
[Shopify]バナー・テキスト・ボタンの3種類選べるCTAのセクション(メタフィールド対応) #118 #temp-u
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
シンプルなCTAエリアのセクション。バナー、テキスト、テキスト+ボタンの3種類選べる。
ベーステーマ:Dawn
※他のテーマでも挿入できると思いますがレイアウト崩れるかもしれないのでその場合はご自身で調整してね
✔️今回のゴール


🔸CMSの特徴
「セクション U-4」を選択




======
共通設定
======

・CTAブロックのカラー
・セクション横幅
・余白
======
各種ブロック
======

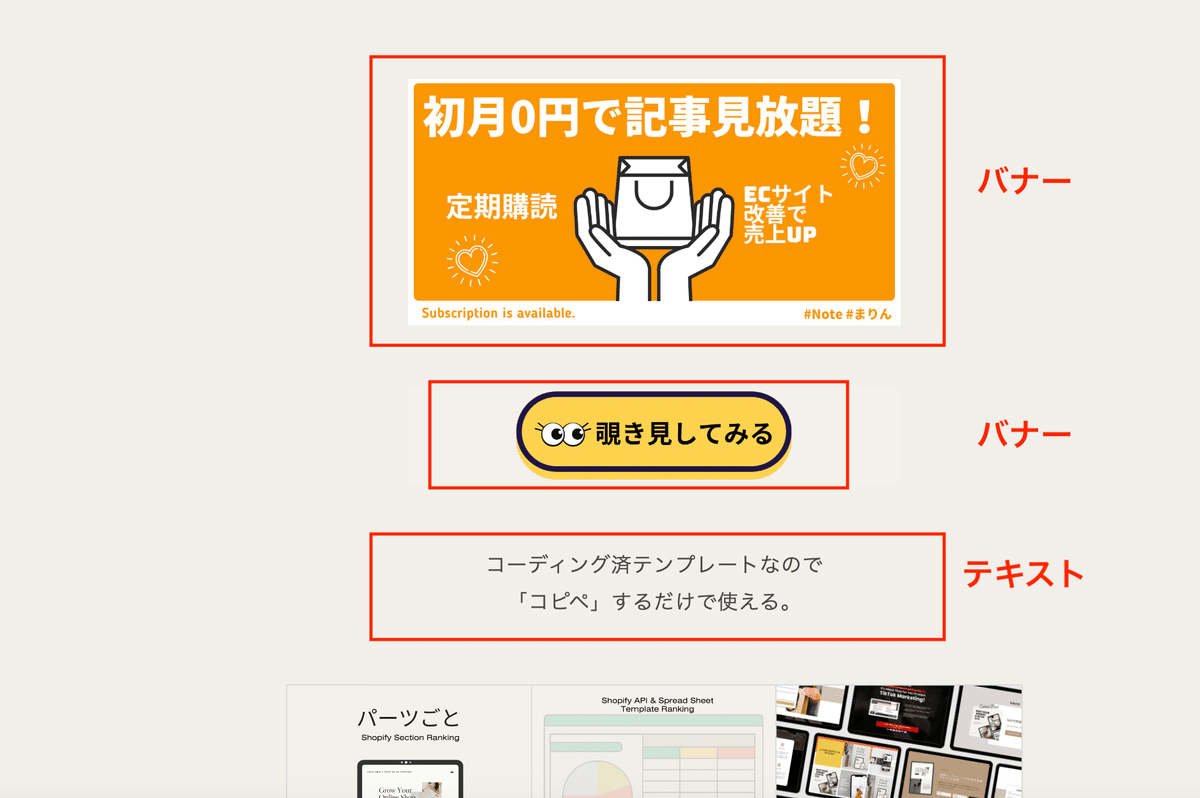
【バナー】
・画像
・リンク先

【テキスト】
・テキスト
・位置

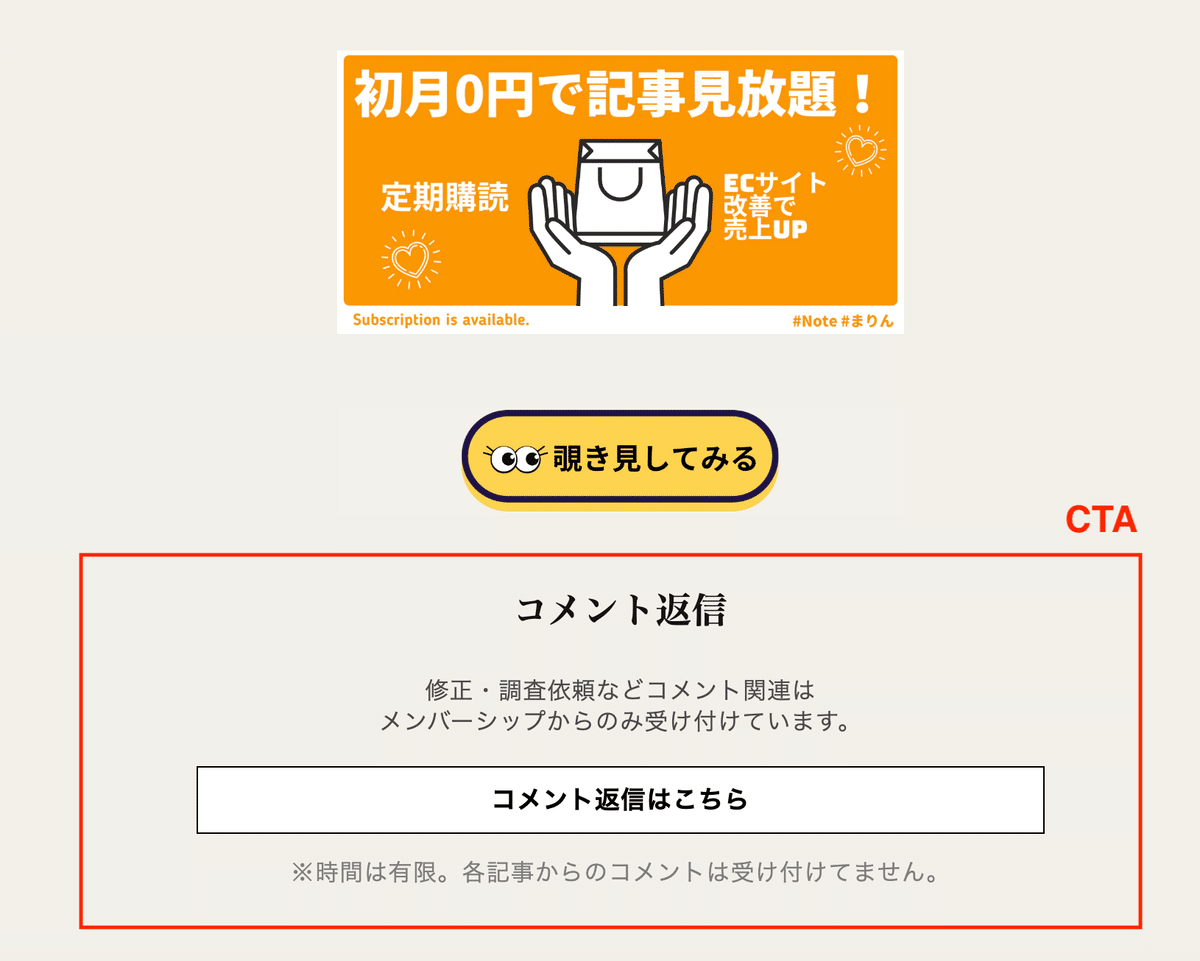
