
Google Apps Scriptで作成したスプレッドシートの検索機能をAPI化する
※※※注意※※※
この記事はChatGPTにベースを書いてもらっています。
はじめに
前回の記事では、Google Apps Script(GAS)を使用してスプレッドシートで特定のキーワードに基づいてデータを検索する方法について紹介しました。今回は、この機能をWeb APIとして公開し、外部からアクセス可能にする方法をご紹介します。
***
Web APIの基本概念
Web APIとは、インターネットを介してサービスやデータを提供する仕組みです。APIを使用することで、ウェブアプリケーションやモバイルアプリケーションからデータを取得したり、機能を実行したりすることができます。
***
GASでのWeb APIの作成手順
GASプロジェクトの準備
前回作成したGASプロジェクトを開きます。
[追記]
myFunction関数を後述するdoGet関数に書き換えましょう。現在、myFunction関数は以下のようになっていると思います。
-----
function myFunction() {
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
const sheet = spreadsheet.getSheetByName('シート1');
}
-----
API用の関数を作成
データを検索する関数をWeb APIとして公開するための関数を作成します。
function doGet(e) {
var keywords = e.parameter.keywords ? e.parameter.keywords.split(",") : [];
var id = e.parameter.id;
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('シート1');
var result;
if (id) {
// IDが指定されている場合、IDを元に検索する
result = searchDataById(sheet, id);
} else if (keywords.length > 1) {
// キーワードが指定されている且つ複数の場合、複数のキーワードを元に検索する
result = searchDataByMultipleKeywords(sheet, keywords);
} else if (keywords.length == 1) {
// キーワードが指定されている且つ単発の場合、単発のキーワードを元に検索する
result = searchDataByKeyword(sheet, keywords[0]);
} else {
// 必要なパラメーターが不足している場合、エラーを返す
return ContentService.createTextOutput('No keywords or ID provided')
.setMimeType(ContentService.MimeType.TEXT);
}
return ContentService.createTextOutput(JSON.stringify(result))
.setMimeType(ContentService.MimeType.JSON);
}この関数は、URLのクエリパラメータからキーワードを受け取り、検索結果をJSON形式で返します。
セキュリティ対策
Web APIを公開する際には、不正なアクセスや攻撃から保護するためのセキュリティ対策が重要です。APIキーの使用やリクエストの検証などを通じて、安全性を確保します。
■ APIキーを生成する
APIキーは、APIの使用を認証するための秘密のコードです。
APIキーはランダムな文字列である必要があります。これには、セキュリティのためのランダム性が重要です。
オンラインでAPIキーを生成するツールを利用できます。例えば、RandomKeygenのようなサイトを使用します。
[追記]
RandomeKeygenを開くと色々な種類のパスワードが表示されると思います。このうちのどれを使っても問題ありません。
■ APIキーをGASに登録する
サイドメニューの『プロジェクトの設定』を開きます。
ページ下部にスクリプトプロパティの設定項目があるので、プロパティに『SECRET_API_KEY』を、先ほど生成したAPIキーを入力し、保存してください。

■ APIキーの検証を行う
APIへのアクセスを制限するために、APIキーを用いた検証を実装します。
function doGet(e) {
var apiKey = PropertiesService.getScriptProperties().getProperty('SECRET_API_KEY');
if (e.parameter.api_key !== apiKey) {
return ContentService.createTextOutput('Invalid API key')
.setMimeType(ContentService.MimeType.TEXT);
}
...この処理は、クエリパラメータで渡されたapi_keyを検証し、無効な場合はエラーメッセージを返します。
APIをデプロイする+アクセス設定
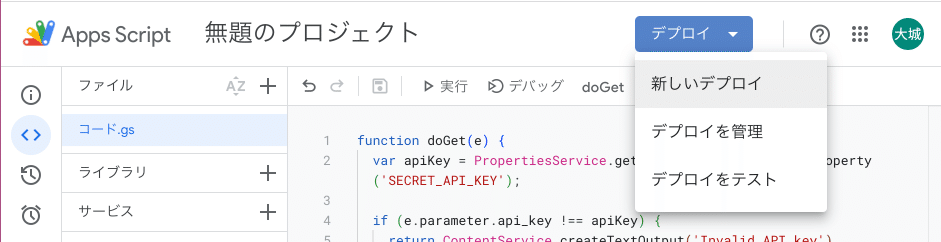
スクリプトエディタの上部にある「公開」メニューから「Webアプリケーションとして導入」を選択し、新しいバージョンをデプロイします。
そして、APIのアクセス権限を設定し、URLを取得します。
[追記]
以下の画像の手順に従ってGASをデプロイしてください。




