
ListViewで、写真付き間食カロリー確認アプリを作った
App Inventor を使い始めた時に、ちょっと苦労したのが情報の少なさ。MITホームページのドキュメントは、コンポーネントとブロックの機能は記述してあるが、どう使うかが書いてない。せめてサンプルあれば・・・
ということで、今日作ったアプリを紹介します。
今回は、ListView(リストビュー)に写真を表示しました。
目次
アプリの動作
作成したアプリはこんな感じです。これは、アプリを起動したときの画面。登録した間食とそのカロリーをリスト表示しています。
1.「DB呼出」ボタン:TinyDBに保存したデータを呼出し、ListViewに表示します。起動時にも同様の働きをします。
3.「写真を選択」ボタン:このボタンをクリックし、写真は撮影済みの物を写真フォルダーから選択します。
2.「リストに追加」ボタン:写真と食品名とカロリーをセットしたら、このボタンでListViewに追加します
3.「削除」ボタン:ListViewから間食のデータを削除します
4.「DB保存」ボタン:リストに追加したり、リストから削除した最新のデータ(間食リスト)をTinyDBに保存します。


・この状態で「リストに追加」ボタンをクリックし、下方のListViewに追加・表示します
実際の操作は、後述の方法で aiaファイル をダウンロードして試してください。
デザイン編集画面
利用したコンポーネントとその働きは、次の通りです。
◎表示コンポーネント
・Drawing and AnimationグループのCanvas(キャンバス):間食の写真を表示
・メディアグループの ImagePicker(イメージピッカー):スマホに保存されている写真ファイルの選択
・インターフェースグループのListView(リストビュー):間食データをリスと形式で表示、選択
その他、インターフェースグループのボタン、ラベルなど
◎非表示コンポーネント
・TinyDB(タイニーDB):間食リストの保管
・Nitifier(警告):「リストに追加」ボタンを押した時、写真、間食名、カロリーがそろっていないと警告を発し、保存されません。

ブロックの説明
ブロックの全体図は下記の通り(右クリックで「新しいタブで画像を表示」で拡大表示できます)

①アプリが起動した時と、「DB呼出」ボタンが押されたら
・TinyDBから、タブに「カロリー」を指定して間食データを呼出し、
・変数「カロリーリスト」に保存します。
②「写真を選択」ボタンがクリックし、写真を選択し終わると、ImagePicker.AgterPicking イベントが発するので、その中でCanvasのBakgroundImageにセットし、写真を表示します。
③写真、間食名、カロリーを入力した状態で、「リストに追加」ボタンをクリックすると、
・写真、間食名、カロリー全部が入力されていない場合は、
「写真と食品名とカロリーと入力してください」と警告が表示されます。
・3つともセットされていれば、1件分のリストを作成し、
一旦、変数「カロリーリスト」に追加保存します。変数「カロリーリスト」はリスト
・ListView.Elementsに変数「カロリーリスト」をセットし、ListViewを最新の状態にします。
・テキストボックスに入力するとキーボードが表示されるので、ここで非表示します。
・TinyDBの内容とListViewの内容に差異が発生した状態になっているので、
警告のため「DB保存」ボタンを黄色に変更します。
(警告でなく、ここでDBへの保管をプログラムでしてしまう方法もありますが・・・)
④リストのどれか間食を選択し、「削除」ボタンをクリックすると、
・ListViewからその項目を削除し、変数「カロリーリスト」からも削除します
⑤「DB保存」処理:変数「カロリーリスト」をTinyDBに保存します
・TinyDBとListView表示の内容の差異が解消されたので、
「DB保存」ボタンの色をデフォルトに戻します。
⑥ListViewのリストが選択された時の処理
・選択されたリストの項目、Image(写真)、MainText、DetailTextを
それぞれ、一番上の編集領域の写真、間食名、カロリー欄にセットします。
・ここで任意の項目を修正後「リストに追加」をクリックすると、
別項目としListViewに追加されるので、不要な方を「削除」ボタンで削除します。
ポイントを追加説明
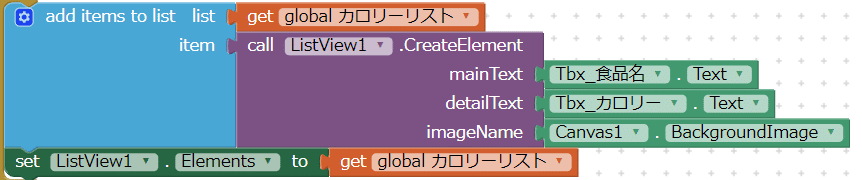
1.ListViewに新規項目を追加する方法
下記の通り、CreateElementブロックの各項目に、値をセットします。
imageName には、Canvasの画像をCanvas.BackgroundImage でセットします。

2.リストの項目の表示方法は、でデザイン画面で設定します。

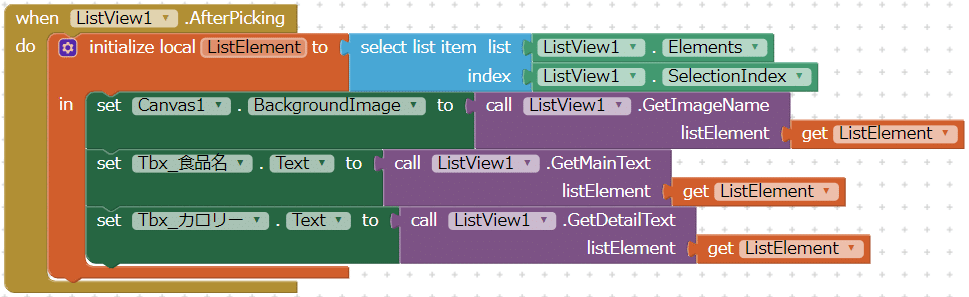
3.リストから各項目(写真、間食名、カロリー)を取り出す方法
ListElementに何をセットするのか分かりにくかったのですが、ListView.Selection ではエラーになり下記の指定方法にたどり着きました。

サンプルのaiaファイルをダウンロードして、実際に動かしてみてください。
サンプルのソースファイルは、下記からダウンロードし、自分のPCに読込み利用できます。
サンプルファイルのダウンロードと利用方法はこちらを参照願います。https://note.com/tech4world/n/n5c73815637de
あとがき・・・
ListViewは結構使いますが、画像付きリストをちゃんと使ったのは今回が初めてで 「ポイントを追加説明」で記述したあたりは少し試行錯誤しました。
ご意見・質問等ありましたら、コメントをお願いします。記事に反映していきます。
