
Notifier(通知)の使い方
ユーザーとの会話(やり取り)を行うNotifierですが、実際のどのような処理になるのか、主なものをテストできるアプリを作成しました。
■ 作成した、Notifier確認アプリ
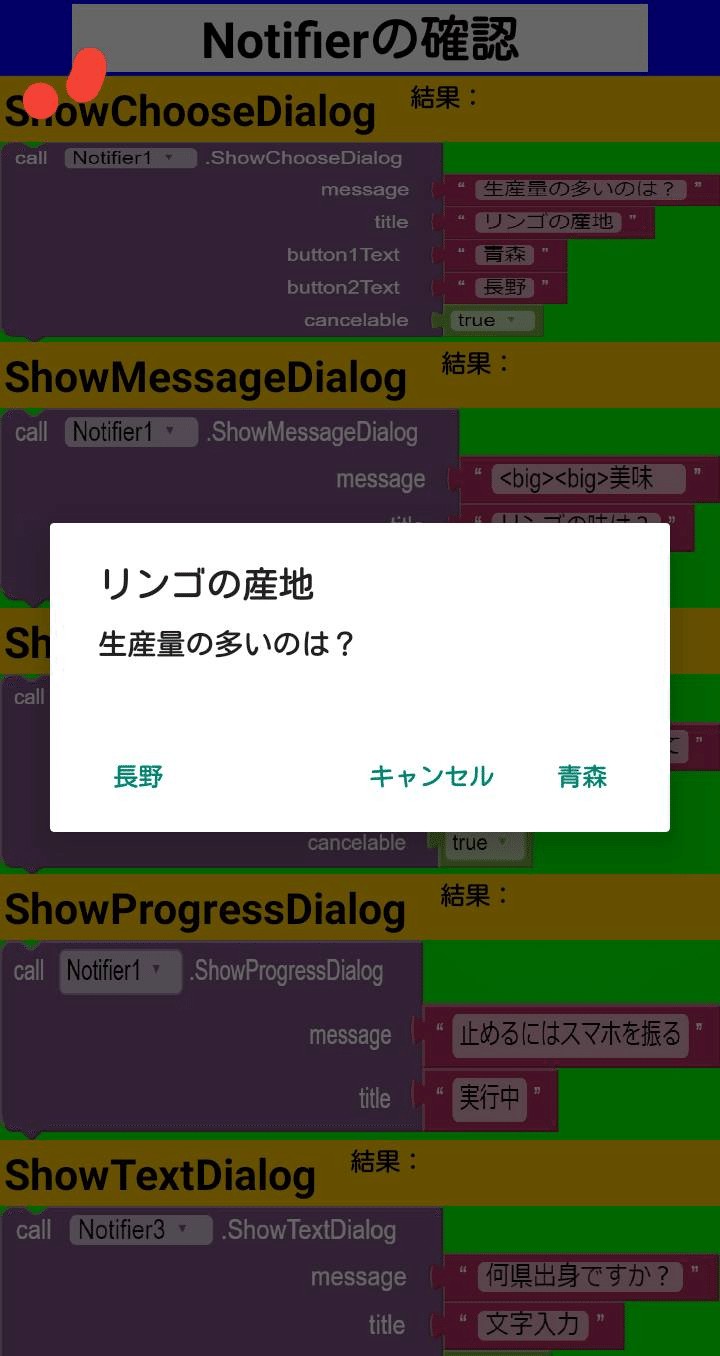
作成したアプリは、図1です。各Dialog のevent(紫の部分) をクリックすると、Dialog が開き、ユーザーの操作を受け取ることができます。結果のあるものは、「結果:」の右に表示します

例えば、一番上の ShowChooseDialog をクリックすると、図2のダイアログウインドウが開き、

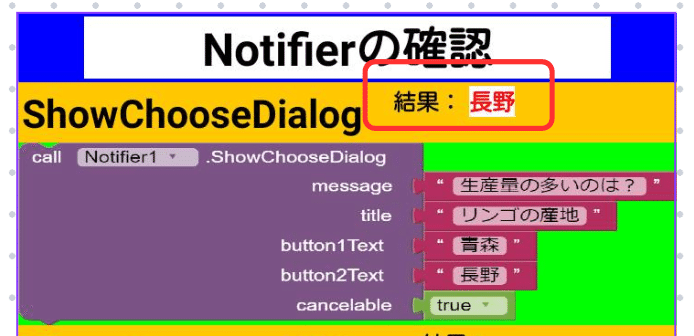
ここで「長野」を選択すると、結果が図3のように表示されます

■ 各NotifierのDialogとブロック図
notifier のブロック図をこのあとに示します。上段が表示されるDialog、下段の左側がNotifierを起動(表示する)ブロックで、右側がユーザーの対応結果を取得して処理をするブロックです。
ShowChooseDIalog:2つの選択肢から選ぶかキャンセルができるDialog
・選択肢のどちらかをクリックすると、をクリックすると、When.Notifier.AfterChoosung イベントが発生し、「choice」に入力した文字がセットされるので、これを利用します。
・「キャンセル」がクリックされると、When.Notifier.ChoosingCanceled イベントが発生します。

