
[Shopify]メタオブジェクトとメタフィールドを使って各商品にアレルギー項目のテーブルを作ってみる(Dawn)98/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
今日はアレルギー項目の表を作成してみます。メタオブジェクトにマスターの項目(卵、牛乳などなど)を登録しておいて、商品のメタフィールドでメタオブジェクトを呼び出して、各商品で対象の項目を選択するとその商品のページのアレルギー表示の対象項目の背景が赤色に選択されているというブロックを作ってみました^^
サイズ表などにも応用できるのでぜひ試してみてください🎵
検証テーマ:Dawn
Dawn以外のテーマでもCSSは崩れると思いますがコードの書き方は使えます。
✔️今回のゴール
商品ページにアレルギーの表を表示させて、各商品毎に対象項目の背景カラーを赤色に変更。

メタフィールドで何も選択されていない場合は、このブロックは非表示になります。
🔸CMSの特徴


説明文
注意事項
対象項目の背景カラー
🔸メタオブジェクトとメタフィールドの連携
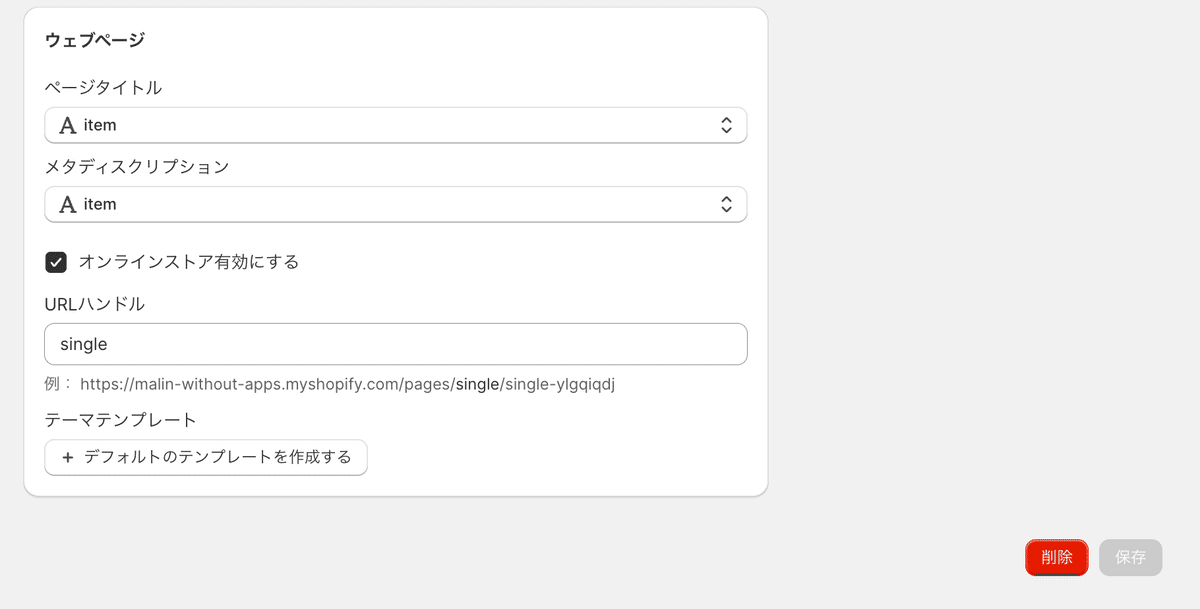
メタオブジェクトでは下記のタイプとキーを作成
タイプ:single
キー:item
メタフィールドは下記のネームスペースとキーを作成
ネーム:custom
キー:chart
→product.metafields.custom.chartという定義を作成しました
💡メタオブジェクトをテーマで表示させる場合は下記のコードを使用します。
{% for my_metaobject in shop.metaobjects["single"].values %}