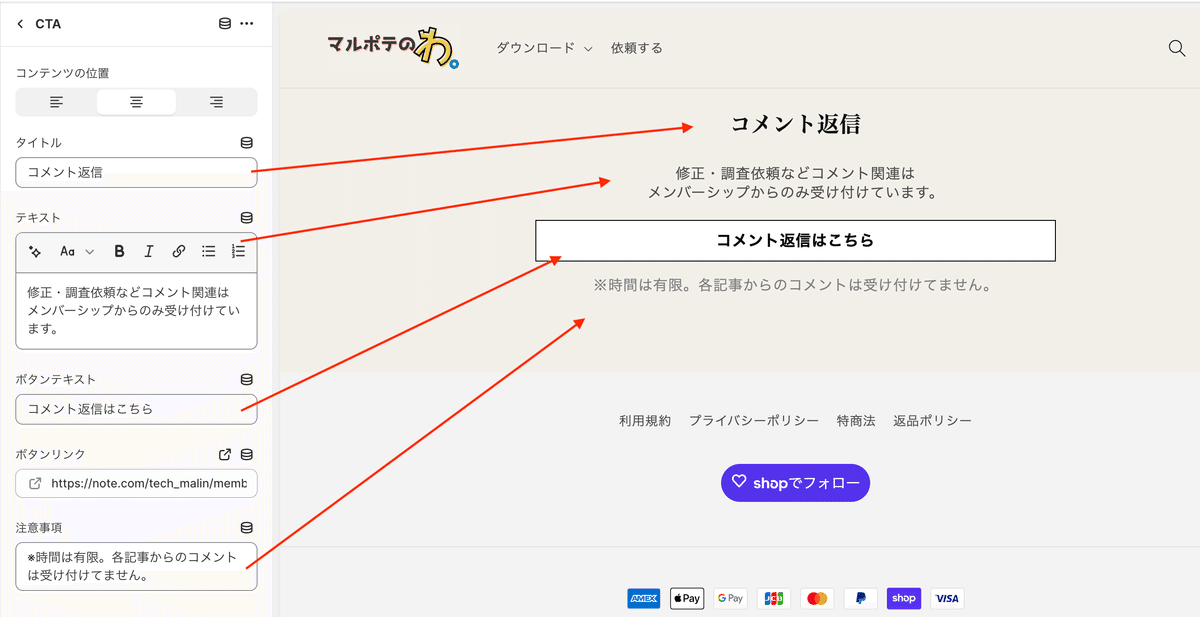
【CTA】
・コンテンツの位置
・タイトル
・テキスト
・ボタン
・注意事項
【ご注意】
※返金&サポート&コメント返信はしておりません。
※現時点の最新のDawnテーマをベースに作成してます。
※コードのみのご紹介で解説などはしておりません。
※2024.1時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。(メンバーシップでコメント頂いた場合は修正します)
✔️設定手順
Step1 新規セクション追加
1️⃣管理画面>コード編集>セクション>新規追加

ファイル名はなんでもOK
→私はsection-temp-u-04で作成しました
ここから先は
13,624字
/
2画像
この記事のみ
¥
1,000
期間限定!Amazon Payで支払うと抽選で
Amazonギフトカード5,000円分が当たる
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