***
APIの使用方法
デプロイ後に取得したURLを使用して、APIにアクセスします。例えば、以下のようにAPIキー、IDまたはキーワードをクエリパラメータとして付け加えることで、そのキーワードに一致するデータを検索できます。
IDを指定する場合
https://script.google.com/macros/s/xxxxxxxxxxxxxxxx/exec?api_key=あなたのAPIキー&id=IDキーワードを指定する場合
https://script.google.com/macros/s/xxxxxxxxxxxxxxxx/exec?api_key=あなたのAPIキー&keywords=キーワード1,キーワード2[追記]
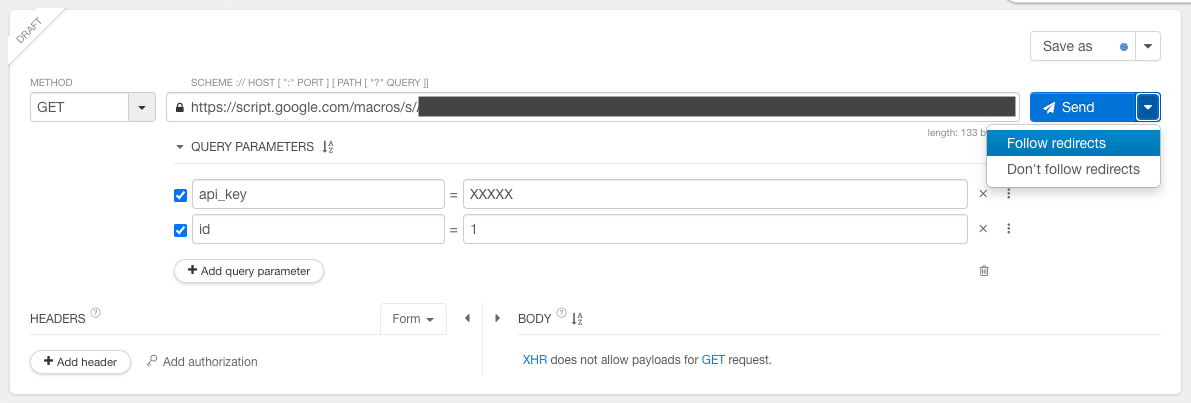
Google Chromeの拡張機能「Talend API Tester - Free Edition」を使ってAPIのテストができます。
https://chromewebstore.google.com/detail/talend-api-tester-free-ed/aejoelaoggembcahagimdiliamlcdmfm?hl=ja
[追記]
以下の画像の手順に従ってテストしてみてください。




***
まとめ
この方法により、Google Apps Scriptで作成したスプレッドシートの検索機能をAPI化し、外部から簡単にアクセスし利用することが可能になります。これにより、様々なアプリケーションやサービスからこの機能を活用できるようになります。
***
あとがき
今回はスプレッドシートからデータを取得するAPIを作成しました。
GASなので返答には多少時間がかかってしまいますが、それでもこうしてデータベースのように使えるのは大変便利だと思います。
次回はChatGPTとこの機能を組み合わせて、ChatGPTに自前の知識を教育させて回答してもらう事に挑戦してみたいと思います!
(変動したらゴメンナサイ)
ではまた次回!大城でした〜
