Sprite画像を回転するには、Headingプロパティに、現在の角度+変化させたい角度をセットする
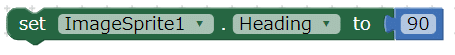
Sprite画像を回転するには、図1のように、ImageSprite,heading に回転させたい角度をセットします。角度は、真上を0度として左回転です。図1の処理では左側に横倒しになる感じです。

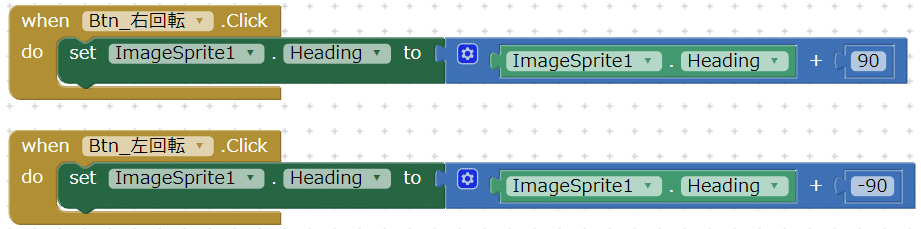
現在の角度から一定の角度に変化させたい場合は、ImageSprite.Headingに現在の角度(ImageSprite.Heading)+ 変化させたい角度(ここでは90度)をセットします。
左回転するので、右回転させたい場合は回転角度を負の数字にします。

下の処理で角度からさらに右へ90度 それぞれ回転します
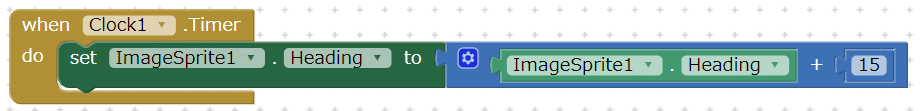
連続して回転させたい場合は、Clock コンポーネント を使って定期的に角度を変えていきます(図2)