
[Shopify]ランディングページ◆テンプレート8
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
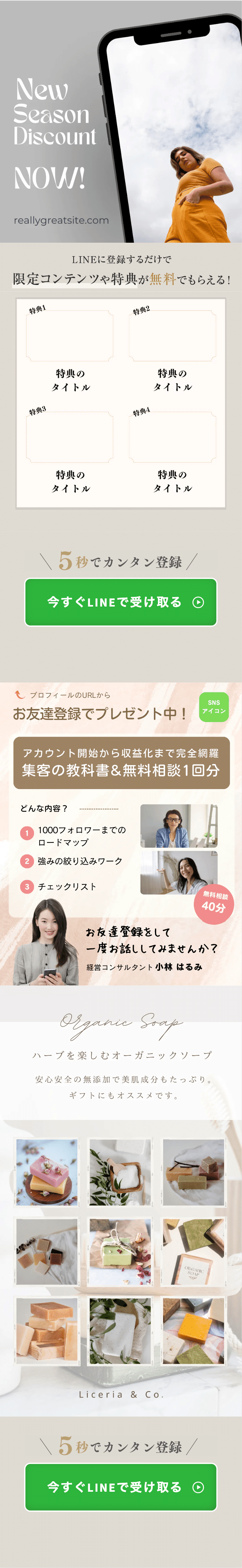
LINE登録へ促す用のシンプルなLPです。ブロックは3つだけなので上手く組み合わせればユーザーフレンドリーな導線になるのではないかなと思います^^
ベーステーマ:Dawn
※他のテーマでも動作できると思いますがテーマによっては調整が必要になるかも。
✔️今回のテンプレート
====
パソコン
====
横幅は750pxで固定

====
スマホ
====

◆CMSの特徴

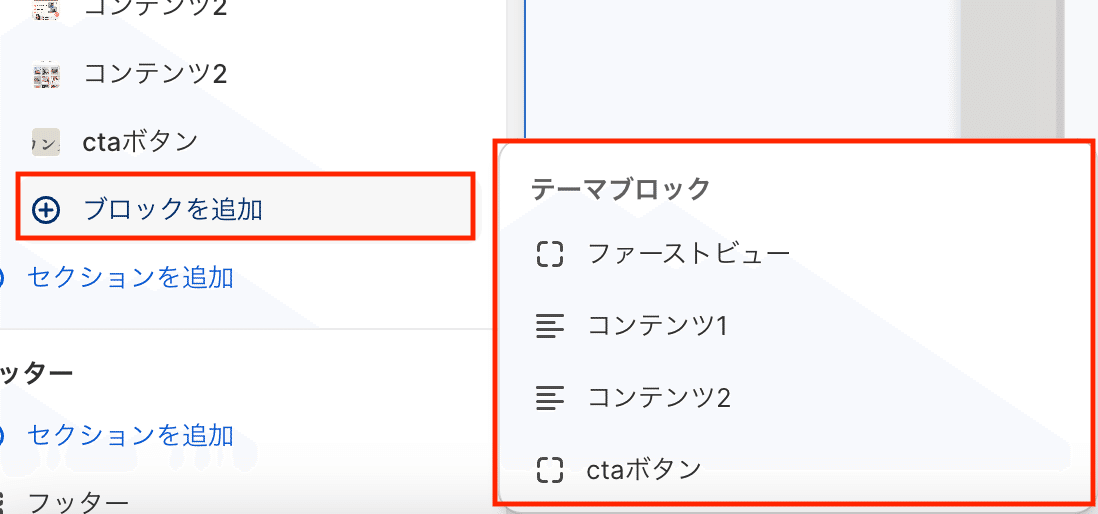
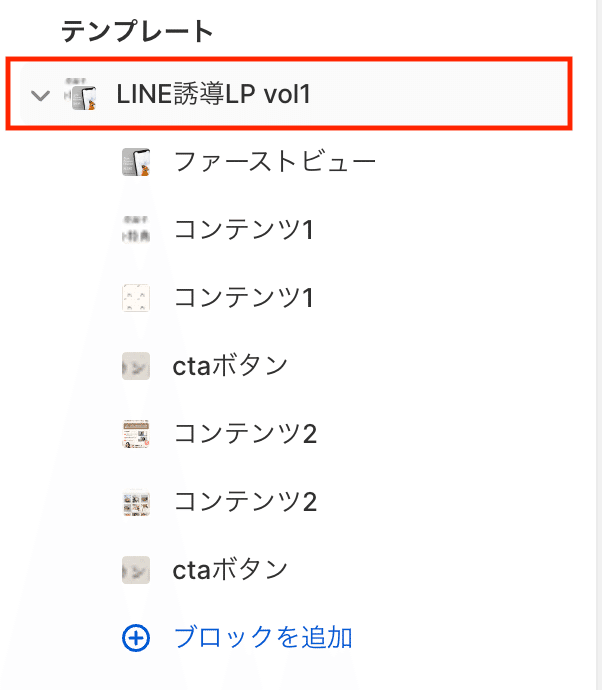
ブロックは4種類

