
[Shopify]コピペで5分・簡単設置!メタオブジェクトで簡単にサイズ表を設置♪タブ切り替えができるセクションテンプレート #136
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
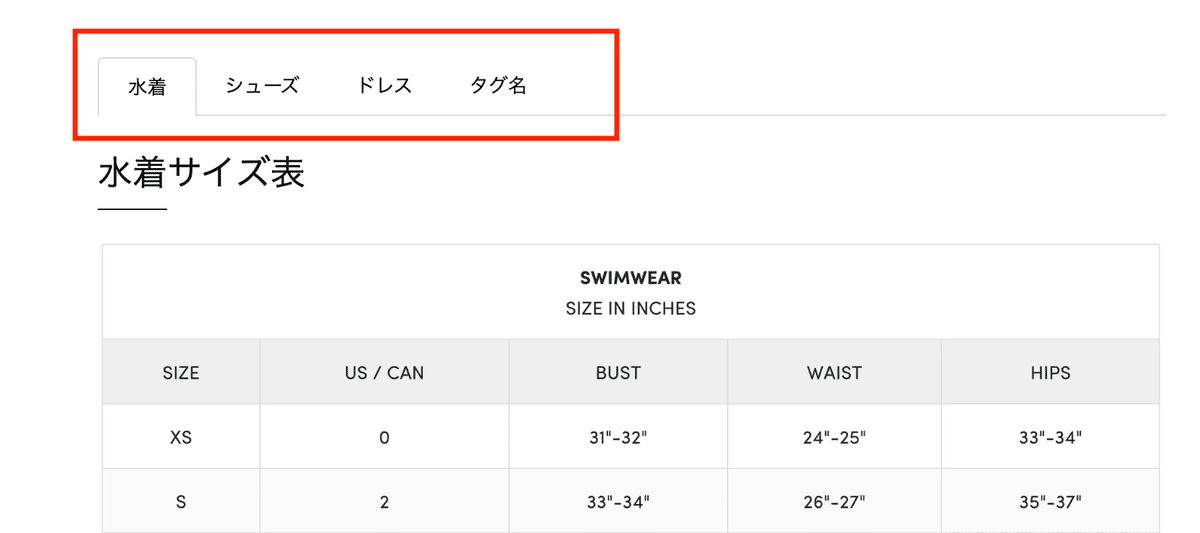
サイズ表を簡単に設置できるセクションを作ってみました。今回はメタオブジェクトに登録しているサイズ表を表示するセクション。エントリーが複数あればタブで表示されます♪
サイズ表は画像で設定するタイプです。サイズ表は別で作成して画像を入れてください^^
使用しているテーマ:Dawn
*他のテーマでも使用できますが、レイアウトなどは各自で調整してください。
✔️今回のテンプレート
#今日の積み上げ
— まりん@Shopify専門エンジニア🇦🇺 (@crowd37cord) November 23, 2024
サイズ表を簡単に設置できる
Shopifyのセクションを作成♪
メタオブジェクトにサイズ表の画像を設定すれば表示される。
後ほどNoteで共有しますね〜 pic.twitter.com/09NNqxfYfA
🔸CMSの特徴
セクション名「サイズ表」を追加