<div class="grid_item">{{ my_metaobject.item }}</div>
{% endfor %}shop.metaobjects["ここにタイプ名"].values💡メタオブジェクトを連携させたメタフィールドを表示させる場合は下記のコードを使用します。
{% assign myfields = product.metafields.custom.chart.value %}
{% for myfield in myfields %}
<p>{{ myfield.item }}</p>
{% endfor %}下記でメタオブジェクトのitemを表示
{{ myfield.item }}✔️設置手順
Step1 メタオブジェクト&メタフィールドの設定
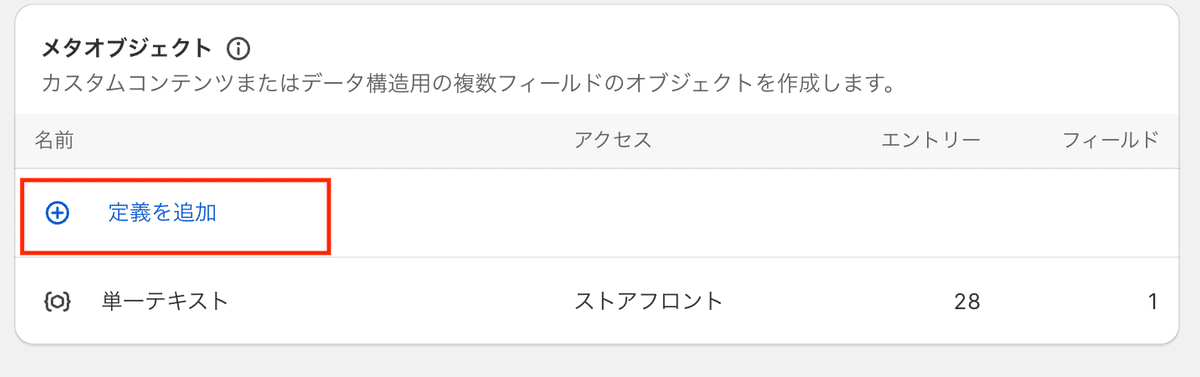
❶管理画面>設定>カスタムデータ>メタオブジェクト>定義を追加

❷ネームとタイプを入力

編集をクリックするとタイプ名を編集できます。

ネーム:なんでもOK
タイプ:single
→ここもなんでもOKです。今回はsingleというタイプ名にしてみました。
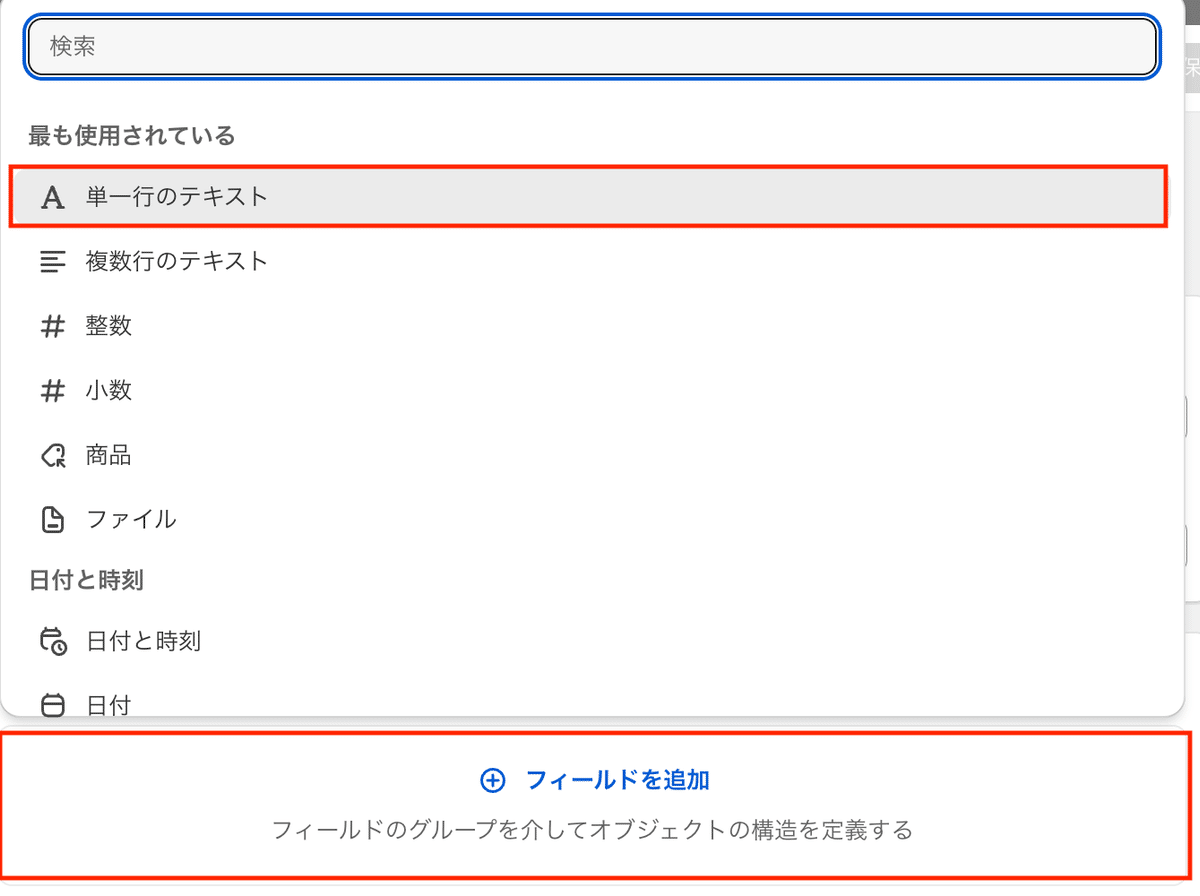
❸フィールドを追加>単一行のテキスト


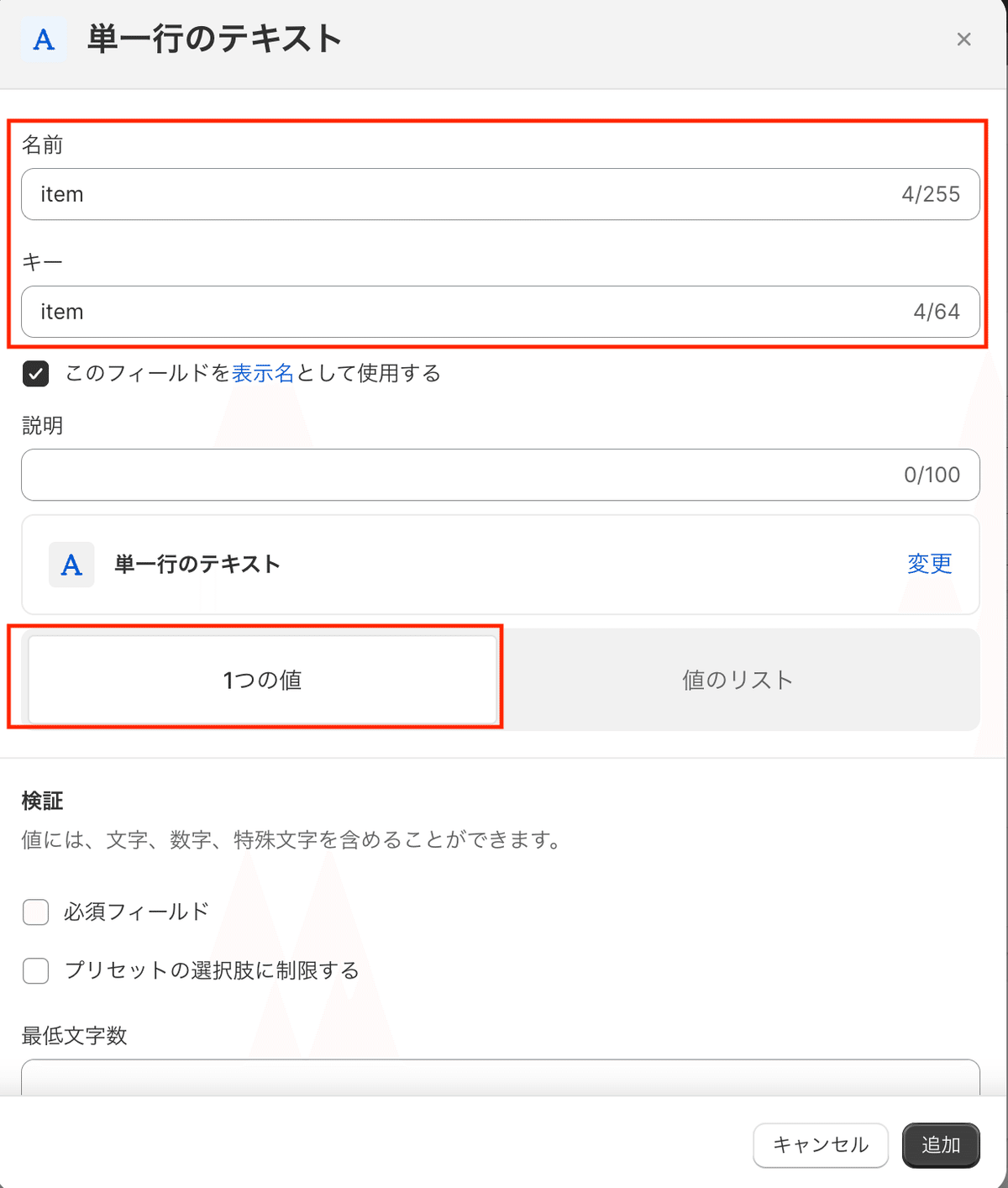
名前:なんでもOK
キー:item
値:1つの値
※その他の項目は空欄でもOKです。


最後に保存。
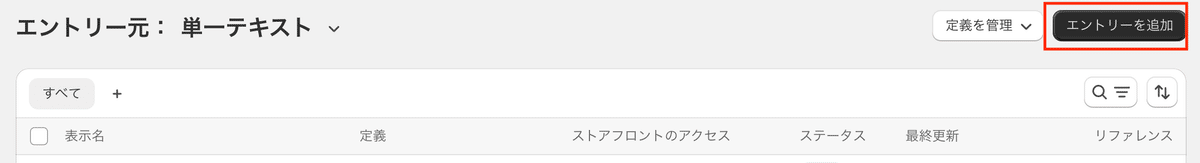
