
[Shopify]コピペで5分・簡単設置!メタオブジェクト完全連携で商品ランキング♪タブ切り替えができるセクションテンプレート #136
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
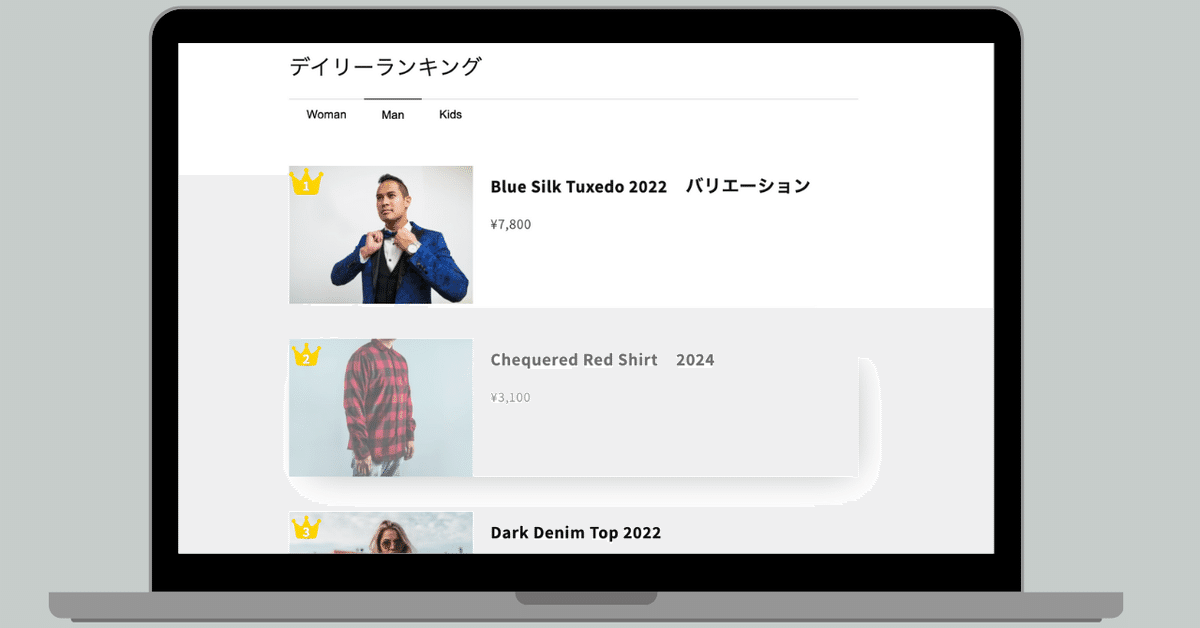
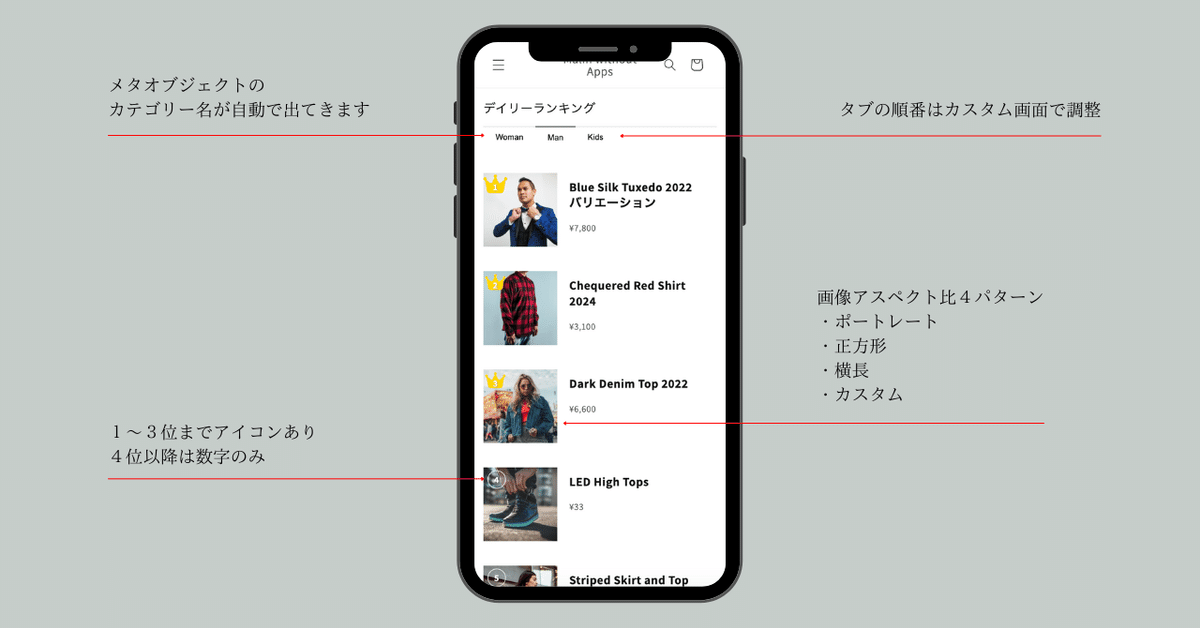
メタオブジェクトを使ってランキングのセクションを作ってみました。タブ切り替えで複数のランキングが作成できます。