
[Shopify]メタフィールド使って商品一覧にタイムセールのタイマーを設置(Dawn)54/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
コレクションのメタフィールドを使って、タイムセールのタイマーを設置できるセクションを作ってみました♪
今回は各コレクション毎に設定するバージョンなので、複数コレクションがあれば全ページに個別に期間を設定していく必要があります。
全ページ固定バージョンはまた次回作ってみようかな。
対象テーマ:Dawn
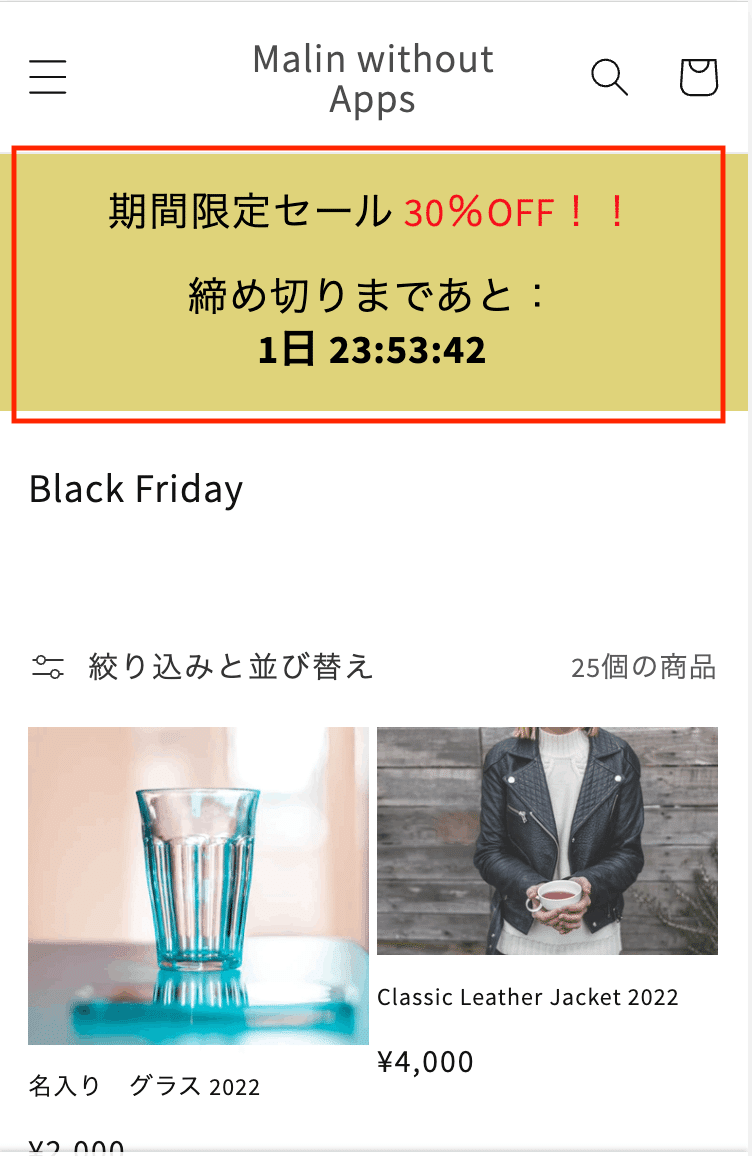
✔️今回のゴール


メタフィールドで締切日時を設定。
