
コンポーネント:Player+FilePickerで、スマホの音楽を再生する-- 基礎編 --
App Inventor を使い始めた時に、ちょっと苦労したのが情報の少なさ。MITホームページのドキュメントは、コンポーネントとブロックの機能は記述してあるが、どう使うかが書いてない。サンプルもない。例を挙げた連載記事を参考に自分でためしてやっと、どう使うかを理解した。
ということで、簡単なサンプルを紹介してみることにします。
今回は、メディアグループのPlayer(音楽プレイヤー)コンポーネントの利用例を紹介します。
アプリの動作
作成したアプリはこんな感じです。
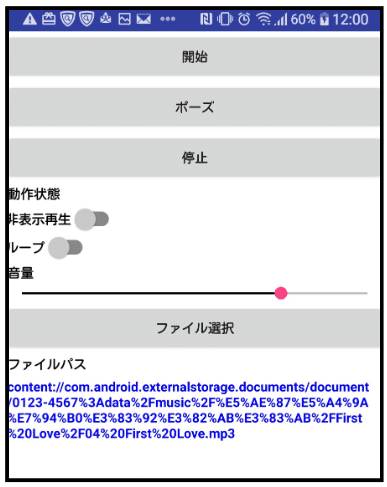
起動する次の画面が立ち上がります。見栄えは良くないですが、基本機能の紹介ということで、あえてお飾りをしていません。
実際の操作は、ダウンロードして試してください。

・左上の「ファイル選択」ボタンで、音楽ファイルを選択します

・起動の状況にもよりますが、一度使うと前回のフォルダーを表示します
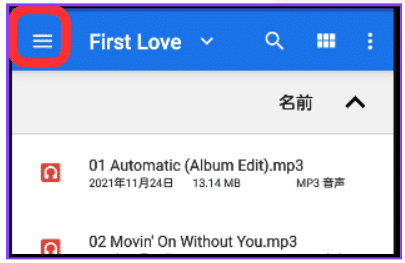
・別のフォルダーを選択する場合は、左上のハンバーガーメニューをクリックします

・上部のデータ種を選択すると、そのデータ種に絞ったフォルダーが表示される
・ただし、後ほどのパスの表示で曲名が分からない
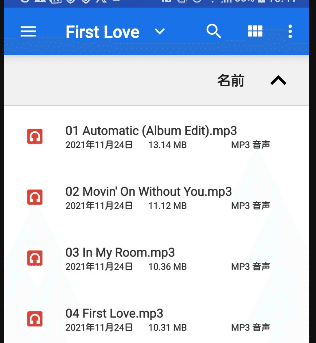
・ここでは、下部に並んだフォルダーから階層をたどって選択すると、
曲を保存したフォルダーを表示することができる
・なんと、Google ドライブのファイルも選択できます

・聞きたい曲をクリックする

・赤枠内のファイルパスは、曲名ではなくファイルパス全体で最後が曲名
・日本語やスペースが文字化けをしているので、分かりにくいですが、
上から2行目の「0123-4567」は、外付けのSDカードの初期設定時につけた名前
全体で、外付けSDカード/data/music/・・・/04 First Love.mp3 を表示

