
コンポーネント:VideoPlayer+FilePickerで、スマホの動画を再生する( 応用編)
App Inventor を使い始めた時に、ちょっと苦労したのが情報の少なさ。MITホームページのドキュメントは、コンポーネントとブロックの機能は記述してあるが、どう使うかが書いてない。せめてサンプルあれば・・・
ということで、簡単なサンプルを紹介します。
今回は、メディアグループのVideoPlayer(動画プレイヤー)コンポーネントの利用例の応用編です。
アプリの動作
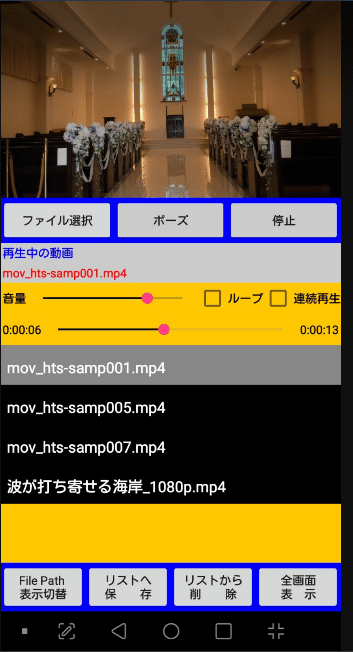
作成したアプリはこんな感じです。プレイリストの一番上の動画を再生中です。
基礎編からの変更点は
1.再生/ポーズ ボタンに統合するなど、見た目と操作性の改善
2.ファイル名の文字化け解消
3.再生時間の表示、Slide(スライド)で、プログレッシブバーを表示、再生位置の指定可能に
4.動画のリスト作成、保存・呼び出し機能