1ページ1回まで追加できます。

【下記が設定できます】
・テーブルの最大横幅サイズ
・コンテンツのボーダーカラー
・タブのボーダーカラー
・ホバー時のタブのテキストカラー
・余白
✔️設定手順
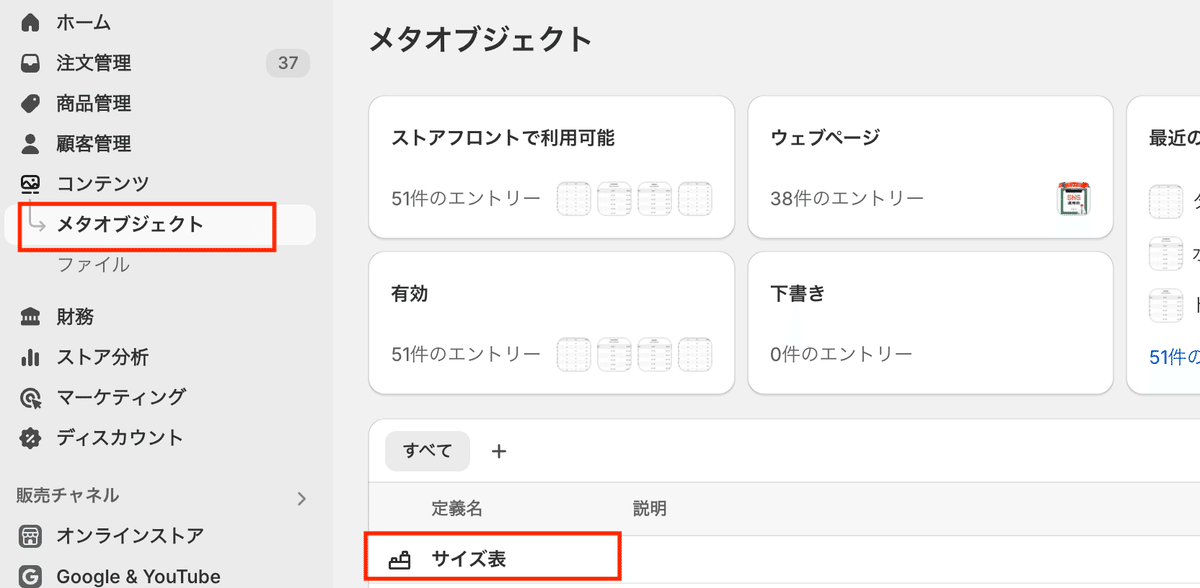
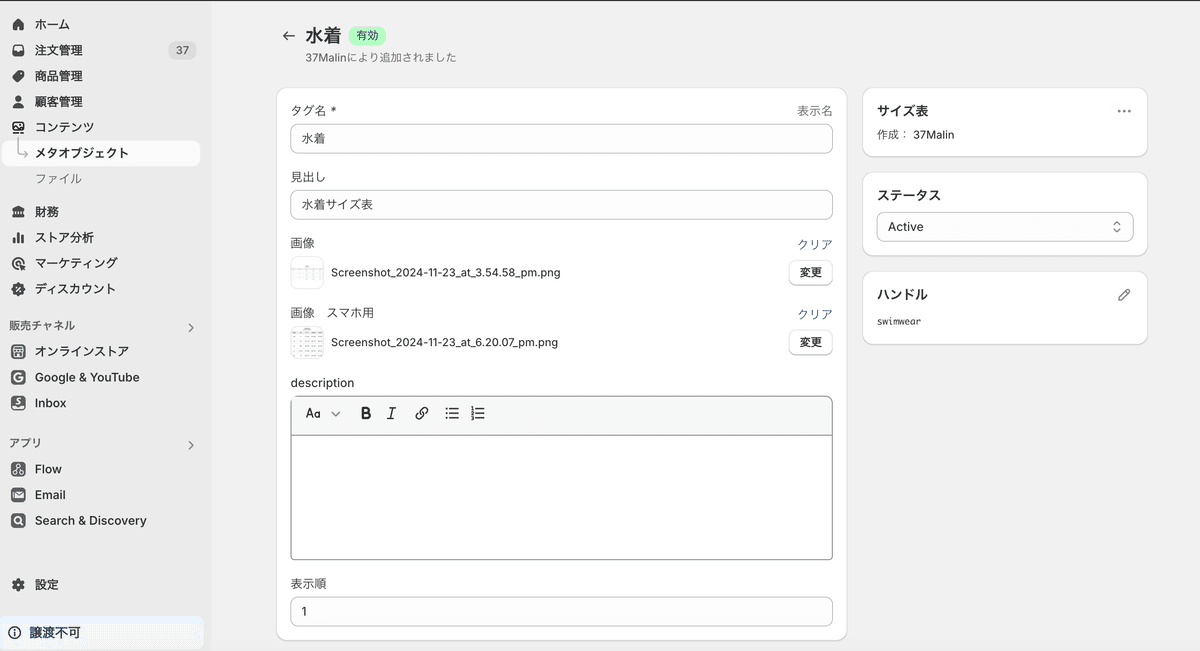
📌Step1 メタオブジェクト
❶設定>カスタムデータ>メタオブジェクト定義追加

