
SpreadsheetからGASを実行する話。
お疲れ様です。
ライフマップ開発チームの大城です。
本日は、SpreadsheetからGASの関数を実行する方法を書きたいと思います。
よかったらメール送信機能と合わせて使ってみてください。
↓↓↓メール送信機能の記事はこちら↓↓↓
この記事では、以下の4つを行いたいと思います。
Spreadsheetを新規作成する
GASを新規作成する
GASでダイアログを表示する関数を作成する
GASでスプレッドシートにメニューを追加する
スプレッドシートから関数を実行する
先に完成したものを載せておきます。
https://docs.google.com/spreadsheets/d/1xLgO4WoxGHBv2CpwB5EAjMTXCn9Ro8vAoKJiSw6GRlU/edit#gid=0
// スプレッドシートにメニューを追加する
function onOpen() {
var ui = SpreadsheetApp.getUi();
var menu = ui.createMenu('テスト');
menu.addItem('GASの関数を実行する', 'execute_popup_dialog_1');
menu.addToUi();
}
// ----- 関数を実行する ----- //
function execute_popup_dialog_1() {
var message = "実行しました!";
Browser.msgBox(message);
}Spreadsheetを新規作成する
新しくスプレッドシートを作成しましょう。
特に何か書く必要はありません。

GASを新規作成する
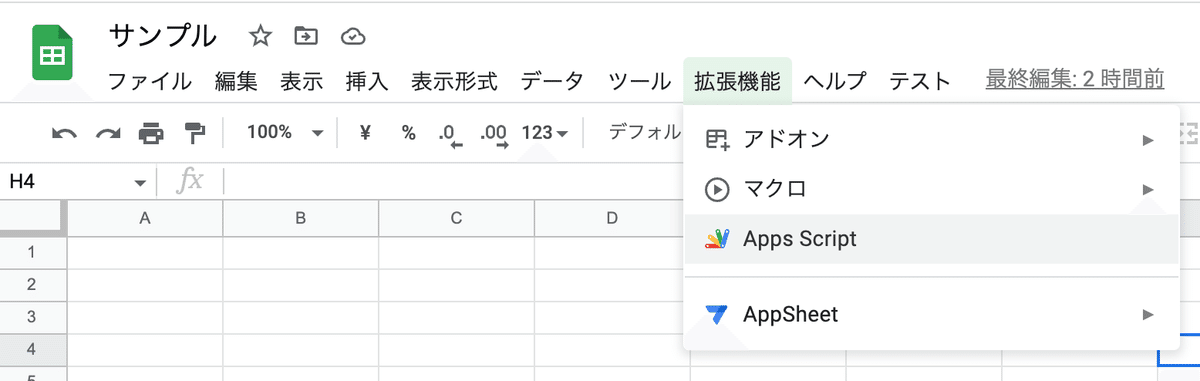
スプレッドシートのメニュー『拡張機能>Apps Script』をクリックします。