・ボタン「ファイルの選択」:ファイラーを表示し動画ファイルを選択
・ボタン「再生・ポーズ」:動画を再生・一時停止。2行下の赤文字のファイルを再生
再生が始まると、表示が「ポーズ」に変わり、この状態でクリックすると一時停止します 表示は「再生」に変わり、クリックすると止めた位置から再生します
・ボタン「停止」:動画を停止します。再生位置は最初に戻ります。
・再生中の動画:再生中の動画ファイルを表示します
・音量:音量を0~スマホで設定中の音量に制御
・チェックボックス「ループ」:チェックすると同じ動画を繰り返し再生します
・チェックボックス「連続再生」:プレイリストの次の曲に再生対象ファイルが変更されます
※ただし、動画の場合は新たなファイルはプログラムでは再生開始できませんので、
次のファイル名を表示し動画の最初を静止画で表示するので、「再生」をクリックします
・スライダー:再生位置を表示します。左から、現在時間、再生位置、動画の長さ
プログレッシブバーをスライドすると、再生位置を変更可能
・プレイリスト:選択するとその動画が再生中の動画にセットされ、画面の先頭が表示されます ※システムの制約で、自動再生はできません。「再生」ボタンで再生を開始します
・ボタン「File Path 表示切替」:再生中の動画の下に、フルパスを表示ます
・ボタン「リストへ保存」:選択中の動画をプレイリストに保存します
・ボタン「リストから削除」:選択中の動画をリスとから削除します。再生中の場合は停止
・ボタン「全画面表示」:動画を全画面表示します。
全画面から戻るには、スマホの「バックボタン」(図最下部の◀)
実際の操作は、後述の方法でダウンロードして試してください。
※テストで使用した動画は、Pixabayの無料サンプルを利用しました(https://pixabay.com/ja/service/license-summary/)
使ったコンポーネント
必要なコンポーネントとその働きは、次の通りです。
◎表示コンポーネント
・メディアグループのVidePlayer(ビデオプレイヤー):動画の表示
・ユーザーインターフェースグループの FilePicker(ファイルピッカー):スマホに保存されている動画ファイルの選択
・インターフェースグループの Slider(スライダー):音量と再生位置の表示と移動操作
・インターフェースグループのCheckBox(チェックボックス):ループ、プレイリストの連続再生のON/OFF
・インターフェースグループのListView(リストビュー):プレイリストの管理
他、インターフェースグループのボタン、ラベルなど
◎非表示のコンポーネント
・TinyDB(タイニーDB):プレイリストの保存
・Web(ウェブ):ファイル名の文字化け解消
・Clock(時計):PrrogresiveBar(プログレッシブバー)を進める。ミリ秒を0:00:00に表示変換
ブロックの説明
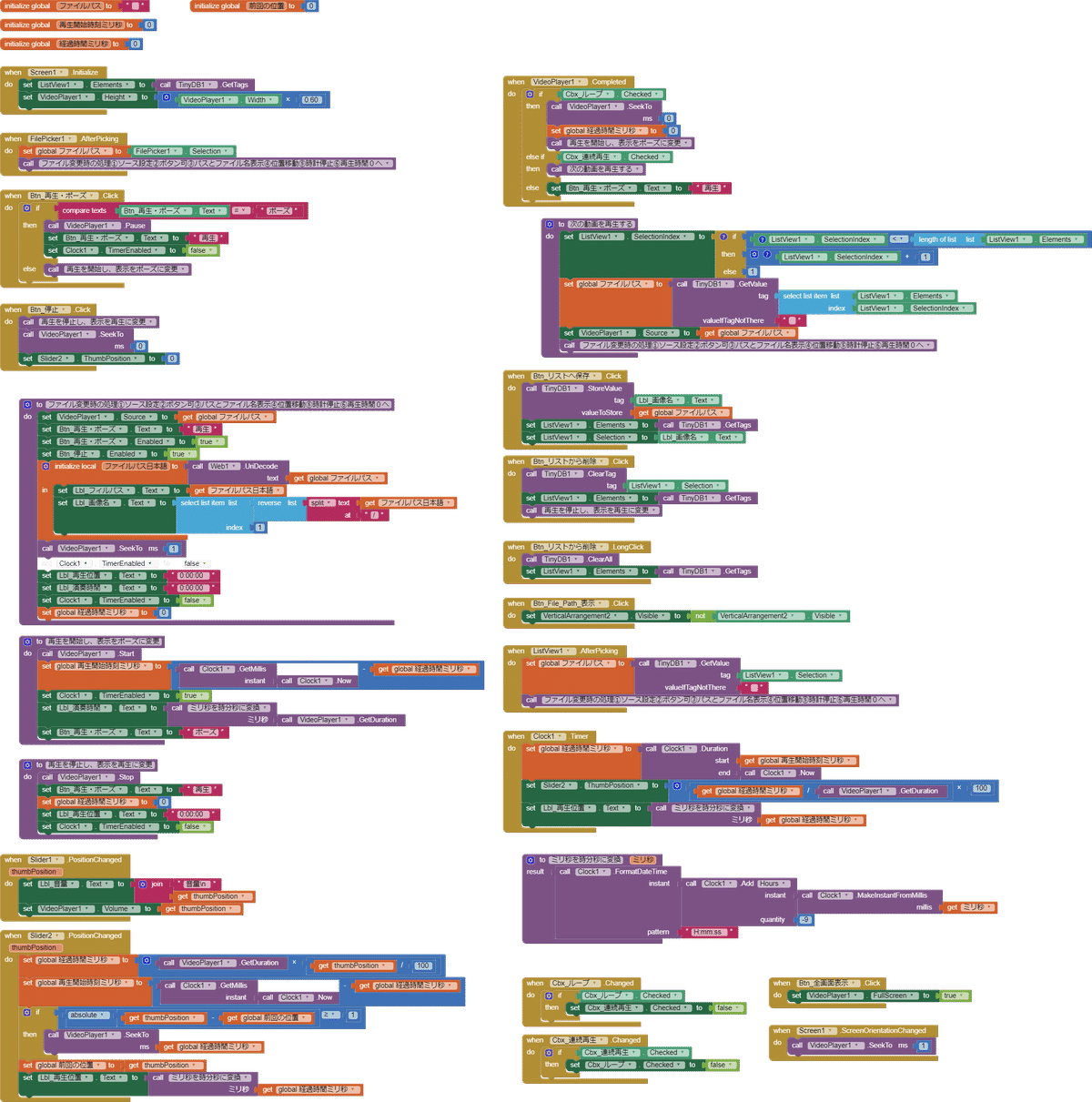
ブロックの全体図は下記の通り(右クリックで「新しいタブで画像を表示」で拡大表示できます)