ネーム:なんでもOK
タイプ:sizechart
全部で6つのフィールドを追加します

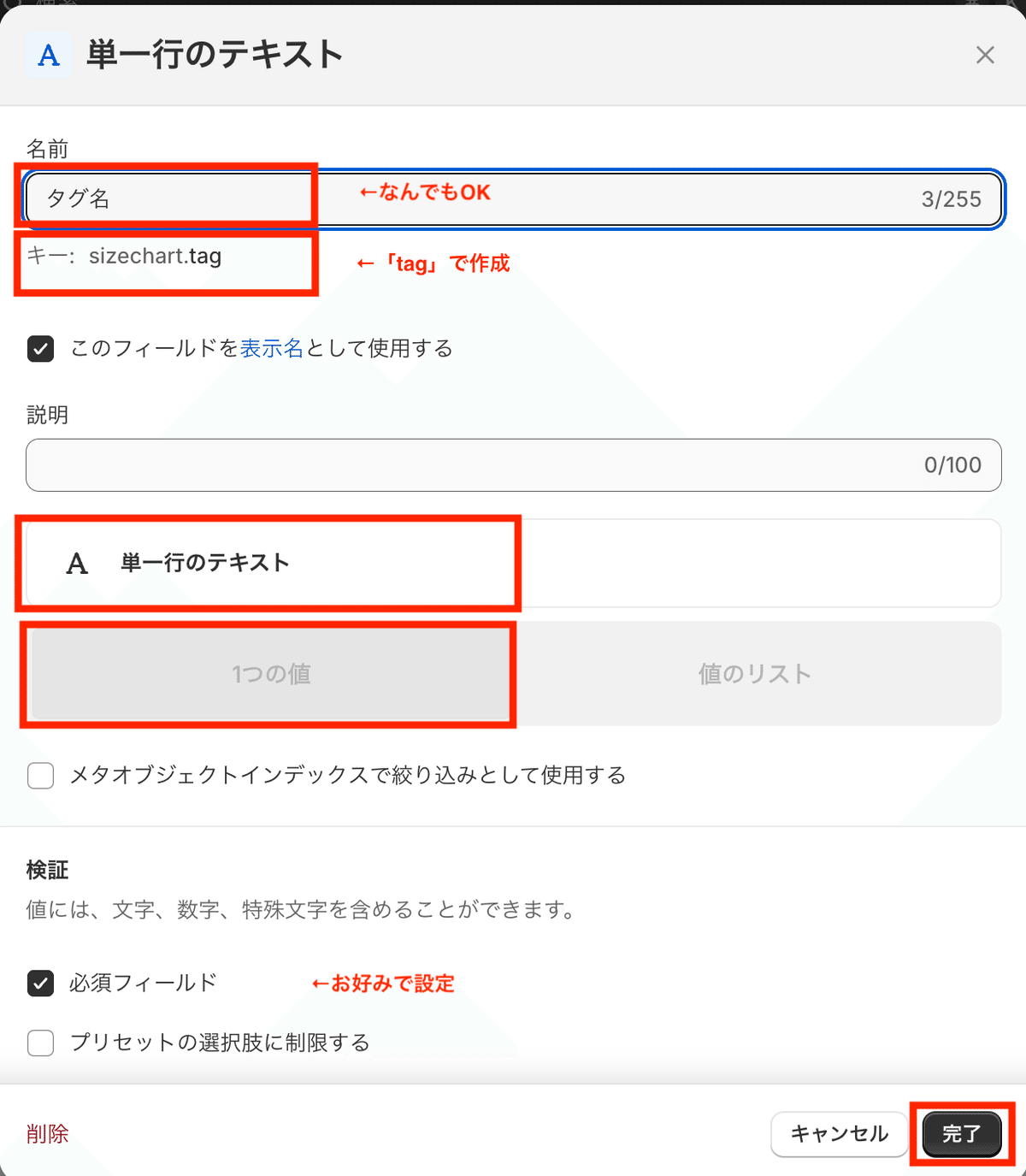
❶タブ名
ここのタブの名前になります

👉メタオブジェクトフィールド