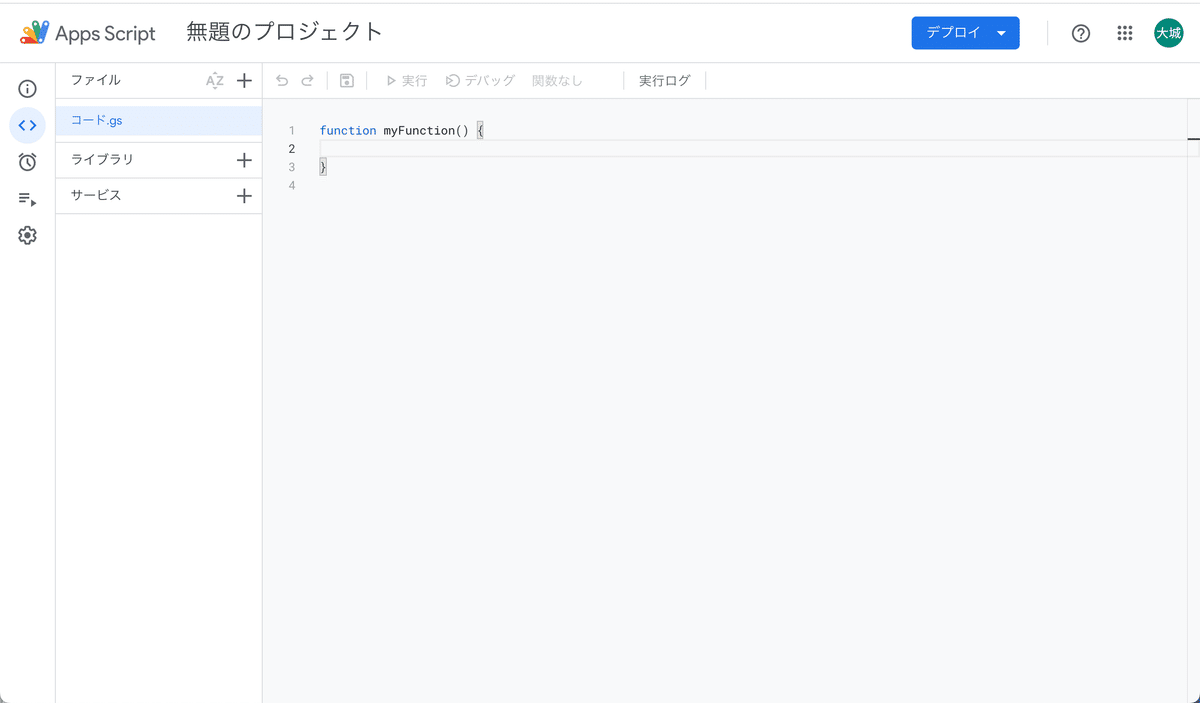
すると、新しくGASが作成されます。

GASでダイアログを表示する関数を作成する
関数を作成する
スプレッドシートから関数を実行するテスト用の関数を作成します。
Browser クラスの msgBox メソッドを使ってメッセージを表示しましょう。
// ----- 関数を実行する ----- //
function execute_popup_dialog_1() {
var message = "実行しました!";
Browser.msgBox(message);
}# Browser
Google スプレッドシート固有のダイアログ ボックスにアクセスできます。
# msgBox
ダイアログ ボックスが開き、指定したメッセージと [OK] ボタンがユーザーのブラウザに表示されます。
GASでスプレッドシートにメニューを追加する
スプレッドシートのメニューを作成する
後ほど、スプレッドシートを開いたタイミングでこれから追加する関数を実行するので、関数の名前を『onOpen』にします。
// スプレッドシートにメニューを追加する
function onOpen() {
}
SpreadsheetApp クラスの getUi メソッドを使って、スプレッドシートのメニューを操作する為のUI(UI インスタンス)を作成します。
// スプレッドシートにメニューを追加する
function onOpen() {
var ui = SpreadsheetApp.getUi();
}# SpreadsheetApp
Google スプレッドシート ファイルにアクセスして作成する。
# getUi
スクリプトがメニュー、ダイアログ、サイドバーなどの機能を追加できるようにするための、スプレッドシートのユーザー インターフェース環境のインスタンスを返します。
そして、UI の createMenu メソッドを使ってスプレッドシートにメニューを追加(Menu インスタンス)します。
// スプレッドシートにメニューを追加する
