
[Shopify]コピペで簡単設置!ランディングページ◆テンプレート2
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
LPテンプレート第2弾♪
メルマガやLINE登録を促すLPなど活用方法は様々。
テーマ:Dawn
✔️今回のテンプレート
◆レイアウト PC版

◆レイアウト モバイル版

✔️CMSの特徴
【7つのブロック】
・ファーストビュー
・実績
・お困りごと
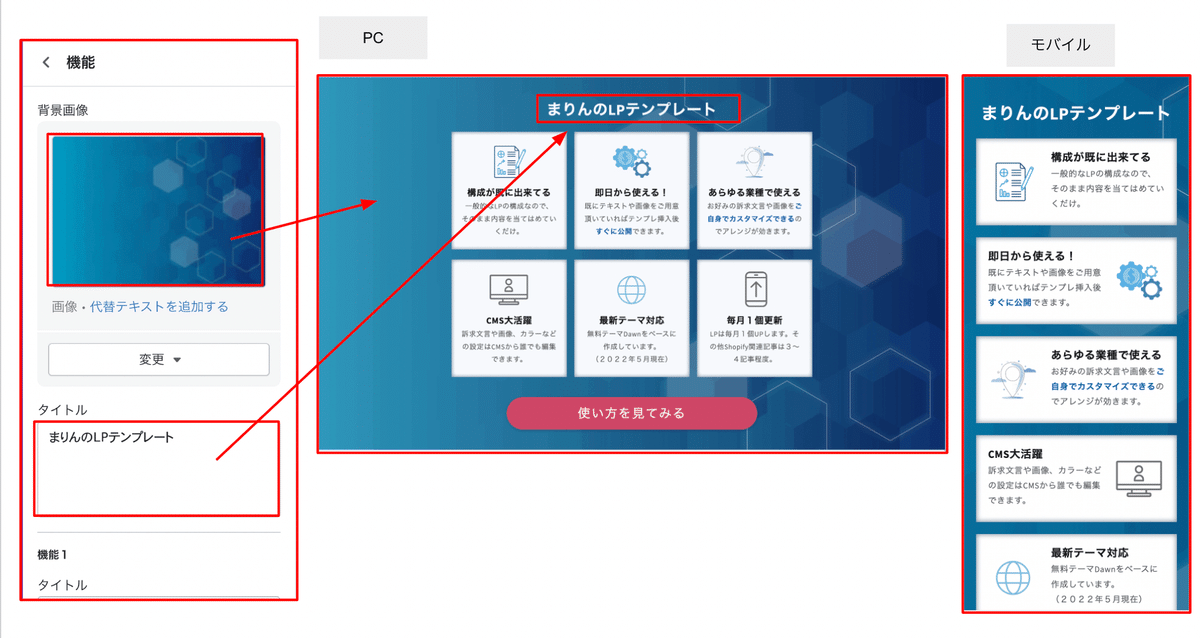
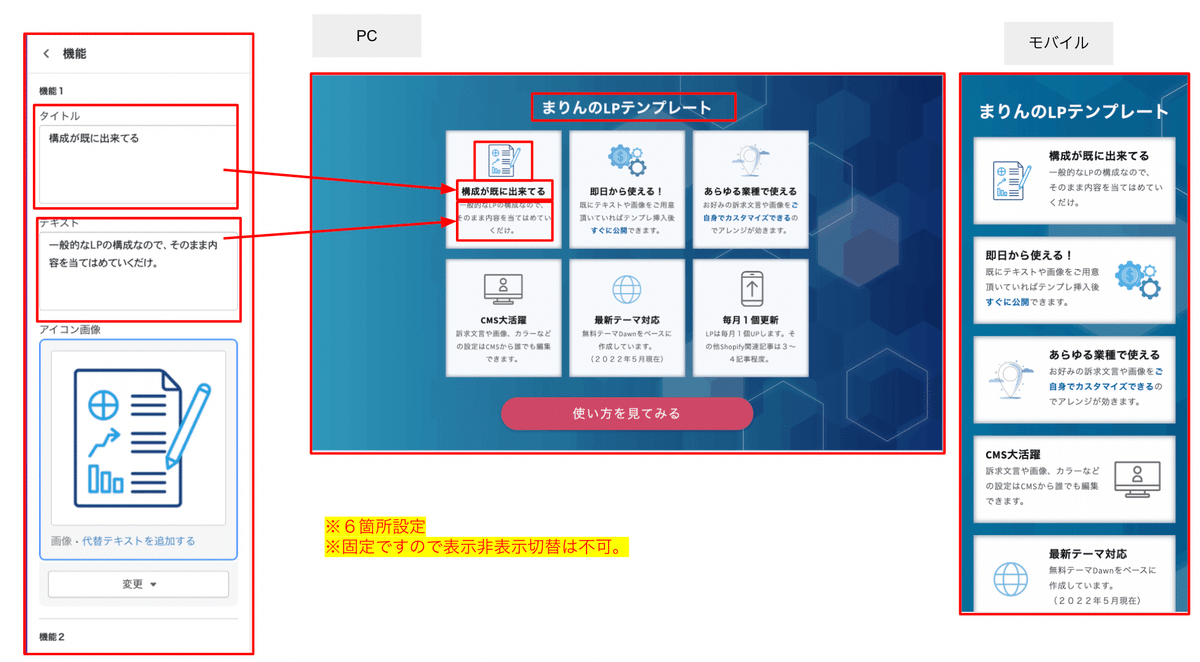
・主な機能
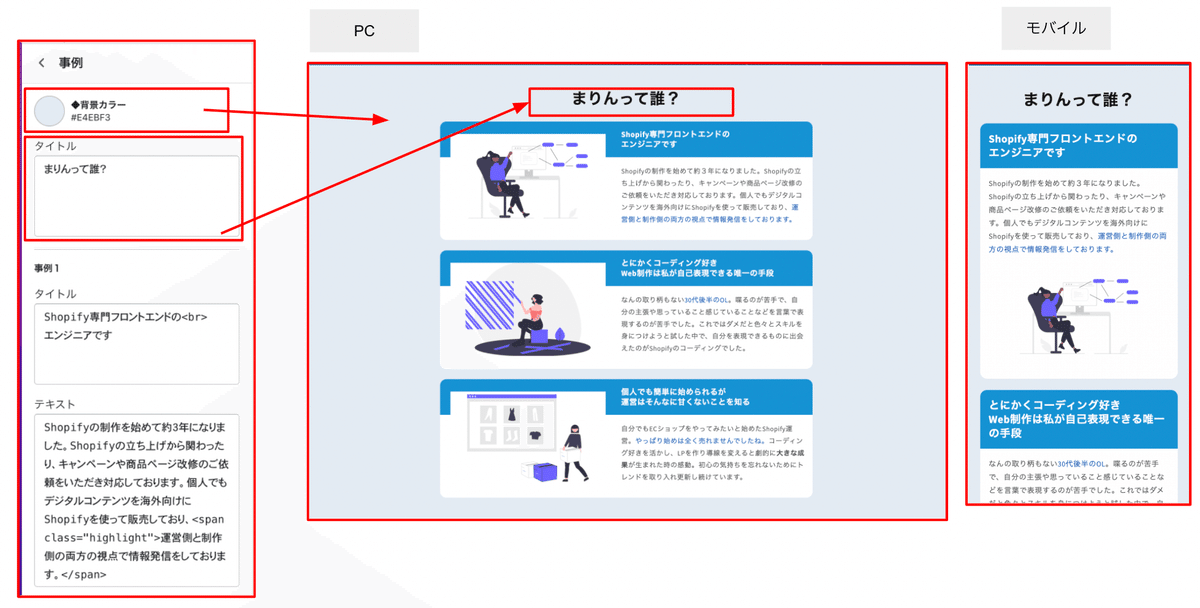
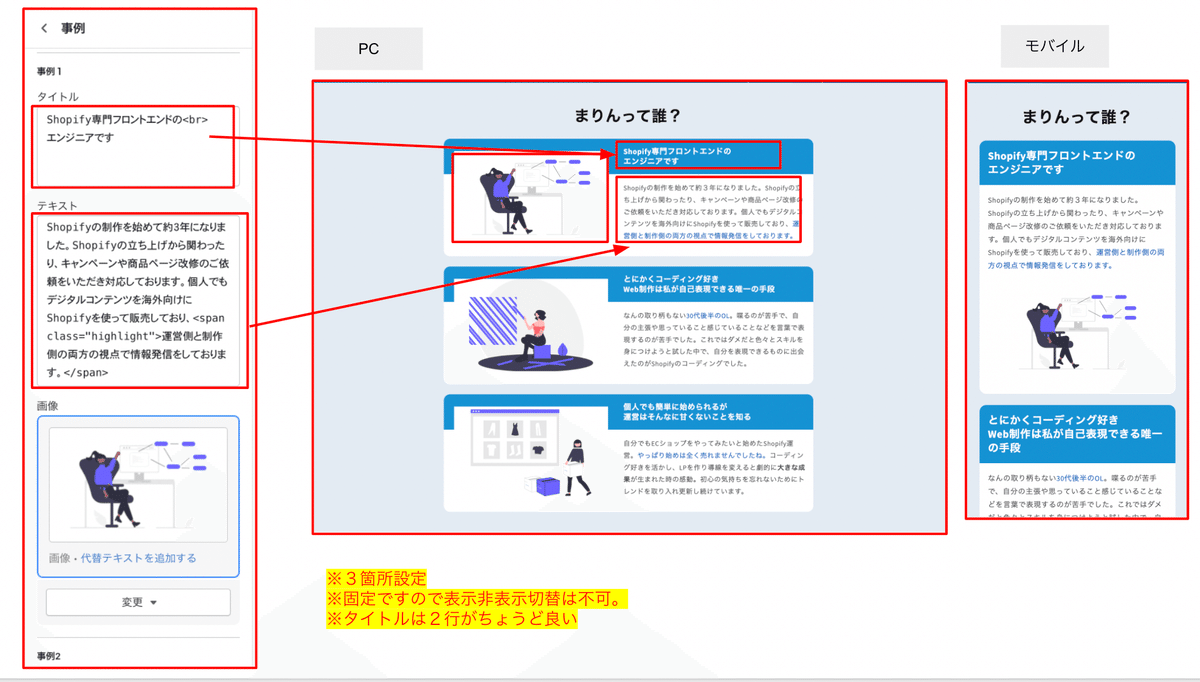
・事例
・最後の一押し
・CTA
上記のブロックに沿って、画像とかテキストを入れていくデザインにしましたが、お好みで順番入れ替えとかもできます。
◆共通