❹コンテンツ>メタオブジェクト>先ほど作成したメタオブジェクトを選択

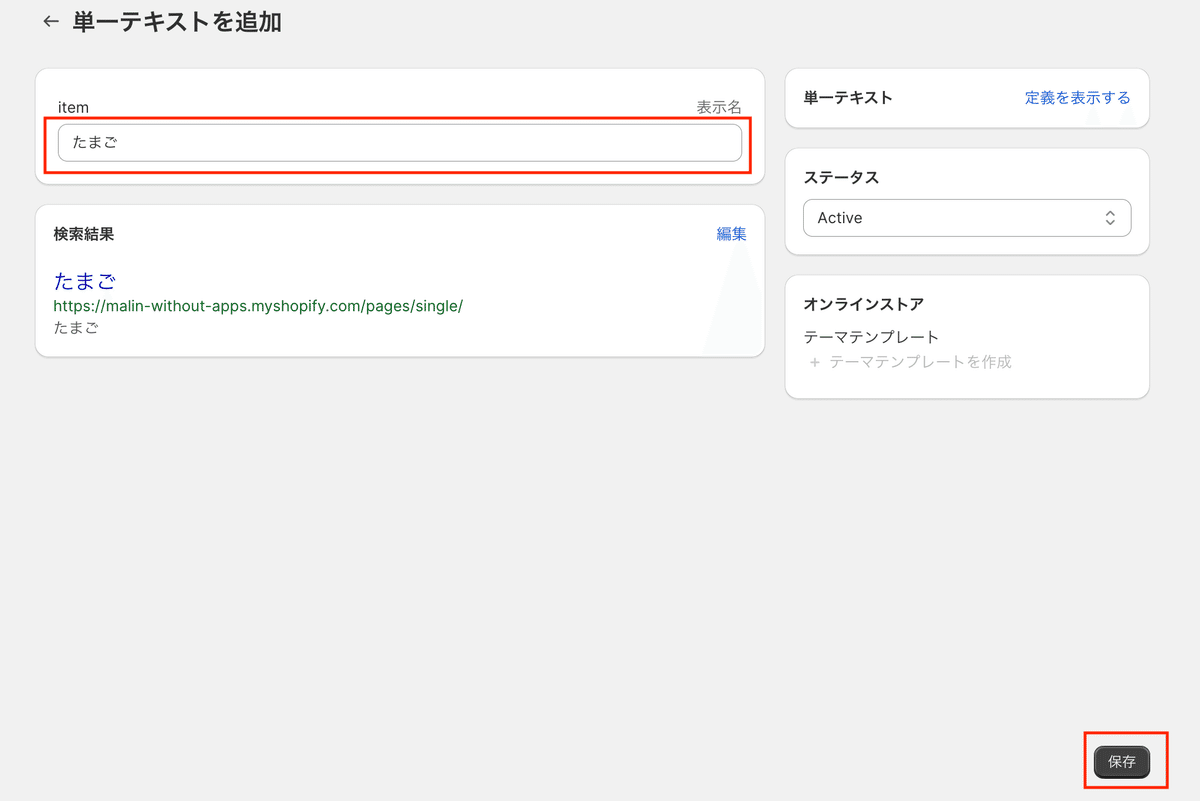
🔸右上の「エントリーを追加」ボタンをクリックして各アレルギー名を一つずつ登録していく。



追加できたら再度カスタムデータに戻り、メタオブジェクトと商品メタフィールドを紐づけます。
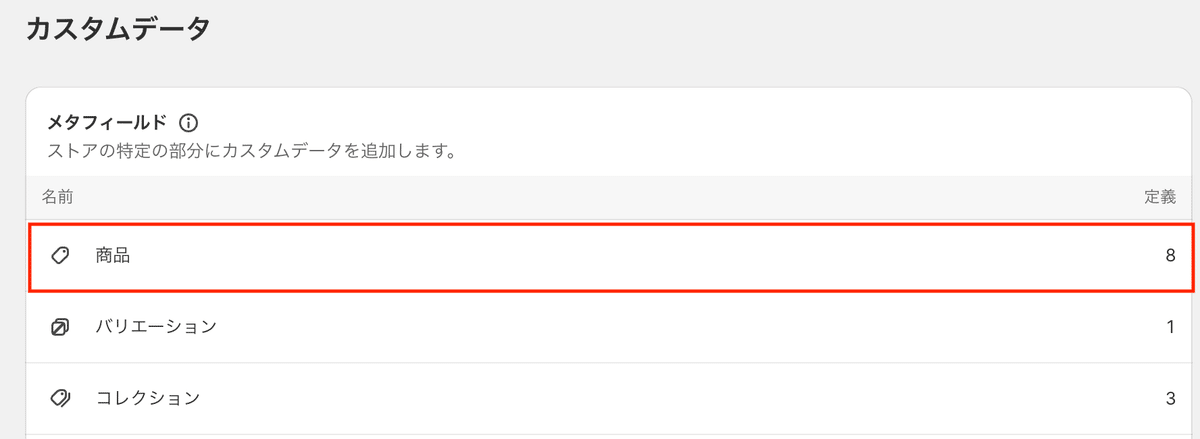
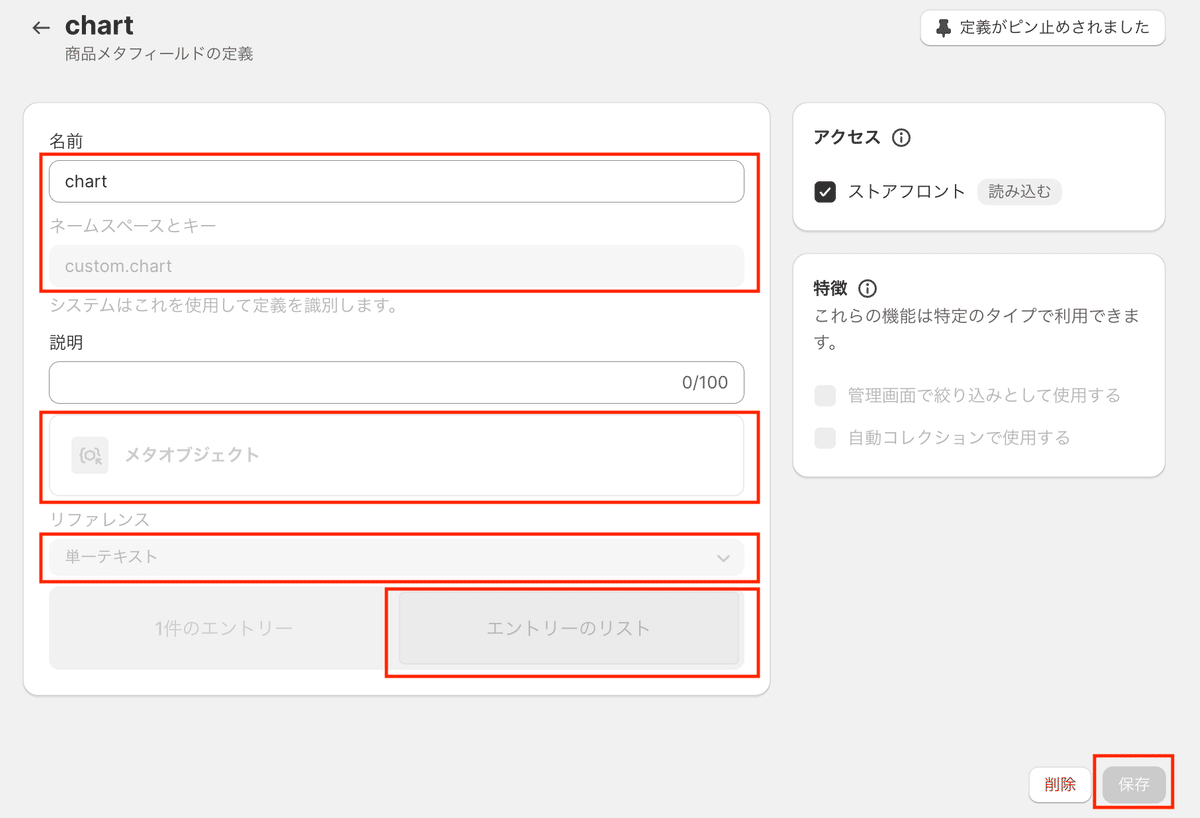
❺設定>カスタムデータ>商品





名前:なんでもOK
ネームスペースとキー:custom.chart
コンテンツタイプ:メタオブジェクト
リファレンス:単一テキスト
エントリー:リスト
これで各商品のメタフィールドでメタオブジェクトを選択できるようになりました!!