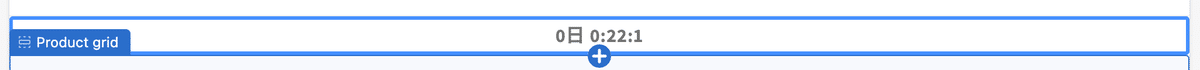
締切日時がすぎたら表示されてるここのエリア自体が自動的に非表示になります。
✔️CMSの特徴


●各種カラー
・背景
・文字
・強調→ 文字の色を強調したい時にスパンタグで囲って使用できます。
●文言
・見出し
・締切日時の前の文言
✔️設置手順
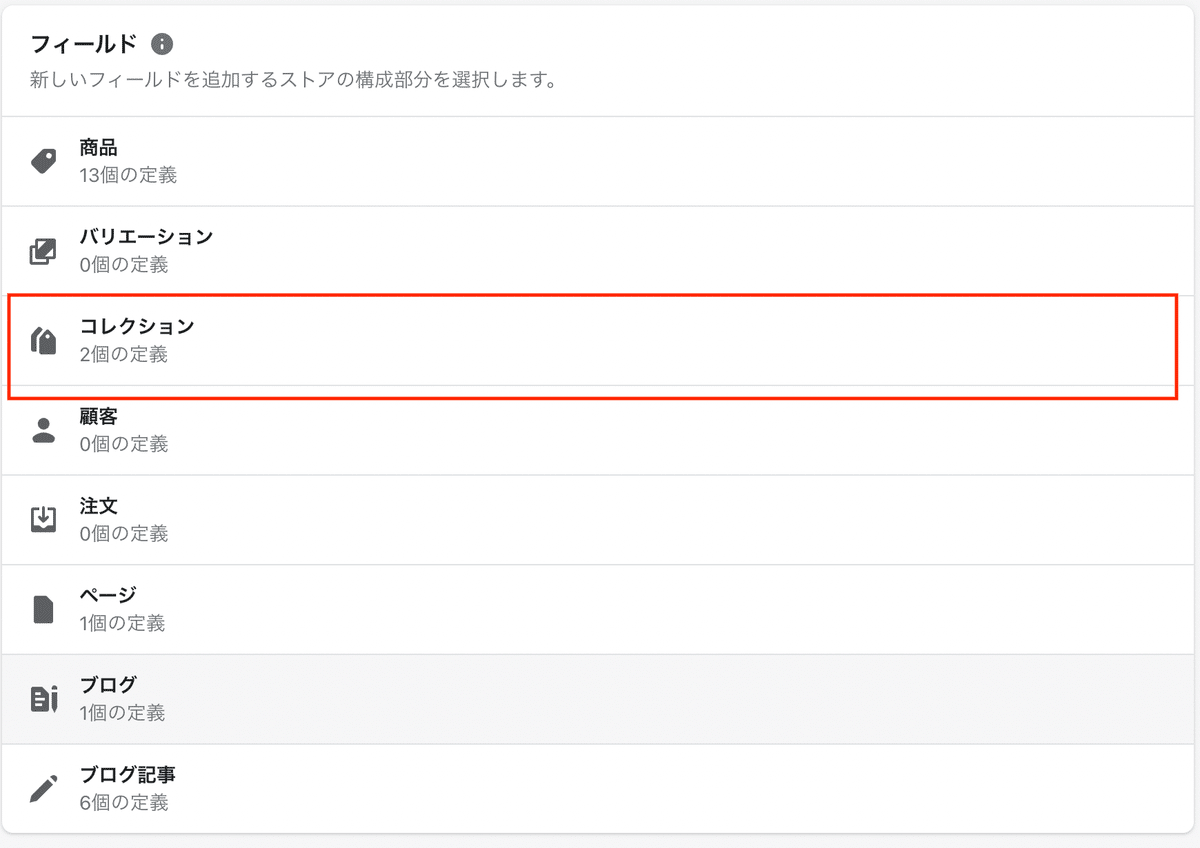
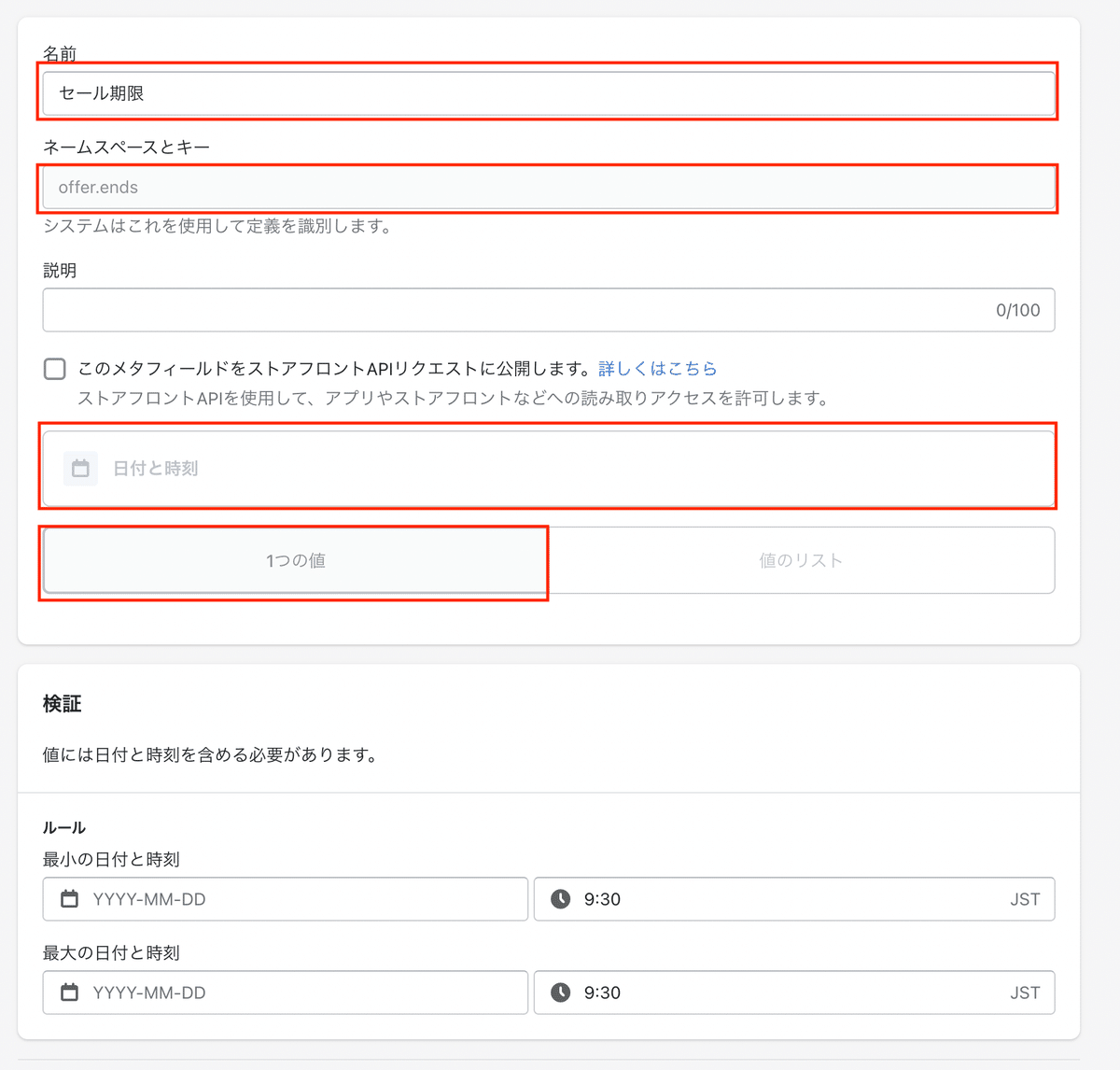
Step1 メタフィールドの設定
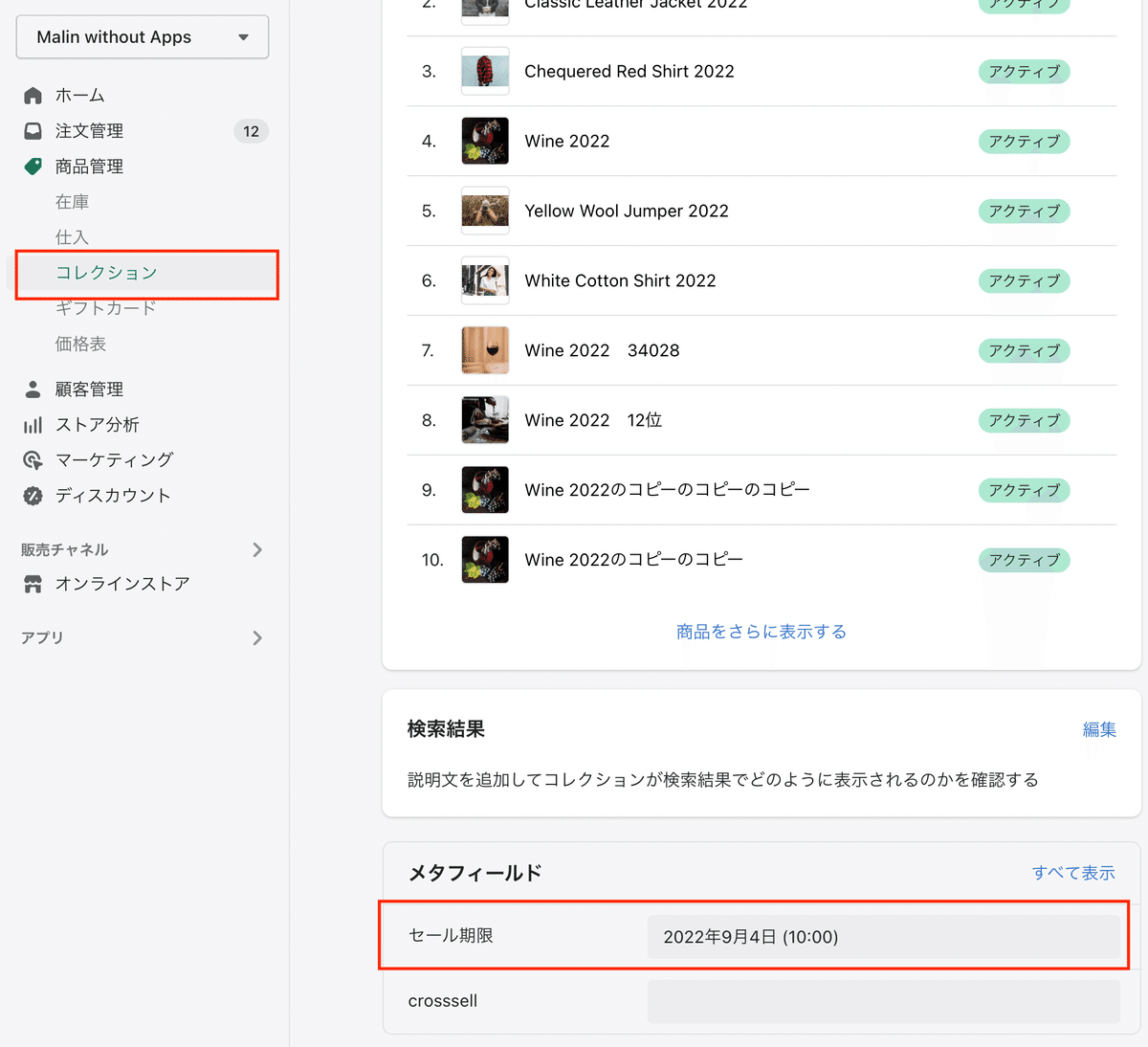
設定>メタフィールド>コレクション



・名前:なんでもOK
→私は「セール期限」にしてみました
