
HTMLの実践編:基本コードとその応用
HTMLの実践的な活用方法
HTMLは、Webページの構造を定義するための基本的なマークアップ言語です。この実践編では、基本的なHTMLコードの構造と実行例を示しながら、応用的な使用方法を解説します。
1. HTMLの基本構造
以下は、HTML文書の基本構造です。
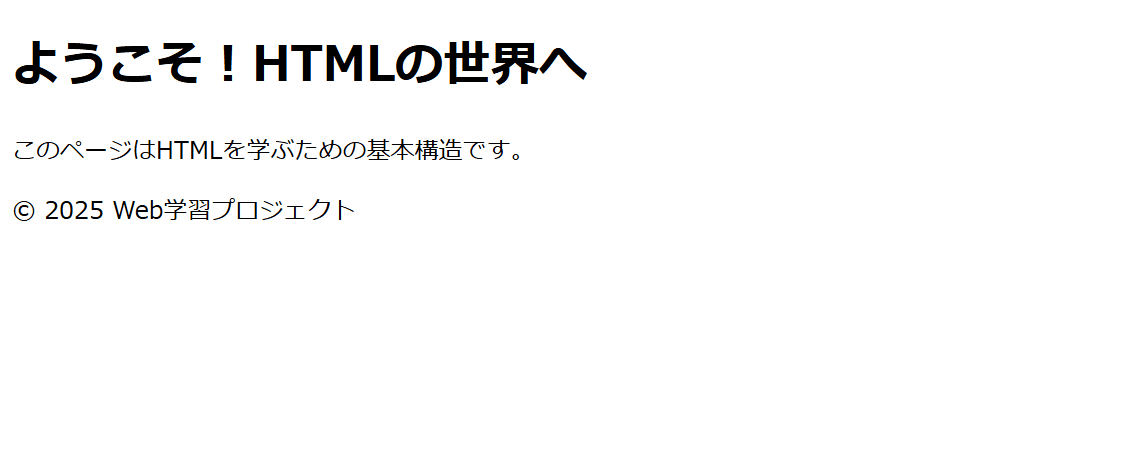
コード例:基本構造
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML実践編</title>
</head>
<body>
<header>
<h1>ようこそ!HTMLの世界へ</h1>
</header>
<main>
<p>このページはHTMLを学ぶための基本構造です。</p>
</main>
<footer>
<p>© 2025 Web学習プロジェクト</p>
</footer>
</body>
</html>
2. よく使われるHTML要素
2.1 リスト
リストは、情報を整理して表示するのに役立ちます。
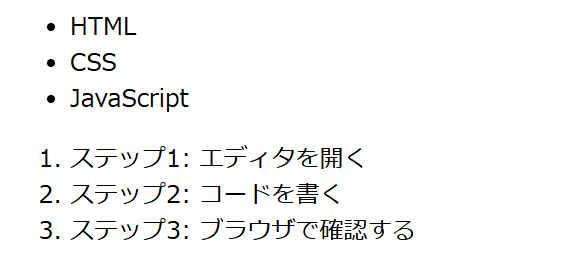
コード例:リスト
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<ol>
<li>ステップ1: エディタを開く</li>
<li>ステップ2: コードを書く</li>
<li>ステップ3: ブラウザで確認する</li>
</ol>
2.2 リンクと画像
リンクと画像は、ユーザーインタラクションを向上させるために使用されます。
コード例:リンクと画像
<a href="https://www.example.com">こちらをクリック</a>
<img src="example.jpg" alt="サンプル画像">
3. 応用的なHTMLの使用例
3.1 フォームの作成
フォームは、ユーザーからの入力を受け取るために使用します。
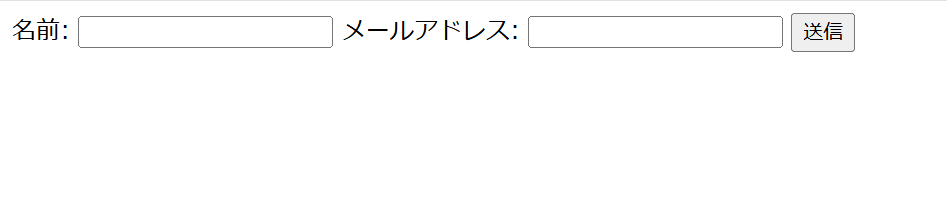
コード例:基本的なフォーム
<form action="/submit" method="post">
<label for="name">名前:</label>
<input type="text" id="name" name="name">
<label for="email">メールアドレス:</label>
<input type="email" id="email" name="email">
<button type="submit">送信</button>
</form>
4. HTMLの次のステップ
HTMLを学ぶ次のステップとして、以下を検討しましょう:
CSSの統合: デザインを向上させる。
JavaScriptの利用: ページに動きを加える。
レスポンシブデザイン: すべてのデバイスで見やすいページを作成する。
まとめ
HTMLの基本的な構造と実践的な使用例を学ぶことで、Webページの作成に自信を持つことができます。この記事で学んだ知識を活かして、オリジナルのWebページを作成してみましょう。
次回は、CSSを使用したスタイリングの基礎を解説します。お楽しみに!
筆者について
藤原圭吾
BeEngineer梅田校の責任者
プログラミング教室の運営および授業の実施
情報Ⅰの教材作成および映像授業に出演
アプリ「Let's Code Py」を運営
集客用LINEの運営および広報映像の編集
関連リンク
会社: ワオテック
教育とテクノロジーを融合させた革新的な取り組みを行っています。プログラミング教室: BeEngineer
基礎から実践まで学べるプログラミング教室。情報Ⅰ学習アプリ: Let's Code Py
「情報Ⅰ」対策はこれひとつ!スキマ時間に強くなる共通テスト必勝アプリ。共通テスト「情報Ⅰ」問題集: 購入はこちらから
情報Ⅰの得点力を上げるための模擬演習問題集。
HTMLの基本をマスターして、次のWeb開発ステップに進みましょう!
