
[Shopify]10分で簡単コレクションのソートの順番を入れ替え!「新着順」を一番上に表示(Dawn)40/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
意外と多いソートの順番の入れ替えのご依頼。
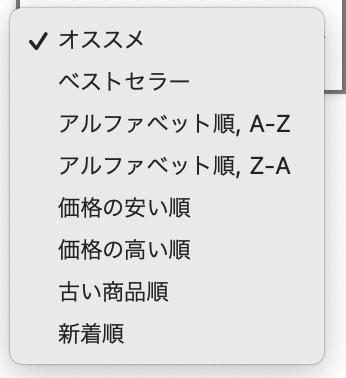
デフォルトでは、オススメが一番上で、新着順が一番下。できれば新着順は上位に持っていきたいですね。
10分で誰でも簡単に変えられるので是非お試しください♪
お好みで安い順とかベストセラー順とか変えられるので便利。
対象テーマ:Dawn
他のテーマでも使えます!
✔️今回のゴール
\デフォルトの表示順/

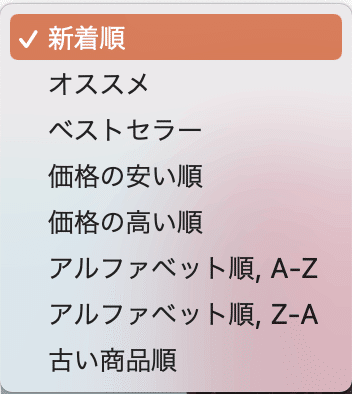
\今回新着を一番上にカスタム/

✔️設置方法
①管理画面>コード編集>Snipets>facets.liquidを開く
②「{%- for option in results.sort_options -%}」を検索
下記を
{%- for option in results.sort_options -%}
<option value="{{ option.value | escape }}"{% if option.value == sort_by %} selected="selected"{% endif %}>{{ option.name | escape }}</option>
{%- endfor -%}下記に差し替え
<option value="created-descending" {% if 'created-descending' == sort_by %}selected="selected"{% endif %}>新着順</option>
<option value="manual" {% if 'manual' == sort_by %}selected="selected"{% endif %}>オススメ</option>
<option value="best-selling" {% if 'best-selling' == sort_by %}selected="selected"{% endif %}>ベストセラー</option>
<option value="price-ascending" {% if 'price-ascending' == sort_by %}selected="selected"{% endif %}>価格の安い順</option>
<option value="price-descending" {% if 'price-descending' == sort_by %}selected="selected"{% endif %}>価格の高い順</option>
<option value="title-ascending" {% if 'title-ascending' == sort_by %}selected="selected"{% endif %}>アルファベット順, A-Z</option>
<option value="title-descending" {% if 'title-descending' == sort_by %}selected="selected"{% endif %}>アルファベット順, Z-A</option>
<option value="created-ascending" {% if 'created-ascending' == sort_by %}selected="selected"{% endif %}>古い商品順</option>下記のバリューの順番をお好みで入れ替えるだけ。
Value
created-descending = 新着
manual = オススメ
best-selling = ベストセラー
price-ascending = 価格の安い順
price-descending = 価格の高い順
title-ascending = アルファベット順, A-Z
title-descending = アルファベット順, Z-A
created-ascending = 古い商品順
以上で完了です。
簡単なのでぜひお試しください^^