function onOpen() {
var ui = SpreadsheetApp.getUi();
var menu = ui.createMenu('テスト');
}# UI
メニュー、ダイアログ、サイドバーなどの機能をスクリプトで追加できるようにする、Google アプリのユーザー インターフェース環境のインスタンス。
# createMenu
エディタのユーザー インターフェースにメニューを追加するために使用できるビルダーを作成します。
最後に、作成したメニューの addItem メソッドを使って項目を作成し、 addToUi メソッドでメニューに追加します。
// スプレッドシートにメニューを追加する
function onOpen() {
var ui = SpreadsheetApp.getUi();
var menu = ui.createMenu('テスト');
menu.addItem('関数を実行する', 'execute_popup_dialog_1');
menu.addToUi();
}# Menu
Google アプリのユーザー インターフェースのインスタンスにあるカスタム メニュー。
# addItem
メニューにアイテムを追加します。
# addToUi
エディタのユーザー インターフェースのインスタンスにメニューを挿入します。
スプレッドシートにメニューを追加する
スプレッドシートにメニューを追加するには、先ほど作成した関数を実行しなければいけません。
GASのトリガー機能を使って実装しましょう。
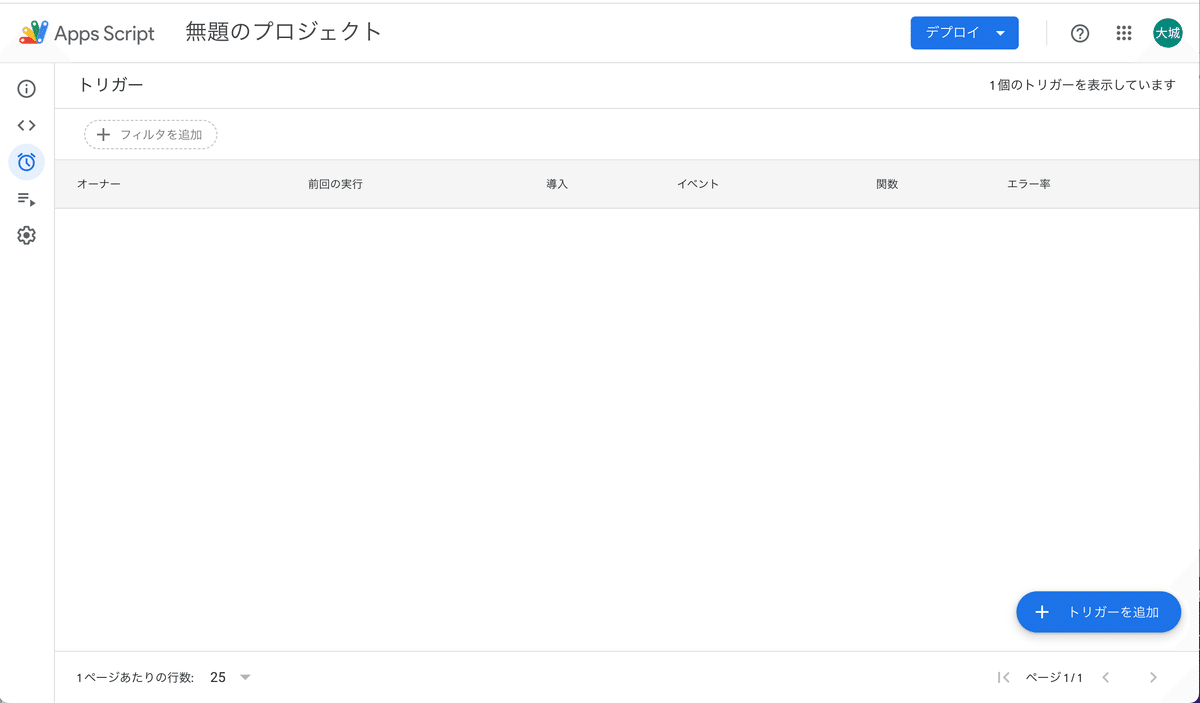
まずはトリガー設定画面を開いてください。

以下の内容でトリガーを作成してください。

実行する関数を選択
→onOpen事項するデプロイを選択
→Headイベントのソースを選択
→スプレッドシートからイベントの種類を選択
→起動時
トリガーを追加したら、スプレッドシートを再読み込みしてください。
メニューが作成されていると思います。