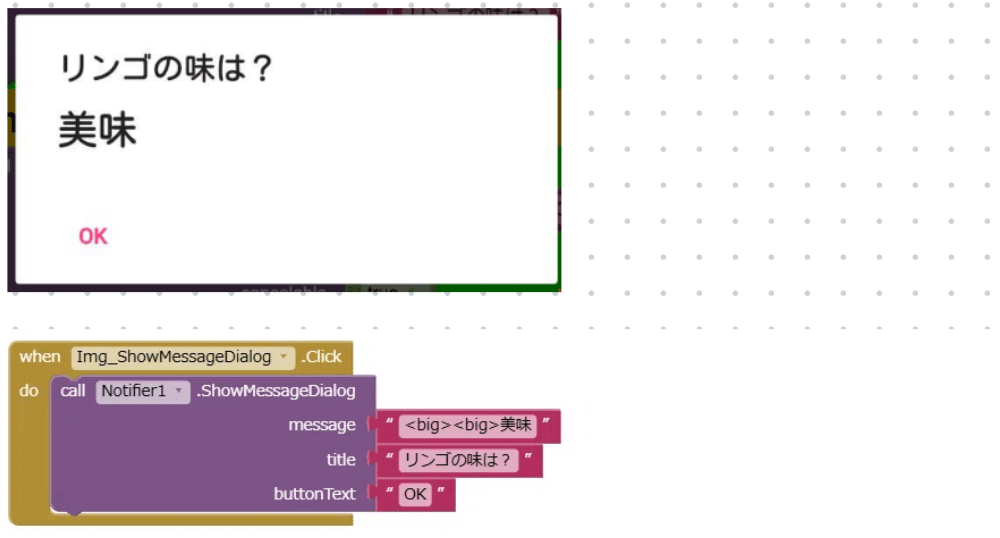
ShowMessageDIalog:メッセージを表示するのみのDialog
・メッセージが表示されるので、「OK」をクリックしてDialogを消します。

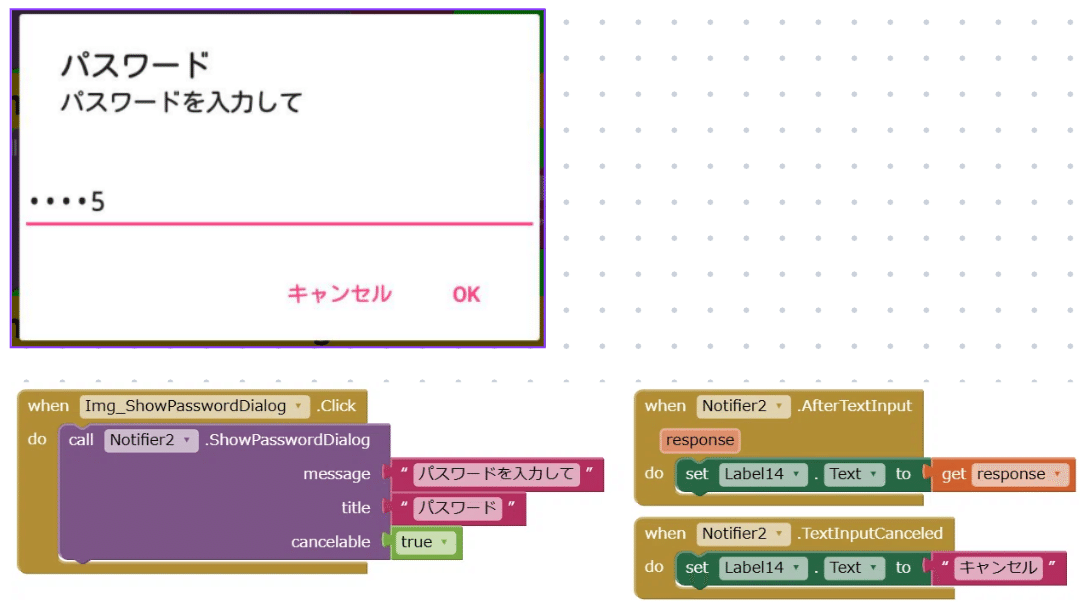
ShowPasswordDialig:パスワードを入力するDialog
・パスワードの入力欄をクリックすると英数字のキーボードが表示され、入力すると一文字ごとに「・」に変換されます。
・入力欄にパスワードを入力し「OK」をクリックすると、When.Notifier.AfterTextInput イベントが発生し、「response」に入力した文字がセットされるので、これを利用します。
・「キャンセル」がクリックされると、When.Notifier.TextInputCanceled イベントが発生します。

