
Make Genericの使い方
ブロックエディターで、ブロックを右クリックして表示されるコンテキストメニュー(Context Menu)を使ってブロック編集画面の記述を簡単にする方法を説明します。
基本的な使い方
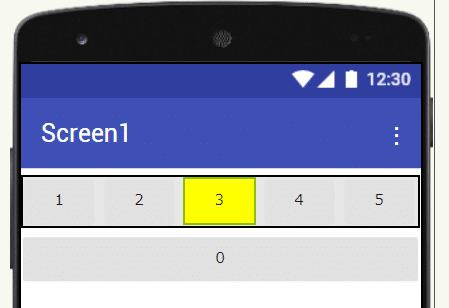
図1のようなボタンが6個ある画面で、それぞれのボタンをクリックしたら黄色くなり、黄色い状態でクリックするともとに戻るようにしたい場合

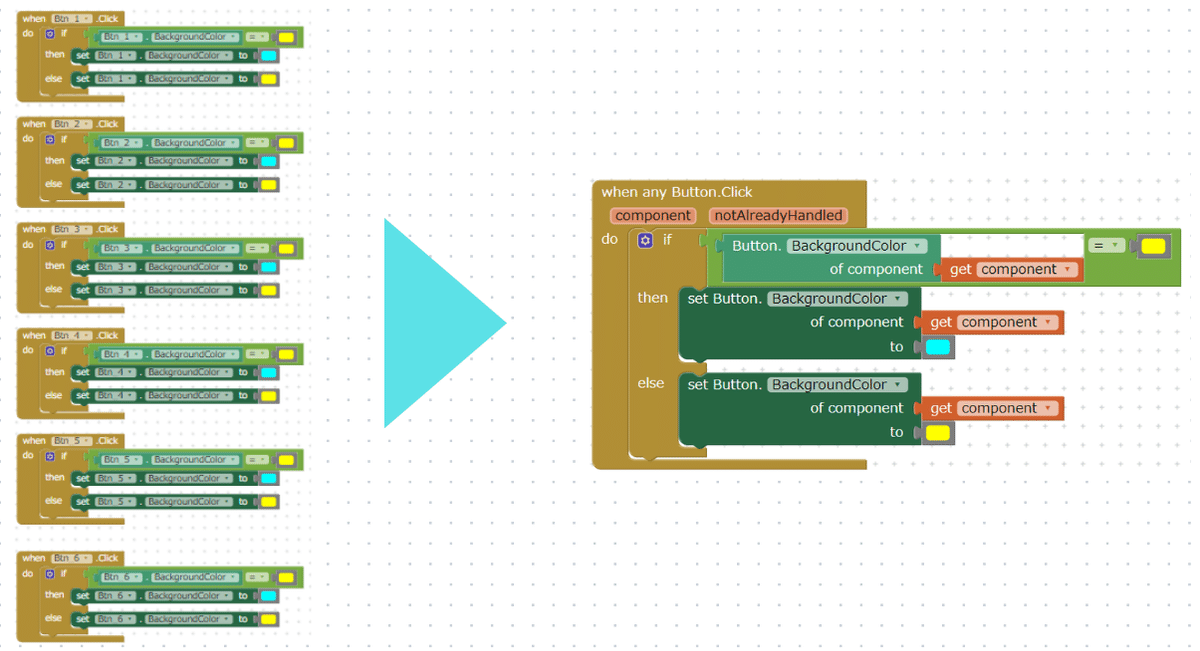
ブロック図は下記の通りになりますが、同じ処理を6回も書かないといけないし、ブロック図も複雑になります。

そこで、Make Generic でこれを簡単にします。
方法は図3のように、対象のブロック(ここでは Wen Btn_1.CliCK ブロック)を右クリックし、表示されたコンテキストメニューの「Make Generic」をクリックします。