勘所の説明。ブロック全体図を左上から下へ、右上から下へ説明します

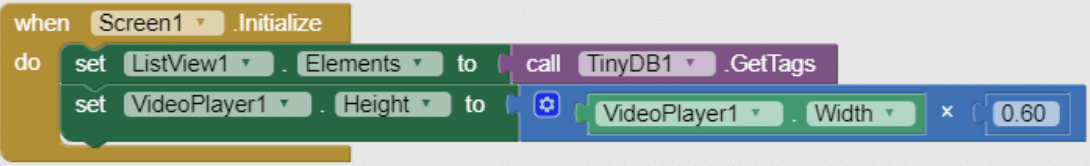
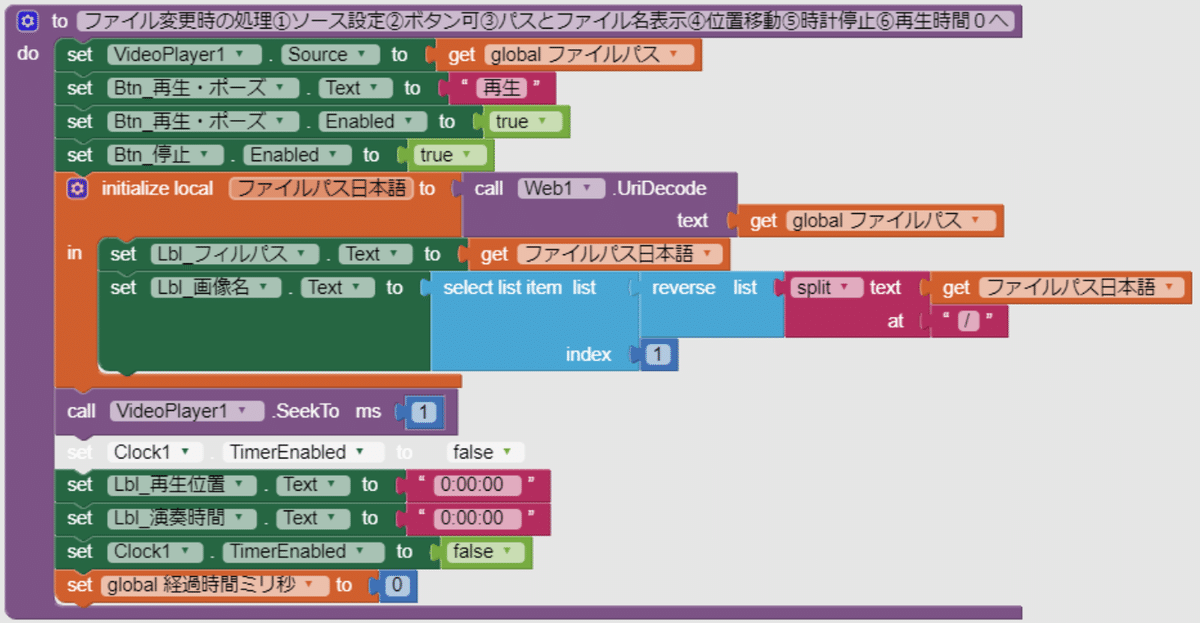
1.TinyDBに保存した、動画ファイル名のリストをListViewのElementsにセット。
動画名をタグに指定しているので、TinyDB.Gettags で、曲名のリストを取得でき、これで、
リストビューに表示される
2.ビデオの表示サイズを指定。Widthは、FullParent で幅いっぱいにしれいるので、
この60%を高さに指定(60%は適当)