完全にメタオブジェクトとの連携でのみ使用できます。ランキングで表示したい商品をマニュアルで指定するテンプレートです。
ちなみに余談ですが、メタオブジェクトでWeb公開にしておいてiframeを使ってテンプレート作成したものをブログ記事やページ、商品本文内に埋め込めるので便利です^^
使用しているテーマ:Dawn
*他のテーマでも使用できますが、レイアウトなどは各自で調整してください。
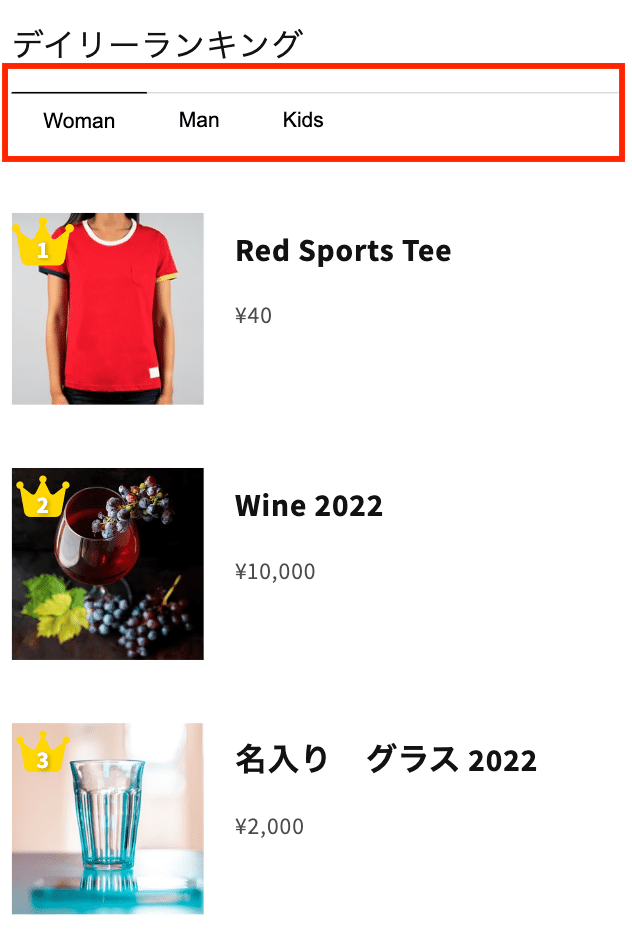
✔️今回のテンプレート


🔸CMSの特徴