テーマカラー
ボタンカラー
ハイライトカラー2種類
ヘッダー・フッターのON /OFF
◆テキストは下記のタグを組み合わせれば表現色々アレンジできます。
(1)改行
PC /SP両方:<br>
PCのみ:<br class="small-hide">
SPのみ:<br class="large-up-hide">
(2)
ハイライト1:<span class="kv_highlight">xxx</span>で囲む
ハイライト2:<span class="highlight">xxx</span>で囲む
(3)小さめフォント:<span class="small">xxx</span>で囲む
(4)大きめフォント:<span class="large">xxx</span>で囲む
(5)太字:<strong></strong>で囲む
◆ファーストビュー



◆実績


※画像は0〜6個設定可
◆お困りごと


※設定箇所:4箇所
※4つの要素の表示/非表示の切り替えは不可。
◆主な機能


◆事例


◆最後の一押し



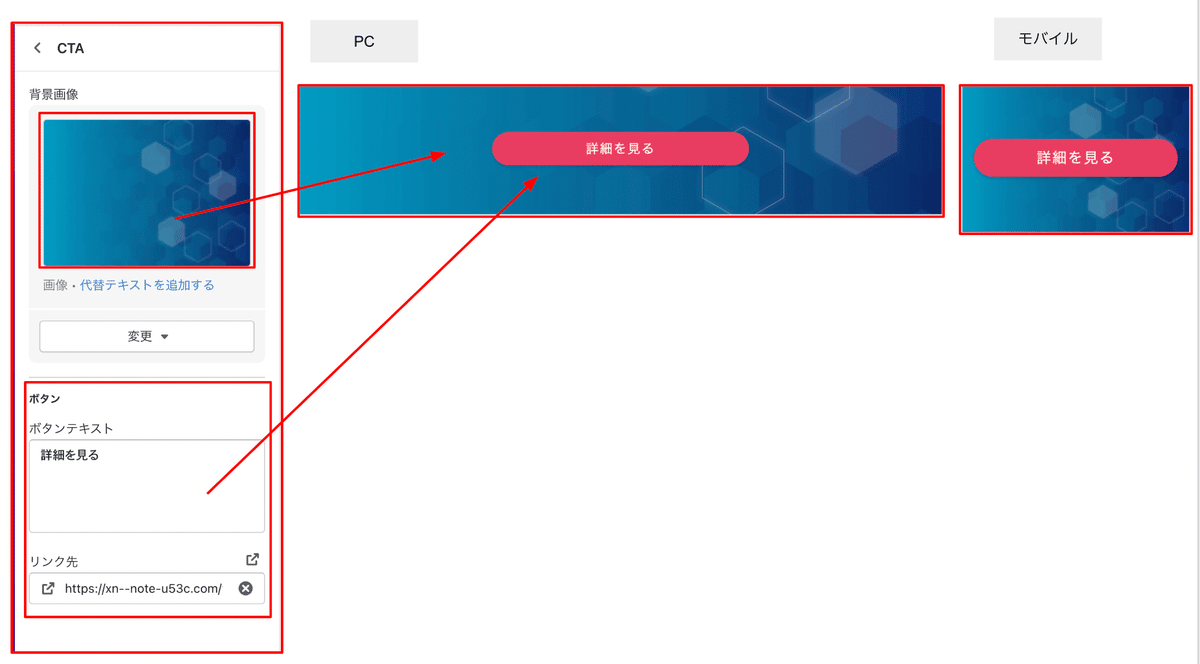
◆CTA

✔️設置方法
Step1 新規セクションファイル作成

管理画面>テーマ>コード編集>Section>新規追加
ファイル名はなんでもOK!
今回はsales-lp-02としてみました。
Step2 新規Template作成
Template>新規テンプレートを作成


1)Pageを選択
2)JSONを選択
3)ファイル名なんでもO K
salesLP02としてみました。
作成したテンプレートJSONファイルに下記をコピペ
{
"sections": {
"main": {
"type": "sales-lp-02",
"settings": {
}
}
},
"order": [
"main"
]
}"type": "セクションファイル名",typeにStep1で作成したファイル名を記入。
この場合は、sales-lp-02です。
保存。
Step3 セクションファイルにテンプレートコードを貼り付け
Step1で作成したセクションファイルに、下記のテンプレートコードをコピペ。
ここから先は
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