・ファーストビュー
・コンテンツ1️⃣
→背景カラーの選択と画像
・コンテンツ2️⃣
→横幅いっぱいに画像が表示されます
・CTA
💡共通設定


・ヘッダー/フッターのON/OFF
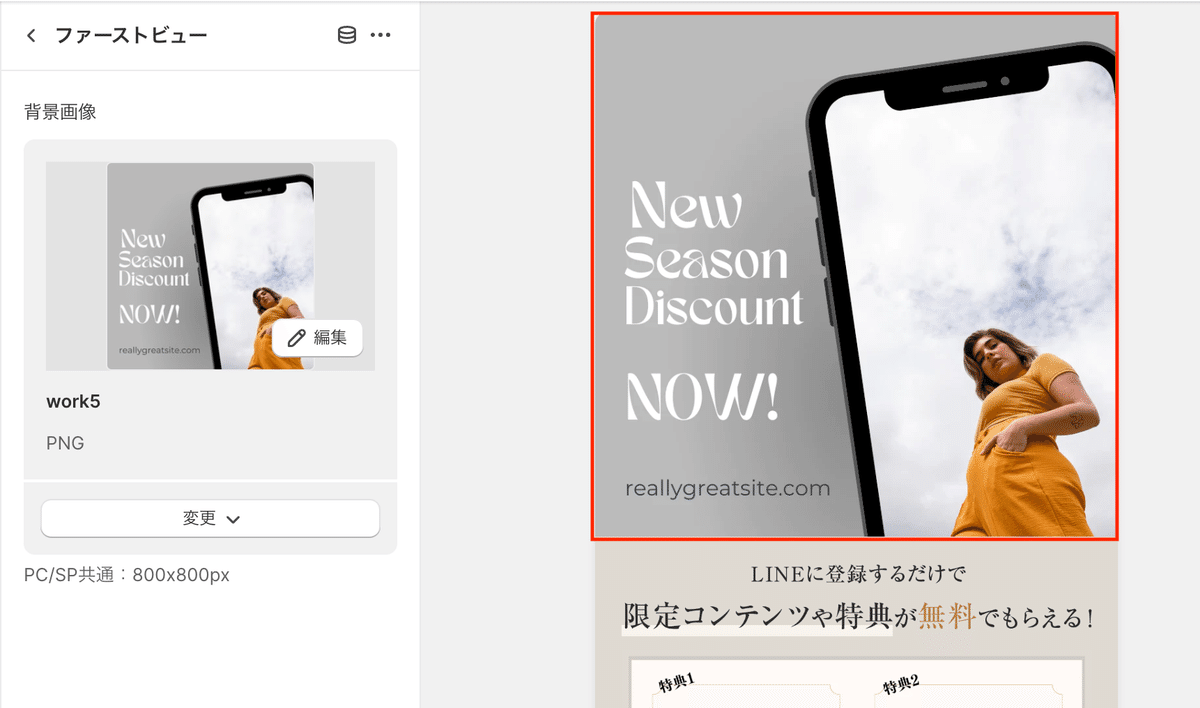
