
コンポーネント:player+FilePickerで、スマホの音楽を再生する-- 応用編 --
App Inventor を使い始めた時に、ちょっと苦労したのが情報の少なさ。MITホームページのドキュメントは、コンポーネントとブロックの機能は記述してあるが、どう使うかが書いてない。サンプルもない。例を挙げた連載記事を参考に自分でためしてやっと、どう使うかを理解した。
ということで、簡単なサンプルを紹介していきます。
今回は、メディアグループのPlayer(音楽プレイヤー)コンポーネントの利用例の応用編( 基礎編はこちら )。ここでの説明では基礎編の内容は省略しているので、基礎編も参照願います。
アプリの改善内容
次の図はアプリを起動し、曲を選択した状態です。基礎編ではとりあえず曲を再生できるという状態でしたが、今回は下記の改善を行っています
1.再生ボタンとポーズボタンを再生/ポーズ ボタンにまとめることで、現在の状態が分かるようにした
2.非表示でも再生のON/OFF、ループのON/OFF をスイッチを横に並べた。とともに、連続再生のON/OFF スイッチも設置
3.曲ファイルのパス名の文字化けを解消し、曲部分を切り取って表示
4.List Viewを用いて、プレイリストを作成・保存できるようにし、毎回フォルダーの階層をたどらなくても良くした。ただし、プレイリストは1セットのみ
アプリの操作説明

・プレイリストに5曲設定済みで
その中から、「待つわ」を再生中の様子
・画面が非表示になっても再生を続け、
プレイリストの曲を連続再生するモードに設定
ファイル選択:ファイル選択画面が表示され、フォルダー階層を移動して、曲ファイルを選択します。選択すると同時に音楽が再生されます。
ポーズ:音楽再生中はこの表示になり、クリックすると音楽が一時停止し、表示が再生になります。再生と表示された状態でボタンをクリックすると、一時停止したところから曲が再生されます。
停止:音楽を停止します。次に再生をクリックするとはじめから再生します。
非表示でも再生:画面が見えなくなったら再生を停止(デフォルト)するか、再生を続けるかを設定
ループ:同じ曲の繰返しを設定
連続再生:プレイリストの次の曲へと連続して再生します。最後の曲が終わると最初の曲を再生します。停止するまで、繰り返します。
音量:音量を0~スマホの設定音量 の範囲で制御します
曲が選択された状態で、下部の
リストに保存:クリックすると、中央のリスト(idtView)に表示されます。と同時に、TinyDB に保存されるので、アプリを終了してもプレイリストは保存されり、次回アプリを起動したときに、TinyDB から呼び出され、リスト表示されます。
リストから削除:クリックすると選択されている曲をリスから削除します。
リストから削除:長押しすると、全部の曲が削除されます。
File Path 表示切替:起動時は非表示の File Path の表示/非表示 を切り替えます。
使ったコンポーネント
必要なコンポーネントとその働きは、次の通りです。
・メディアグループのプレイヤー:音楽を再生する
・ユーザーインターフェースグループのファイルピッカー:スマホに保存されている音楽ファイルを選択
・ユーザーインターフェースグループの Switch(スイッチ):画面が非表示になった時にも再生を続けるか否かの設定
・ユーザーインターフェースグループの Switch(スイッチ):音楽のループを設定
・インターフェースグループの Slider(スライダー):音量を変化する
・その他、インターフェースグループのボタン、ラベルなど
今回新たに追加したのは、
・Web(ウェブ):ファイルパスの文字化けを解消するために利用
・LidtView(リストビュー):プレイリストの作成に利用
・TinyDB(データベース):プレイリストを保存するのに利用
ブロックの説明
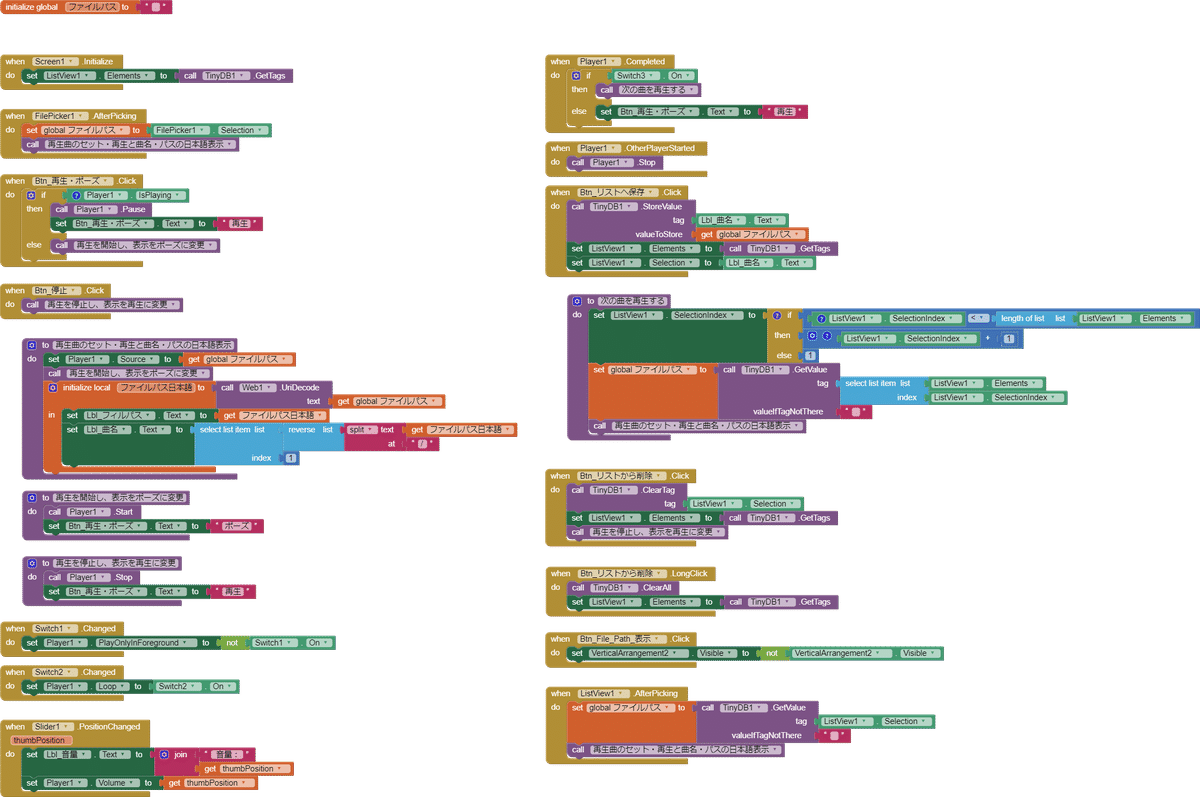
ブロックの全体図は下記の通り。
・右クリックで「新しいタブで画像を表示」で拡大表示できます。