・「開始」:曲の再生開始
・「ポーズ」:再生を一時停止、「開始」で続きから再生
・「停止」:再生を停止し、曲の最初に戻る
・「非表示再生」:他のアプリの起動で画面が非表示になっても再生を続ける
・「ループ」:繰り返し演奏する
・「音量」:音量を上下する。ただし、スマホの音量を最大値として変化する
使ったコンポーネント
必要なコンポーネントとその働きは、次の通りです。
・メディアグループのプレイヤー:音楽を再生する
・ユーザーインターフェースグループのファイルピッカー:スマホに保存されている音楽ファイルを選択
・ユーザーインターフェースグループの Switch(スイッチ):画面が非表示になった時にも再生を続けるか否かの設定
・ユーザーインターフェースグループの Switch(スイッチ):音楽のループを設定
・インターフェースグループの Slider(スライダー):音量を変化する
・その他、インターフェースグループのボタン、ラベルなど
ブロックの説明
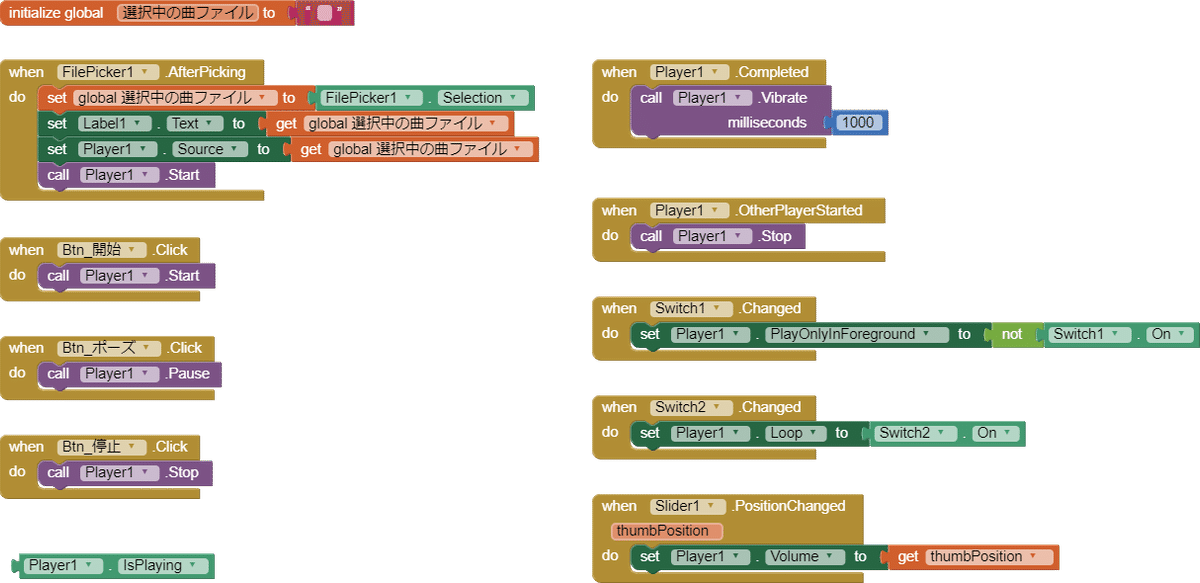
ブロックの全体図は下記の通り。(右クリックで「新しいタブで画像を表示」で拡大表示できます)

ファイルピッカーでファイルを選択し、Player の Source にセットします。

・ファイルのパス(曲名)は、FilePicker.selection に保存されるので、
ここではいったん、global変数:選択中の曲ファイル に保存
・Label1.Text にセットすることで、ファイルのパス(曲名)を画面に表示
・Player.Source に、変数:選択中の曲ファイル をセットしています
・最後に、プレイヤーをスタートします
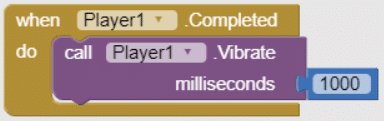
Player のメソッドに、Vibrate というものがあるので、曲が終わった時に、1秒間(1000ミリ秒)振動させるプログラムを加えておきました。

コンポーネント:Slider(スライダー)を使って、音量を制御します。スライダーの thumPosition(つまみ)の位置をPlayer.Volume にセットすることで音量調節をします。この音量は、スマホの音量を最大値として指定できます。(スマホの音量が50%なら、0~50%の間)

この後は・・・
見栄え・操作性の向上には、次のようなことが考えられます。
・再生中か停止中かが分かる。例えば、開始/ポーズ の切り替え表示
・ファイルパスの文字化け解消(日本語表示)
本格的な音楽プレイヤーとしては、
・音楽の再生時間と現在の再生位置
・位置を指定した繰り返し再生
・イコライザー
等の機能追加が考えられますが、残念ながら、この機能は標準のコンポーネント(Player)では実現できません。実現方法としては、Extension(拡張機能) を導入するか、WebViewerでJavascriptで制御する方法などがあります。
サンプルのaiaファイルのダウンロードして、実際に動かしてみよう
サンプルは次からダウンロードし、自分のPCに読込み利用できます
ダウンロードと利用の方法はこちを参照願います。
https://note.com/tech4world/n/n5c73815637de
ご意見・質問等ありましたら、コメントをお願いします。記事に反映していきます。
