
[Shopify]コピペで簡単♪メルマガ登録の自動顧客タグを好きなタグ名に変更する方法(Dawn)38/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
Shopifyの無料テンプレートではメルマガ登録フォームで登録してもらえると、自動的に顧客タグにnewsletterが付与されますよね!
それも便利なのですが、私の場合、色んなカテゴリのLPやニュース一覧のトップにメルマガ登録フォームを設置していて、全員「newsletter」のタグがついてしまい、どの人がSNSマーケに興味があって、どの人がフィットネスに興味がある人なのかが分からなくなり、特定のジャンルに興味のある人にのみ送りたいメルマガがあるときは、絞れないので困ります><
なので、今回は、CMSからメルマガ登録の自動顧客タグ付与を好きなタグ名にカスタムできるようにしてみました♪
これで、タグでソートしてスムージーのタグの人にはメルマガでスムージー関連のメルマガ送れるし、SNS集客のタグの人にはSNS関連のメルマガ送れるようになりめっちゃ便利になりました。
対象テーマ:Dawn
✔️今回のゴール


↓メルマガ登録すると下記の顧客タグに設定したタグ名が自動付与される。

[注意]
一度メール登録されてステータスが有効になると、次、別のLPから登録しても次のメルマガ登録はできません。元々のShopifyのメルマガ機能で、2回目からは登録フォームから登録しても自動メールもポップアップも何も出てこない。つまり、一番最初の登録時のみ付与されます。
✔️CMSの特徴