・名前:なんでもOK
・キー:tag
・タイプ:単一行テキスト
・一つの値
その他はお好み
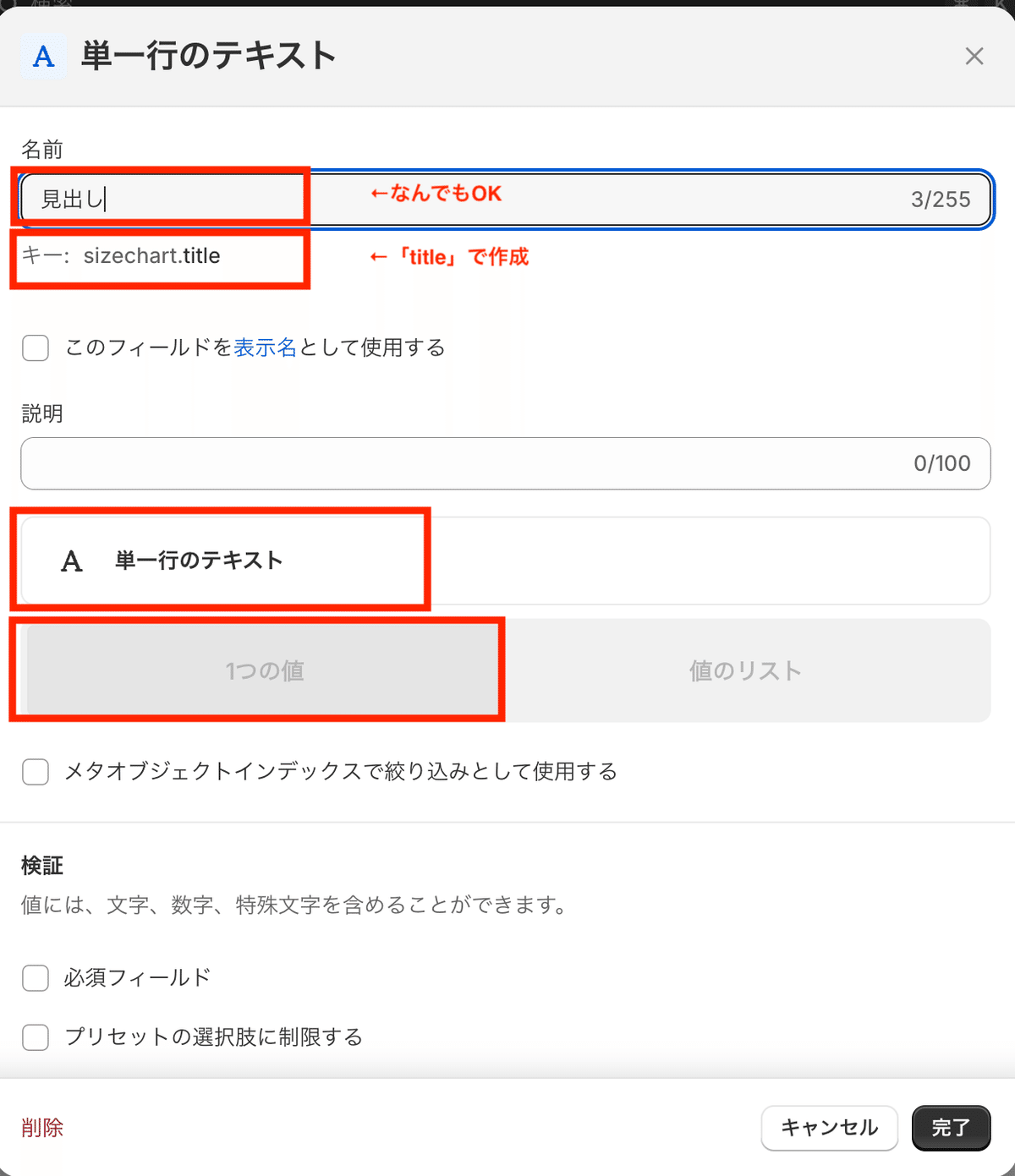
❷見出し
各タブ内の画像の上に表示されます

