
[Shopify]コピペで簡単♪思わずMoreボタンを押したくなるようなワクワクするギャラリーセクション(Dawn)37/100
こんにちは。Shopify専門フロントエンジニアのまりん(@crowd37cord)です。
今日は思わずボタンを押したくなるようなワクワクするギャラリーセクションを作ってみました♪Shopifyサイトが格段とオシャレに!
対象テーマ:Dawn
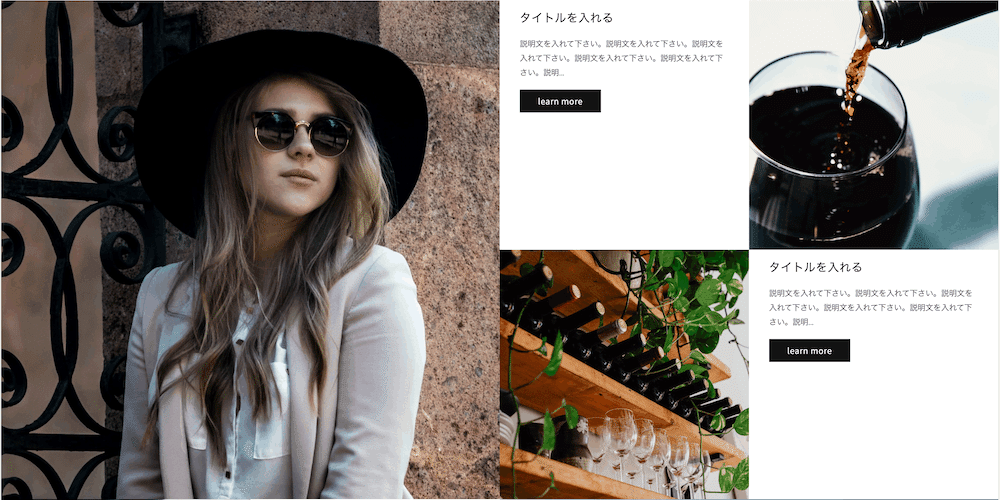
✔️今回のゴール
◆PCレイアウト
大きい画像が左バージョンと右バージョンで選べます。


◆スマホ&タブレットレイアウト
大きい画像は表示されない仕様です。
画像上、テキストエリアが下の構成。

✔️CMS特徴
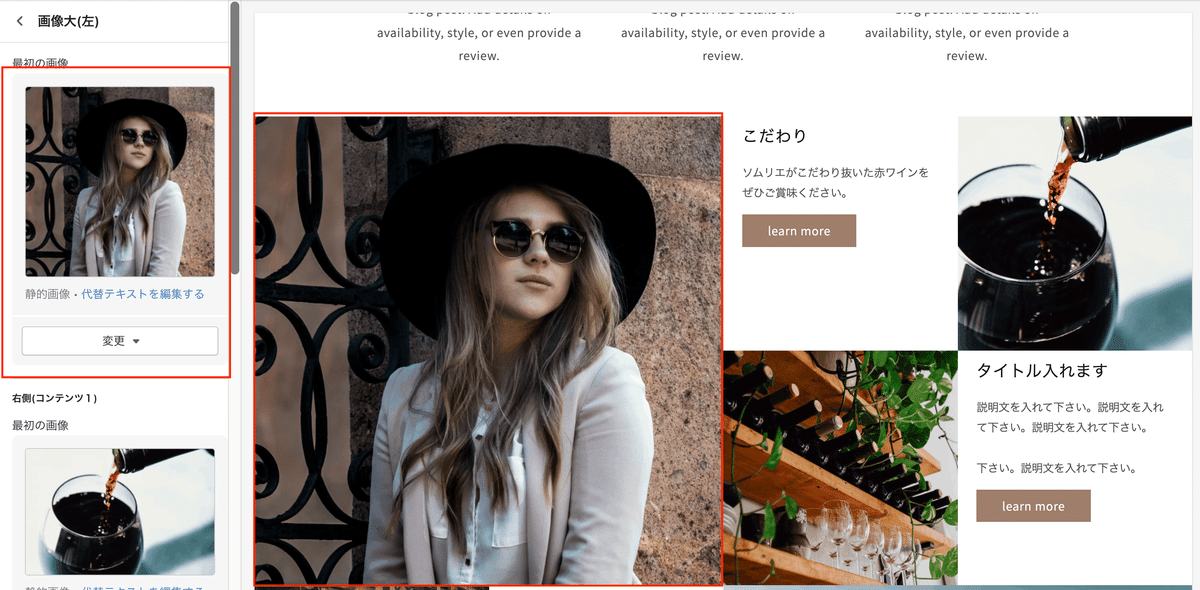
◆大きい画像が左バージョンと右バージョンで選べます。

◆画像大を選択

◆コンテンツ1は上半分(画像大(右)バージョンも同様)

◆コンテンツ2は下半分(画像大(右)バージョンも同様)

【コンテンツ1&2の設定項目】
・画像
・タイトル
・説明文
・リンクボタン(テキスト&リンク先)
◆ボタンの背景カラー変えれます

✔️設置方法
Step1 管理画面>コード編集>Section追加

ファイル名何でもOK
今回galleryにしてみました!
Step2 テンプレートコードをコピペ
下記のコードをコピペし完了です!
今回はいきなりフルバージョンのコードになります。
◆フルコードをコピペ
ここから先は
10,080字
/
1画像
この記事のみ
¥
800
期間限定!Amazon Payで支払うと抽選で
Amazonギフトカード5,000円分が当たる
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
