
[Shopify]コピペで簡単設置!ランディングページ◆テンプレート4
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
ランディングページシリーズ第4弾♪
このシリーズも人気がありますね^^
ファーストビューにメルマガ登録フォームをつけてみました♪メルマガ機能はShopifyのデフォルト機能を使用しているので仕様は同じになります!
(ちなみに、Shopifyのメルマガ機能は一つ残念なところがあり、一度ユーザーがアクティブにすると、2回目の送信フォームを送っても何も起こらない。。。非アクティブのユーザーのメール送りました!かエラーメッセージだけしか表示されません。せめてメッセージが表示されたらなぁ。)
対象テーマ:Dawn
※コード解説はしていません。
✔️今回のテンプレート
PW:stahsk40jw1Mf
◆PCレイアウト

◆モバイルレイアウト

✔️CMS特徴
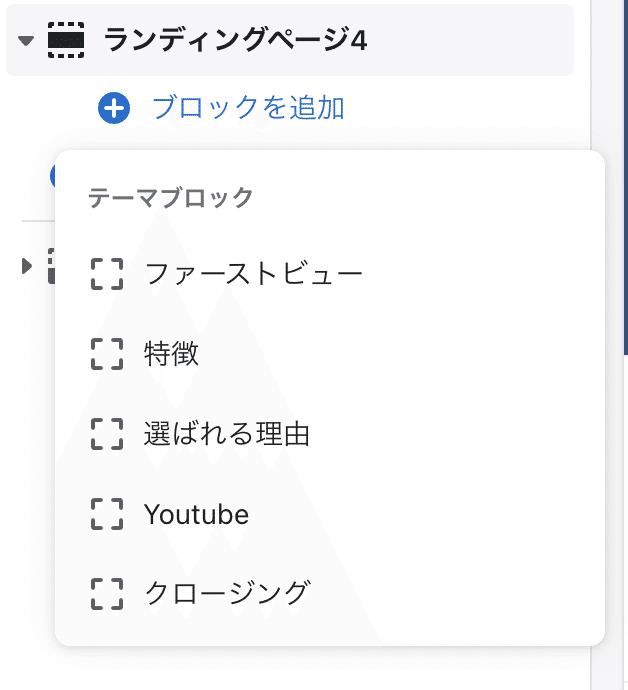
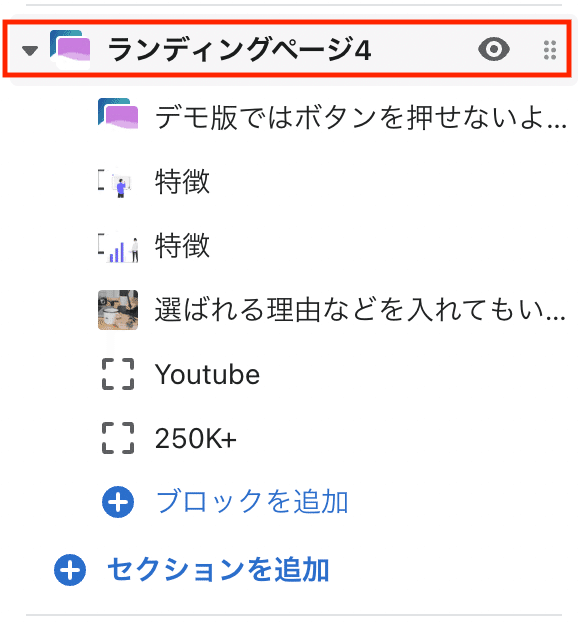
◆ブロックの種類