💡ファーストビュー

・画像の設定のみ
→正方形で表示されます。
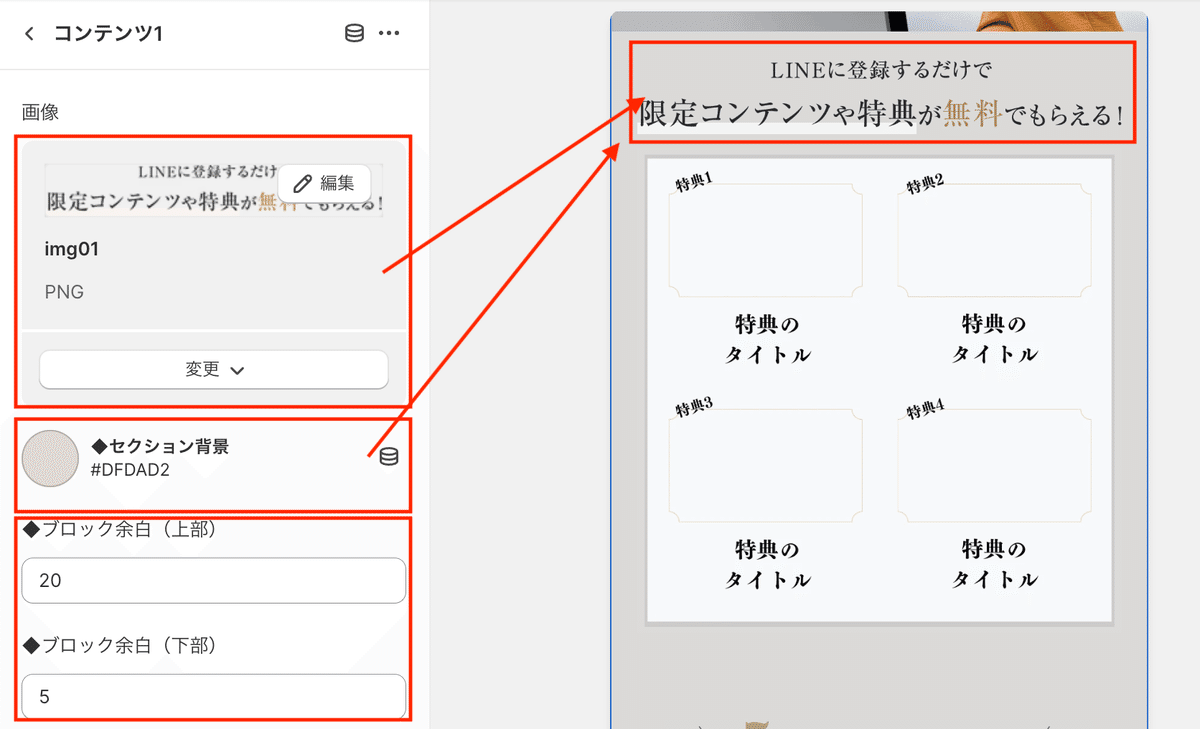
💡コンテンツ1

・画像
・ブロックの背景
・ブロックの上下の余白
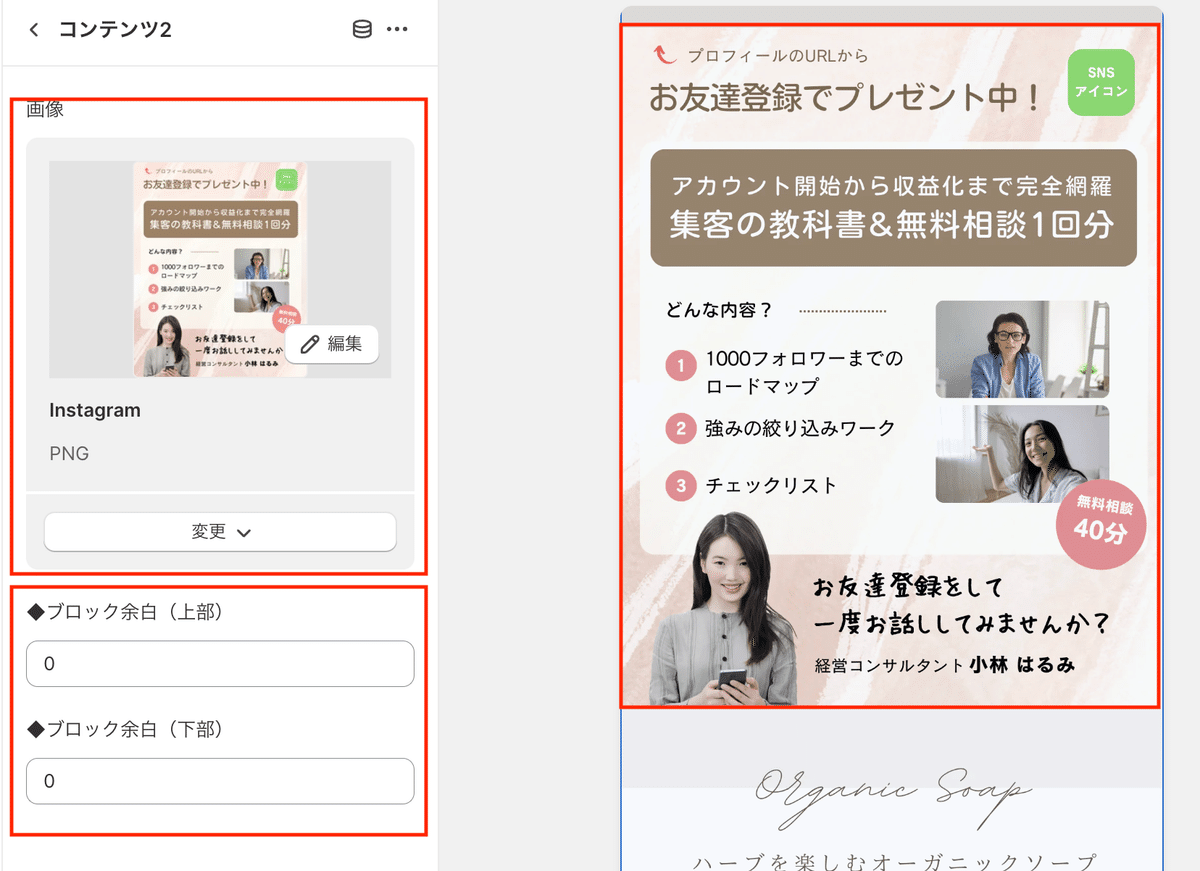
