
[Shopify]商品ページに発送予定日を自動計算して表示するブロックを追加(Dawn)39/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
発送予定日を自動計算して表示できるブロックを追加してみました。
営業日は下記の場合で算出される仕様です
【平日】今日を含めた営業日
【土日・祝】翌営業日からの営業日
営業日と年間の祝日はCMSから設定できるようにしてみました♪
対象テーマ:Dawn
※コードの解説はしておりません。
✔️今回のゴール
✔️CMSの特徴


✔️設置方法
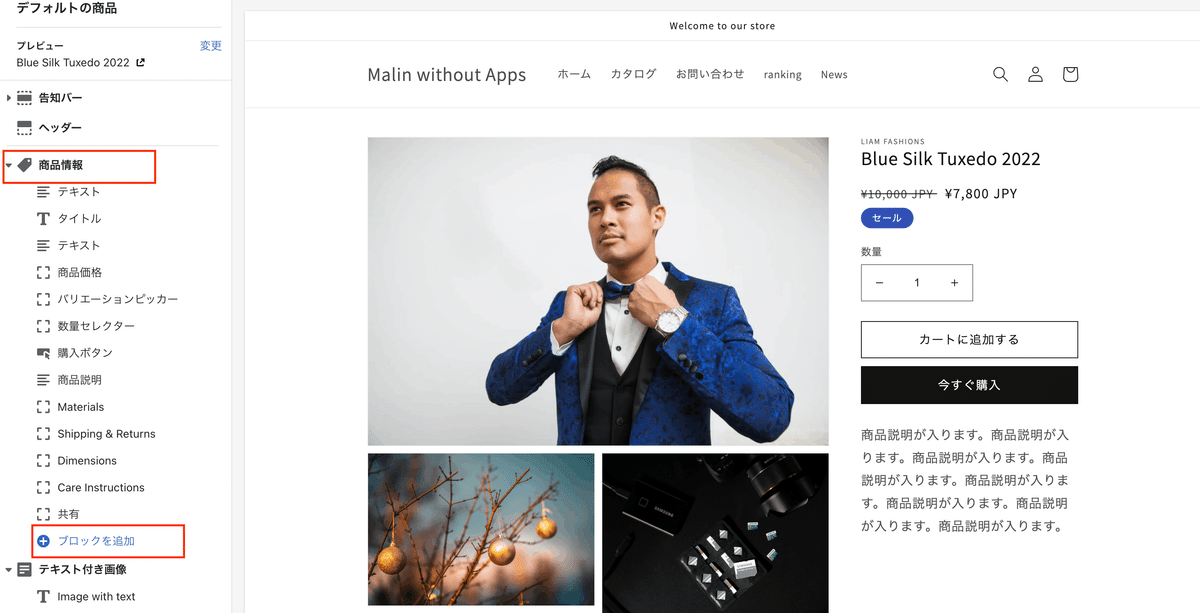
Step1 既存のプロダクト詳細セクションを開く

管理画面>コード編集>Sectionフォルダ内>main-product.liquidを開く
Step2 schemaに下記をコピペ
schemaタグのblock内に下記をコピペ。どこでもOK。
{
"type": "delivery_date",
"name": "発送予定日",
"limit": 1,
"settings": [
{
"type": "html",
"id": "date_hol",
"default": "\"1/1\",\"1/10\",\"2/11\",\"2/23\",\"3/21\",\"4/29\",\"5/3\",\"5/4\",\"5/5\",\"7/18\",\"8/11\",\"9/20\",\"9/23\",\"10/10\",\"11/3\",\"11/23\"",
"label": "祝日(\"●/●\",\"●/●\")",
"info": "【日付書き方】\"●/●\"(日付の間に半角カンマ「,」)"
},
{
"type": "number",
"id": "date_work",
"default": 3,
"label": "営業日",
"info": "【平日】今日を含めた営業日/【土日・祝】翌営業日から算出"
},
{
"type": "html",
"id": "text",
"default": "次回発送は${deliveryDate}です。",
"label": "テキスト",
"info": "発送日は「${deliveryDate}」で挿入してください。「年●月●日●曜日」と表示されます。/改行は<br>"
},
{
"type": "header",
"content": "カラー"
},
{
"type": "color",
"id": "bk_color",
