
Dawnのドロワーメニューの下層メニューをアコーディオンで表示する(SPのみ)
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
Dawnのドロワーメニューの下層メニューがデフォルトだとスライドで下層メニューが出てきますが、スライド表示させずにアコーディオンでメインメニューと同一階層に表示させたい。
というコメントをいただいたので同一階層に表示するコードをご紹介します。
※環境はDawn ver.12です。
※デザインはデフォルトのままです。
もし、他のVerやデザイン変更したいというご希望があればメンバーシップでコメントいただければ本ページで更新します。
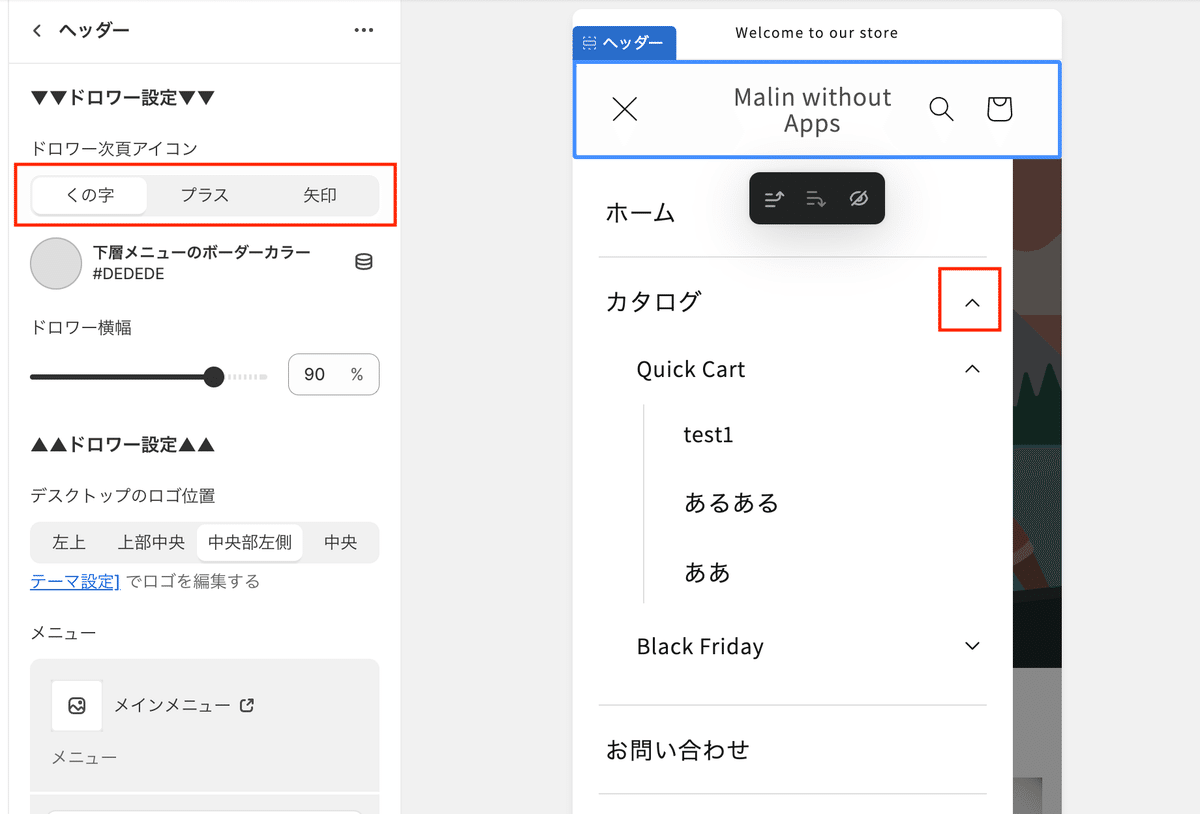
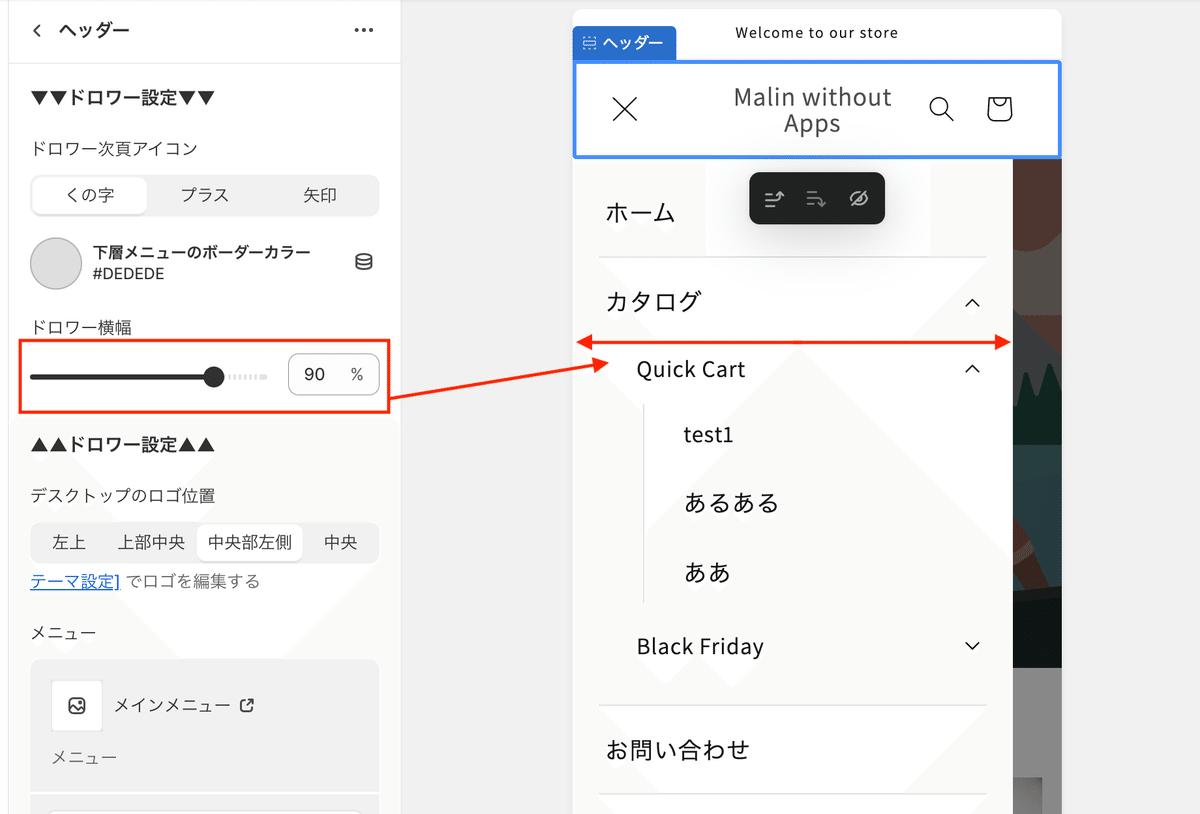
✔️今回のレイアウト
🔸CMSに追加