💡コンテンツ2

・画像
→コンテンツ枠いっぱいに画像が表示されます。
→背景カラーの選択はなし
・ブロックの上下の余白
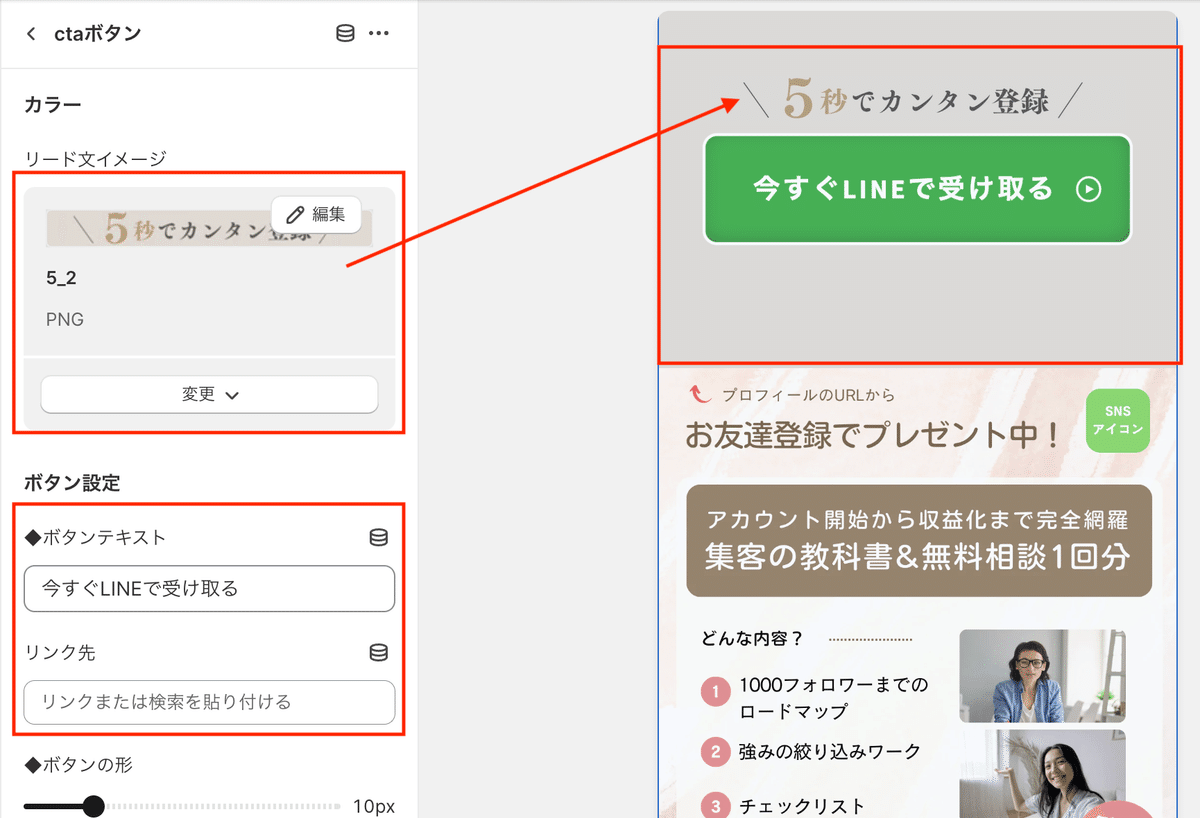
💡CTAボタン