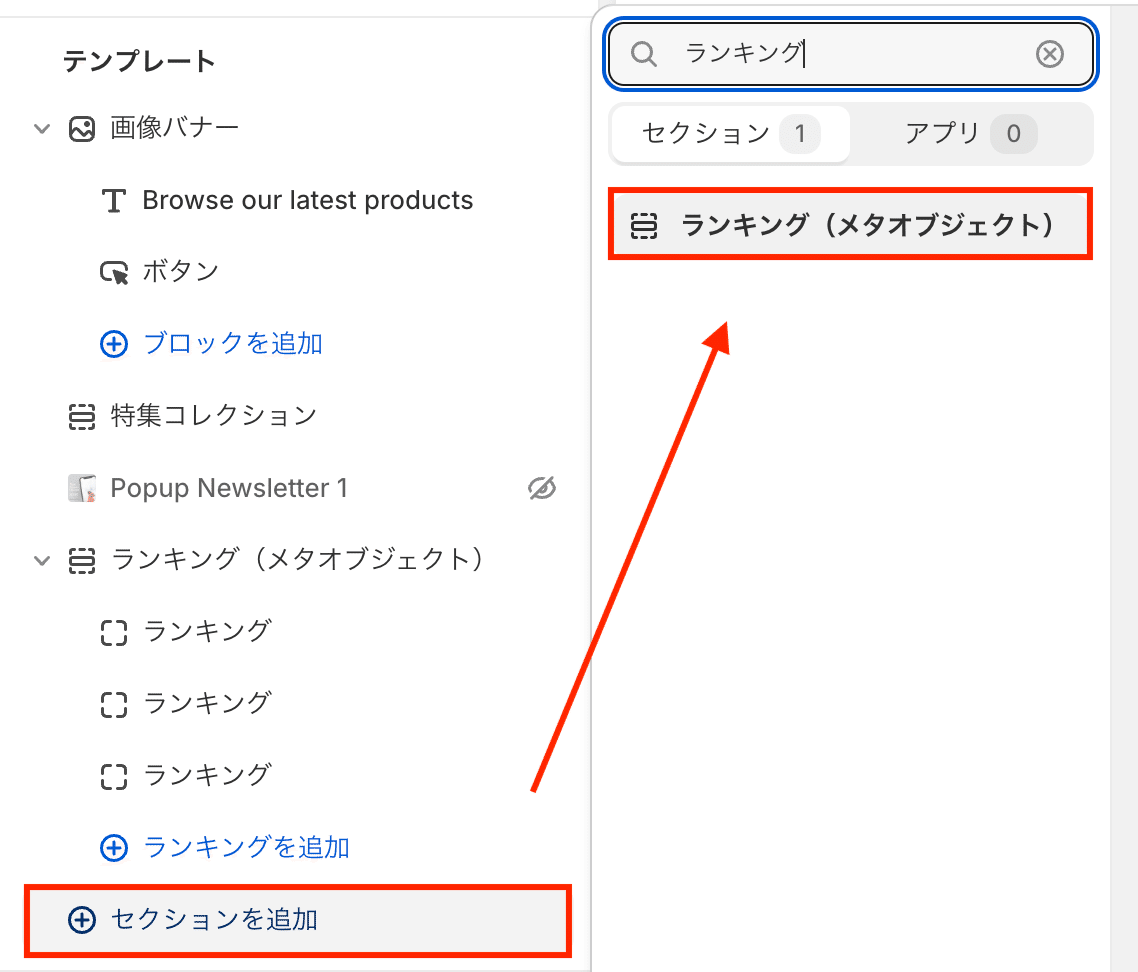
セクション名「ランキング(メタオブジェクト)」を追加

==========
共通設定項目
==========


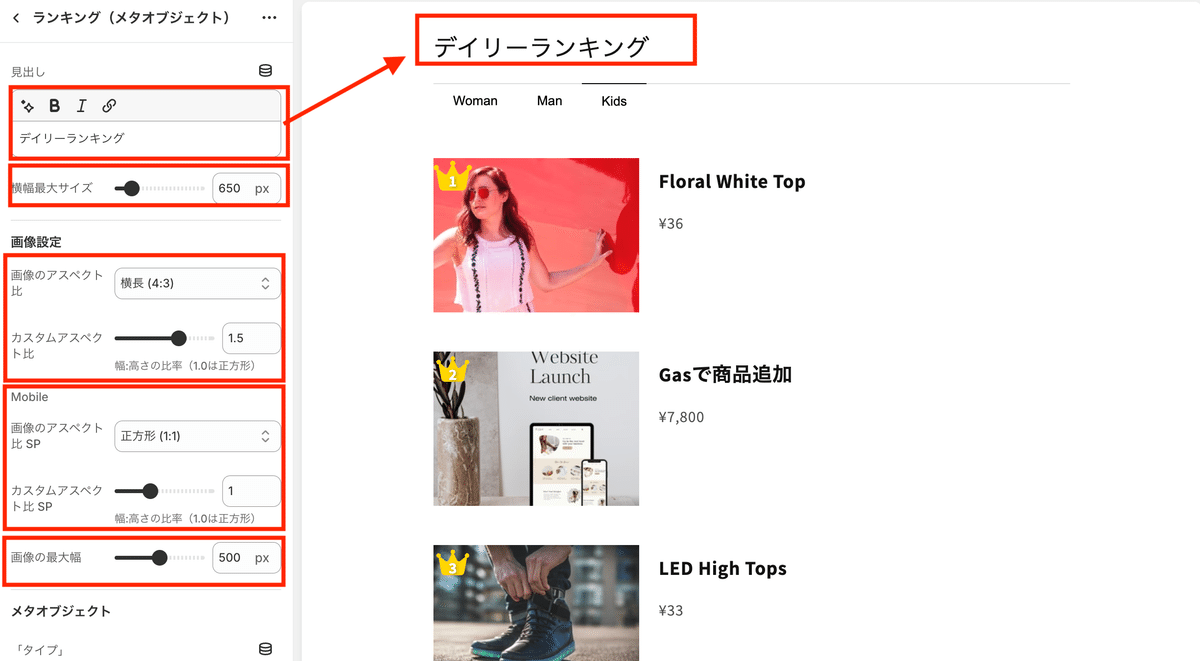
・見出し
・コンテンツの横幅最大サイズ
・画像設定PC /SP
→カスタム設定時のみ、「カスタムアスペクト比」で調整
・画像最大サイズ
→コンテンツの横幅サイズに合わせて画像のサイズを調整したい時に使えます。

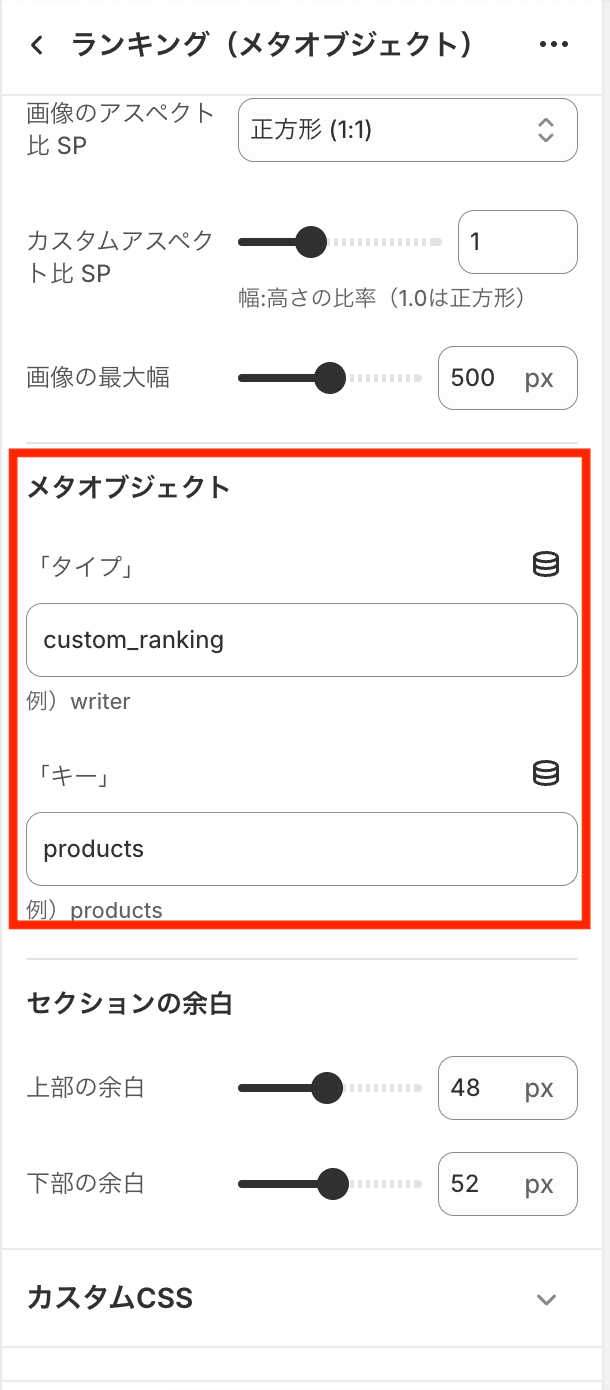