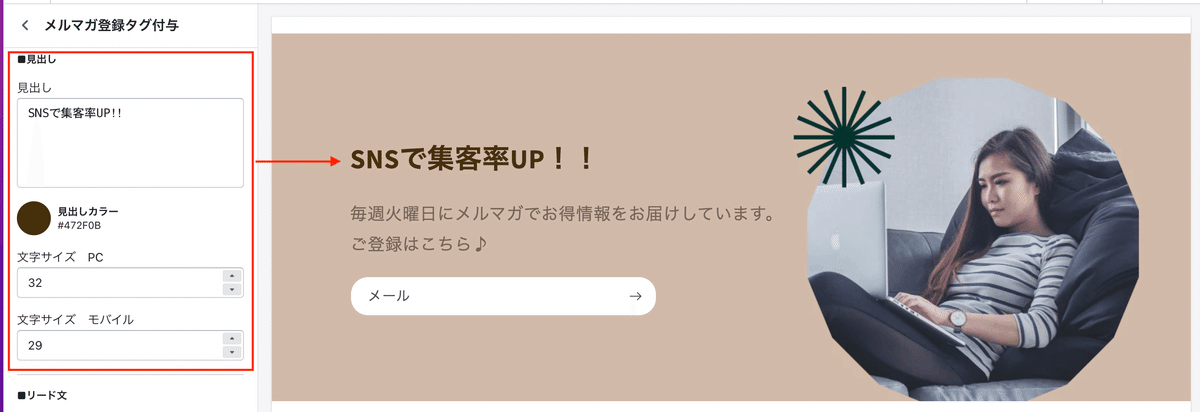
見出し
・テキスト
・テキストカラー
・文字サイズ PC /モバイル

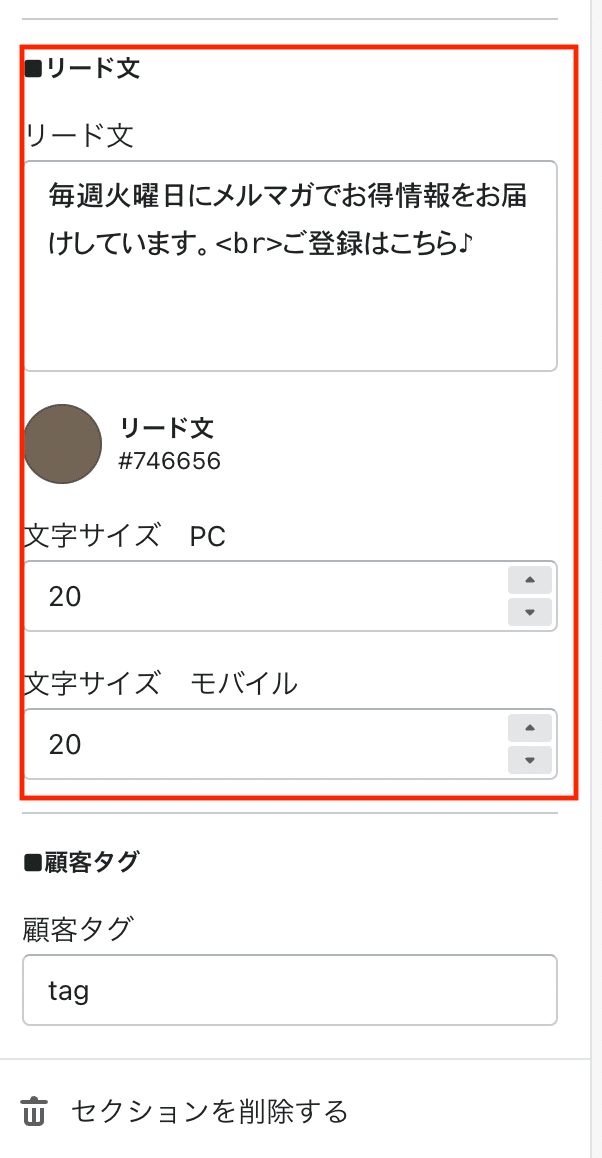
リード文
・テキスト
・テキストカラー
・文字サイズ PC /モバイル

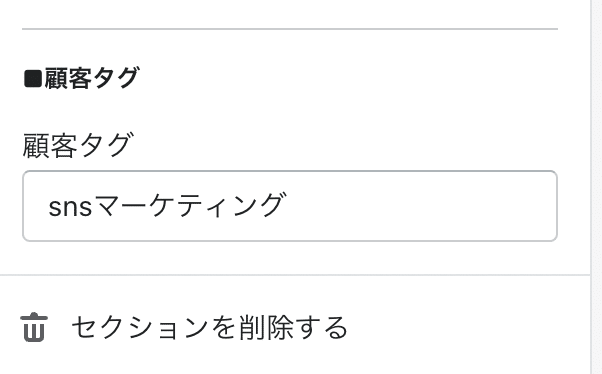
お好きな顧客タグを挿入
例えば、snsマーケティングを設定しておくと、顧客管理画面で顧客タグにsnsマーケティングが付与されるようになります。

✔️設置方法
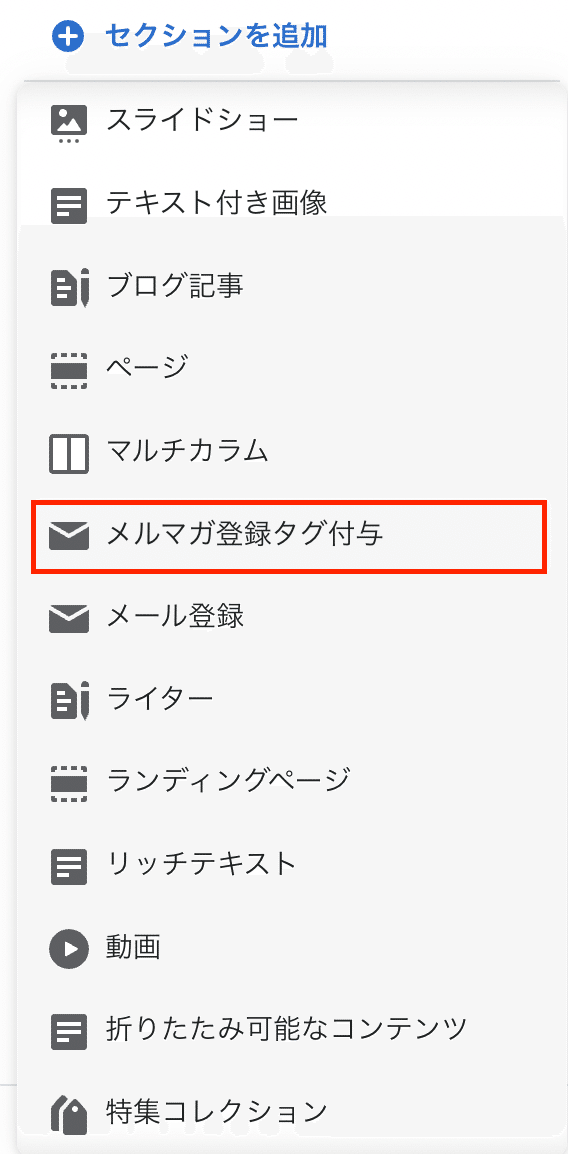
Step1 新規セクション追加

セクション名はなんでもOK
今回私は、mail-registerにしてみました。
Step2 フォームのvalueを変える
元々あるメルマガフォームを流用します。
メルマガセクションからフォームの部分のみコピペしてきて、赤枠の箇所に任意のタグ名を入れるだけ!

<input type="hidden" name="contact[tags]" value="ここに好きなタグ入れるだけ">①Schemaに下記追加
{
"type": "text",
"id": "newsletter_tag",
"label": "顧客タグ",
"default": "tag"
}②valueのところを下記に書き換え
value="{{ section.settings.newsletter_tag }}"以上で完了です!
めっちゃ簡単ですよね。
Dawnでご紹介しましたが、他のテーマも同じくvalue変えればOKです。
ぜひ試してみてください♪
例えば、ブログ一覧でSNS集客系やダイエット系でそれぞれジャンル分けてブログ記事掲載していると、それぞれの一覧のトップにメルマガフォーム設置しておけば、一番最初にこのユーザーさん何に興味持ってくれてたんだろぉと後で追跡できるので、ぜひマーケティングなんかで活用していただければと思います。
✔️コピペで簡単に使えるフルコード
SchemaやCSS全て込みのフルコードも共有しておきますね。
Step2で作成したセクションファイルに、下記のフルコードをそのままコピペするだけですぐに使えます。
【ご注意】
※返金&サポートはしておりません。
※Dawnテーマ対象です(その他のテーマでも動くと思いますが動作確認してません)
※コードのみのご紹介で解説などはしておりません。
※2022.4.16時点のコードです。メンテナンスは今後する予定はありません。
ここから先は
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