全部で5種
・ファーストビュー
・特徴
・選ばれる理由
・Youtube
・クロージング
ファーストビューは1回だけ追加、その他は複数回使用可能です!
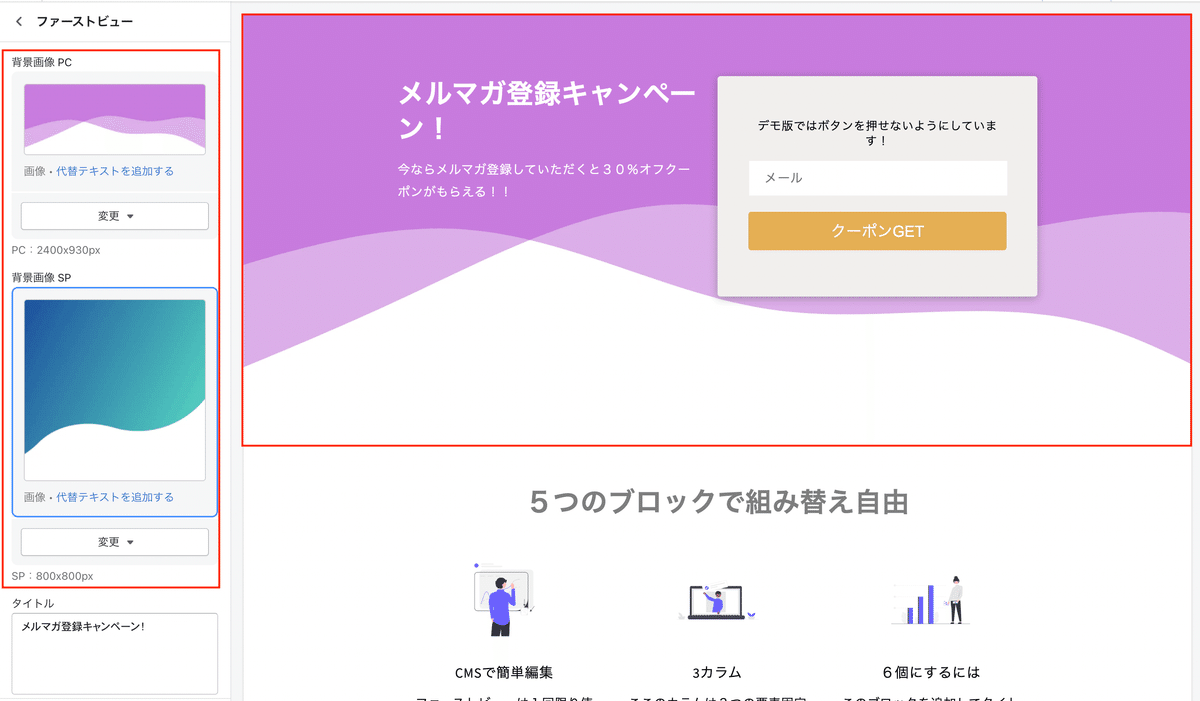
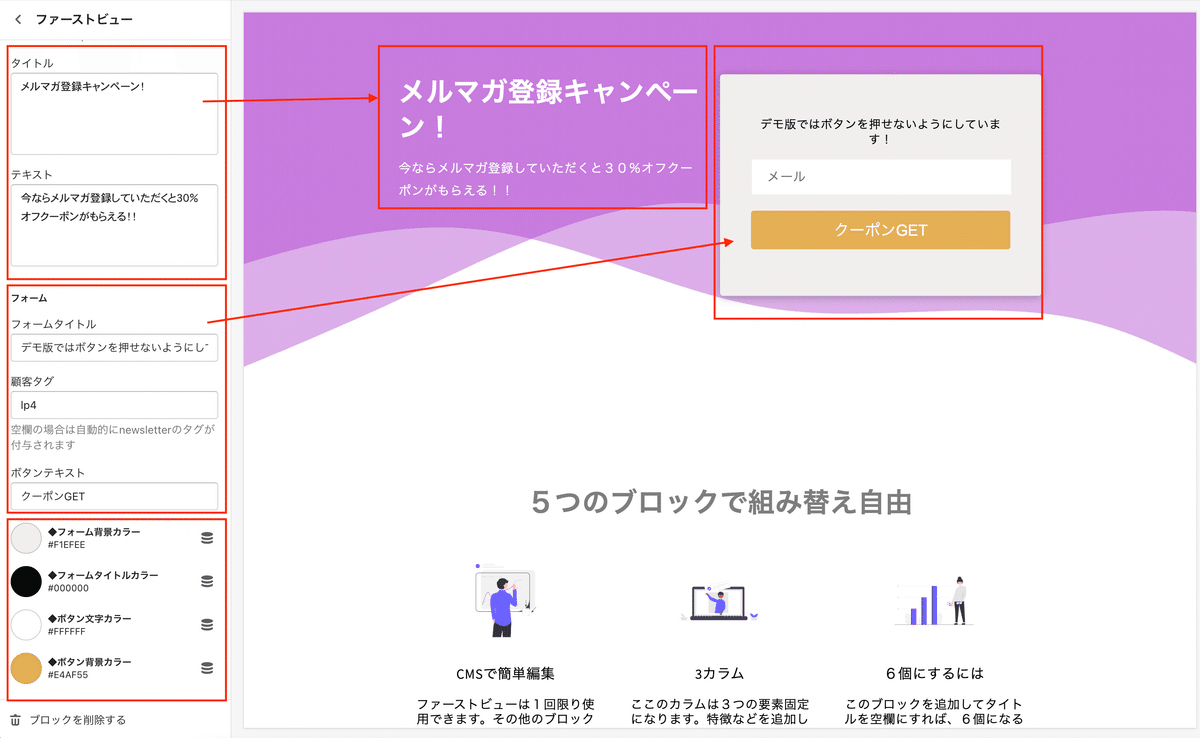
◆ファーストビュー


