
App Inventor について思うこと
App Inventor を始めたきっかけ
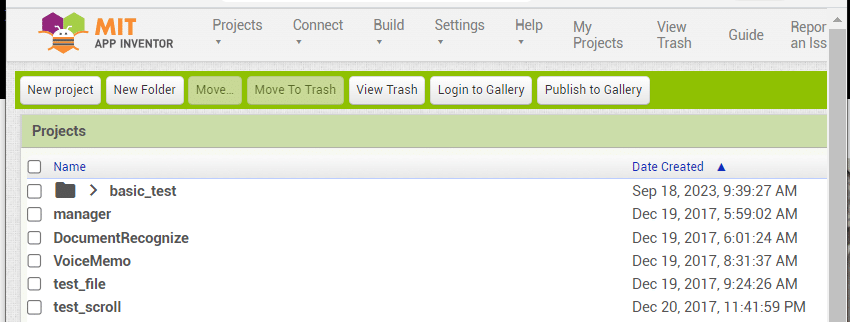
App Inventor のプロジェクト一覧を見ると、最初のプロジェクト作成は、2017年12月19日となってます。早いもので、7年目に突入。

教育用と思われがちな、App Inventor ですが、何とか実用的なアプリができないかと日々奮闘しています。
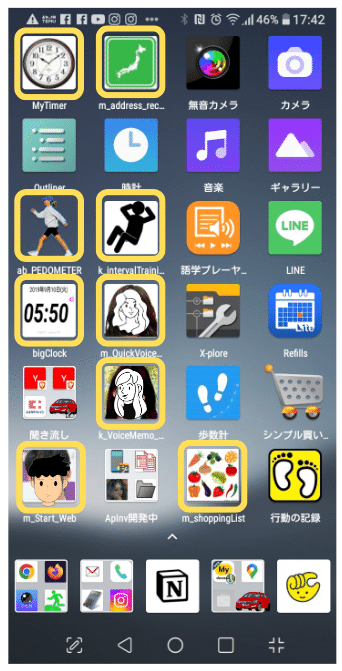
下図は、私のスマホのメインページですが、20個のアプリの内黄色の枠で囲った9個は、App Inventor で開発し日常的に活用しています。一般のアプリでも機能は果たせるものもありますが、使いながらあれこれ改善することも楽しんでいます。

この note への思い
この note ですが、そんな思いを発信したくて開設しましたが、構成のイメージがつかめなくてなかなか進んでいませんでした。2023年年末にCanva でタイトル画像が作成し始めて見栄えも良くなったので、今年は頑張って投稿していこうと思っています。
内容は、
・プログラムのかんどころ
・部品(コンポーネント、ブロック)の概要説明
・開発したアプリの紹介
等々です。
プロジェクト(アプリのソースaiaファイル)も公開します。
ここが分かりにくいとか、ちょっと違うんじゃないかということがあったらコメントをお願いします。記事に反映していきたいと思います。
開発環境はこんなのです
App Inventor は英語版App Inventor を使っています。始めた時は日本語版は無く英語版でやるしかなかったってところで、そのまま使っています。日本語の情報が少ないので、翻訳サービスのDeepL を使いながら、英語の資料を読むことになるし、それほど難しい英語でもないということもあります。
スマホは、もうスマホ業界から撤退してしまった韓国LG社の L-01K を使っています。先日、メーカーのサポートが切れたと携帯販売会社から連絡がありましたが、当面このままでいく予定です。ということで、OSは Android9 で止まっています。 Android10 以降のスマホで、この記事の通りにやっても動かないってことがファイル関係などであるかもしれません。
作成時のメモや参考情報は、Notion に蓄積しています。MITのマニュアルの一部を対訳しており、Notion のWeb公開機能で公開していますので、よろしかったら見てください(ほんの少しですが、私のメモを補足してます)
画像関係では、画像の作成・編集にCanva を使っています。2023年末から使い始めて、note のタイトル画像とApp Inventor の 画像部品の作成に利用しています。部品間の位置合わせがとてもやりやすくてとても重宝しています。このものですが、Windows付属のスクリーンショットツールの Snapping tool も画像の作成に欠かせません。