・リード文のイメージ(任意)
→画像で挿入
・ボタンテキスト
・リンク
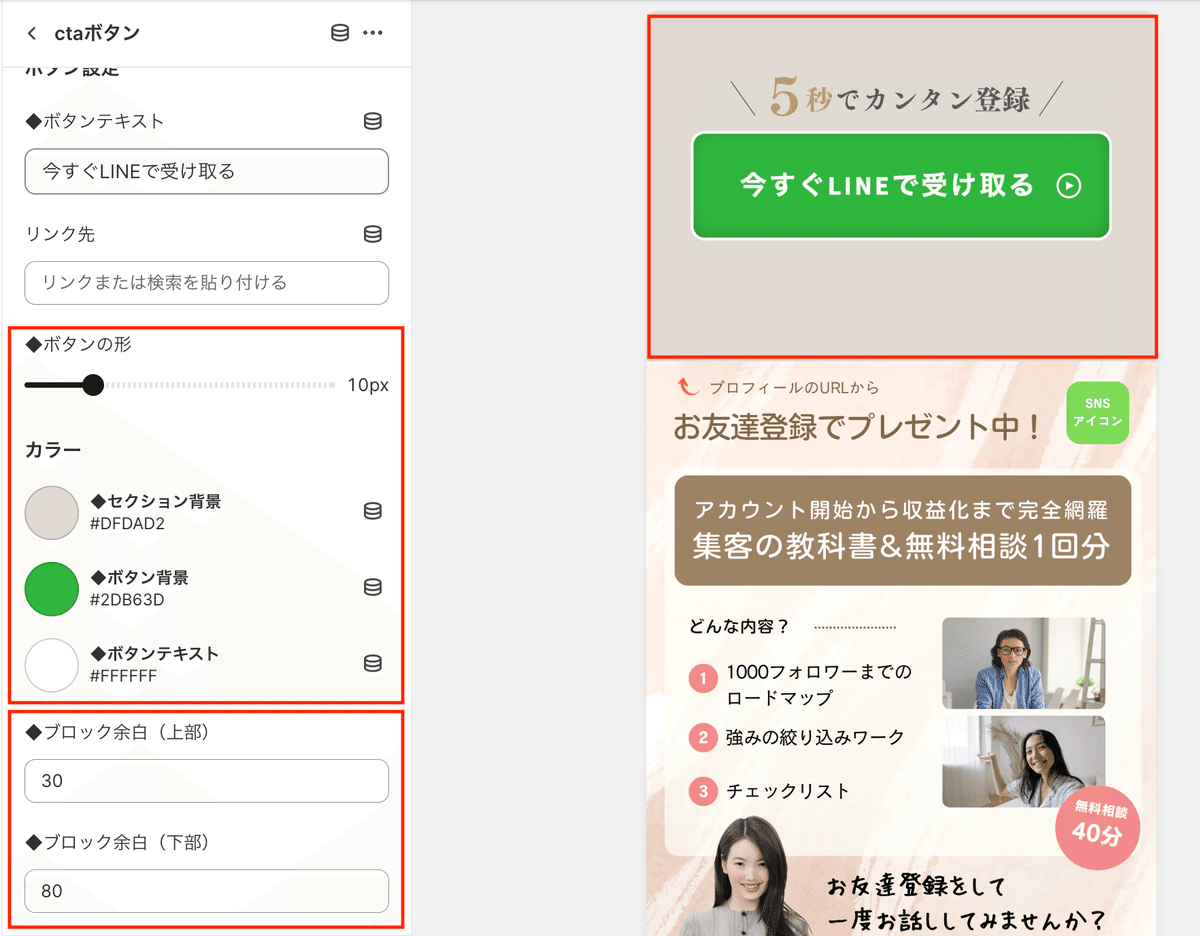
・ボタンの形
・カラー(ブロック背景/ボタン背景/ボタンテキスト)
・ブロックの上下の余白
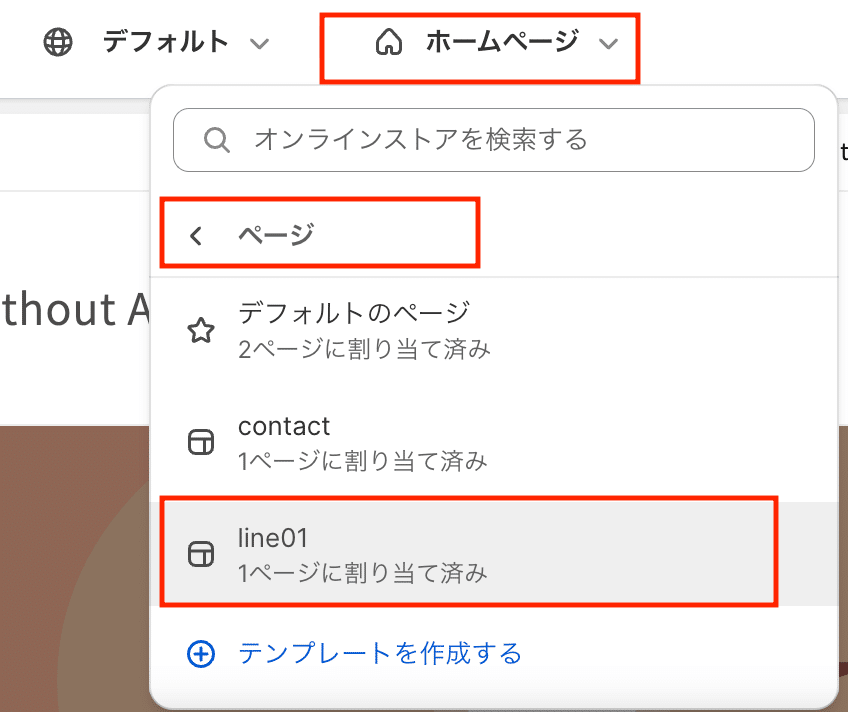
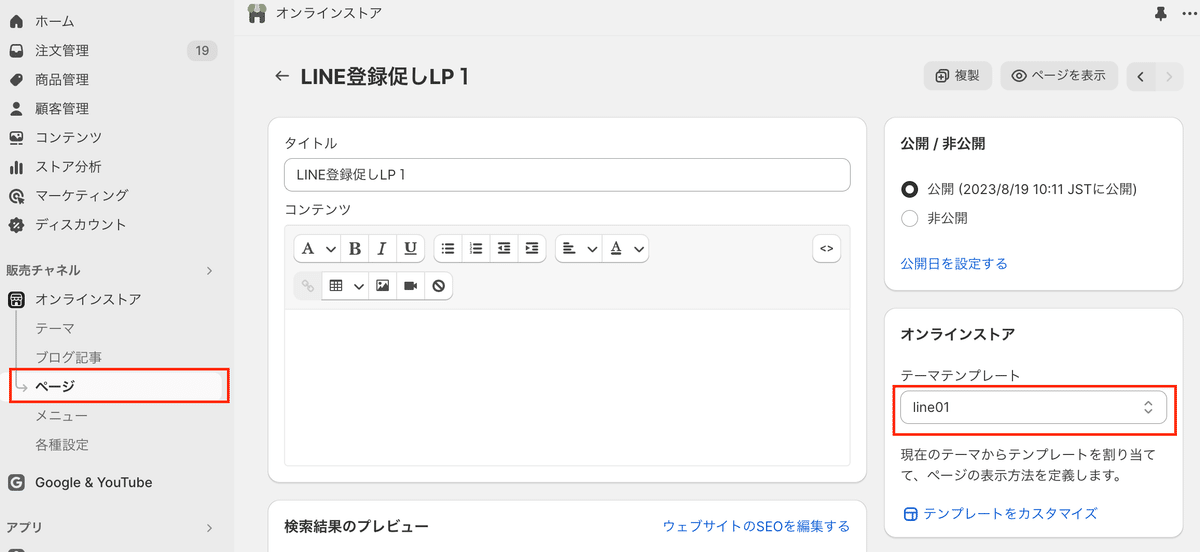
対象ページのテンプレートを「line01」に設定して使用してください。

✔️設置方法
Step1 新規Section作成

ファイル名:lp-line01
【ご購入前のご注意】
※返金&サポートはしておりません。
※CSSがおかしい時はご自身で調整して下さい。
※コードのみのご紹介で解説などはしておりません。
※Dawnベースで作成してます。他のテーマでも使用できると思いますがレイアウト崩れなどはあるかもしれません。
※2023.8時点のコードです。メンテナンスは今後する予定はありません。
ここから先は
9,248字
/
3画像
この記事のみ
¥
1,980
期間限定!Amazon Payで支払うと抽選で
Amazonギフトカード5,000円分が当たる
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
