
コンポーネント:VideoPlayer+FilePickerで、スマホの動画を再生する( 基礎編)
App Inventor を使い始めた時に、ちょっと苦労したのが情報の少なさ。MITホームページのドキュメントは、コンポーネントとブロックの機能は記述してあるが、どう使うかが書いてない。せめてサンプルあれば・・・
ということで、簡単なサンプルを紹介してみることにします。
今回は、メディアグループのVideoPlayer(動画プレイヤー)コンポーネントの利用例を紹介します。
アプリの動作
作成したアプリはこんな感じです。起動して、動画ファイルを選択し、「開始ボタン」をクリックして動画が再生されいます。

・開始ボタン:再生開始
・ポーズボタン:一時停止
・全画面表示:動画を全画面表示します。元に戻す時は、標準の戻るボタンを使う
・音量:0~スマホの設定音量の範囲で変更できる
・ビデオの長さ:ビデオの長さ(再生時間)をミリ秒で表示
・再生位置:開始から終了までの位置位置を変更できる
ただし、動画の再生に伴って移動はしません
・ファイル選択ボタン:フォルダー階層が表示されるので動画ファイルを選択する
・ファイルパス:文字化けしていますが、ファイルのパスを表示
・繰返し再生を設定しています
見栄えは良くないですが、基本機能の紹介ということで、あえてお飾りをしていません。
実際の操作は、後述の方法でダウンロードして試してください。
使ったコンポーネント
必要なコンポーネントとその働きは、次の通りです。
・メディアグループのVidePlayer(ビデオプレイヤー):動画の表示
・ユーザーインターフェースグループの FilePicker(ファイルピッカー):スマホに保存されている動画ファイルの選択
・インターフェースグループの Slider(スライダー):音量と再生位置の指定
他、インターフェースグループのボタン、ラベルなど
ブロックの説明
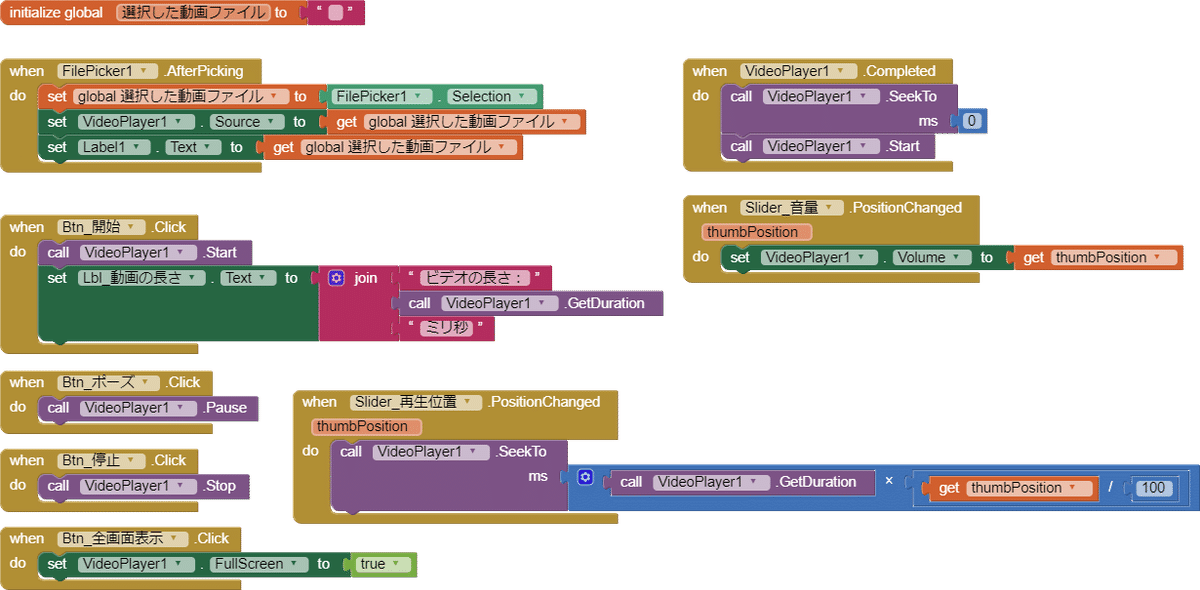
ブロックの全体図は下記の通り。(右クリックで「新しいタブで画像を表示」で拡大表示できます)