左側:
タイトル&テキスト
右側:
メルマガ登録フォーム
カラー:
フォーム内のカラー
顧客タグ:
各顧客管理画面のタグに付与されます。
空欄の場合は自動的にnewsletterが付与されます。

※Shopify既存のメルマガ登録機能を使用していますので既に登録しているユーザーの場合はメールの送信もされないし画面上に何も表示はされません。
※デモ版では登録ボタンは押せないようにしています。
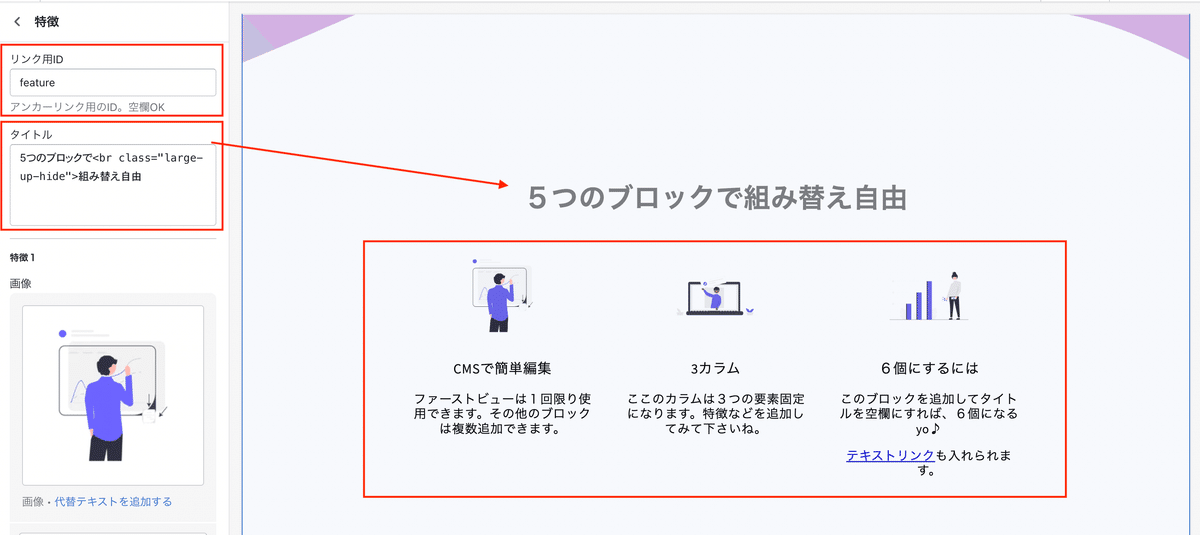
◆特徴