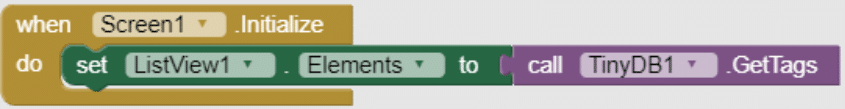
起動時の設定
TinyDBに保存したプレイリストを呼出し、ListView(リストビュー)のElements にセットします。
TinyDBには、tag:曲名、値:曲ファイルのパスで保存しているので、GetTags でtag のリスト(つまり曲名のリスト)を取得し、ListViewのElements にセットすることで、プレイリストが表示されます。

ファイルを選択した後の処理
選択したファイルパスを変数「ファイルパス」に保存し、
purocedure「再生曲のセット・再生と曲名・パスの日本語表示」を呼出します。

・procedure「再生曲のセット・再生と曲名・パスの日本語表示」を呼出す
procedure「再生する曲をセットし曲名とパスを日本語表示する」では、下記を行います。
1.Playerに曲をセット
2.再生開始
3.ボタンの表示を再生からポーズに変更
4.ファイルパスの文字化けを解消し、
ファイルパスの表示
ファイルパスから曲名を切り出し表示

・プロシジャー「再生を開始、表示をポーズ」を呼出して、再生を開始します
・ファイルパスの文字化けを解消し、変数:ファイルパス日本語 にセット
・Lbl_ファイルパス にファイルパス日本語をセット
・Lbl_曲名に、ファイルパスから局名部分を切り出してセット
procedure「再生を開始し、表示をポーズに変更」 の内容