👉メタオブジェクトフィールド

・名前:なんでもOK
・キー:title
・タイプ:単一行テキスト
・一つの値
その他はお好み
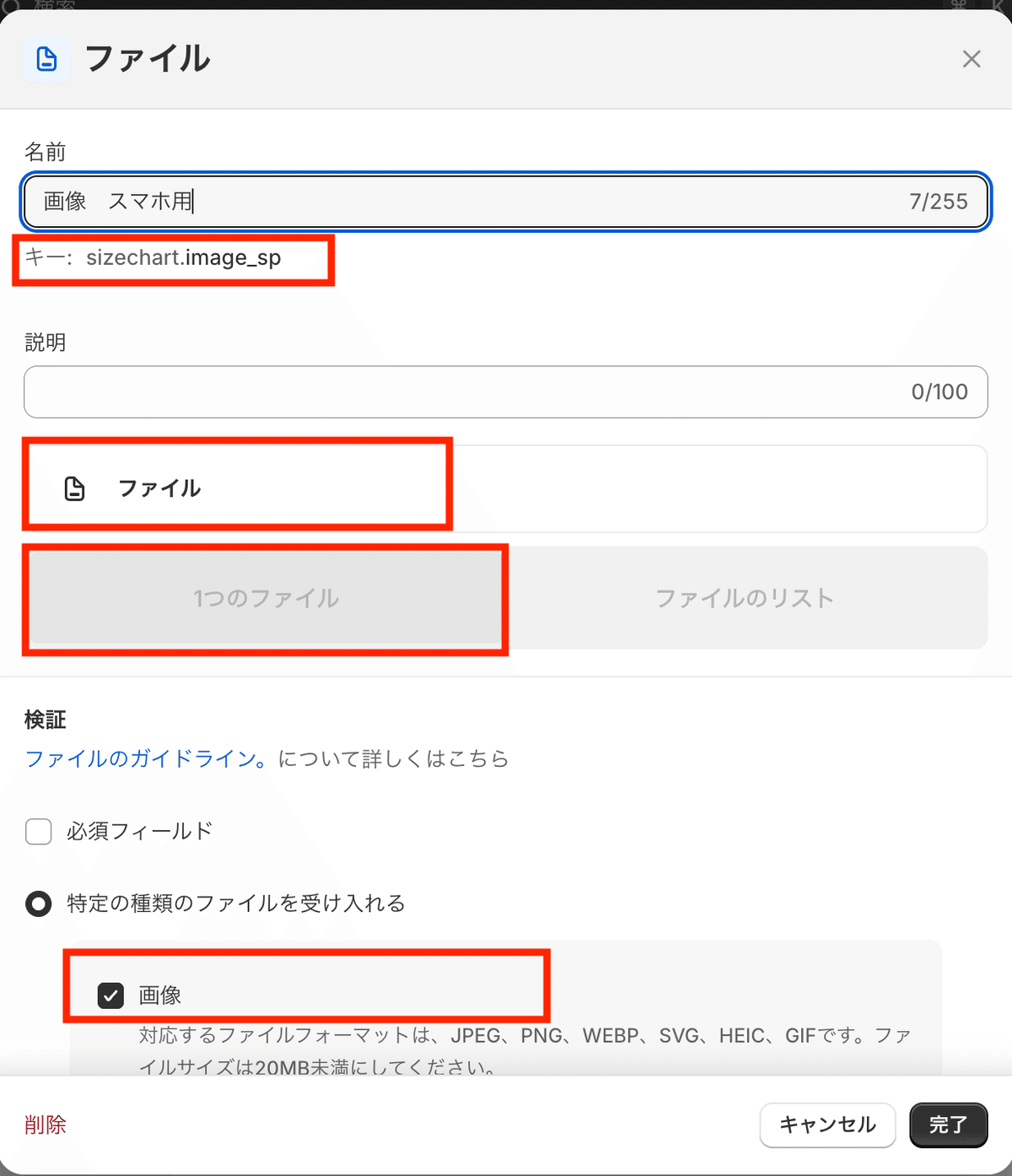
❸サイズの画像部分
ここは画像で挿入になります。パソコン用とスマホ用で作成します。