・アンカーリンク用ID
→空欄でもOKです
・タイトル
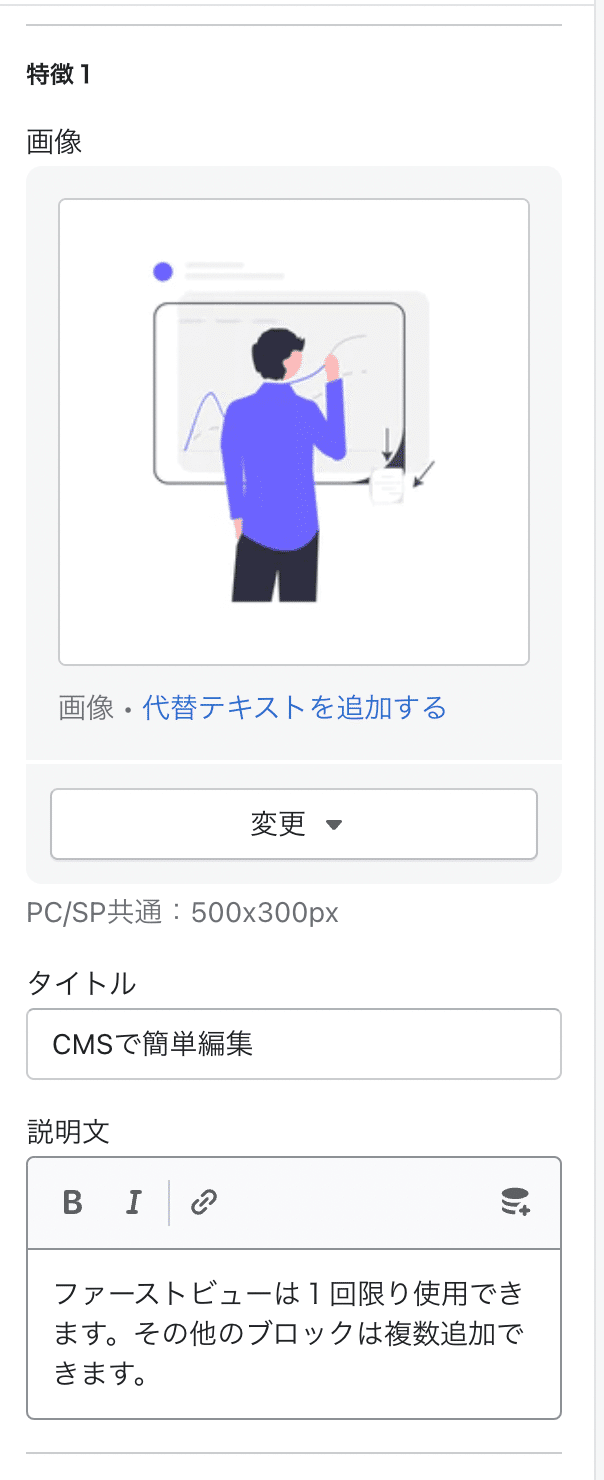
・特徴1〜3
→3つ固定です。
増やしたい場合は特徴ブロックをもう一個追加して下さい。
3つずつ増やせます♪

