
【Shopify】TOPページのNews一覧をシンプルなリスト型で表示!(Dawn)
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
メンバーシップの掲示板に投稿して頂いたトピックのセクションを作成しました。
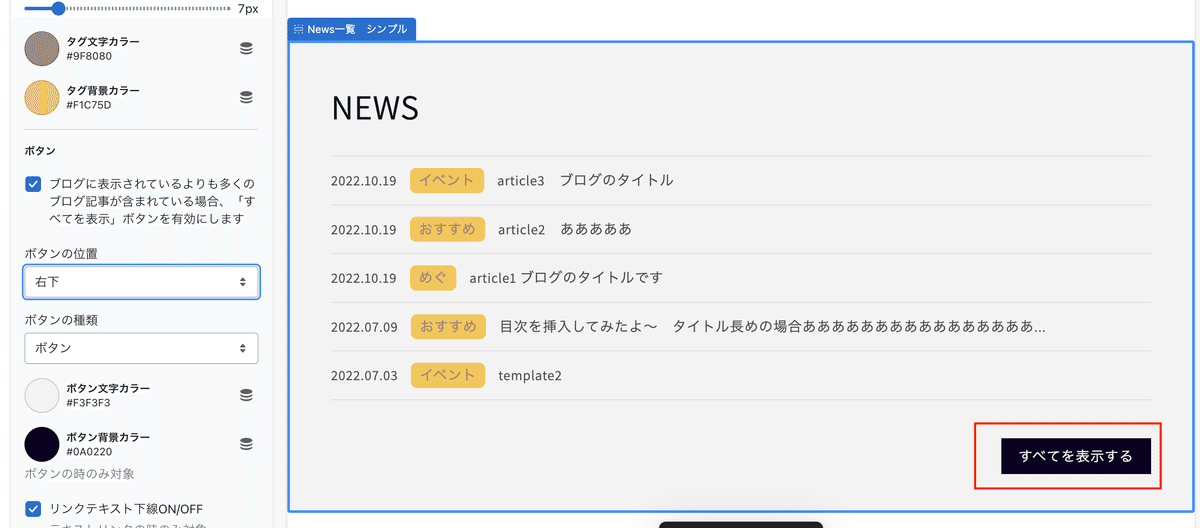
下記のようなシンプルなNews一覧を設置できるセクション♪

✔︎CMSの特徴

=====================
CMSで設定できる項目
=====================
・セクション全体の背景カラー
・下線カラー
・見出し
・見出しのサイズ
→大中小の3段階
・ブログ選択
・表示ブログ記事数
→Max10個まで表示可
・日付フォーマット
<3タイプ>
・スラッシュ:年/月/日
・ドット:年.月.日
・漢字:●年●月●日
・記事タグ表示/非表示
・タグの角
・タグカラー(文字&背景)
・「全て表示」ボタンON \OFF
・ボタン位置
<3タイプ> 右上、中央下、右下
・ボタンの種類
<2タイプ> テキストリンク、ボタン
・ボタン文字カラー
・ボタン背景カラー(ボタン種類がボタンの時のみ)
・リンクテキスト下線ON・OFF(ボタン種類がテキストリンクの時のみ)
◆セクション全体の設定


◆日付フォーマット

表示ブログ記事数は最大10記事まで。
日付フォーマットを選択できます。
◆タグの設定

タグの表示・非表示切り替え。
記事に設定しているタグが1個だけ表示されます。
◆ボタンの設定

=====================
ボタンの位置
=====================

=====================
ボタンの種類
=====================

=====================
ボタンの位置 右上
=====================

=====================
ボタンの位置 下中央
=====================

=====================
ボタンの位置 右下
=====================

ここから先は
この記事が気に入ったらチップで応援してみませんか?

