
[Shopify]クーポンコードバナーをクリックするとモーダル表示!ログイン中のみクーポンGetできる!(Dawn)24/100
こんにちは。Shopify専門フロントエンジニアのまりん(@crowd37cord)です。
今日はクーポンコードボタンのセクションを作ってみました♪ログイン中のユーザーのみクーポンコードをゲットできる仕組み。クーポンコードは管理画面ですべてのお客様1度限り有効のものを作っておいて、CMS側で対象のコードを毎度手動で記入するという仕様になります。
目的は顧客リストを作る!ということで、ログイン中のユーザーしか利用できないので、新規顧客はアカウント作成を促して見込み客リストを作ることができるので、後でメルマガなどでアプローチしたりすることができますよね。
活用方法はいろいろ♪
対象:Dawnテーマ
✔️今回のゴール
◆クーポンコードボタン

◆ログインしてないときログインモーダル表示

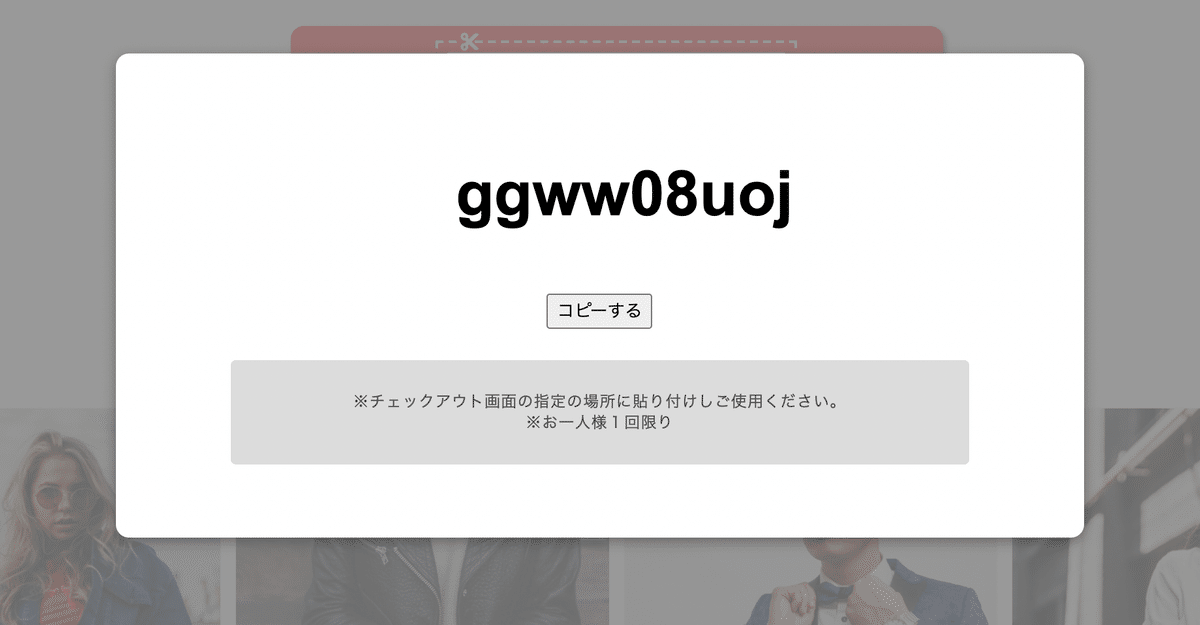
◆ログイン中はクーポンコードモーダル表示

注釈も入れられるスペースを作りました
クローズするときは背景グレーのオーバレイをクリックするとモーダルが閉じます。閉じるボタンはなしです。
◆SP版


✔️CMSの特徴

●ボタンの設定
・テキスト上段の文言
・テキスト下段の文言
・ボタン背景カラー
・ボタンインナーカラー(画像で言うと背景白のところ)
・テキストカラー
●クーポンコードの設定(モーダル内)
・クーポンコードテキスト入力(事前にクーポン作成したものを挿入)
・補足説明(モーダル内背景グレーのところ)
※補足説明のところはHTMLエリアなので改行する場合は<br>タグを使用できます。
ちなみにクーポン作成は管理画面の「ディスカウント」から作成します。

✔️設置方法
◆事前にjQuery設置が必要です◆
Step1 管理画面>テーマ>コードを編集>新規セクション追加


Section名はなんでもOK
今回は「malin-couponbtn-login」というファイル名にしました。
Step2 テンプレートコードをコピペ
Sectionファイル内のデフォルトのコードは全て削除し、こちらのコードをコピーし貼り付け。
ここから先は
15,163字
/
1画像
この記事のみ
¥
800
期間限定!Amazon Payで支払うと抽選で
Amazonギフトカード5,000円分が当たる
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