◆選ばれる理由

・カラー
・リンクID
・タイトル
・画像
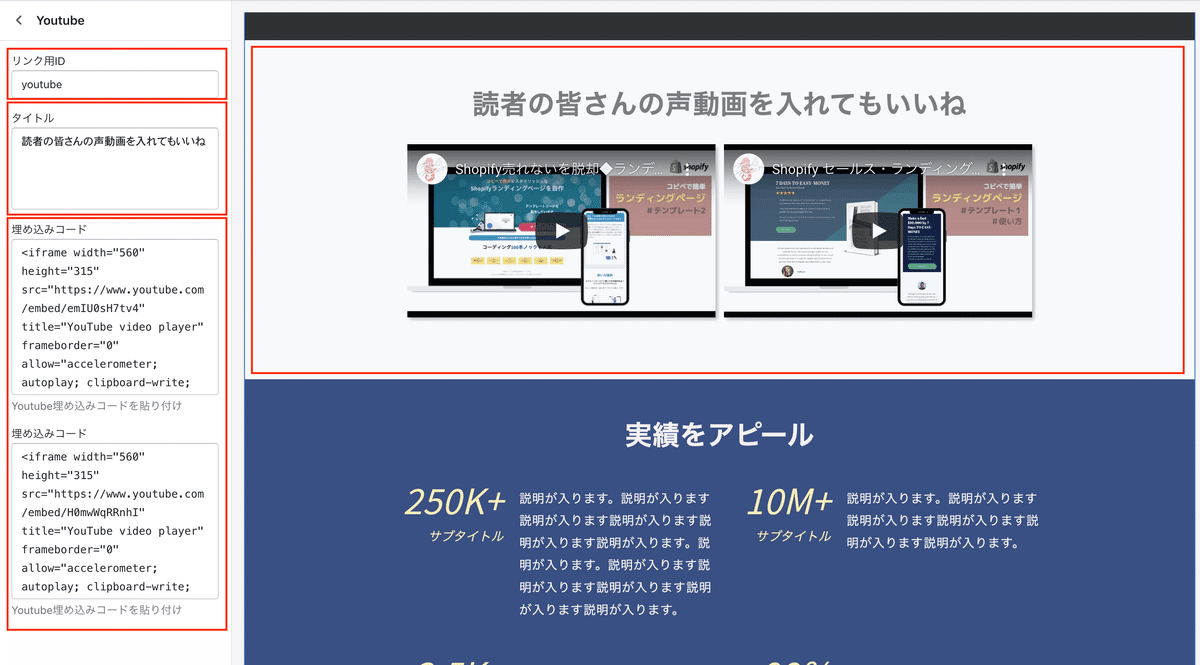
◆Youtube

・リンクID
・タイトル
・Youtubu埋め込みタグ
→1個のみ表示の場合は2個目を空欄にして下さい。