メタオブジェクトで設定したタイプとキーを設定
・タイプ
・キー(商品用のキー)
下記の場合、

タイプ:custom_ranking
キー:products
をセクションに設定しておきます
==========
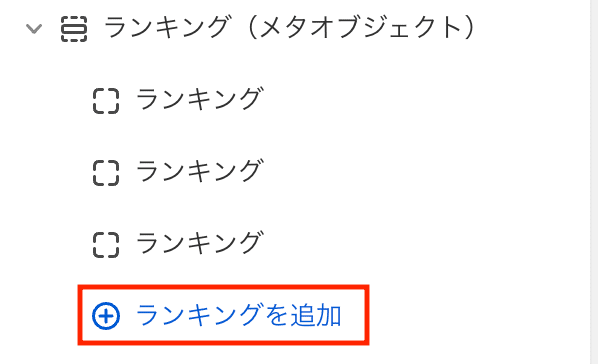
各ブロックの設定
==========


設定項目は1つだけ
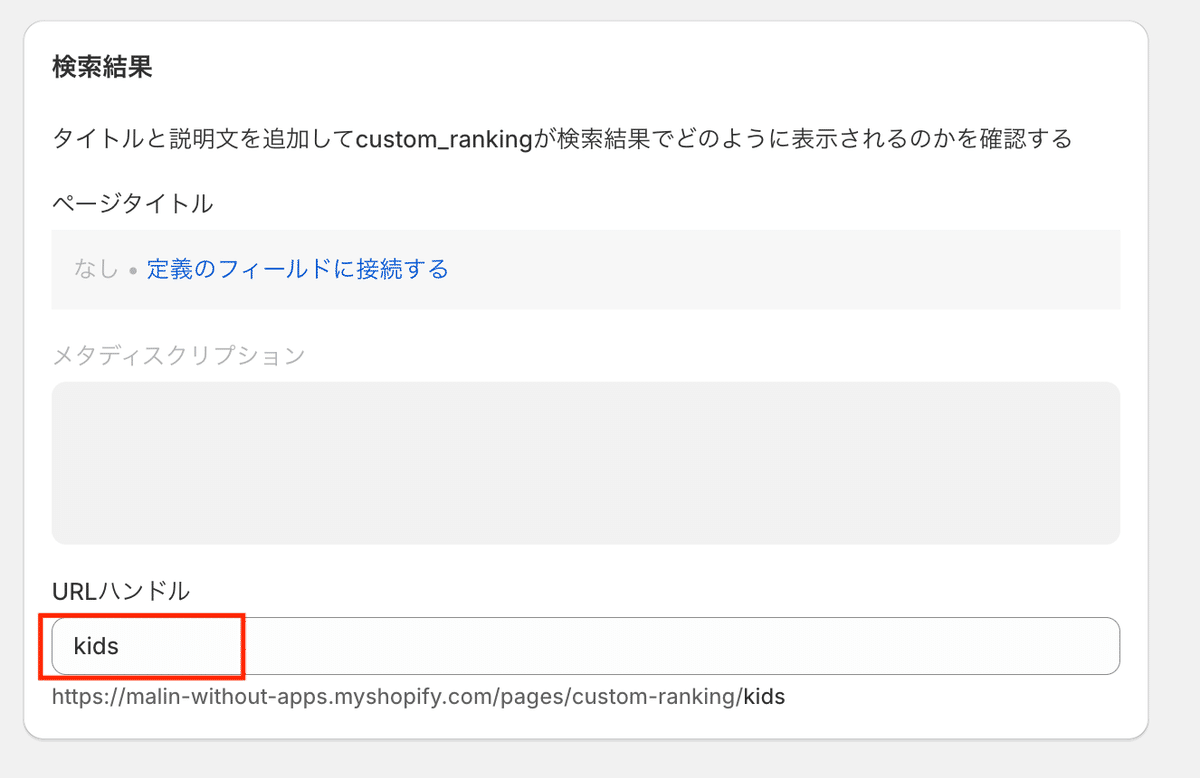
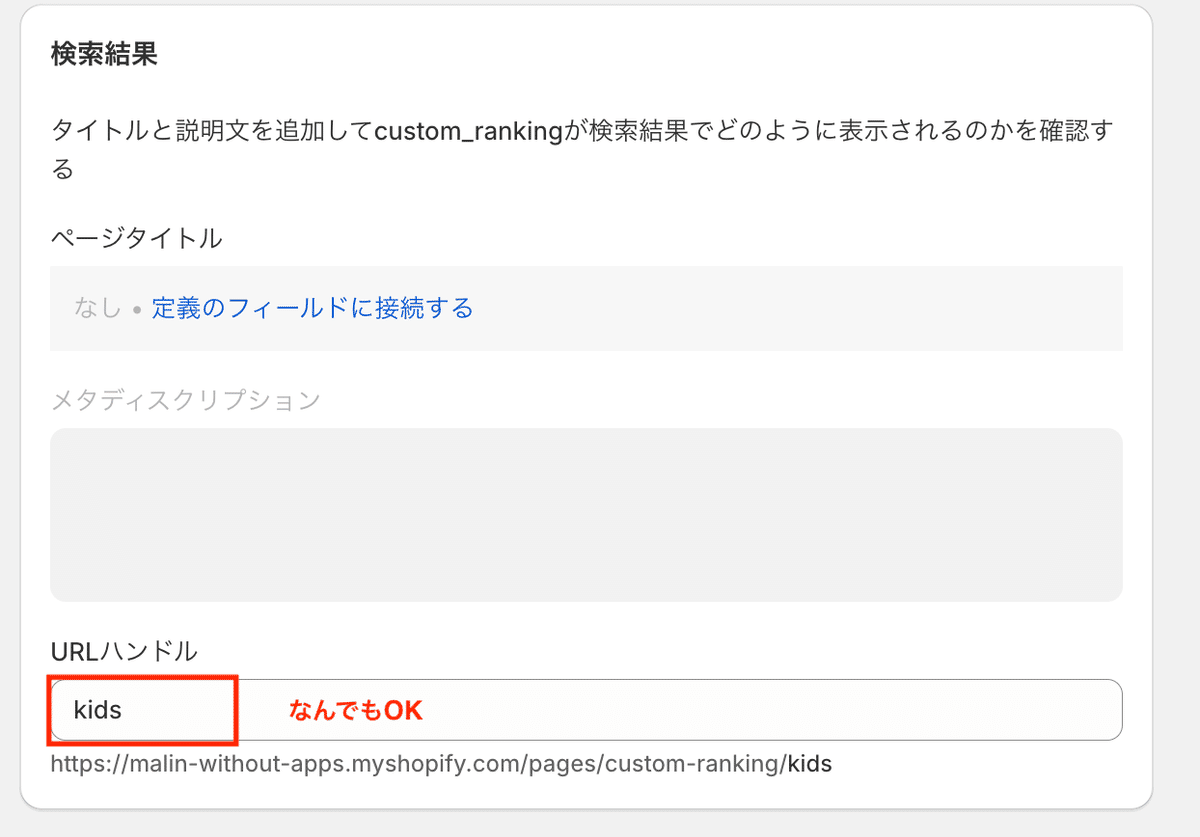