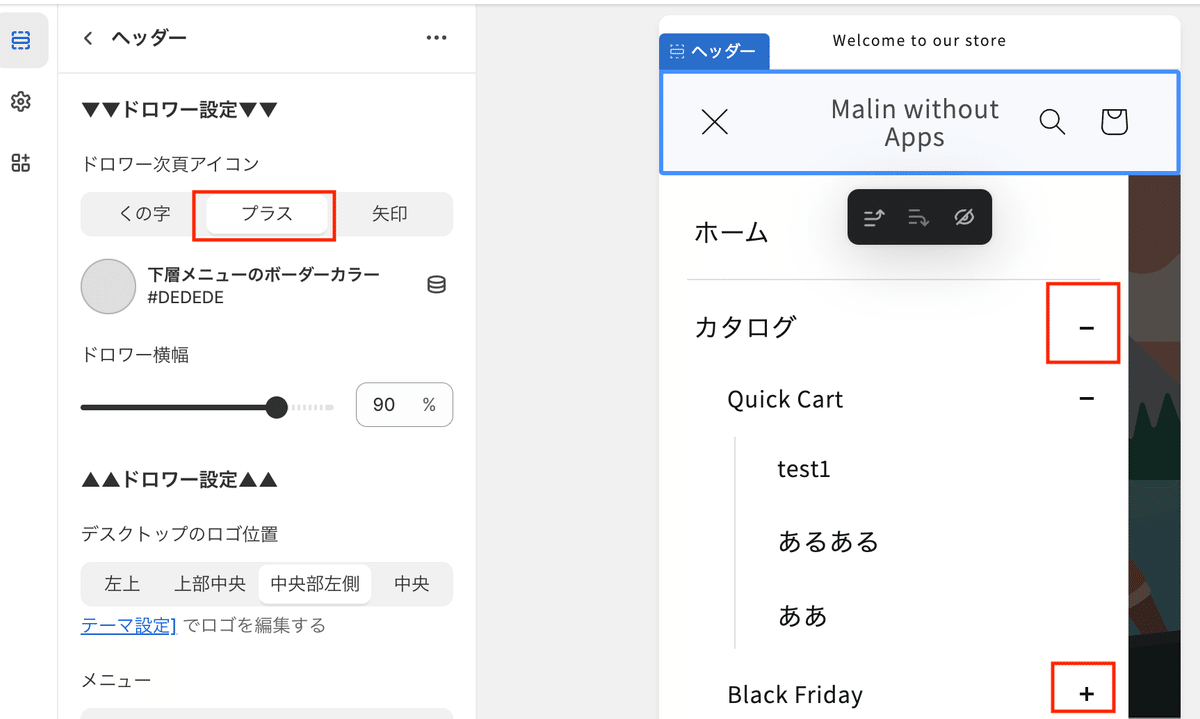
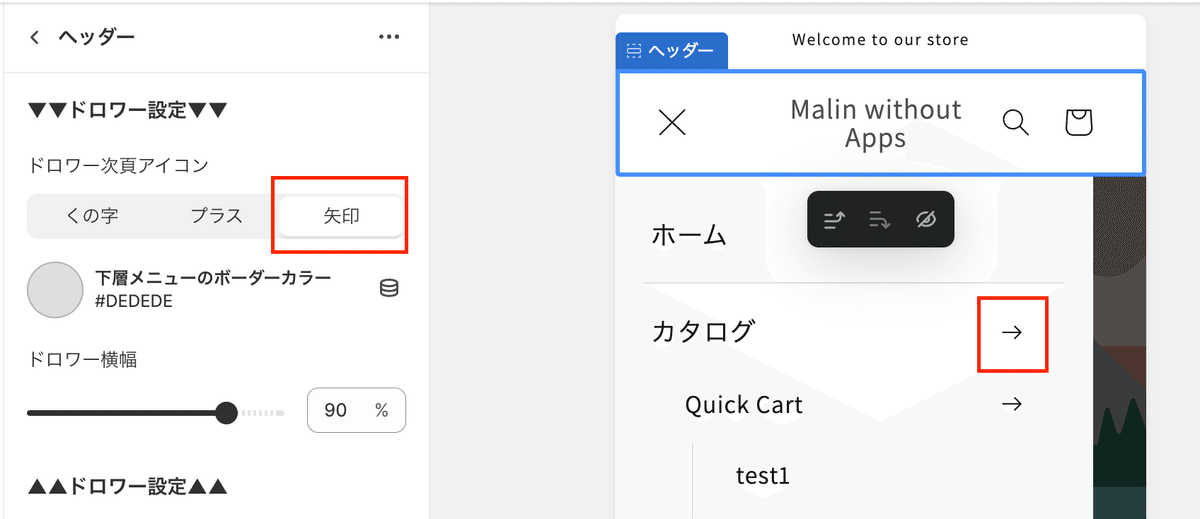
・アイコンタイプ(くの字・プラス・矢印)
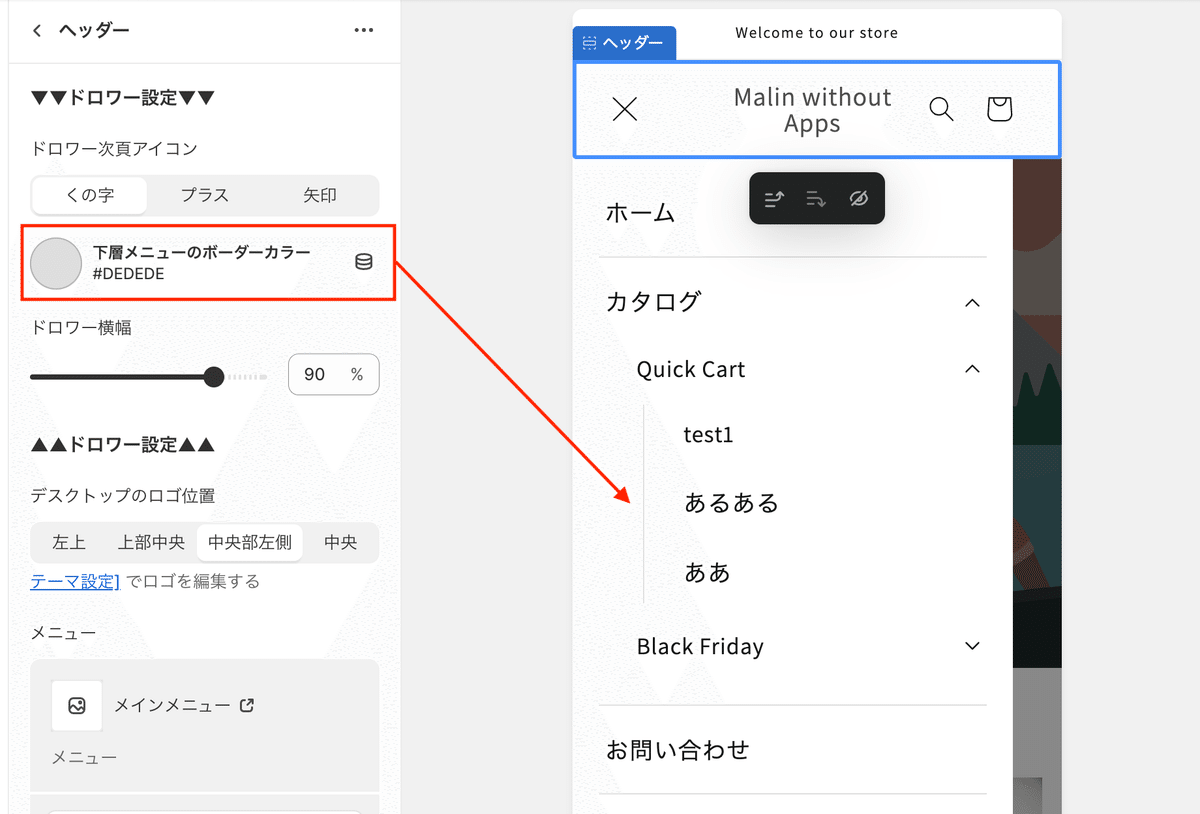
・下層のボーダー
・ドロワーの横幅
ここから先は
46,629字
この記事が気に入ったらチップで応援してみませんか?