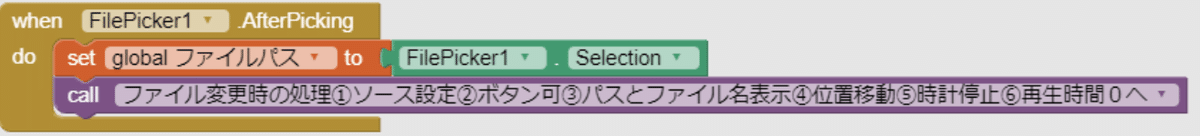
1.変数「ファイルパス」に選択したファイルパスを保存
2.再生対象動画ファイルが変更された場合の処理をまとめたPeocedureを呼出す
・再生対象がファイルが変わるのが3か所あるので、Procedure にまとめました。
①ファイルピッカーでファイルを選択した場合
②プレイリストから動画を選択した場合
③連続再生で、次の動画が指定された場合

※再生動画ファイルが変更された時に飛び出されます
・機能の概要はプロシジャー名の通りです。
1.ファイルパスをVideoPlayer.Source に、変数「ファイルパス」をセットし、再生動画を指定
2.ボタン「再生・ポーズ」の表示を「再生」に変更
3.再生ボタンと停止ボタンをクリック可能にします。
アプリの起動直後はファイルが動画指定されていないので、初期値を Enable.false にセット
しました。
4.同じく、ボタン「停止」を操作可能に
5.ファイルパス(フォルダー名+ファイル名)の文字化けを解消し、
・ファイルパスにセット
・動画名にファイル名をセット
※ファイルパスは、フォルダー/フォルダー/…/ファイル名 となっているので、
「/」で分割してリストにして、最後の要素(ファイル名)を取得
6.VideoPlayer.Seek ms:1 で、動画を1ミリ秒に移動しています。これでが画像が表示されます
7.再生位置の表示を「0:00:00」に変更
8.選択された動画の長さは、再生するまで取得できないので、いったん「0:00:00」に変更
9.クロックを停止
10.変数「経過時間ミリ秒」を「0」に設定

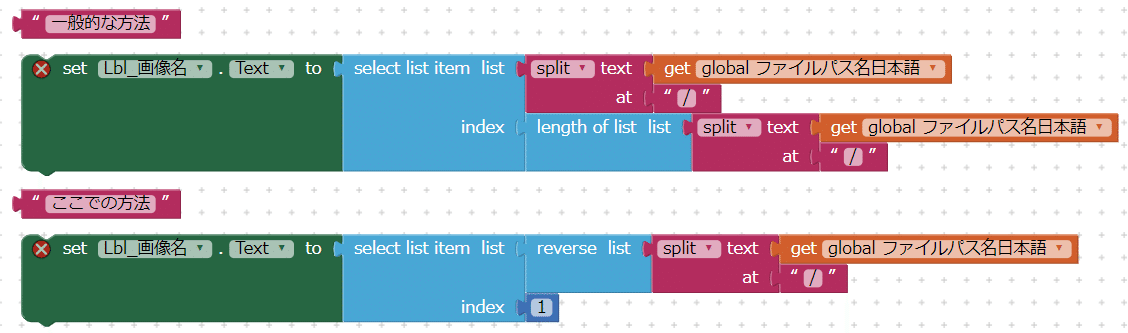
・通常、上方のように、リストの最後(=リストの長さ)を取得しますが、
同じブロックが2か所にあるので、ここでは下方のように、リバースしてファイル名を
最初の要素に移動し最初の要素を取得しています