・ネームスペースとキー:offer.ends
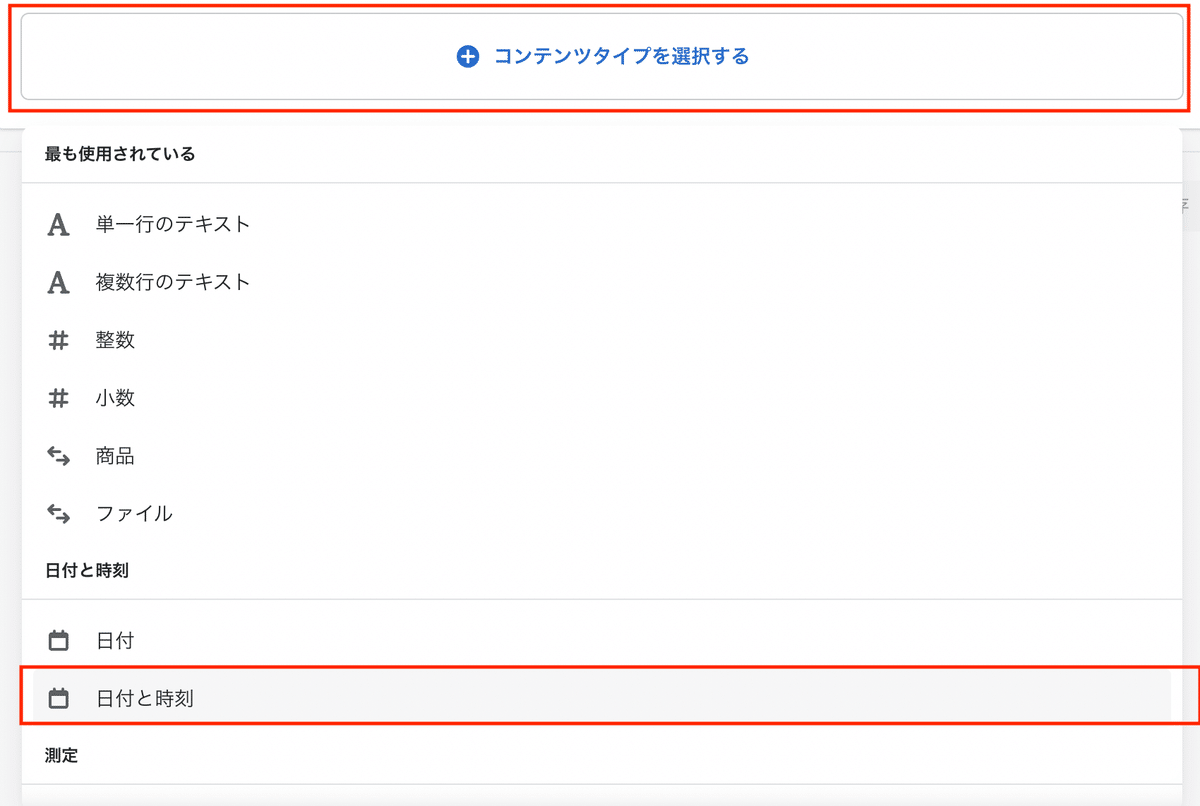
・コンテンツタイプを選択:日付と時刻
Step2 コード編集からセクション追加

ファイル名はなんでもOK
→私はmain-collection-timesaleにしてみました。
下記のサンプルコードを貼り付け。
サンプルではレイアウトはカスタマイズしていません。タイマーのところのみのコードになります。

◆サンプル
{% if collection.metafields.offer.ends != blank %}
<div id="offer-{{ section.id }}" class="timesale__contents" style="text-align-last: center; padding: 2px;">