・ボタンの表示を 再生 から ポーズ に変更する
文字化けを解消:WebコンポーネントのUriDecodeを利用

変数:ファイルパス日本語 にセット(初期化)します
曲名の取得
ファイルパスは、ファイルのルート/・・・/SDカード:フォルダー/サブフォルダー(/CD名)/曲名 となっているので、最後の「/」の後を切り出します。

2.リストの順番を逆順にし曲名を1番目にする
3.リストの1番目を取得して、ラベル:Lbl_曲名にセットします
※右側から順番に処理され、最終的に一番左のLbl_曲名にセットされます
再生中の曲をプレイリストの保存する処理(ボタン「リストへに保存」をクリックしたときの処理

2.保存後のプレイリストをListView.Elements にセットし、プレイリストを更新する
3.ListView.Selection に曲名をセットし、リストの曲名の背景色を変更する
プレイリストから、選択中の曲を削除する

2.削除後のリストで、プレイリストをセットする
3.purocedure「再生を停止し、表示を再生に変更」を呼出し、
再生を停止し、ボタンの表示をポーズから再生に変更する

1.player.Stopで、再生停止
2.ボタン「Btn_再生・ポーズ」の表示を再生に変更する
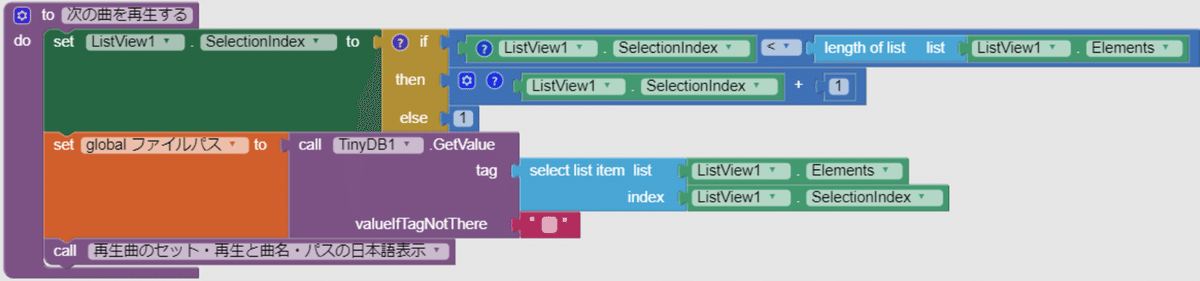
連続再生の処理

・ONの場合
procedure「次の曲を再生する」を呼出し、次の曲を再生する
・OFFの場合
Btn_再生・ポーズ の表示を「再生」に変更する

1.次の曲の指定は、ListView.SelectioIndexに+1することで実現します
・最後の曲の場合は、index を1にする必要があるので、場合分けをして
現在の位置が、最後から2番目以前の場合
ListView.SelectioIndex を +1 し
それ以外(最後)の場合
ListView.SelectioIndex を1にします
2.ファイルパスに新しいファイルパスを設定します
3.新しいパスから曲をセットし、再生と表示の変更を行います

・ListViewには持っていないので、
・まず曲名を取得し
・tag に曲名を指定して、tinyDB から ファイルパス を取得し、
変数「ファイルパス」にセットします
補足とこの後は・・・
・Playerコンポーネントの説明のつもりでアプリを作成したけれど、テストを兼ねて使い始めたら単純機能で以外と使えるものになり、ここ数日音楽プレイヤーはこれでたりてます。
・なんかしょか、冗長な部分がありますが、とりあえず投稿しました。時間ができたら修正のしますね。
・曲名をTinyDBのtagにしたため、曲順が曲名のコード順になってしまいます。曲順を持つかリストとして保存するかで解決はできますが、そこは別の機会に。
・リストを複数持つことも、リストとして保存することで対応はできますが、そこも別の機会に。
本格的な音楽プレイヤーとしては、
・音楽の再生時間と現在の再生位置
・位置を指定した繰り返し再生
・イコライザー
等の機能追加が考えられますが、残念ながら、この機能は標準のコンポーネントでは実現できません。実現方法としては、Extension(拡張機能) を導入するか、WebViewerでJavascriptで制御する方法などがあります。
サンプルのaiaファイルのダウンロードして、実際に動かしてみよう
サンプルは次からダウンロードし、自分のPCに読込み利用できます
ダウンロードと利用の方法はこちを参照願います。
https://note.com/tech4world/n/n5c73815637de
ご意見・質問等ありましたら、コメントをお願いします。記事に反映していきます。
