
[Shopify]特集ブログ記事一覧・PCは2カラム・セクションテンプレート(Dawn) #133
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
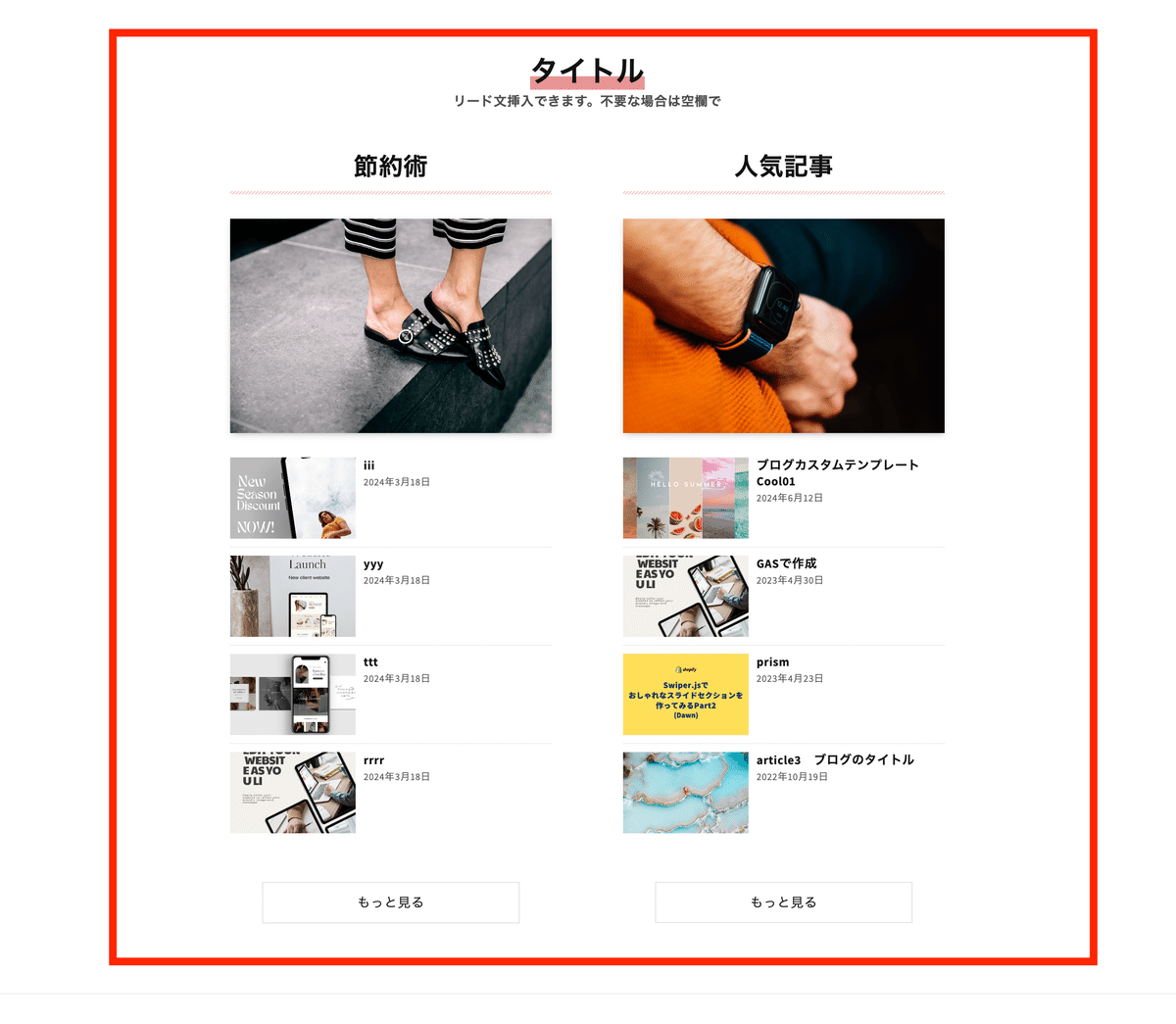
ブログ記事一覧のセクションです。ブログ2つ選んで2カラムで表示されます!バナーも追加できるようにしてみました。不要な場合はバナー設定なしにすればOK。
スクロールした時のタイトルのアンダーラインがアニメーションになっててかわいい。
今回より簡単に設置できるようにCSSは同一ファイル内に書いて、設定ステップ数を1つにしてみました。これで本当にコピペだけで5分以内に設定して使えるようになりましたね。
使用しているテーマ:Dawn
※他のテーマの場合でもそのまま使えるように作成してみました
✔️今回のゴール
#今日の積み上げ
— まりん@Shopify専門エンジニア🇦🇺 (@crowd37cord) August 3, 2024
今日はこんなブログ記事のセクションを作ってみました^^
デフォルトのセクションだとリード分まで表示されてしまうので
各記事の画像、タイトル、投稿日のみを表示
おまけでバナーも設定できるように!
10記事まで表示OK!
カスタマイズ画面から追加&編集して使ってください。 pic.twitter.com/N9WGHE0a1B

