
[Shopify]トップページのリッチテキストセクションでもメタオブジェクトを使えるようにしてみる(メタオブジェクト対応) #103
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
トップページでリッチテキストセクションを使用する際にメタオブジェクトのデータを連携させようと思ったらトップページではメタオブジェクトが反映できなかった。。。
なのでトップページでもメタオブジェクトが使えるようにカスタマイズしてみました!レイアウトはそのままでちょっとだけメタオブジェクト仕様にしただけなので簡単です♪
ベーステーマ:Dawn
※他のテーマでも応用できるのでぜひお試しあれ^^
✔️今回のゴール
メタオブジェクトで設定した値を、

「リッチテキスト」セクションに反映させる。

🔸CMSの特徴

↓↓↓↓↓

↓↓↓↓↓
・メタオブジェクトのタイプを指定
→例えば、メタオブジェクトのタイプが「master」だったらmasterと入力
・表示するメタオブジェクトを指定
→コンテンツに登録しているメタオブジェクトを指定。例えば2番目に登録しているデータを表示したい場合は「2」を指定

💡タイプが「master」

💡何番目に登録しているデータを指定するのかを指定。

↓↓↓↓↓

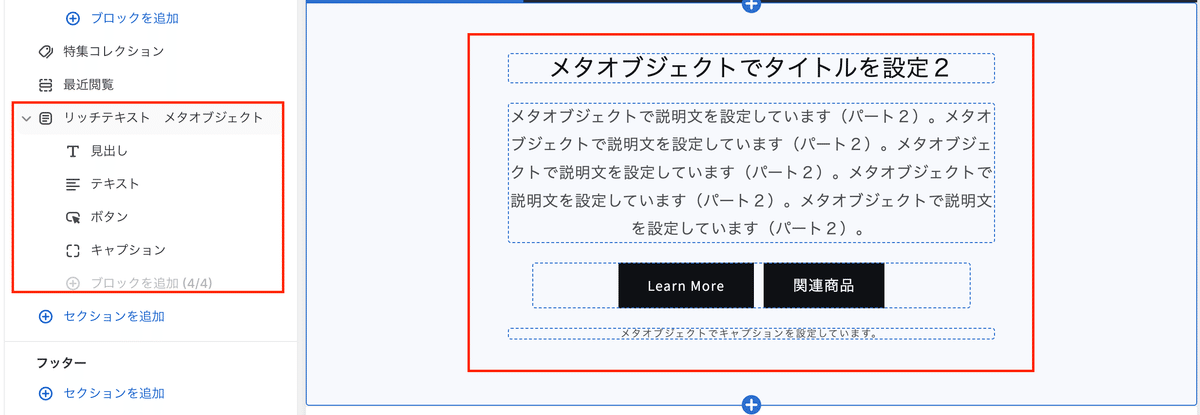
ブロックはデフォルトと一緒。
・見出し
・テキスト
・ボタン
・キャプション
※それぞれ1回ずつのみ追加できる仕様にしています
↓↓↓↓↓
💡見出し
キーは「title」で作成してください

💡テキスト
キーは「description」で作成してください

💡ボタン
キーは下記で指定
・ボタン1
・ラベル:btn
・リンク:link
・ボタン2
・ラベル:btn2
・リンク:link2

※ボタンのリンクがなければボタンは非表示になります。
※ボタン1のみでいい場合はボタン2のリンクは空欄でOK
💡キャプション
キーは「caption」で作成してください

上記、赤枠以外の設定項目は既存のセクション設定です。
【ご注意】
※返金&サポート&コメント返信はしておりません。
※最新のDawnテーマをベースに作成してます。
※コードのみのご紹介で解説などはしておりません。
※2023.9時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。(メンバーシップでコメント頂いた場合は修正します)
ここから先は
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
