
[Shopify]コピペで5分・簡単設置!縦に自動スライドされるアニメーションセクション #139
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
縦に自動スライドされるアニメーションを簡単に設置できるセクションテンプレート。上下に両サイドにスライドされます♪1ページにつき1回追加できる仕様です。商品ページやブログ、トップなどお好みでレイアウト調整すると楽しい。
コピペで使用できるテンプレートコードを本記事の一番下に載せておくのでぜひ使ってみてね♪
確認しているテーマ:Dawn ver15
*他のテーマでは確認してないのでそのまま使えなかったらレイアウト調整してください。ロジックは同じなのでそのまま使えます。
✔️今回のテンプレート
#Shopify
— まりん@Shopify専門エンジニア🇦🇺 (@crowd37cord) February 25, 2025
縦に自動スライドするセクション♪
コピペコードはNoteに貼っておきます。 pic.twitter.com/TyiXN2TV6N
🔸cmsの特徴
Shopify
— まりん@Shopify専門エンジニア🇦🇺 (@crowd37cord) February 25, 2025
縦に自動スライドするセクション https://t.co/wDGT8wv2qV pic.twitter.com/8vzpCXqzWb
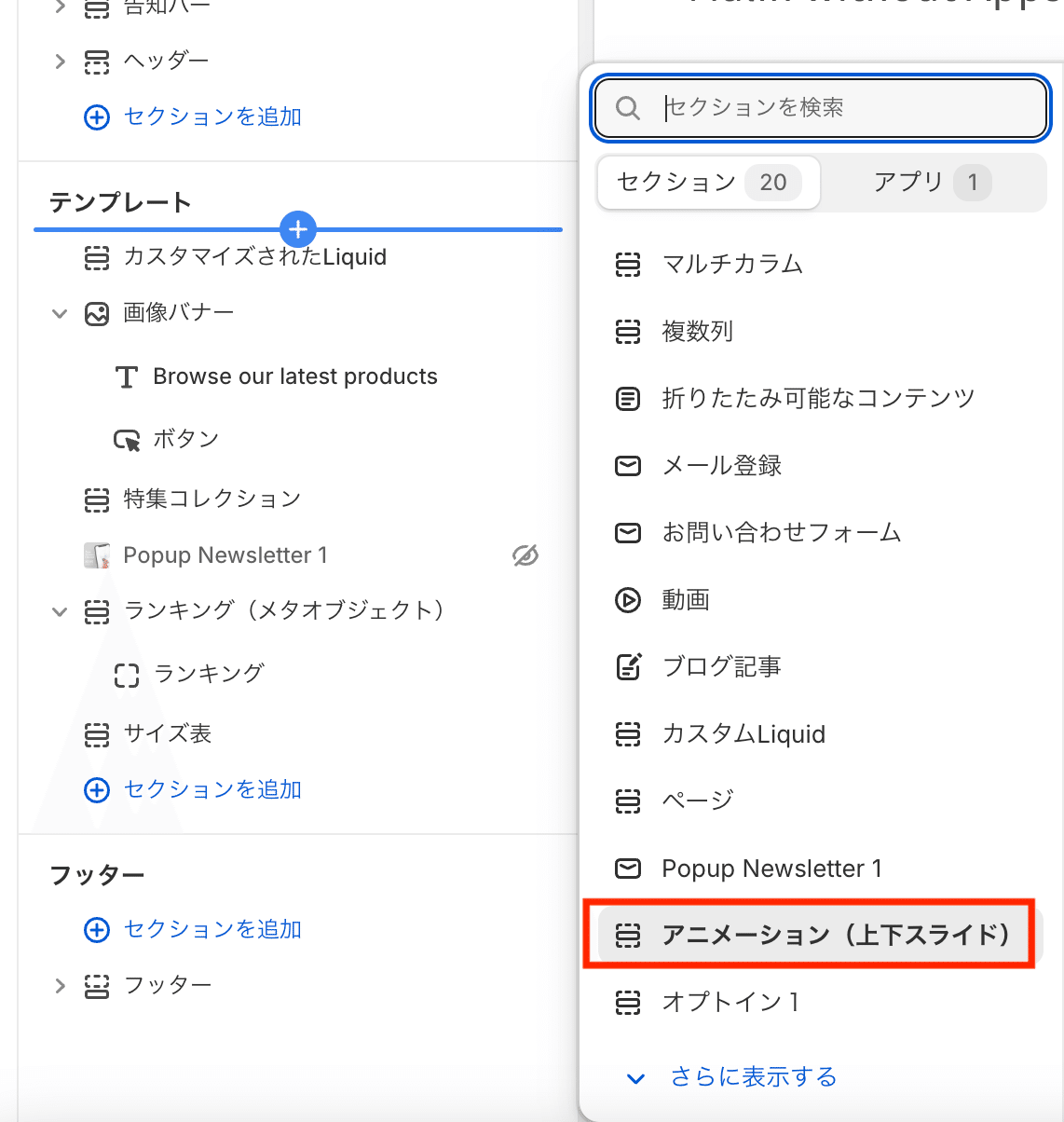
セクション追加でアニメーション(上下スライド)を選択
1ページに1回使用できます