ブログ記事を2つ並べる。SPでは縦一列になります。
🔸CMSの特徴
ブログ記事のセクションテンプレート
— まりん@Shopify専門エンジニア🇦🇺 (@crowd37cord) August 3, 2024
使い方と設定手順。
カスタマイズの機能色々
ボタンカラーはホバーすると
背景と文字の色が入れ替わる。 pic.twitter.com/FiNuV2g8ye

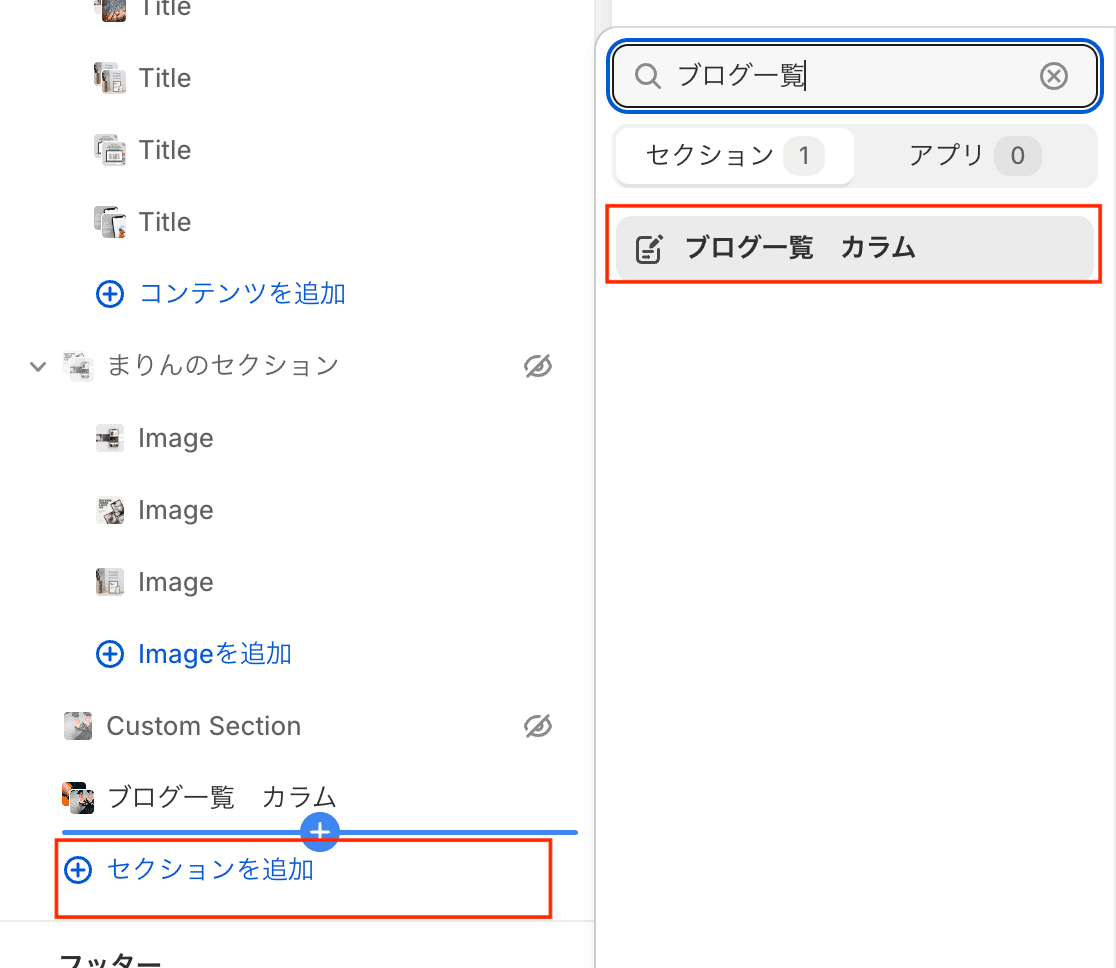
セクションを追加>「ブログ一覧 カラム」を選択




・セクションの見出し
・リード文
・ブログ1とブログ2選択
・各ブログごとにバナーとリンク設置、タイトル(設定なしでもOK)
・ボタンテキスト
・各記事のサムネの高さ
・表示するブログ数(10記事までOK)
・カラー各種
(ボタンカラーはホバーすると背景と文字のカラーが入れ替わります)
フルコードと設定手順は下記に載せておきます。
【ご購入時のご注意】
※返金&サポート&コメント返信はしておりません。
※現時点の最新のDawnテーマをベースに作成してます。
※コード&設置方法のみのご紹介で解説などはしておりません。
※2024.8時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。(メンバーシップでコメント頂いた場合は修正します)
ここから先は
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