👉メタオブジェクトフィールド


・名前:なんでもOK
・キー:
PC: image
SP: image_sp
・タイプ:ファイル
・一つのファイル
・画像のみ
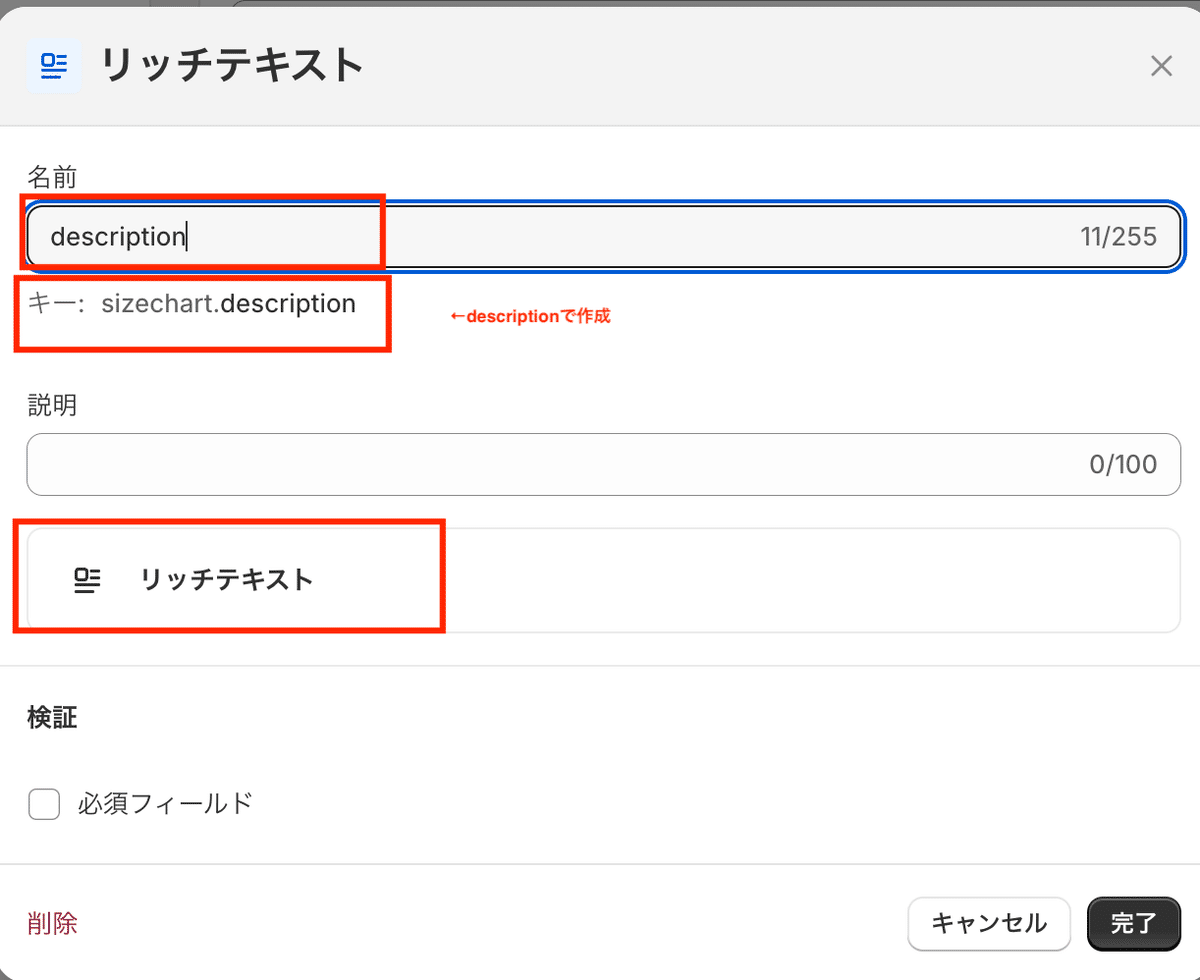
❹説明文
画像の下に表示されます。