<strong id="timer"></strong>
</div>
{% endif %}
<script>
var countDownDate = new Date("{{ collection.metafields.offer.ends }}").getTime();
var x = setInterval(function() {
var now = new Date().getTime();
var distance = countDownDate - now;
var days = Math.floor(distance / (1000 * 60 * 60 * 24));
var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((distance % (1000 * 60)) / 1000);
document.getElementById("timer").innerHTML = days + "日 " + hours + ":" + minutes + ":" + seconds;
if (distance < 0) {
clearInterval(x);
document.getElementById("offer-{{ section.id }}").style.display = "none";
} else {
document.getElementById("offer-{{ section.id }}").style.display = "block";
}
}, 1000);
</script>
{% schema %}
{
"name": "タイムセール",
"class": "section",
"presets": [
{
"name": "タイムセール"
}
]
}
{% endschema %}Step3 コレクション設定画面のメタフィールドで日時設定

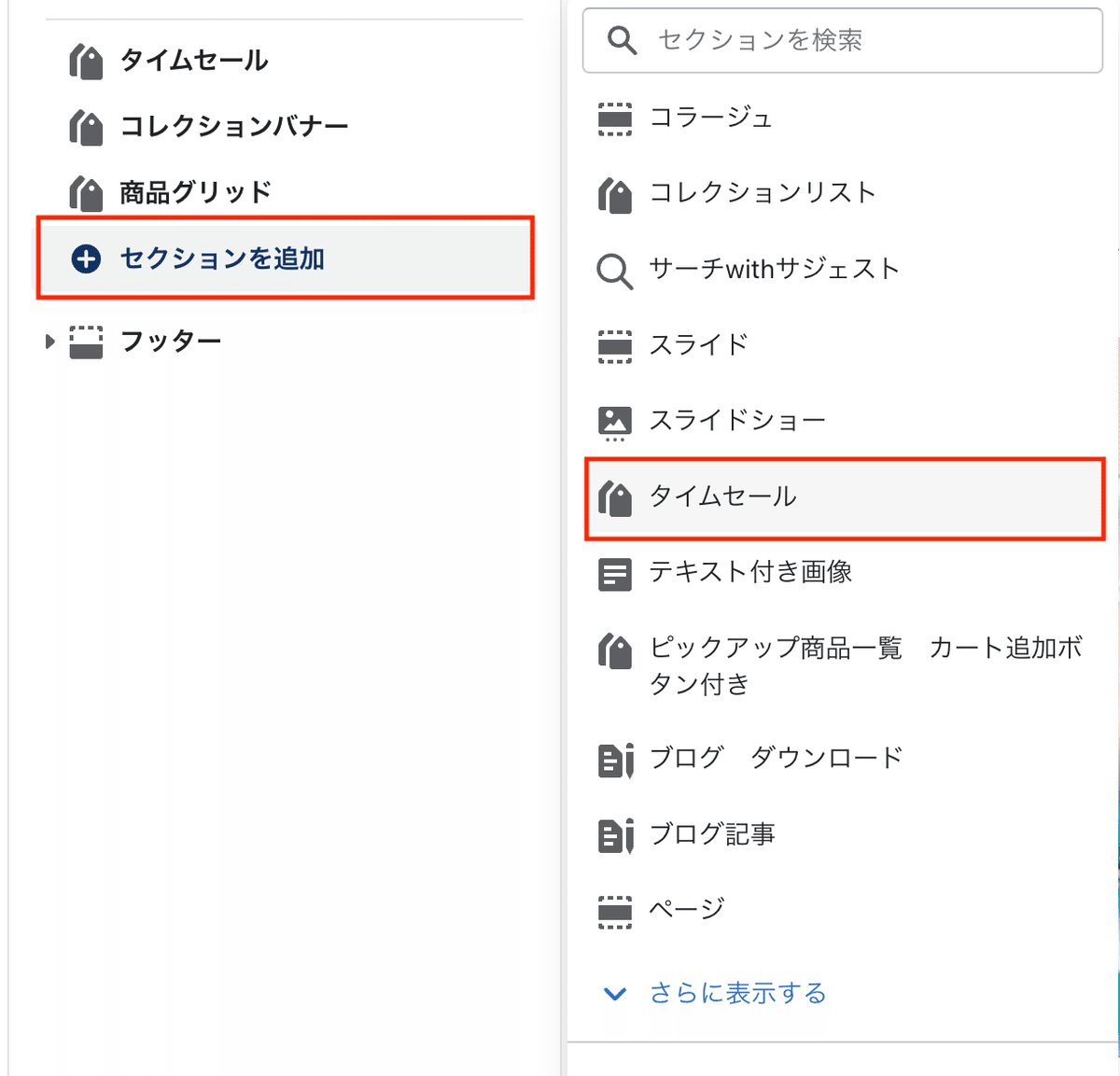
Step4 CMSからタイムセールのセクション追加
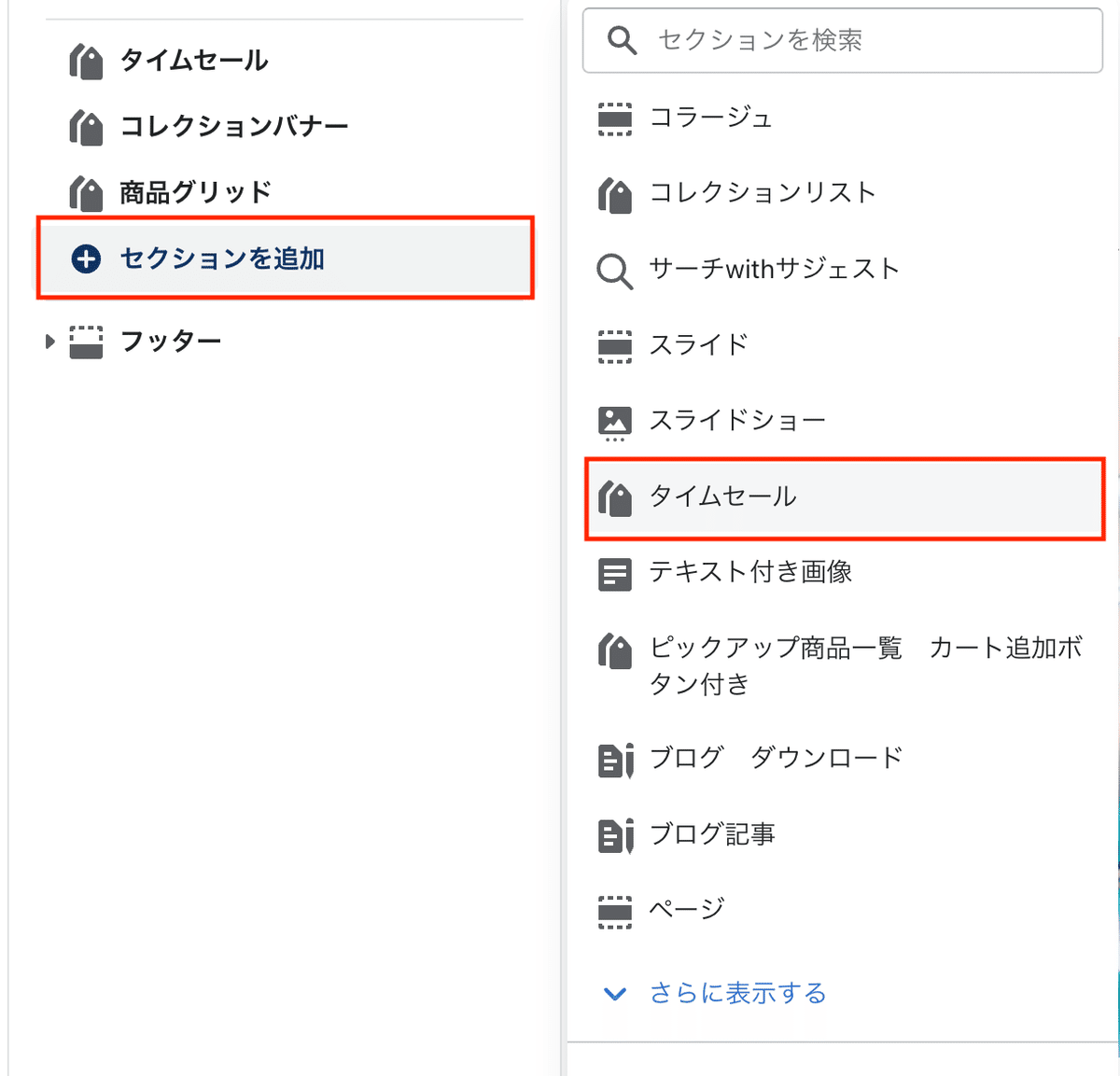
①管理画面>テーマ>カスタマイズ(緑)>コレクションのテンプレートを選択
②セクション追加>タイムセール選択

お好みの位置にドラッグ&ドロップで設置してください。
※コレクションのメタフィールドで日時を選択していなければ非表示になります。
タイマーがうまく動いていたら完成です!
あとはお好みでデザイン調整してみてください^^
✔️コピペで使えるフルコードはこちら
このレイアウトでよければセクションのフルコード記載しておきます。

【ご注意】
※返金&サポートはしておりません。
※Dawnテーマ対象です。
※コードのみのご紹介で解説などはしておりません。
※2022.9.5時点のコードです。メンテナンスは今後する予定はありません。
ここから先は
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