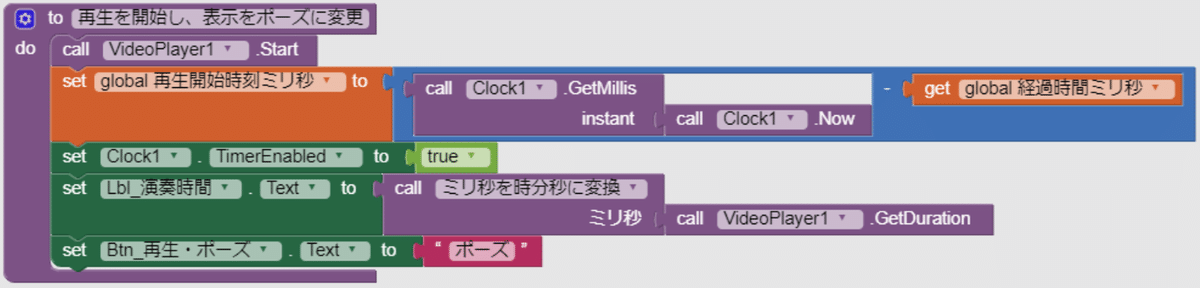
1.VideoPlayer.Start で、再生開始
2.変数「再生開始時刻ミリ秒」に、現在時刻 ー 経過時間ミリ秒 をセット。
・スライダーで再生位置を変更した場合、再生開始時刻をその分過去になるようにセット
3.クロックを ON に変更
4.再生時間を 0:00:00 に変換して表示
5.ボタンの表示を「ポーズ」に変更

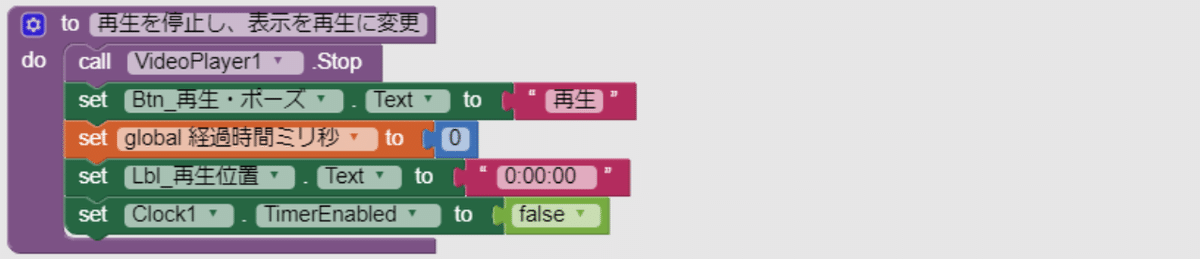
1.VideoPlayer.Stop で、再生停止し、再生位置を最初に移動
2.表示を「再生」に変更
3.経過時間ミリ秒を0に設定
4.再生位置の表示を、「0:00:00」に変更
5.クロックをOFF

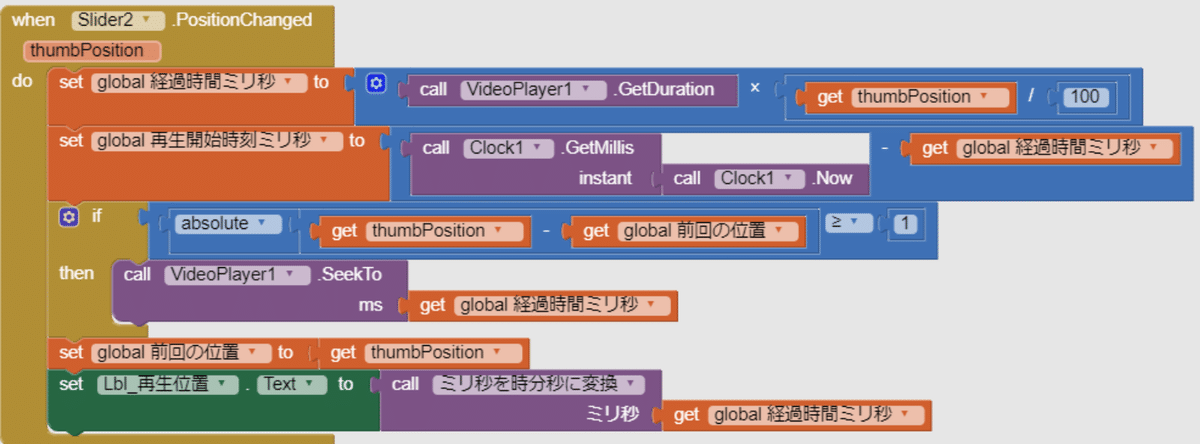
1.経過処理時間ミリ秒に、つまみの位置から取得した経過時間をセット
2.再生開始時刻ミリ秒に、現在 ー 経過時間ミリ秒 で、経過時刻を修正する
3.ビデオの再生位置をスライダーの位置に合わせて修正する
・クロックでもスライダーの位置を変更していて、干渉して正しく再生されないため、
スライダーの変更が1ミリ秒以上の場合のみ、ここの処理で再生位置を変更する
クロックでスライダーを変更した場合は差異が1ミリ秒以下のため、ここでの位置の変更は発生しません
4.3.の処理用に、現在のつまみの位置を保存する
5.再生位置(経過時刻ミリ秒)を表示「0:00:00」に変換して