スプレッドシートから関数を実行する
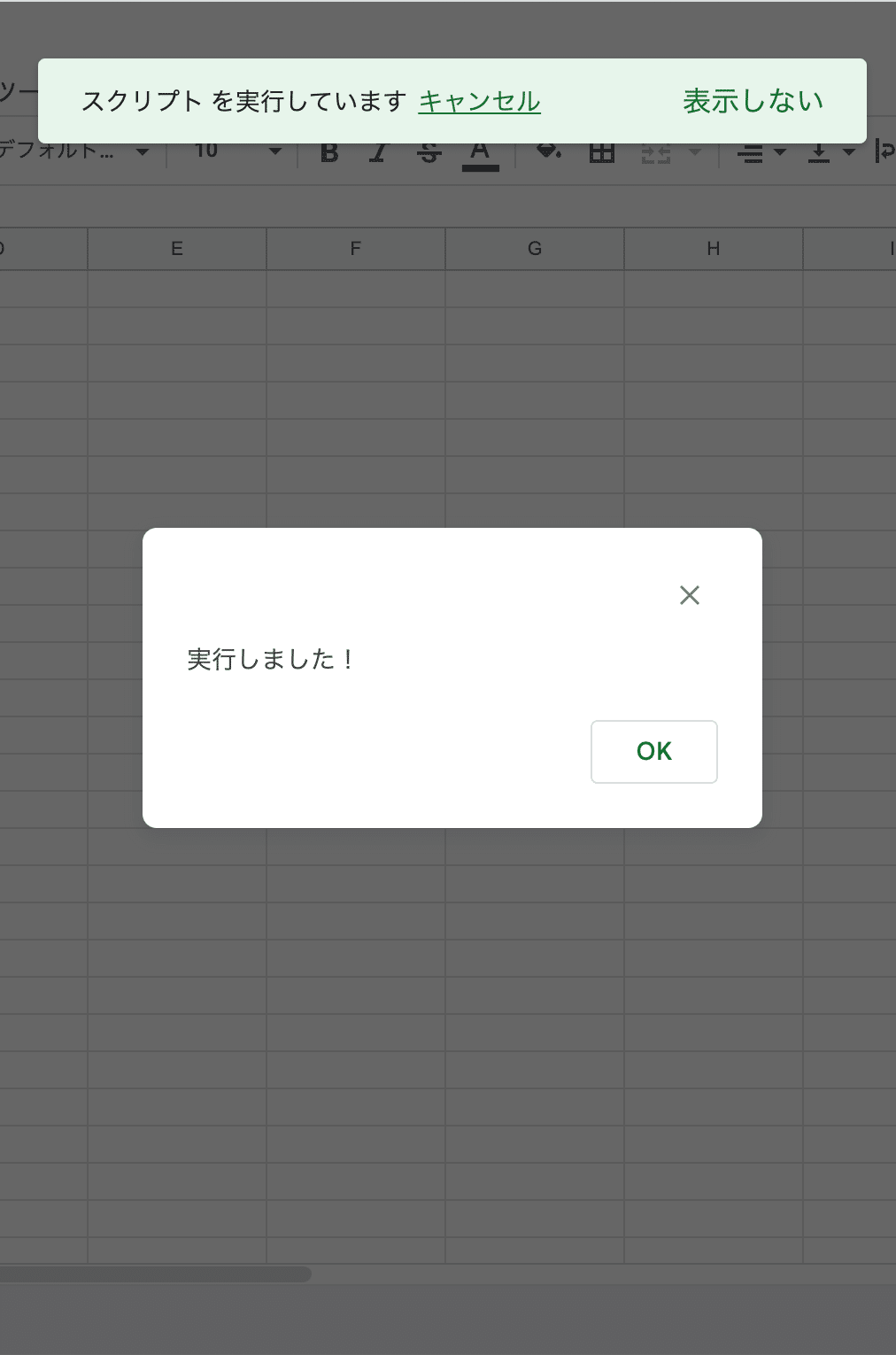
早速スプレッドシートに追加されたメニューを実行してみましょう。
ダイアログが表示されれば成功です!

お疲れ様でした!
最後に
GASの処理をスプレッドシートから実行できるようになれば、いちいちGASを開く必要がなくなるので便利です。
ダイアログで実行確認 → OKであれば実行、CANCELであれば終了、などもできるので、公式リファレンスを参考に色々やってみてください。
もし難しければ、自分にわかる範囲で教える事もできるので、お気軽にコメントください〜。
ではまた次回、大城でした!