"label": "背景カラー",
"default": "#f4f4f4"
},
{
"type": "color",
"id": "txt_color",
"label": "テキストカラー",
"default": "#000"
}
]
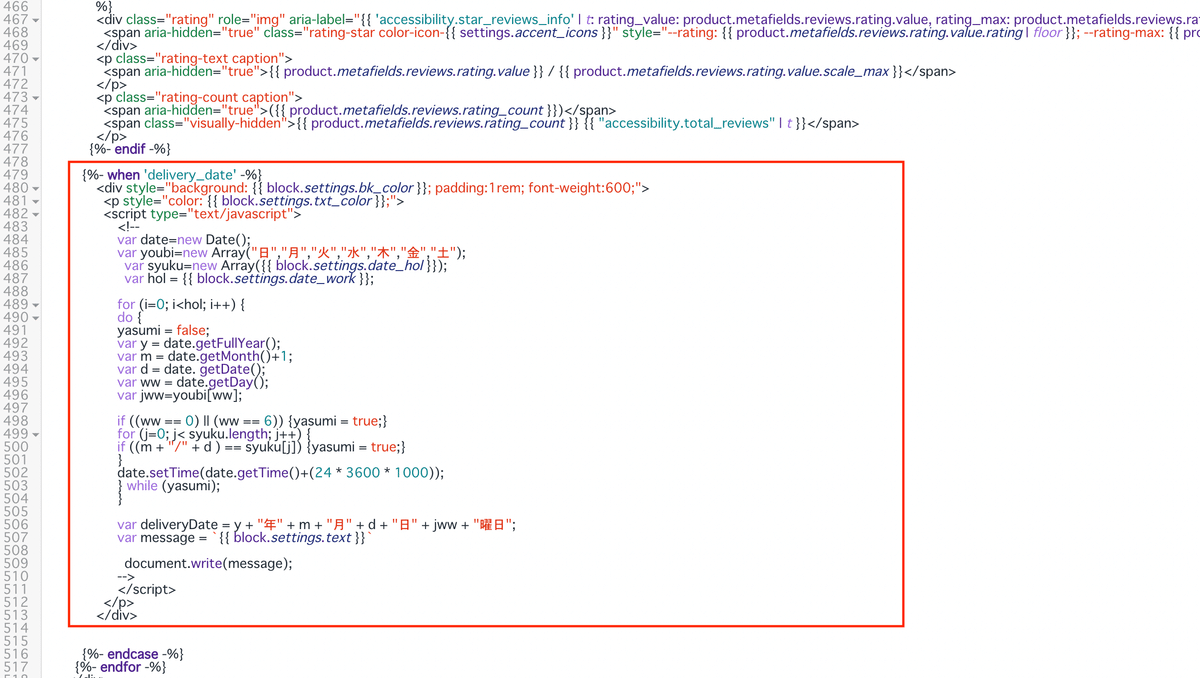
}Step3 HTMLに下記をコピペ

どこでもOKです。
今回私は「{%- when 'rating' -%}」箇所の次ぐらいに入れてみました♪
{%- when 'delivery_date' -%}
<div style="background: {{ block.settings.bk_color }}; padding:1rem; font-weight:600;">
<p style="color: {{ block.settings.txt_color }};">
<script type="text/javascript">
<!--
var date=new Date();
var youbi=new Array("日","月","火","水","木","金","土");
var syuku=new Array({{ block.settings.date_hol }});
var hol = {{ block.settings.date_work }};
for (i=0; i<hol; i++) {
do {
yasumi = false;
var y = date.getFullYear();
var m = date.getMonth()+1;
var d = date. getDate();
var ww = date.getDay();
var jww=youbi[ww];
if ((ww == 0) || (ww == 6)) {yasumi = true;}
for (j=0; j< syuku.length; j++) {
if ((m + "/" + d ) == syuku[j]) {yasumi = true;}
}
date.setTime(date.getTime()+(24 * 3600 * 1000));
} while (yasumi);
}
var deliveryDate = y + "年" + m + "月" + d + "日" + jww + "曜日";
var message = `{{ block.settings.text }}`
document.write(message);
-->
</script>
</p>
</div>これで完了です!