・ハンドル
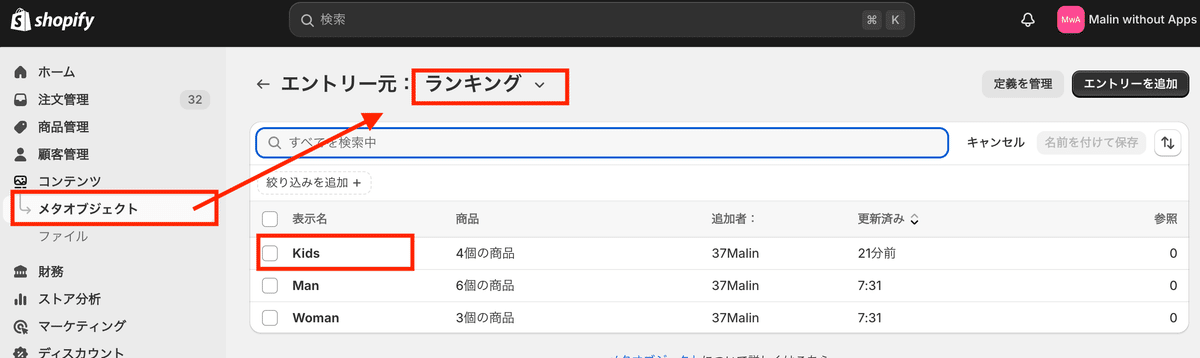
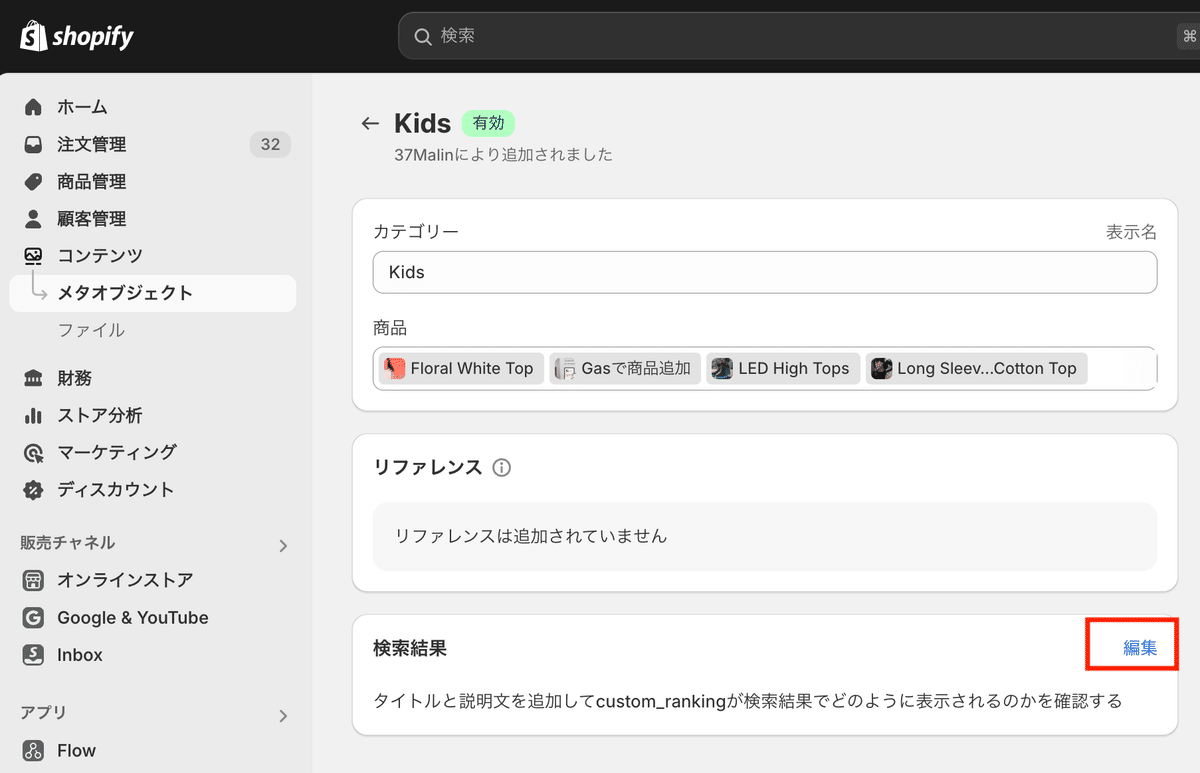
🔸ハンドルは下記の手順で確認



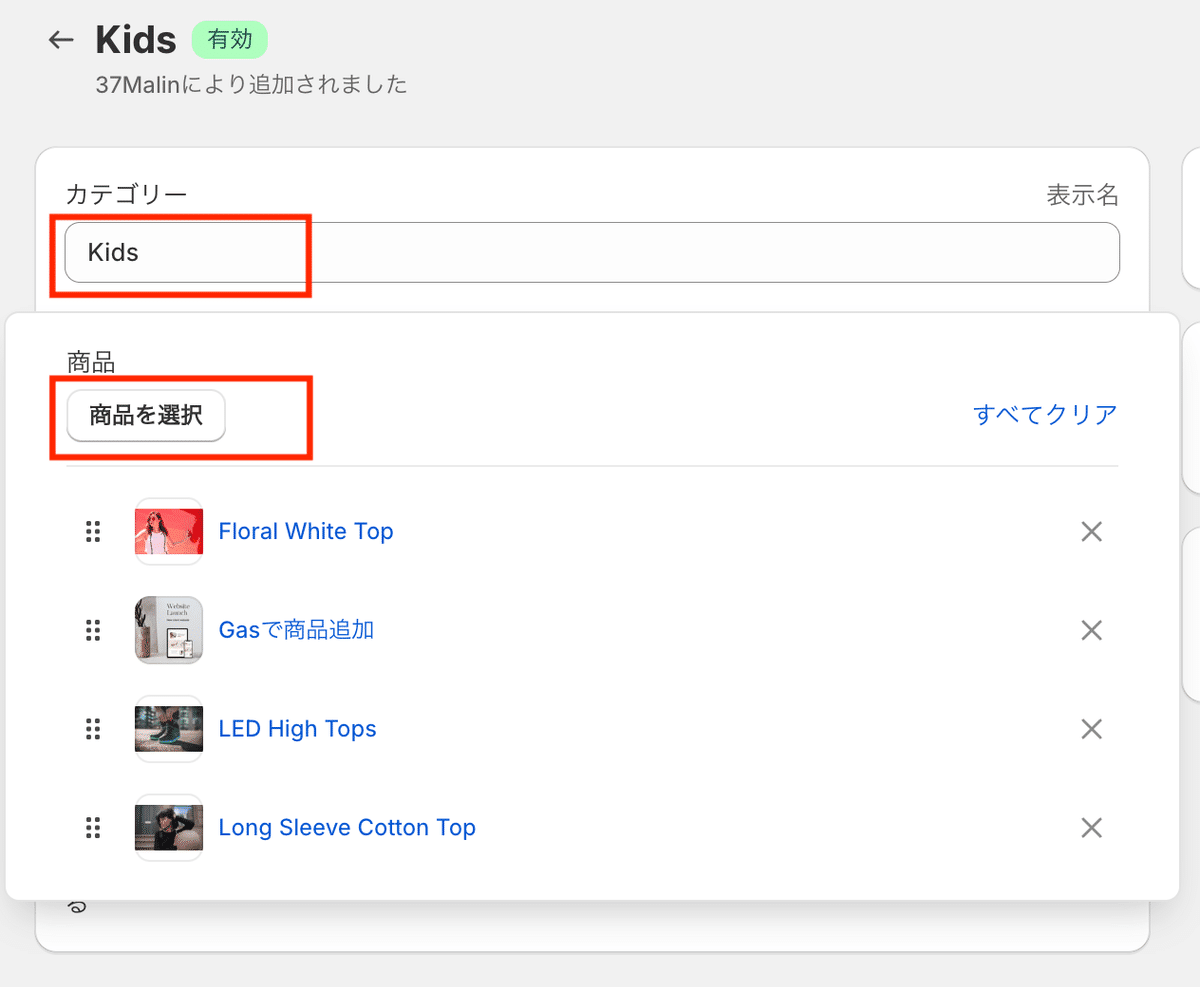
🔸タブはカテゴリー名が自動的に表示されます

✔️設定手順
📌事前準備 メタオブジェクト
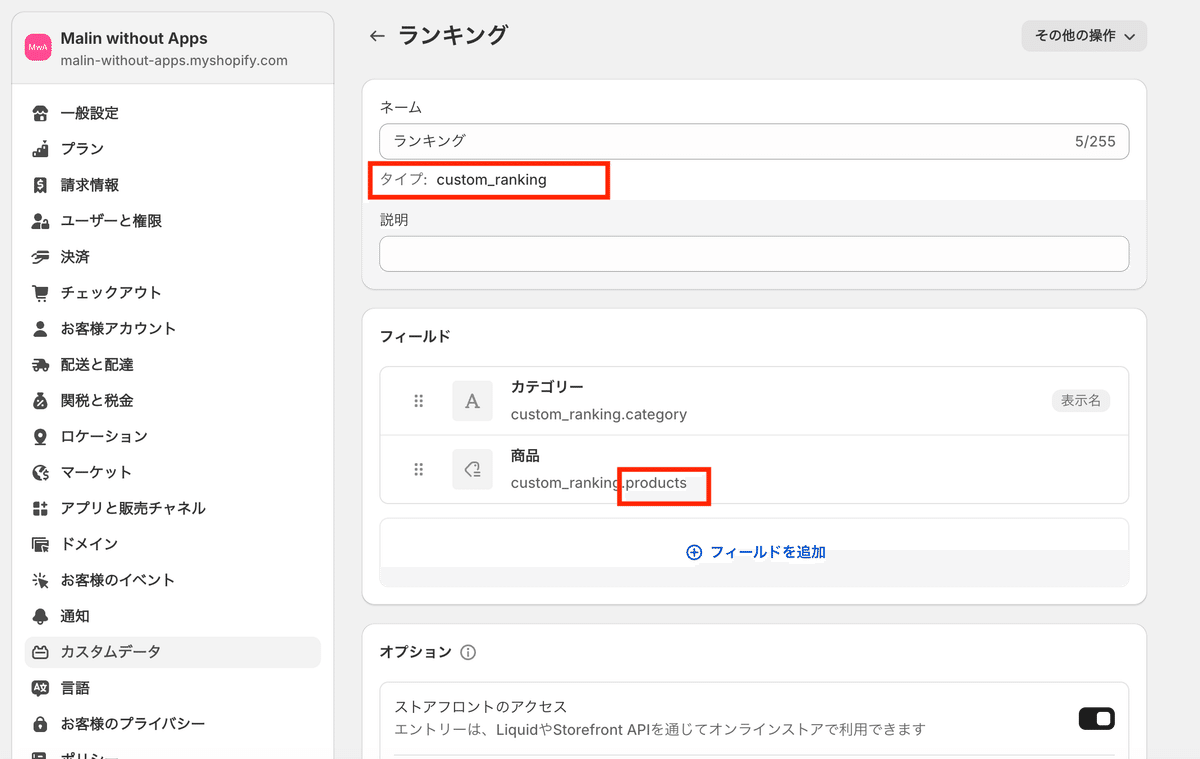
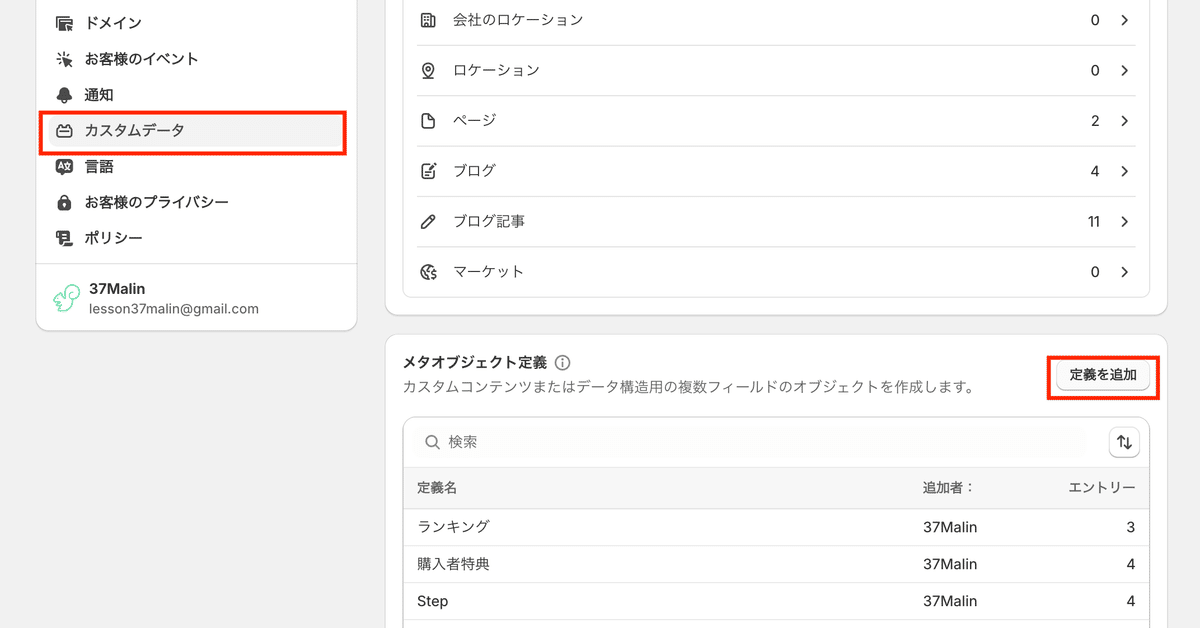
