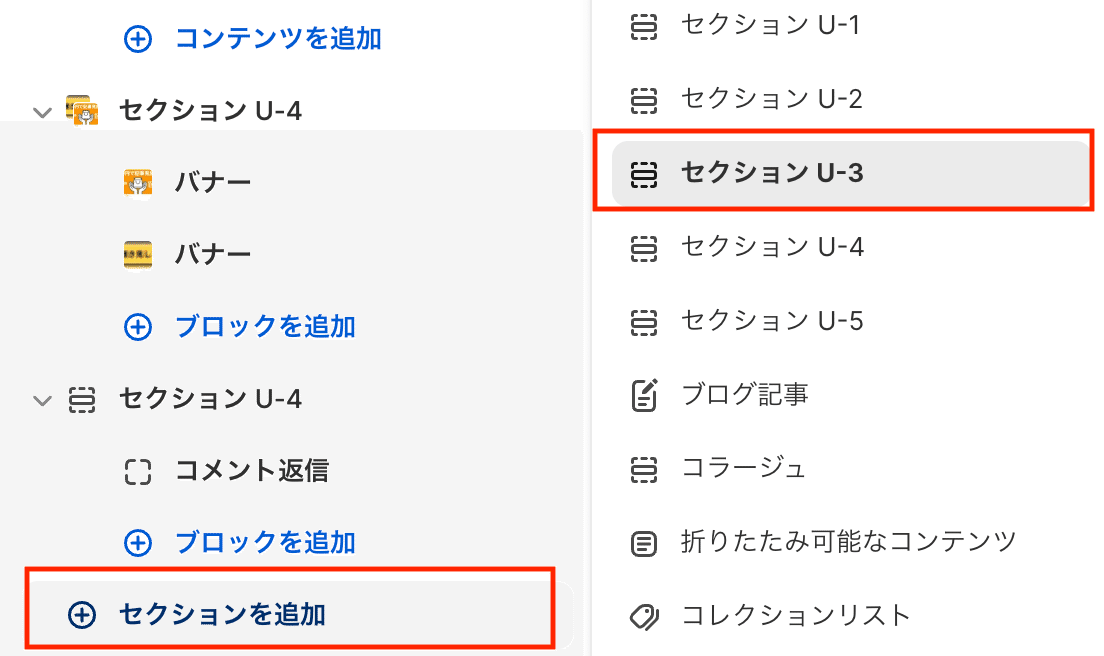
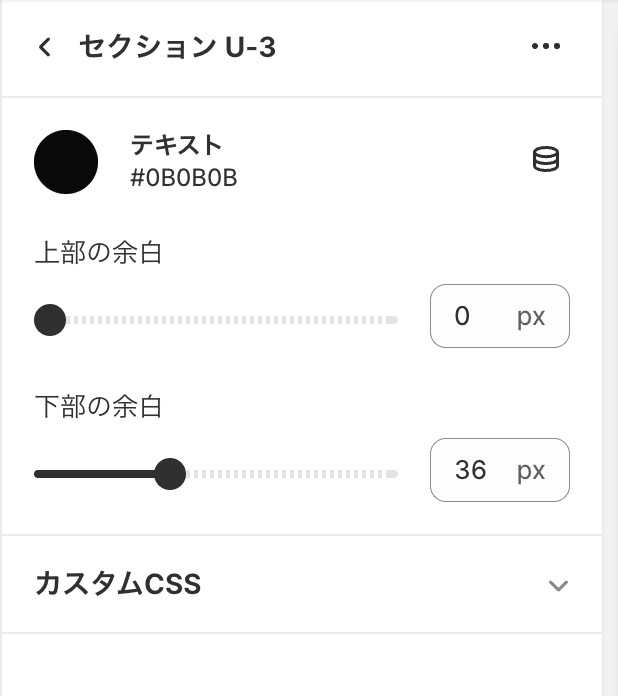
「セクション U-3」を選択

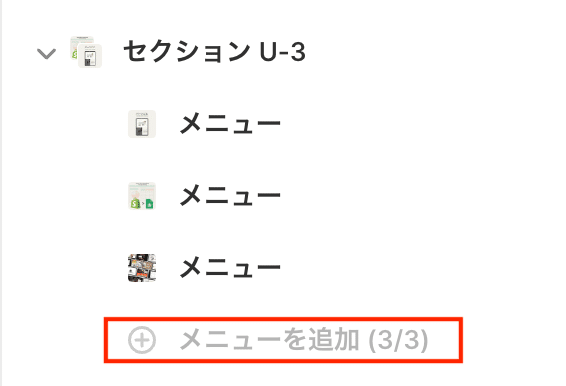
3つまで追加できます


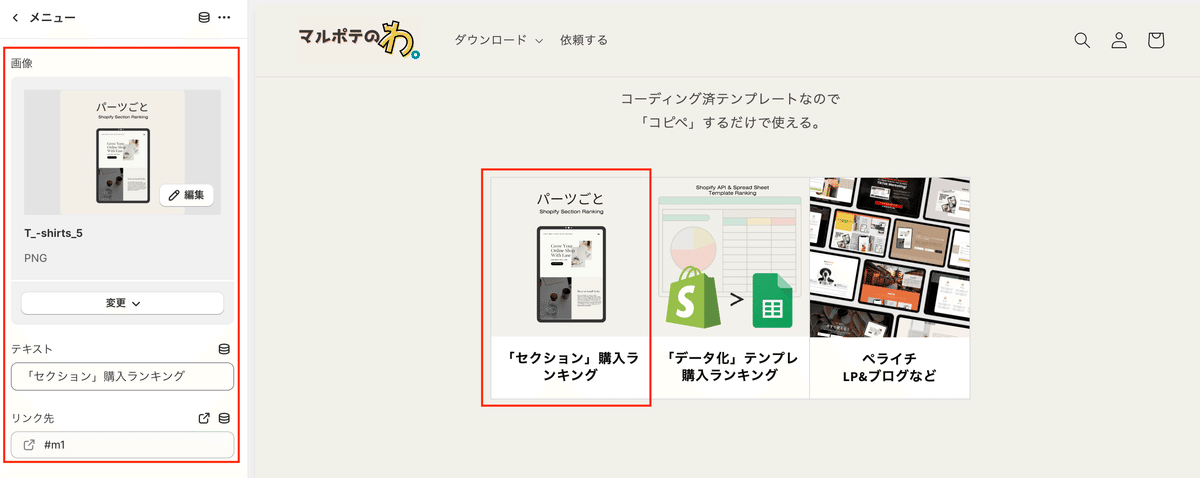
・画像
・テキスト
・リンク先
共通設定は下記

【ご注意】
※返金&サポート&コメント返信はしておりません。
※現時点の最新のDawnテーマをベースに作成してます。
※コードのみのご紹介で解説などはしておりません。
※2024.1時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。(メンバーシップでコメント頂いた場合は修正します)
✔️設定手順
Step1 新規セクション追加
1️⃣管理画面>コード編集>セクション>新規追加

ファイル名はなんでもOK
→私はsection-temp-u-03で作成しました
ここから先は
10,315字
/
2画像
この記事のみ
¥
1,500
期間限定!Amazon Payで支払うと抽選で
Amazonギフトカード5,000円分が当たる
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