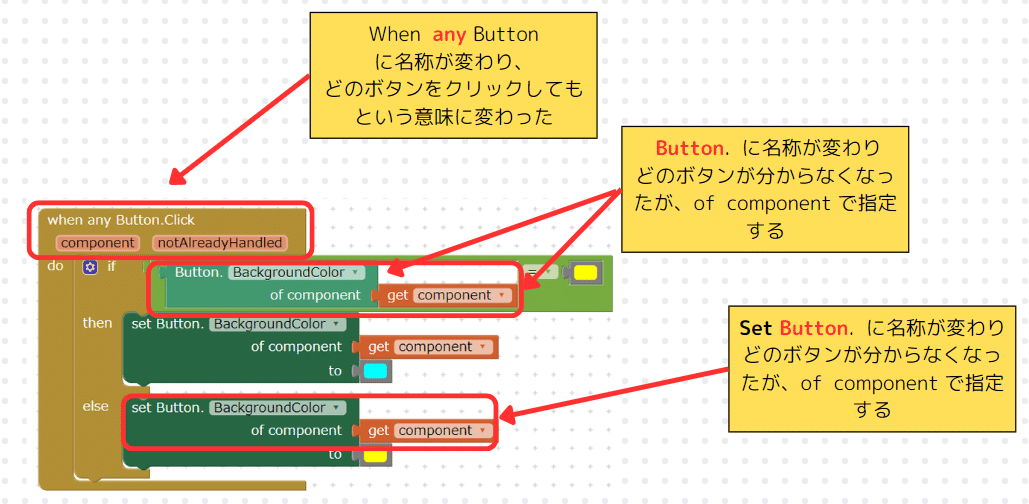
クリックすると、図4のように、Whenブロック、Getブロック、Setブロックともに形が変わります。これ一つで、どのボタンをクリックしても、色が変化するようになります。6つのブロック群が1つのブロック群で実現できました。

どのように変わったかは、図5の通りです。どのボタンを押しても、押したボタンが Component にセットされ、それを利用して、プロパティの get 、set が可能になります。

今回は、whenブロックのコンテキストメニュー(右ボタンメニュー)で、まとめてGeneric に変更しましたが、各ブロック個別で行うこともできます。
このように、Make Generic を使うことで、ブロック図の記述を減らすことができるともに、例えば色を違う色にしたいと言った場合も修正箇所を1つのブロック群への対応で済ますことも可能になります。

対象のブロックを限定する
便利な Generic ですが、一つ困ったことがあります。例えば、大きなボタン6はクリックしても色は変わらないようにしたい場合です。これまでの記述では、全てのボタンが対象になるので、ボタン6をクリックしても色が変更します。
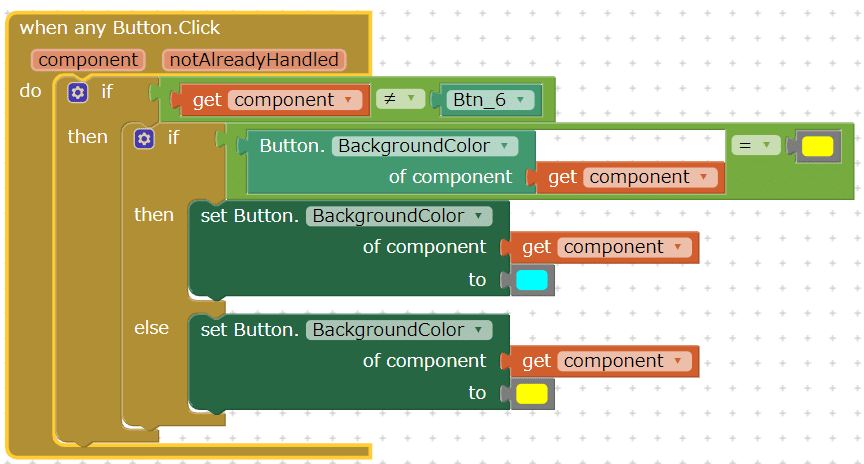
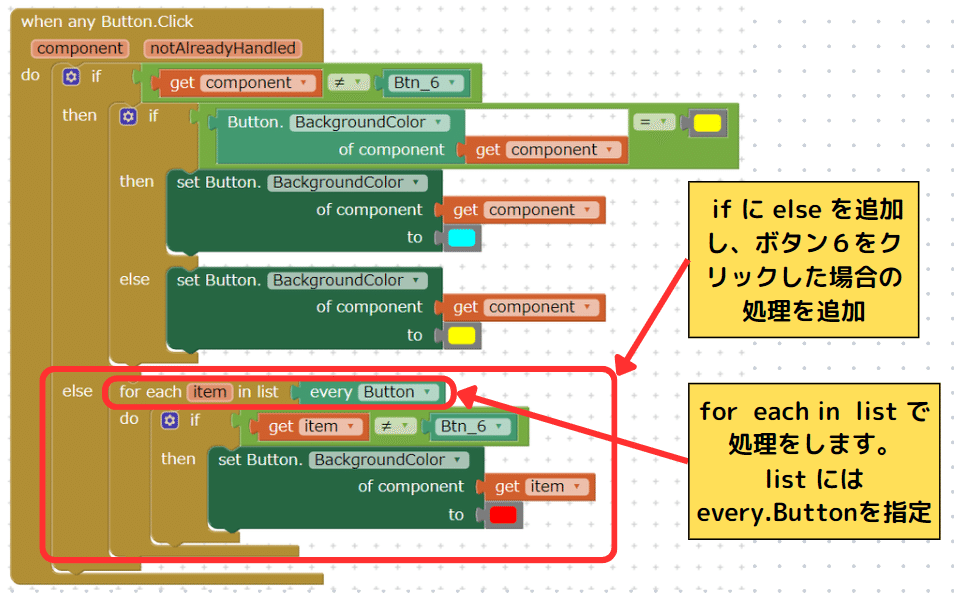
対応方法は、 if などでを用い対象ボタンを限定することです。(図7)