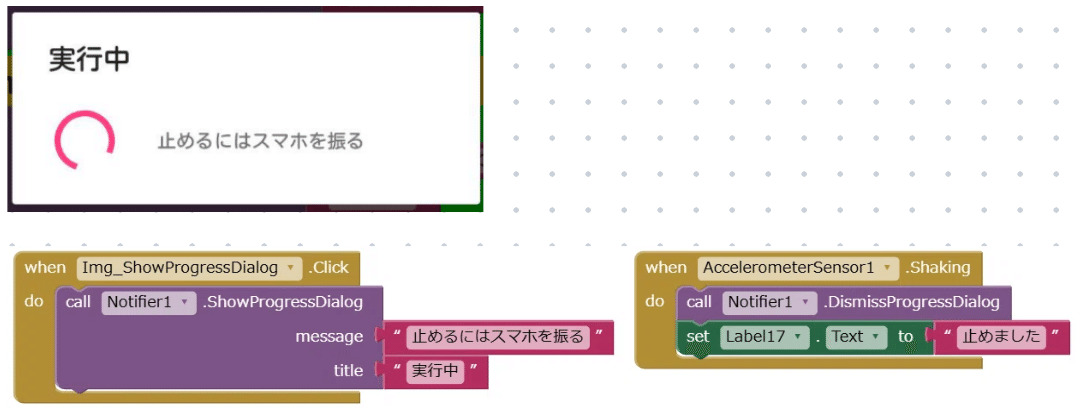
ShowProgressDialog:処理中を示すDialog
・Dialog の表示は自動的に終了しないので、call.Notifier.DismissProgressDialog ブロックで停止する必要があります。
ここでは、スマホを振ることでDialogの表示を停止するようプログラムしました。

ShowTextDialog:文字を入力を促す時使用するDialog
・入力欄に文字列を入力し「OK」をクリックすると、When.Notifier.AfterTextInput イベントが発生し、「response」に入力した文字がセットされるので、これを利用します。
・「キャンセル」がクリックされると、When.Notifier.TextInputCanceled イベントが発生します。

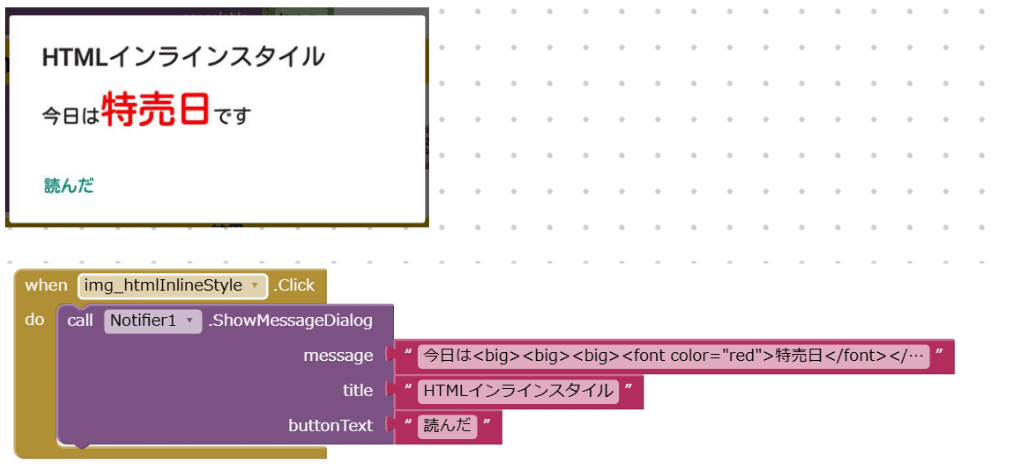
■ インラインスタイルによるmessage のスタイル変更
message に、HTMLインラインを適用すると、文字の色やサイズを変更できます。図9では、特売日の部分のみ、赤字で拡大しています。
・message の内容は、
今日は<big><big><big><font color="red">特売日</font></big></big></big>です
<big>を3回続けて文字を3段階拡大し、<font color="red"> で文字を赤くしています

HTMLインラインスタイルによる、label やNotifier の表示変更の詳細は下記の記事に書いています。
その他のユーザーインターフェースの一覧は下記の記事に書いています。