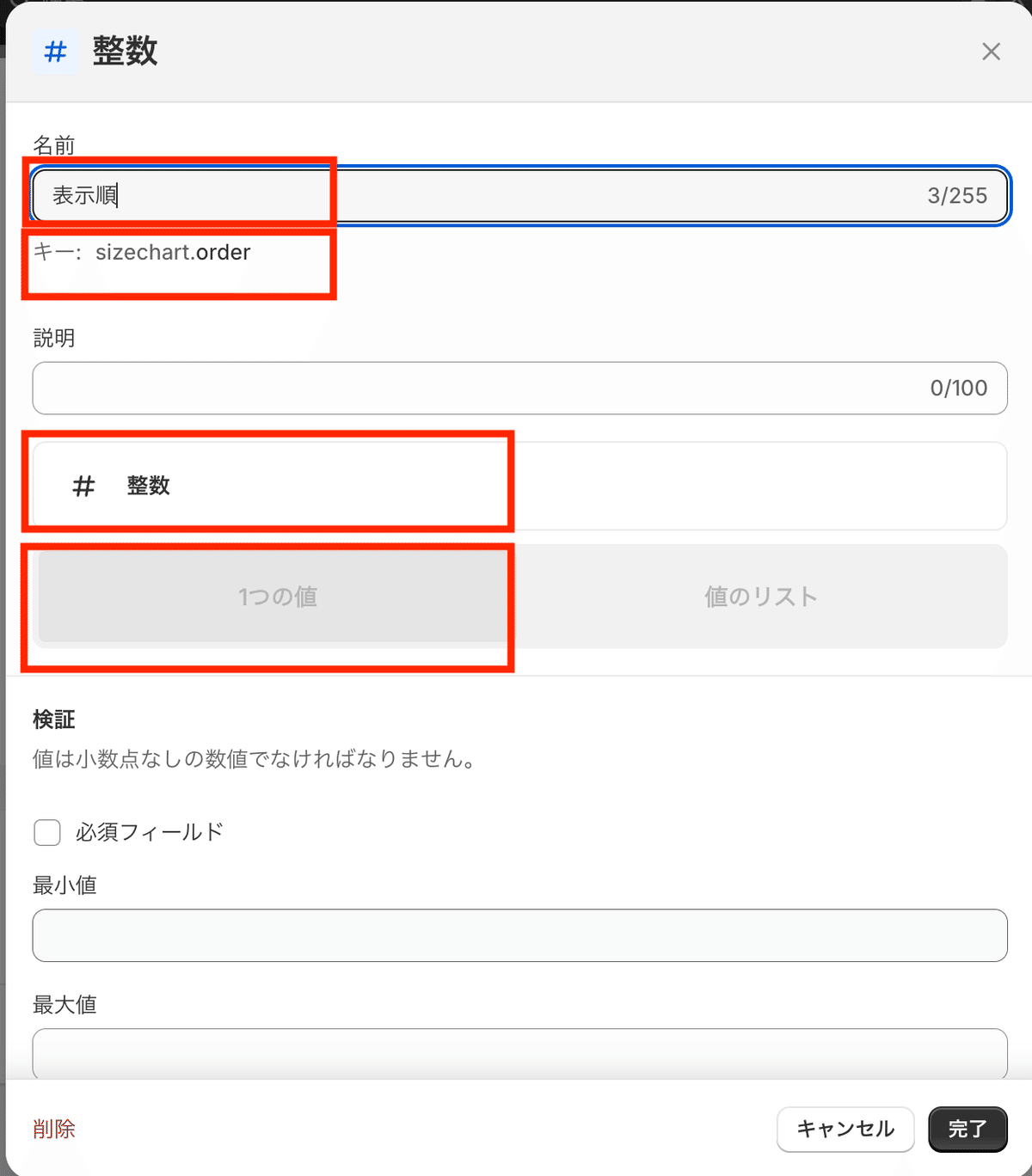
❺表示順
コンテンツの表示順を指定できます。左側から若い順番になります。空欄の場合はエントリー作成順。


・名前:なんでもOK
・キー:order
・タイプ:整数
・一つの値
以上でメタオブジェクトの設定は完了です。
それぞれの「キー」だけ指定になるので別の名称の場合は表示されませんのでご注意。
あとは、コンテンツのメタオブジェクトでエントリーを追加してください。タブは3つまでが丁度良いです。



次はセクションを追加します。セクション内にCSSも書いているので残りのステップはあと1つだけ。
📌Step2 新規セクション作成
管理画面>テーマ>コード編集>セクション>新規追加
ファイル名はなんでもOK
→私はmeta-sizetabで作成しました
📌Step2 コードをコピペ
下記をコピペしてください。
【ご購入時のご注意】
※返金&サポート&コメント返信はしておりません。
※現時点の最新のDawnテーマをベースに作成してます。
※コードのみのご紹介で解説などはしておりません。
※2024.11時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。(メンバーシップでコメント頂いた場合は修正します)
ここから先は
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