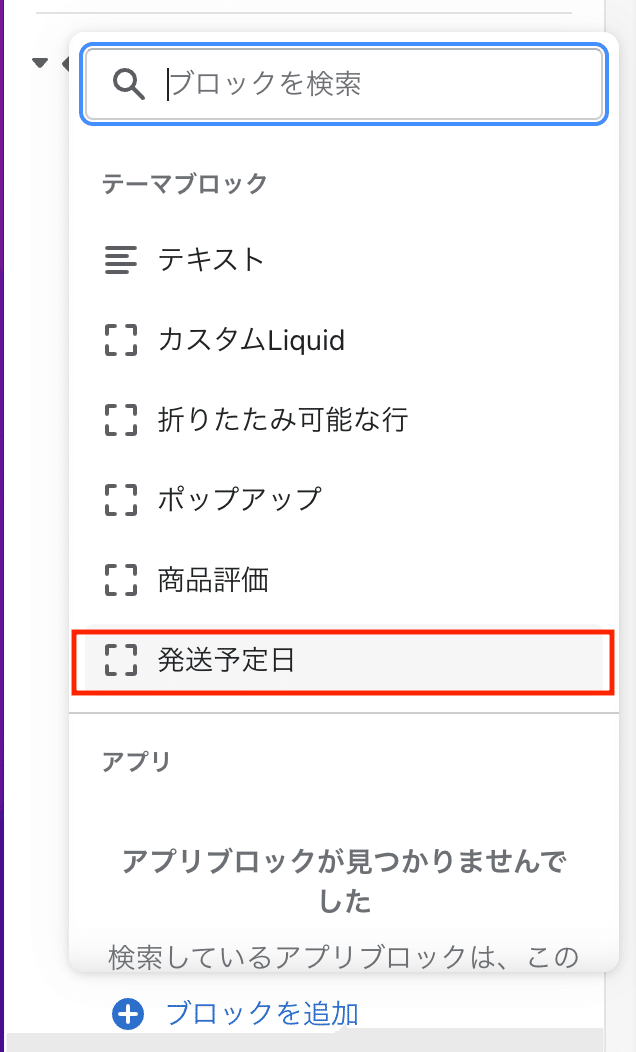
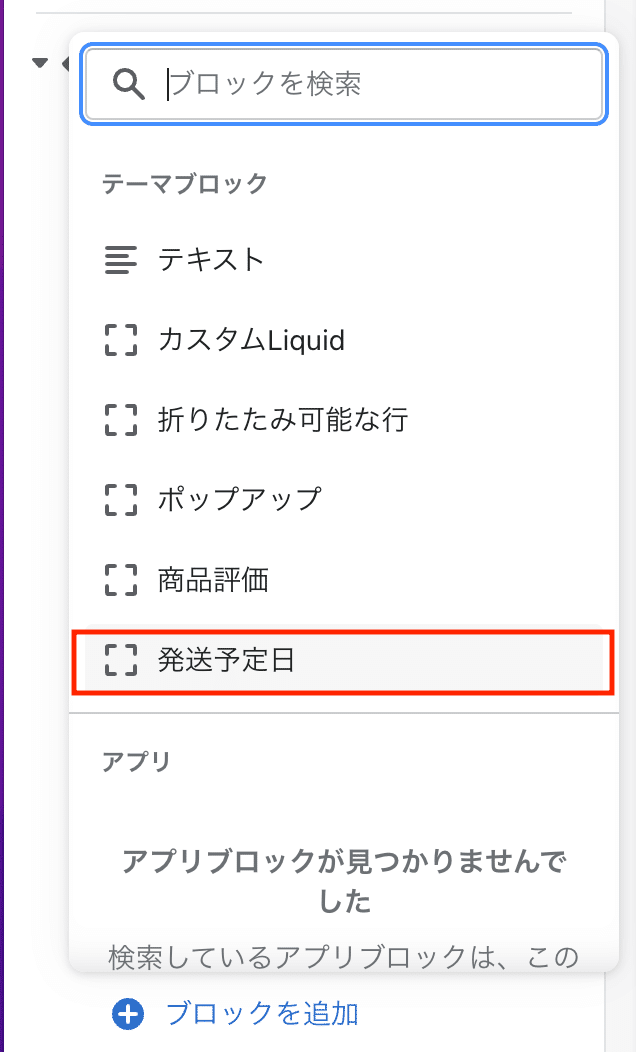
CMSで商品詳細の新しいブロックを追加で「発送予定日」が追加されました!

✔️フルコード
フルコードはこちら。
既存の「main-product.liquid」を既にカスタマイズしていると、そのままコピペすると上書きされてしまうのでご注意ください。新しくセクション作ってコピペして使うのが良いと思います。
【ご注意】
※返金&サポートはしておりません。
※Dawnテーマ対象です。
※コードのみのご紹介で解説などはしておりません。
※2022.4.17時点のコードです。メンテナンスは今後する予定はありません。
※既存の「main-product.liquid」に上記で説明しているコードを追加のみしているので上記までの内容でご対応可能だと思います。
ここから先は
58,704字
この記事のみ
¥
800
期間限定!Amazon Payで支払うと抽選で
Amazonギフトカード5,000円分が当たる
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
