
[Shopify]Swiper.jsでおしゃれなスライドセクションを作ってみるPart2(Dawn)87/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
Swiper第2弾。CDN でおしゃれなスライドセクションを作ってみます。スライドごとに背景カラーも変更できます^^
対象テーマ:Dawn
✔️今回のゴール
デモページ:https://malins-100.myshopify.com/
(stahsk40jw1Mf)


◆CMSの特徴
====
共通設定
====



====
共通設定
====

✔︎設定手順
◆事前準備 Swiper.jsのCDN を挿入
管理画面>テーマ>コード編集>レイアウト>theme.liquidを開く
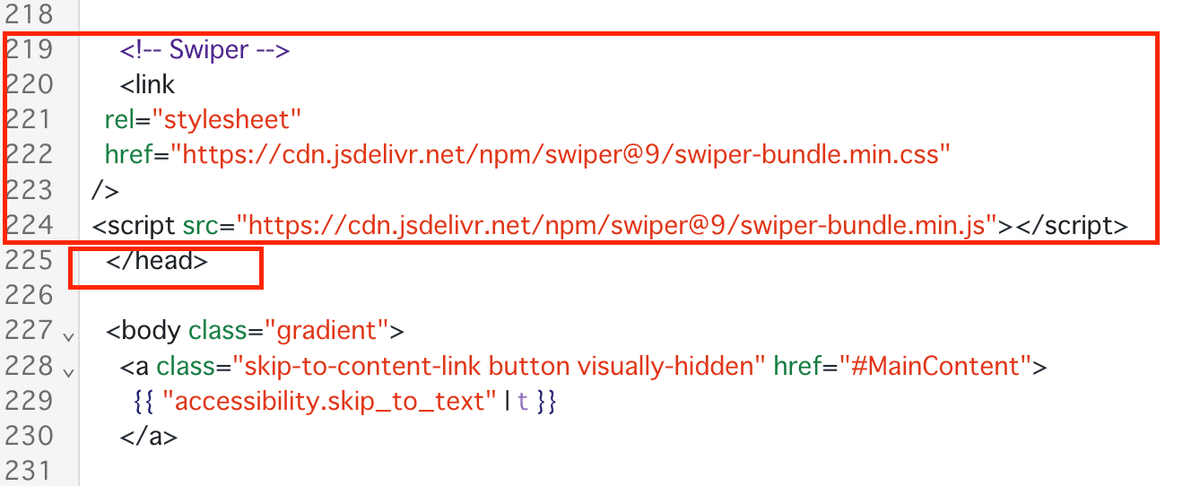
下記のCDN のタグを</header>の直前にコピペ。
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/swiper@9/swiper-bundle.min.css"
/>
<script src="https://cdn.jsdelivr.net/npm/swiper@9/swiper-bundle.min.js"></script>
【ご注意】
※返金&サポートはしておりません。
※最新のDawnテーマ対象です。
※コードのみのご紹介で解説などはしておりません。
※2023.4.20時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。
ここから先は
11,473字
/
1画像
この記事のみ
¥
1,200
期間限定!Amazon Payで支払うと抽選で
Amazonギフトカード5,000円分が当たる
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
