
[ShopifyApp]商品毎の販売個数でランキング表示するエクステンションを作成・最終的にはLiquidで「売れ筋商品ランキング」セクション化を目指す💎 Remixでアプリ作成 #13
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
注文情報からランキング用のAPIを作成しました。今日はこのAPIのコードにハンドル、画像、リンク先を追加して、Liquidセクションテンプレートを作成していきます。
【本アプリの進行状況】
❶アプリ管理画面に注文情報からランキング表示
❷注文情報からランキング用のAPIを作成
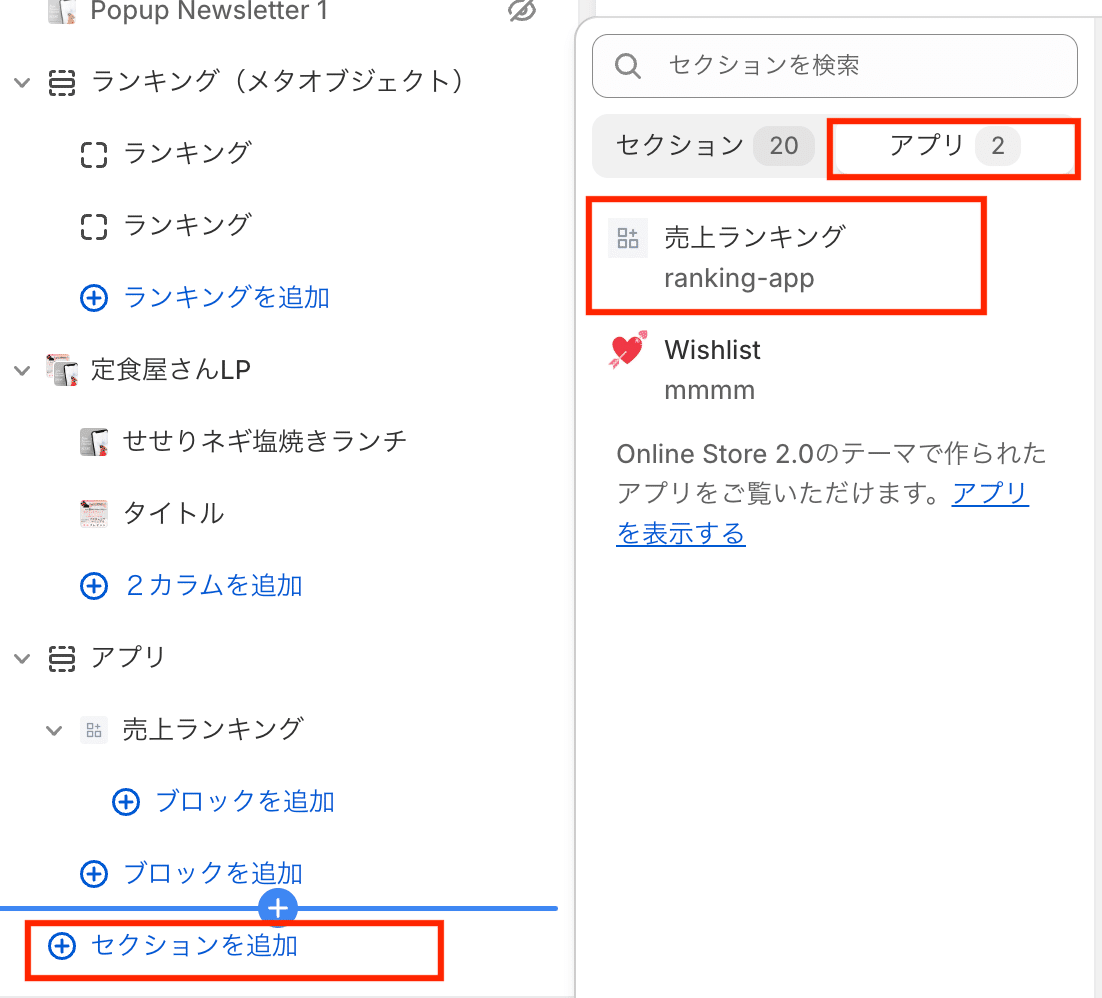
❸❷で作成したAPIを使ってLiquidでランキング表示 ⬅️今日はここ
🔸前回の記事
🐝今回のゴール


CMSでは下記の機能を設置
・レイアウト グリッド/リスト
・グリッドの場合のPC表示数
・グリッド時のSPのレイアウト
・カラー


🐝実装手順
🔸事前準備❶ パッケージインストール
下記ご参照ください
🔸事前準備❷ .env
前回と同じ。まだの場合はこちらをご参照ください。
次は前回のAPIにハンドル名、画像、リンク先を取得するコードを追加して、Extensionで新規セクションを作成します。
【ご購入前のご注意】
※返金&サポート&コメント返信はしておりません。メンバーシップの「スタンダードプラン」でのみ対応しています。(ライトではコメント不可)
※コードのみのご紹介で解説などはしておりません。
※2024.11時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりうまく動作しない可能性はあるかもしれません。
✅Step1 api.best-sellers.jsファイルを編集
順番に:
1)注文データを取得
2)販売数でランキングを作成
3)各商品の詳細情報を取得
4)全情報を組み合わせて返す
という流れで処理が行われるように変更する。
ここから先は
17,025字
/
2画像
この記事が気に入ったらチップで応援してみませんか?