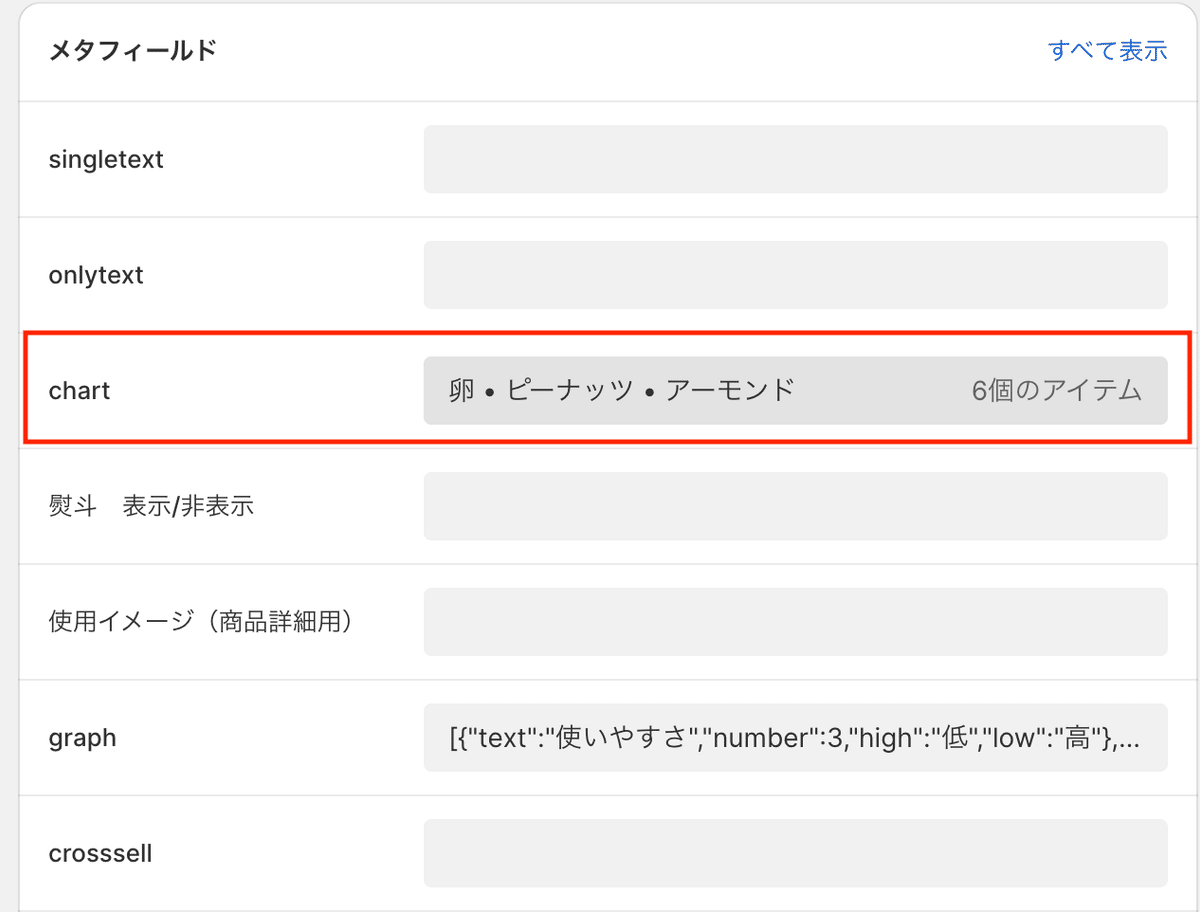
商品ページのメタフィールドを確認すると、先ほど登録したメタフィールドが表示されて、エントリー選択からアレルギー項目を選択できるようになりました🎵


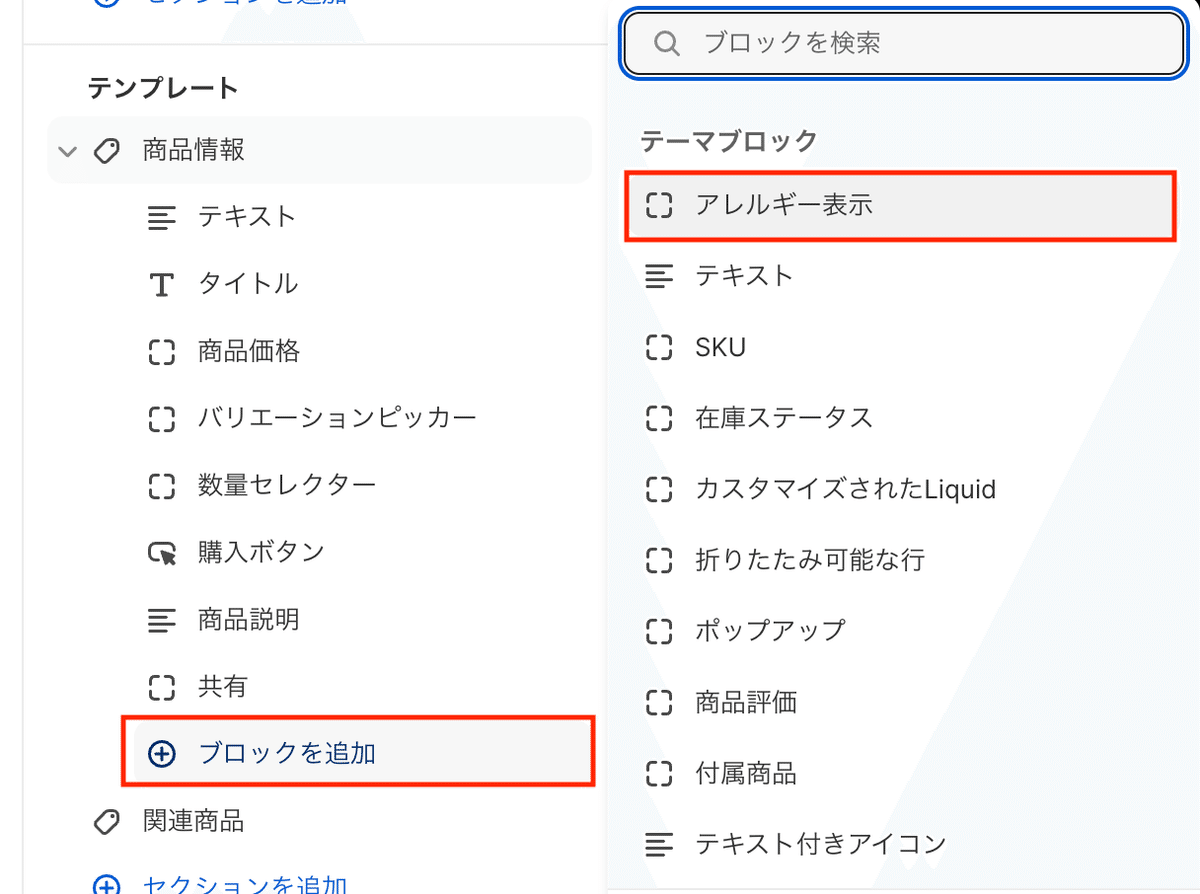
次は、テーマを編集していきます。商品詳細のブロックにアレルギー表示を追加して、メタオブジェクトの項目をすべて表示したテーブルを表示させて、さらに各商品ページで選択したアレルギー項目のみ背景を赤に変更します。
【ご注意】
※返金&サポート&コメント返信はしておりません。
※最新のDawnテーマ対象です。
※コードのみのご紹介で解説などはしておりません。
※2023.7時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。(メンバーシップでコメント頂いた場合は修正します)
ここから先は
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