※背景にYouTubeを埋め込むわけではないのでご注意ください。
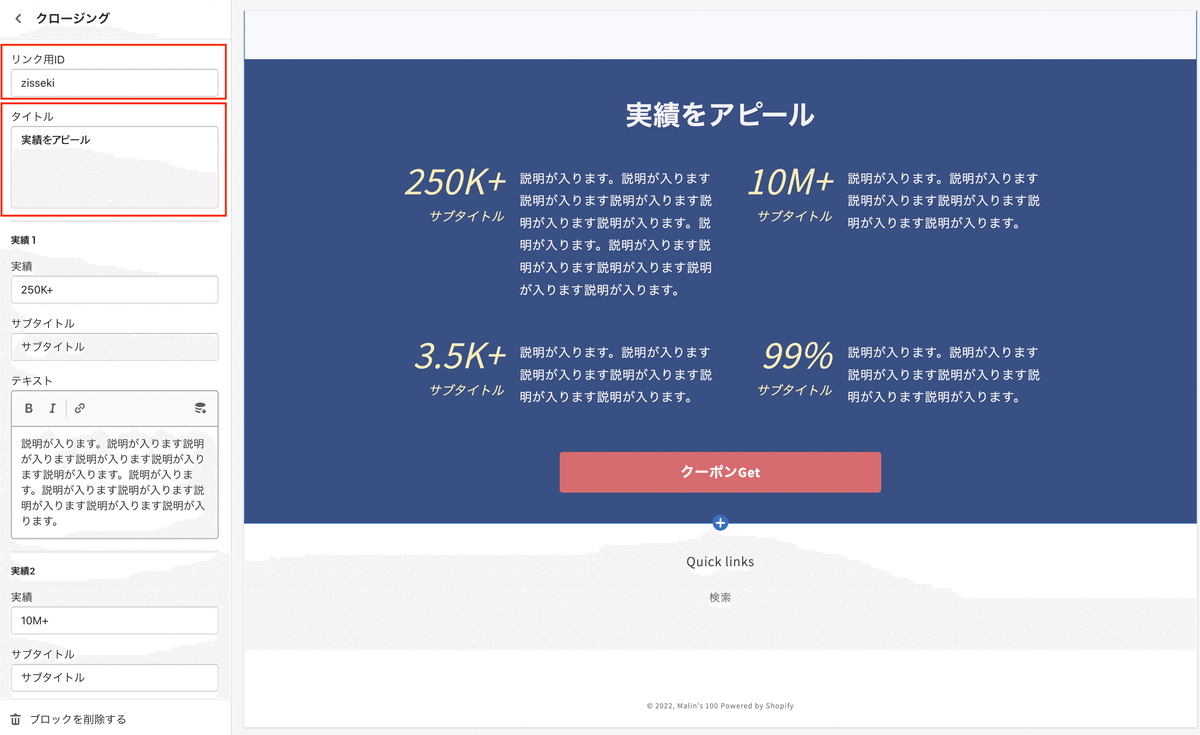
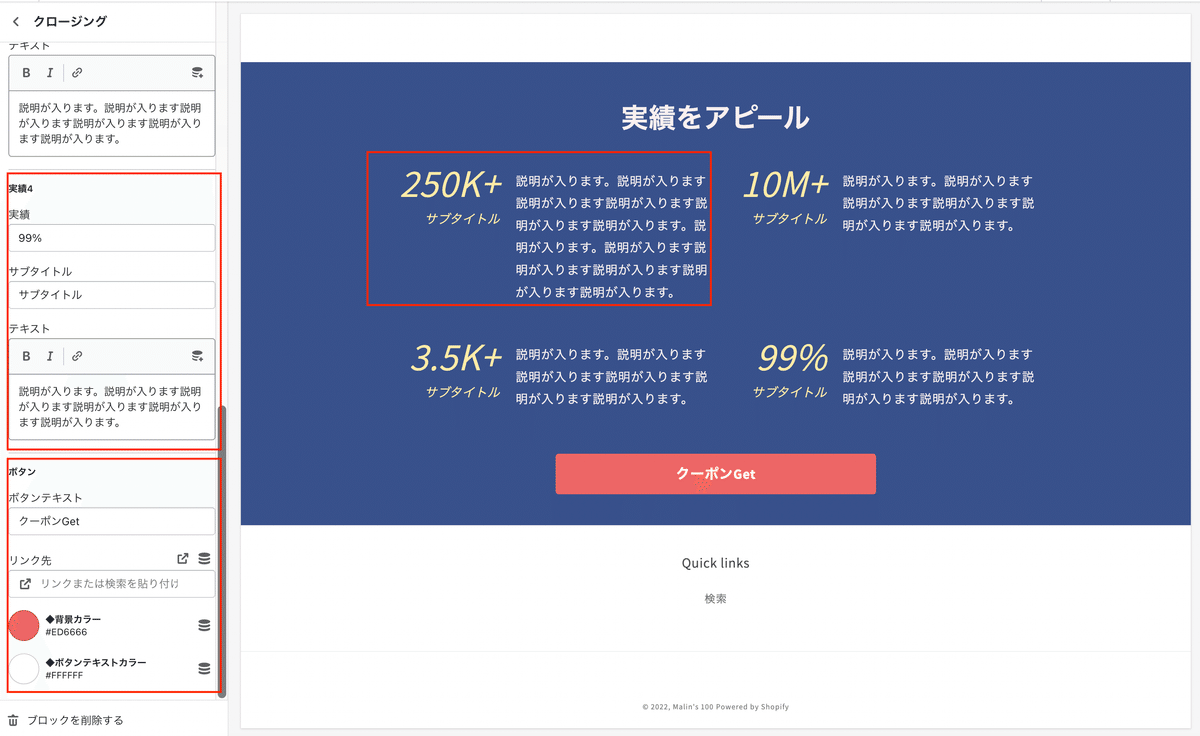
◆クロージング