❶設定>カスタムデータ>メタオブジェクト定義追加


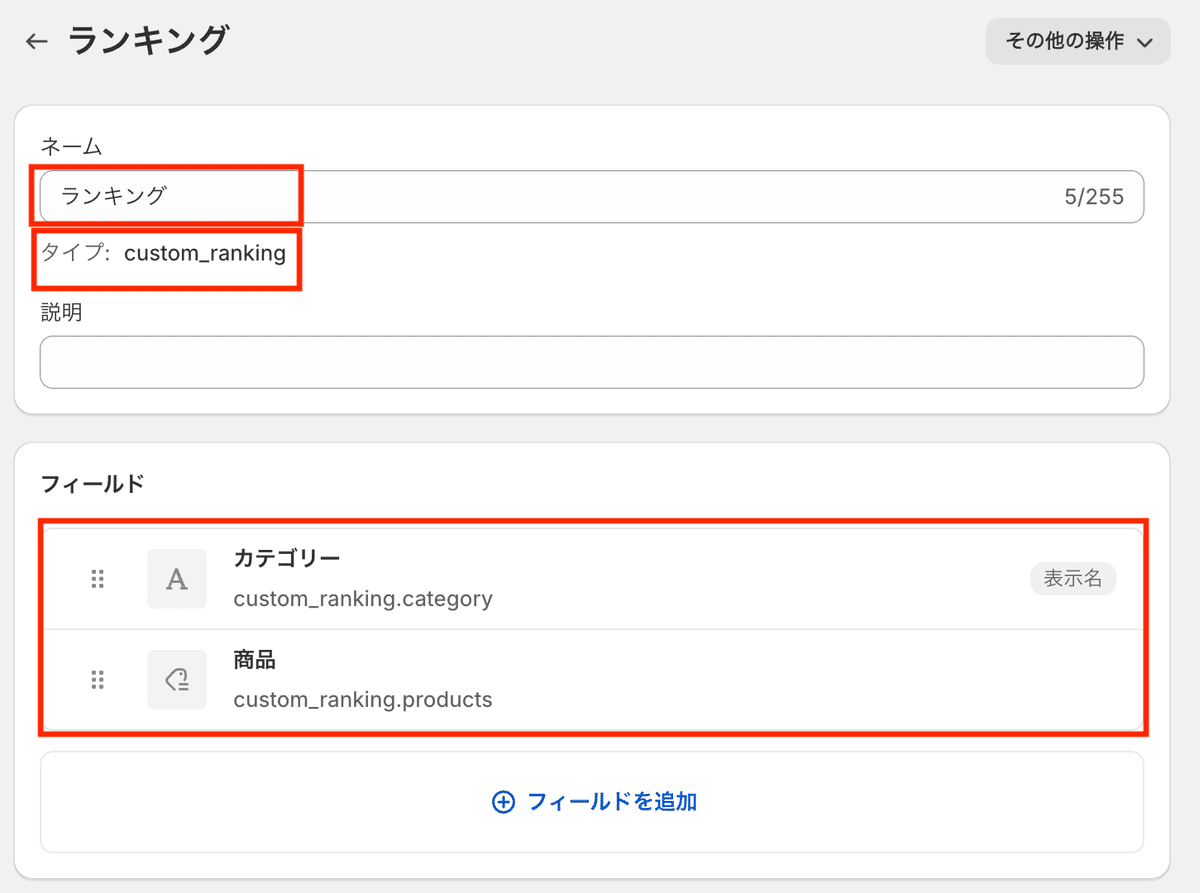
ネーム、タイプ、フィールドを設定。
・ネーム:なんでもOK
・タイプ:なんでもOK
・フィールド
→単一テキスト
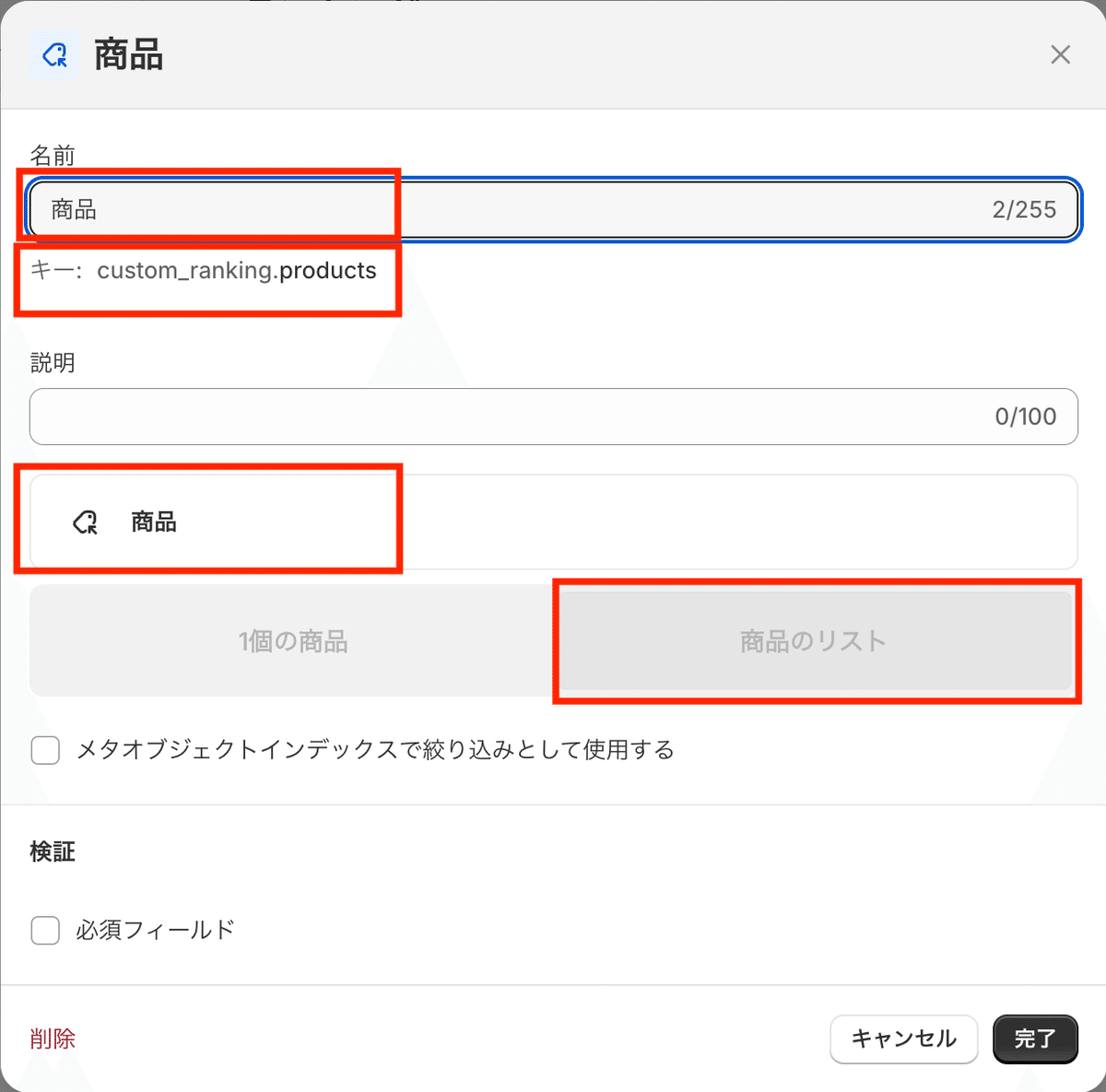
→商品

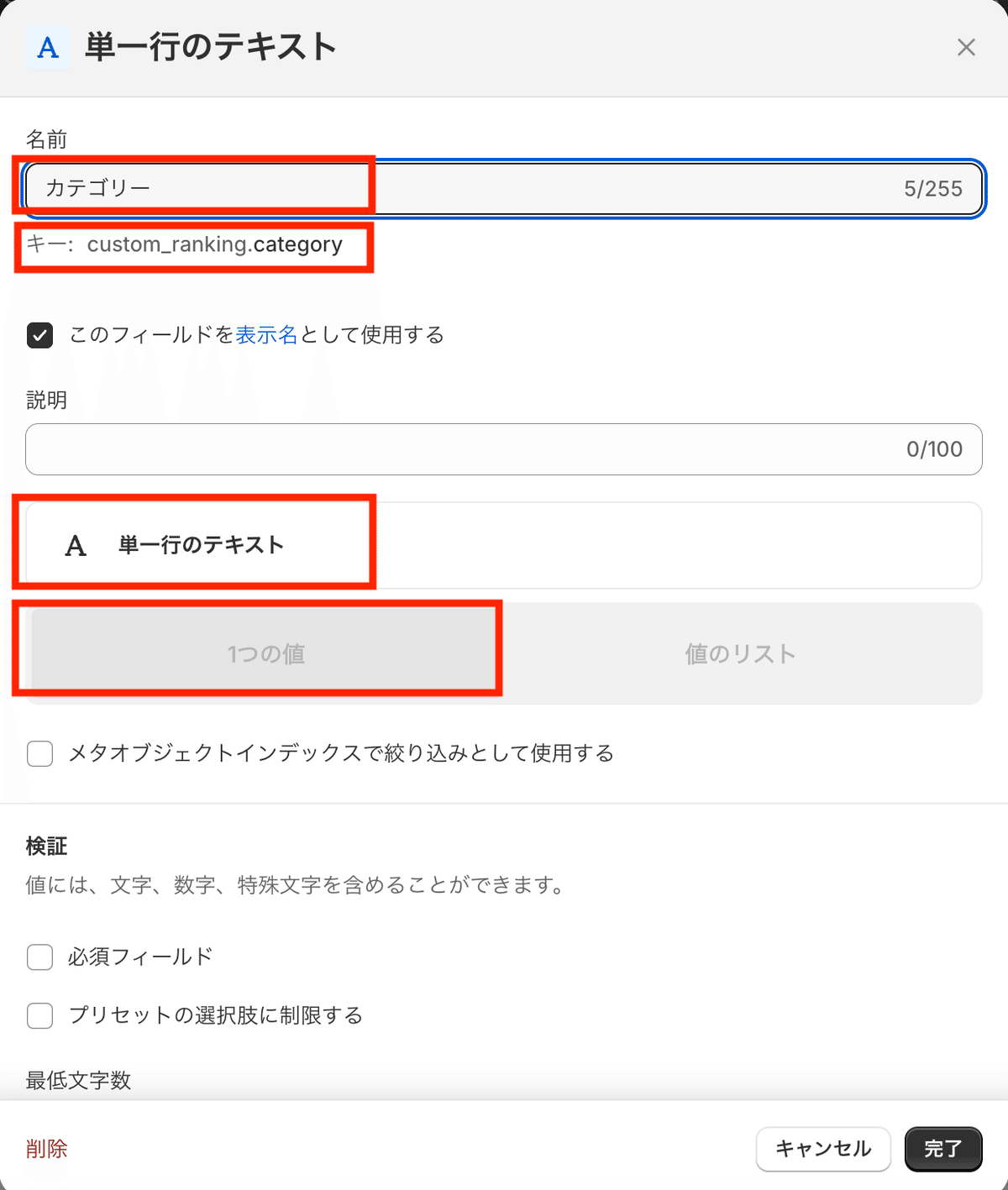
名前:なんでもOK
キー:なんでもOK
タイプ:単一行テキスト(1つの値)

名前:なんでもOK