Btn_6 かをチェックし、そうでなければ色の変更を行う
ここで使った Btn_6ブロックは、図8のように、パレットの一番下にあります。

また、Button などブロックそのものを比較する場合は、文字列の比較演算子は使えないようです。
複数のブロックをまとめて処理したい場合
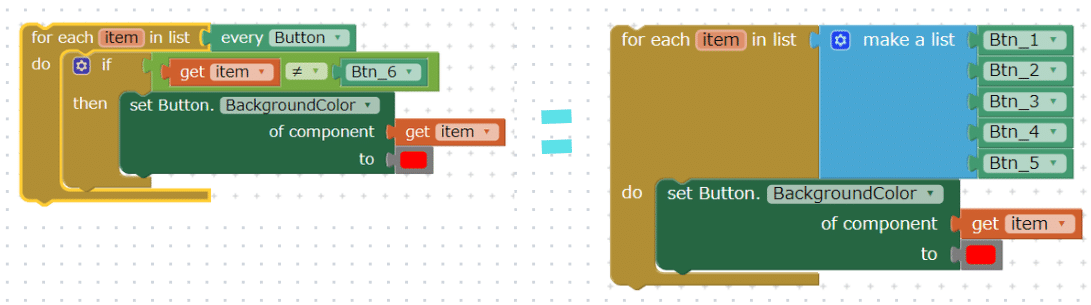
例えば、ボタン6(Btn_6)をクリックしたら、1から5のボタンを赤くしたい場合は図9のようになります。

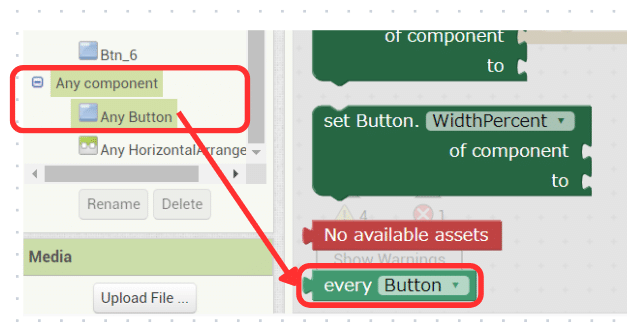
ここで使った every.Buttonブロックは、図10のように、Any component>AnButtonのパレットの一番下にあります。
every.ButtonブロックはすべてのButtonブロックを要素に持つリストです。

ボタン6を処理しないために、全てのボタンを取得してから、if でボタン6を除いていますが、図11のようにボタン1~ボタン5を要素を持つリストを作成しても同じです(if が不要になる)。

ラジオボタン風に使うには
AppInventorにはラジオボタンがありません。ラジオボタンというのは、押したボタンのみがオンになり他のボタンはオフになるボタンで、デジタル技術が無かったころに選局用のボタンとしてラジオなどに使っていた物理的なボタンです。

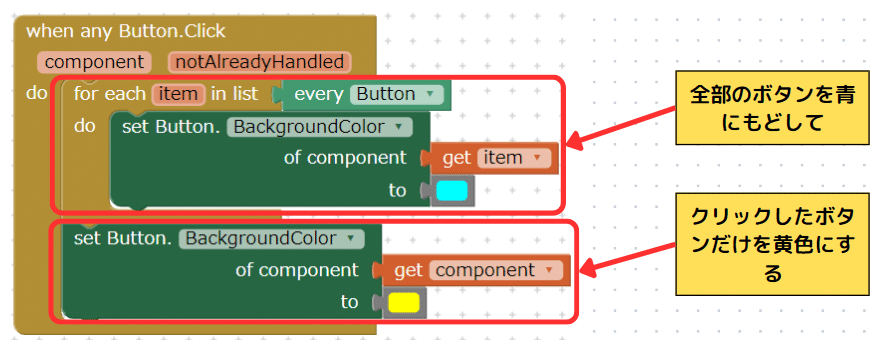
押すとボタンが引っ込むが他のボタンは強制的にもとに戻る
AppInventorでは、図11のように他のボタンをデフォルトに戻すことで実現します。

サンプルファイルで実際に試してみる
ファンプルのファイルは下記です。自分のパソコンにダウンロードして、実際に試してみてください。図9の状態で保存されており、他の機能は DIsable Block で働かないようになっています。
なんかあればコメント願います。記事に反映していきます。
以上