・リンクID
・タイトル
・実績1〜4
・ボタン設定
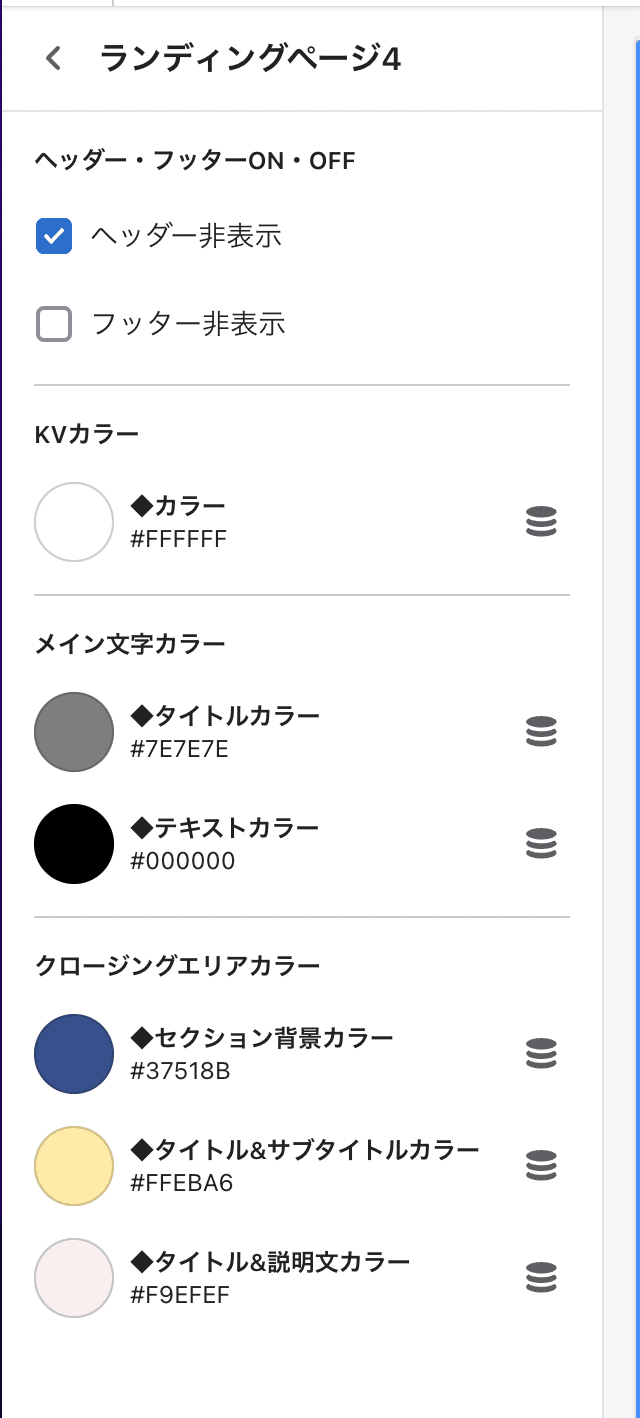
◆共通


・ヘッダー・フッター非表示
・KVのタイトル&リード文のカラー
・メインの文字カラー
・クロージングエリアカラー
✔️設置方法
Step1 新規セクションファイル作成

管理画面>テーマ>コード編集>Section>新規追加
ファイル名はなんでもOK!
今回はsales-lp-04としてみました。
Step2 新規Template作成
Template>新規テンプレートを作成


1)Pageを選択
2)JSONを選択
3)ファイル名なんでもO K
salesLP04としてみました。
(画像は使い回しなのでファイル名違います)
作成したテンプレートJSONファイルに下記をコピペ
{
"sections": {
"main": {
"type": "sales-lp-04",
"settings": {
}
}
},
"order": [
"main"
]
}"type": "セクションファイル名",typeにStep1で作成したファイル名を記入。
この場合は、sales-lp-04です。
保存。
Step3 セクションファイルにテンプレートコードを貼り付け
Step1で作成したセクションファイルに、下記のテンプレートコードをコピペ。
ここから先は
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
