
[ShopifyApp]ブログ記事にいいねボタンを設置Part7「いいねした記事一覧をテーマに挿入できる拡張機能」 Remixでアプリ作成 #007
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
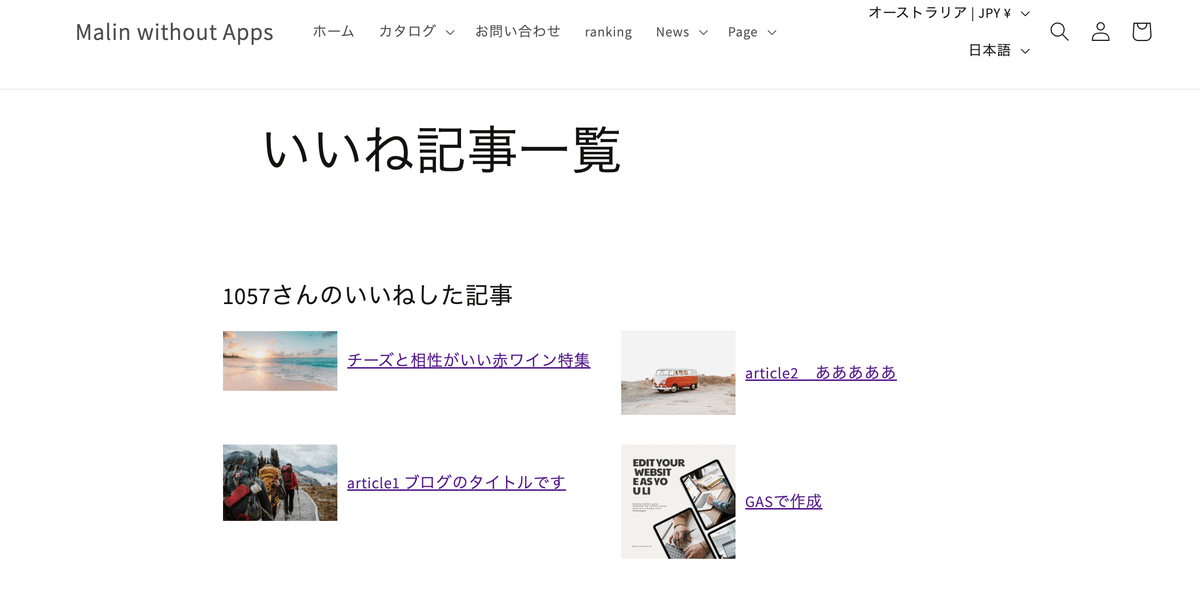
今日フロントのテーマにログイン中にいいねした記事一覧を表示できる拡張機能を作ります。
これで「記事にいいねボタン設置」アプリは一旦完了です!次回は別のアプリを作成していく予定にしています^^
✔️今日のゴール

フロントにいいねした記事一覧を表示。Prismaのデータに格納されたユーザーごとのいいね記事を表示。
新たにデータベースのテーブルに
・記事画像
・記事URL
を取得できるように追加して表示させてます。
【ご購入前のご注意】
※返金&サポート&コメント返信はしておりません。メンバーシップの「スタンダードプラン」でのみ対応しています
※コードのみのご紹介で解説などはしておりません。
※2024.6時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりうまく動作しない可能性はあるかもしれません。
✔️作成手順
📌Step1 prismaのデータを一旦リセットして新たに項目追加
❶すべてのデータベースのデータを削除。
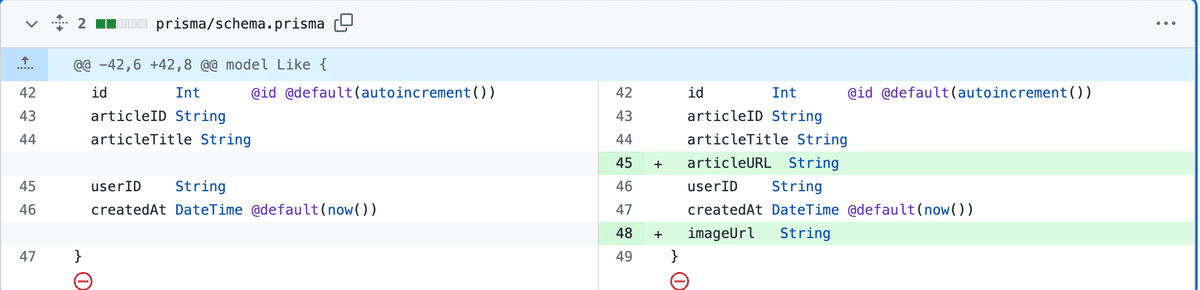
npx prisma migrate reset❷prisma/schema.prismaを開いてLikeモデルに下記を追記
articleURL String
imageUrl String
❸マイグレーション
npx prisma migrate dev --name ファイル名なんでもOKここから先は
12,735字
/
5画像
この記事のみ
¥
1,500
この記事が気に入ったらチップで応援してみませんか?