キー:なんでもOK
タイプ:商品(商品リスト)
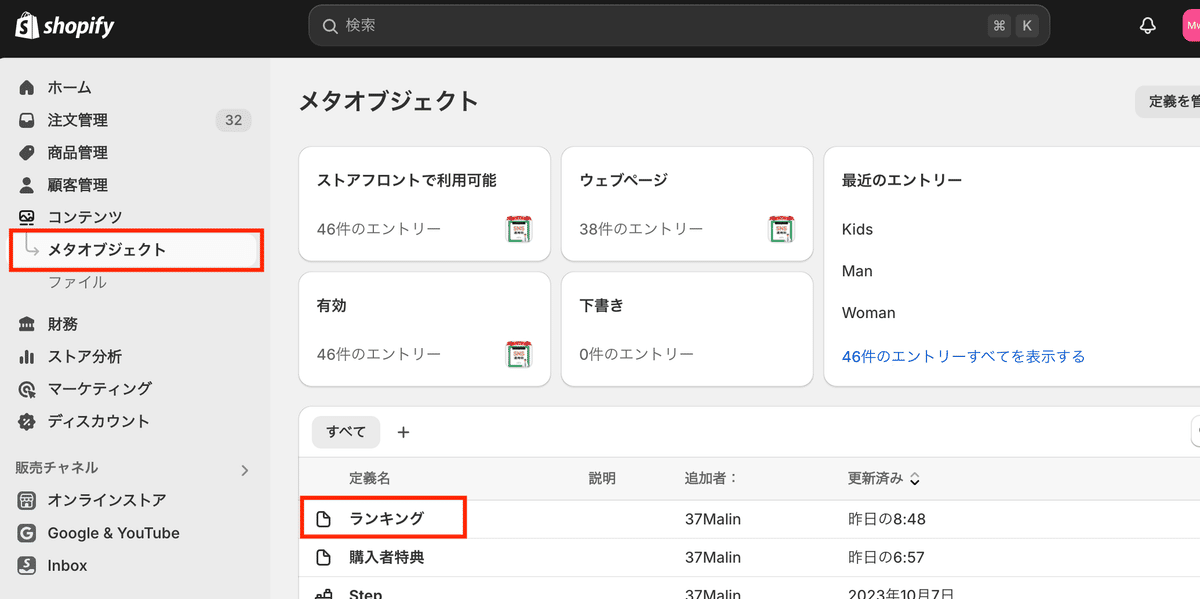
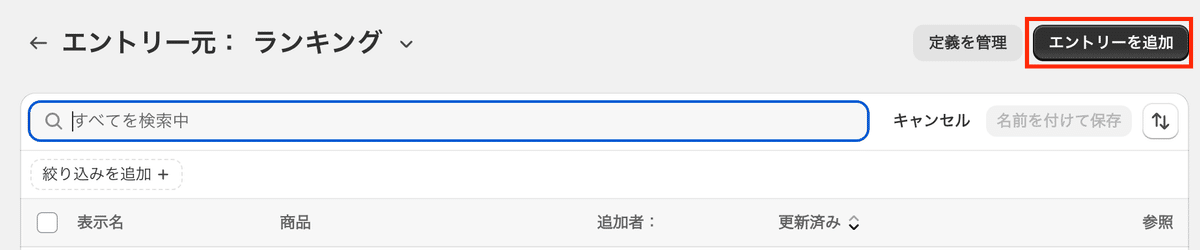
❷コンテンツ>メタオブジェクト




以上で事前準備は完了です。次はフロントのレイアウト作成です!コピペ用コードを貼り付けるだけの1ステップ。
📌Step1 新規セクション作成
管理画面>テーマ>コード編集>セクション>新規追加
ファイル名はなんでもOK
→私はmetaobject-rankingで作成しました
📌Step2 コードをコピペ
下記をコピペしてください。
【ご購入時のご注意】
※返金&サポート&コメント返信はしておりません。
※現時点の最新のDawnテーマをベースに作成してます。
※コードのみのご紹介で解説などはしておりません。
※2024.11時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。(メンバーシップでコメント頂いた場合は修正します)
ここから先は
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