勘所の説明。ブロック全体図を左上から下へ、右上から下へ説明します

※ファイルを選択すると FilePicker.AfterPicker が呼び出されます
1.FilePick.Selection に動画ファイルのパス(ディレクトリー+ファイル名)がセットされて
いるので、変数「選択した動画ファイル」にセットします
2.VideoPlayer.Source にファイルパスをセットすることで、再生する動画をセットします
3.Label1.Text に選択した動画ファイルをセットします。これで画面下部のファイルパスに
表示されます

1.VideoPlayer.Start で、動画が再生開始します
2.Lbl_動画の長さに、ビデオの長さを表示します。VideoPlayer.GetDuration に
ビデオの長さ(再生時間)がセットされているのですが、ビデオが再生されないと取得で
きないので、ここに記述しています。

1.VideoPlayer.FullScreen に、「true」を設定し、全画面表示にする

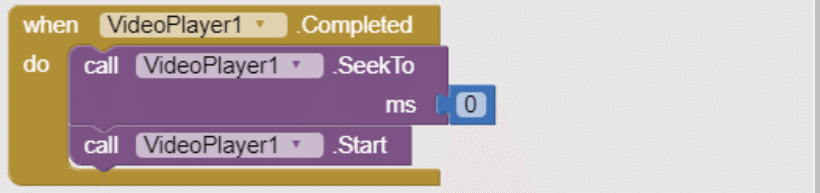
・ビデオの再生が終わるとVideoPlayer.Completed が呼び出されます
1.VideoPlayer.SeekTo に、0 をセットすることで、最初に戻します
2.VideoPlayer.Start で、再生を開始させ、繰り返し再生させます
※停止ボタン をクリックするまでずっと繰り返します

1.VideoPlayer.Volume に、スライダーの位置(thumPositio)ポジションがセットされ、
音量が変化します。

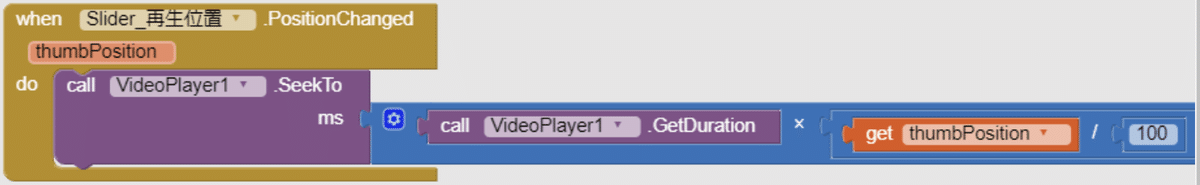
1.スライダーの位置(thumPosition)は、0~100 の間で変化するので、
(VideoPlayer.GetDuration)×(スライドの位置÷100)で位置を算出し、 VideoPlayer.SeekTo でその値をセットし、再生位置を移動します
サンプルのaiaファイルをダウンロードして、実際に動かしてみよう
サンプルは次からダウンロードし、自分のPCに読込み利用できます
ダウンロードと利用の方法はこちを参照願います。https://note.com/tech4world/n/n5c73815637de
あとがき・・・
見栄え・操作性の向上には、次のようなことが考えられます。
・再生中か停止中かが分かる。例えば、開始/ポーズ の切り替え表示
・ファイルパスの文字化け解消(日本語表示)
本格的な音楽プレイヤーとしては、
・現在の再生位置表示
・30秒進むなど再生位置の指定
・再生速度の変更
等の機能追加が考えられますが、残念ながら、この機能は標準のコンポーネント(VideoPlayer)では実現できません。実現方法としては、Extension(拡張機能) を導入するか、WebViewerでJavascriptで制御する方法などがあります。
ご意見・質問等ありましたら、コメントをお願いします。記事に反映していきます。