=====
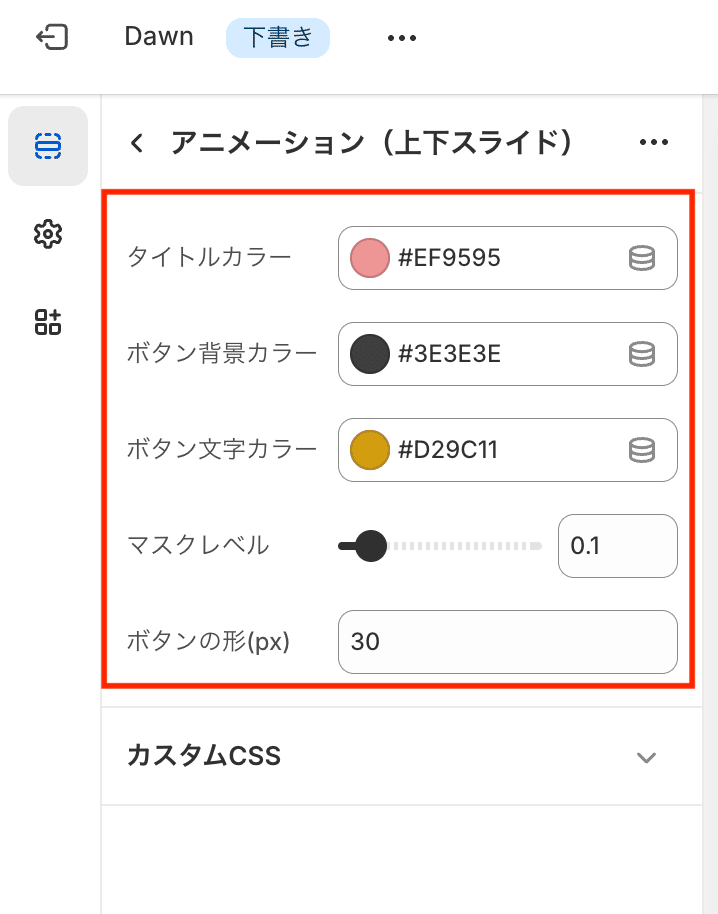
共通設定
=====


各種カラー
マスクの透明度
ボタンの角丸
=====
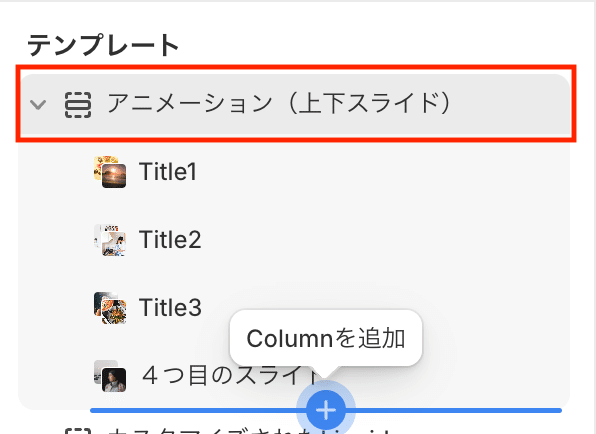
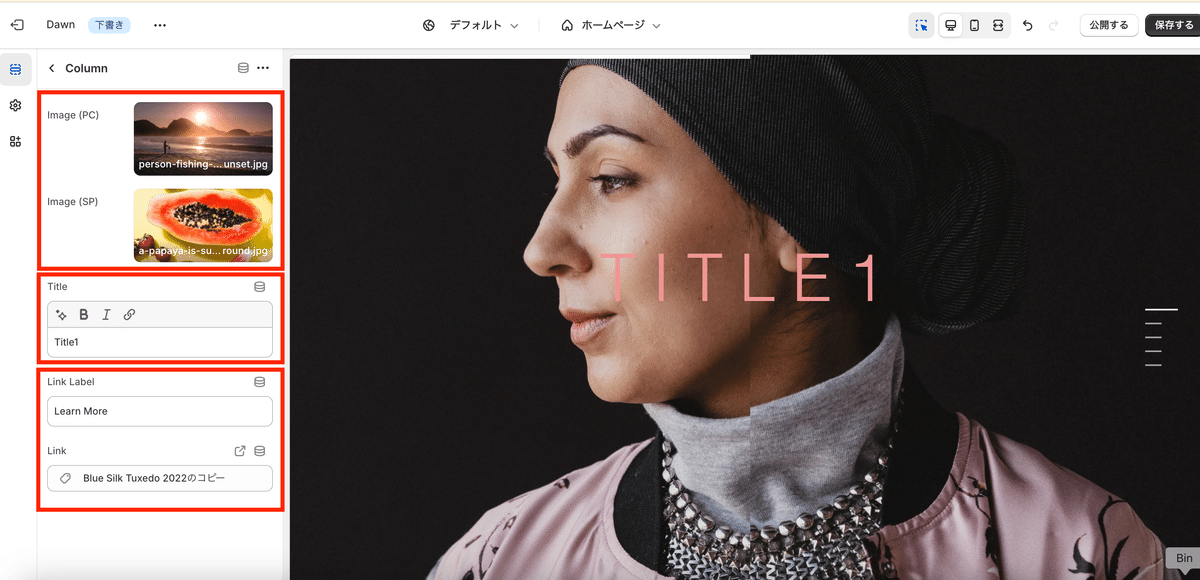
ブロック
=====


・画像PC・SPそれぞれ
・タイトル
・ボタン
【ご購入時のご注意】
※返金&サポート&コメント返信はしておりません。
※現時点の最新のDawnテーマをベースに作成してます。
※コードのみのご紹介で解説などはしておりません。
※2025.2時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。(メンバーシップの掲示板でコメント頂いた場合は修正します)
✔️設定手順
😎Step1 新規セクション作成
❶管理画面>テーマ>コード編集>セクションファイル>新規作成
ファイル名はなんでもOK
→私はsection-animation1にしてみました
❷下記のコードをコピペ
ここから先は
この記事が気に入ったらチップで応援してみませんか?
