
【GAS】Shopifyメタフィールドのデータをスプレッドシートにバックアップ(記事編)・テンプレートあり#26 (Shopify API + GoogleAppsScript)
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
メタフィールドのデータのバックアップをスプレッドシートに落としてみました。前回商品をご紹介したので今日は記事編です🎵
✔️今回のゴール


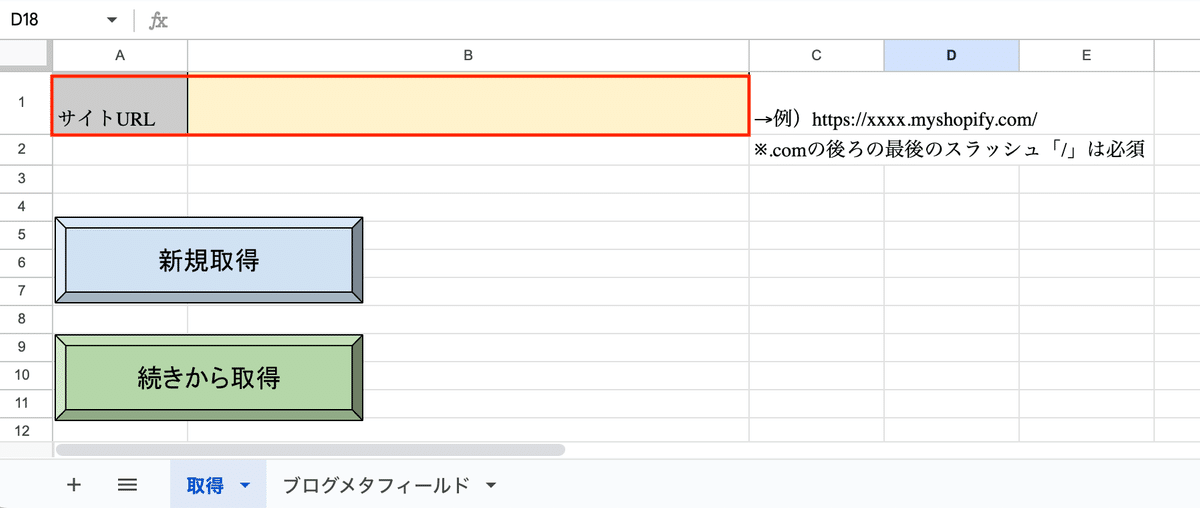
❶新規取得ボタン
→ブログメタフィールドシートに各記事のメタフィールドの値を取得。
ヘッダーにID/タイトル/各メタフィールドの「ネームスペース.バリュー」全て
❷続きから取得ボタン
→記事数が多い場合はタイムアウトしてエラーになると思うので、続きから取得したい場合はこっちを使うと便利。
✔️設置手順
◆事前準備
🔸ShopifyAPIキー取得
下記のStep3までは作成しておく必要あり。
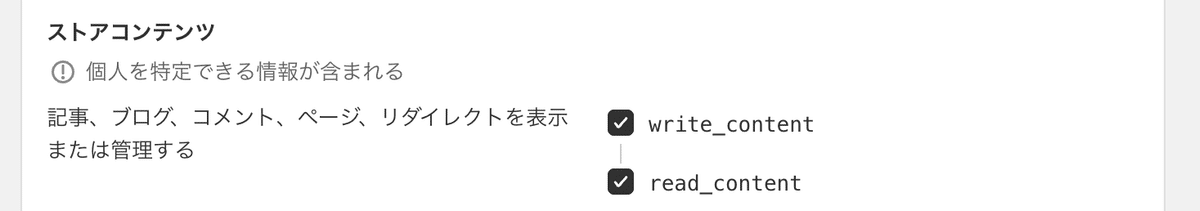
🔸アクセススコープ

読み取りにチェックを入れておく。
✅read_content
🔸スプレッドシート用意
❶シート名指定
シート名は
・取得
・ブログメタフィールド

❷セル「B1」にサイトのURLを貼り付け。

最後の「/」込みで。
Step1 拡張機能>App Script>設定>スクリプトプロパティを設定
ドライブにアップロードしたCSVを開くきApp Scriptを開く。


プロパティ名
・APIキー:SHOPIFY_API_KEY
・トークン:SHOPIFY_API_PASSWORD
・バージョン:SHOPIFY_API_VER
上記のプロパティ名で作成し事前準備で取得したAPIキーなどを挿入し保存。
Step2 スクリプトコードコピペ
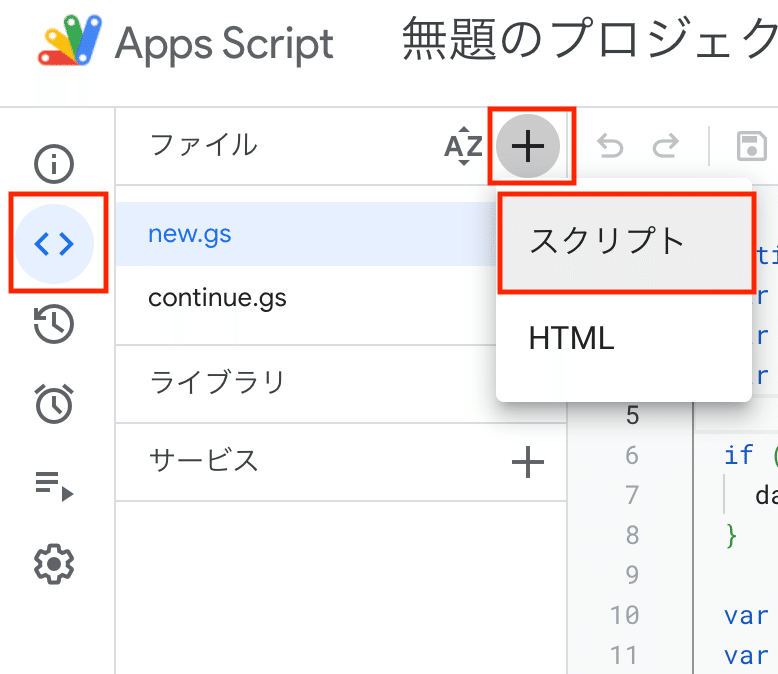
❶エディタを開いてスクリプトファイルを2つ作成する。

ファイル名はなんでもOK!
私は
・new
・continue
にしてみました。
エディタを開いてコードをコピペ。

【ご購入時のご注意】
※コードの解説はしておりません。
※コピペ用コードのみの販売になります。
※サポート&返金&コメント返信は致しません(メンバーシップでのコメントのみ修正対応します)。
※2023年12月時点のコードです(メンテナンスはしません)。
※環境やバージョン変更により使用できないことはあるかもしれません。
※定期購読だと初月無料なので入ってその月に出れば0円でみれるのでお🉐
ここから先は
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?

