
LINE Botを作成する手順
※※※注意※※※
この記事はChatGPTにベースを書いてもらっています。
はじめに
LINE Botは人気のあるメッセージングプラットフォームであるLINE上で動作するチャットボットです。
この記事では、LINE Botを作成する手順を紹介します。以下のステップに従って進めてください。
[追記]
動作確認用にGASを使用します。
以下の記事を参考に事前に作成をお願いします。
***
ステップ1: LINE Developerアカウントの作成
LINE Developersの公式ウェブサイト(https://developers.line.biz/)にアクセスします。
「ログイン」ボタンをクリックし、LINEアカウントでログインします。
ログイン後、アカウントの情報を入力してLINE Developerアカウントを作成します。
***
ステップ2: 新規プロバイダの作成
LINE Developerコンソール(https://developers.line.biz/console/)にログインします。
ダッシュボード画面のプロバイダーから「作成」ボタンをクリックします。
プロバイダ名を入力し、必要な情報を提供して新しいプロバイダを作成します。
***
ステップ3: 新規チャネルの作成
作成したプロバイダーの管理画面から「Messaging API」をクリックします。
必要な情報を入力します。
「作成」ボタンをクリックして新しいチャネルを作成します。
***
ステップ4: チャネル設定の構成
チャネルの設定画面から必要な設定を構成します。例えば、チャネルアイコンやチャネル名を設定できます。
***
ステップ5: メッセージングAPIの設定
チャネル設定画面から「Messaging API」を選択します。
Webhook URLに、事前に作成したGASのウェブアプリURLを登録します。
Webhookの利用を有効にします。
チャネルアクセストークン(長期)を発行します。
[追記]
Webhook URLの設定が済んだら、「検証」ボタンをクリックしましょう。
成功と表示されればOKです。
***
ステップ6: Botの開発
エディタを使用してBotのロジックを実装します。例えば、メッセージの受信や応答の処理などを記述します。
[追記]
以下は、Google Apps Script (GAS) を使用してLINE Botを作成するためのサンプルコードです。
function doPost(e) {
var channelAccessToken = "YOUR_CHANNEL_ACCESS_TOKEN"; // ご自身のチャネルアクセストークンに置き換えてください
var replyToken = JSON.parse(e.postData.contents).events[0].replyToken;
var userMessage = JSON.parse(e.postData.contents).events[0].message.text;
// ユーザーからのメッセージに応じて返答を生成するロジックを実装してください
var replyMessage = generateReplyMessage(userMessage);
// LINEに返信を送信するためのAPIリクエストを作成します
var url = "https://api.line.me/v2/bot/message/reply";
var headers = {
"Content-Type": "application/json",
"Authorization": "Bearer " + channelAccessToken
};
var payload = {
"replyToken": replyToken,
"messages": [
{
"type": "text",
"text": replyMessage
}
]
};
// APIリクエストを送信します
var options = {
"method": "POST",
"headers": headers,
"payload": JSON.stringify(payload)
};
UrlFetchApp.fetch(url, options);
}
function generateReplyMessage(userMessage) {
// ユーザーからのメッセージに基づいて適切な返答を生成するロジックを実装してください
// このサンプルでは、ユーザーが送信したメッセージをそのまま返信する例です
return "You said: " + userMessage;
}上記のコードでは、doPost関数がLINEからのリクエストを処理し、ユーザーからのメッセージに応じて返答を生成します。
generateReplyMessage関数内には、返答を生成するためのロジックを実装してください。
ご自身のチャネルアクセストークンをYOUR_CHANNEL_ACCESS_TOKENの部分に置き換えてください。
以上がGASを使用してLINE Botを作成するためのサンプルコードです。適宜カスタマイズしてご利用ください。
ステップ7: サーバーへのデプロイ
Botのコードをサーバーにデプロイします。適切なホスティングプロバイダを選択し、必要な設定を行います。
サーバー上でBotを起動し、Webhook URLを更新します。
[追記]
GASをデプロイするには、以下の手順を行なってください。
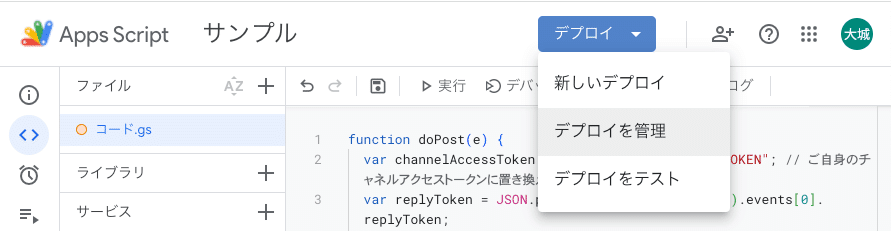
「デプロイの管理」をクリックします。
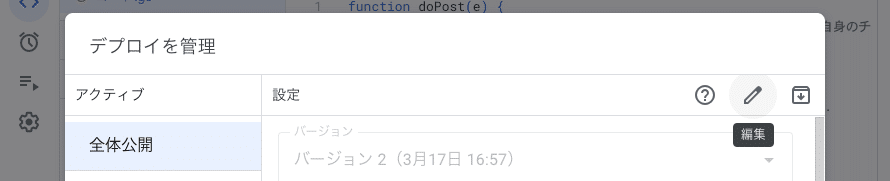
アクティブなデプロイの編集ボタンをクリックします。
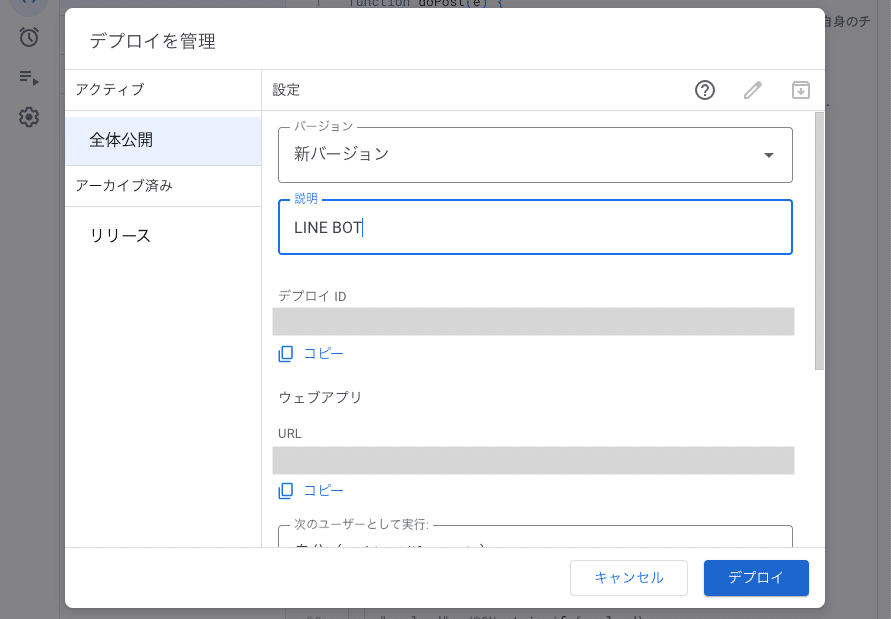
バージョンを新パージョンに、説明には適当な文章を入力します。
最後に「デプロイ」ボタンをクリックします。



***
ステップ8: LINE Botの公開
LINE Developerコンソールで提供されるチャネルのQRコードやリンクを共有し、ユーザーがBotにアクセスできるようにします。
[追記]
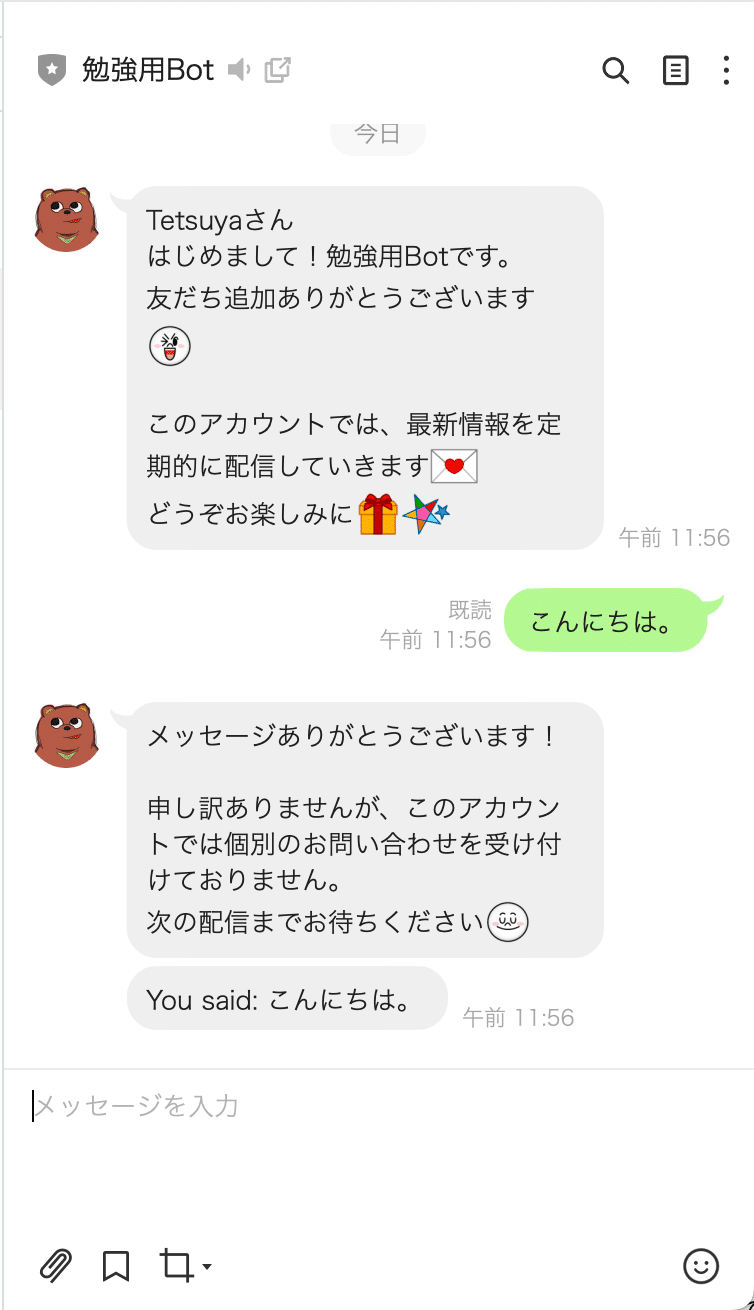
作成したLINE Botと友だち登録をしましょう。
トーク画面でメッセージを送信すると「You said: ***」と返答がきたら成功です。

***
以上がLINE Botを作成する手順です。
この手順に従って進めると、自分のLINE Botを作成し、ユーザーとの対話や情報提供など様々な機能を実装できます。
***
あとがき
LINEのBotはGASを使えば割と簡単に作成できるのでオススメです。
ChatGPTとの連携もできますし、よければ挑戦してみてください。
実はコレカラ進路.JP公式LINEアカウントにあった適職診断は同じシステムで作られていたりします。
今はもうメニューから無くなっちゃいましたが、まだ「適職診断」とメッセージを送ると動くと思うので、参考までにぜひお試しください!
(動かなかったらごめんなさい。)
ではまた次回!お疲れ様でした。