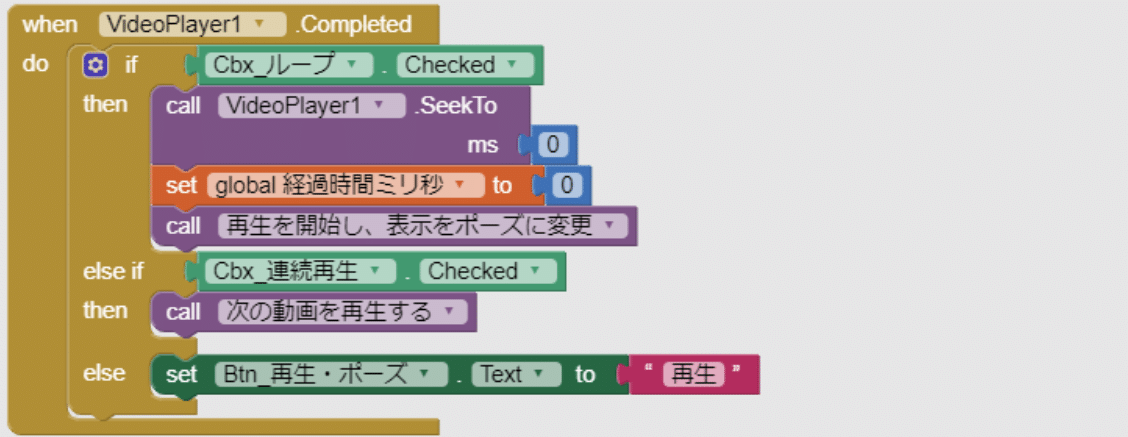
1.ループがチェックされているかチェックされていれば
2.再生位置を最初に移動
3.経過時間尻秒を0秒に設定
4.procedure「再生を開始・表示をーズに変更」を呼出し
5.連続再生がチェックされていれば、
6.procedure「次の動画を再生する」をよびだす

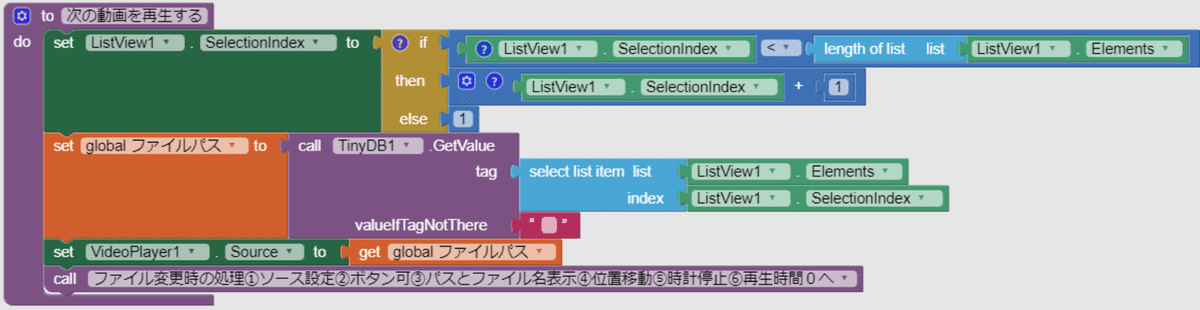
1.最後出なければ次の動画、最後なら最初の動画を選択
2.動画名から動画のパスを検索
3.検索したパスをVideoPlayer.Source にセット
4.ファイルが変更されたので、表示や再生位置を変更する

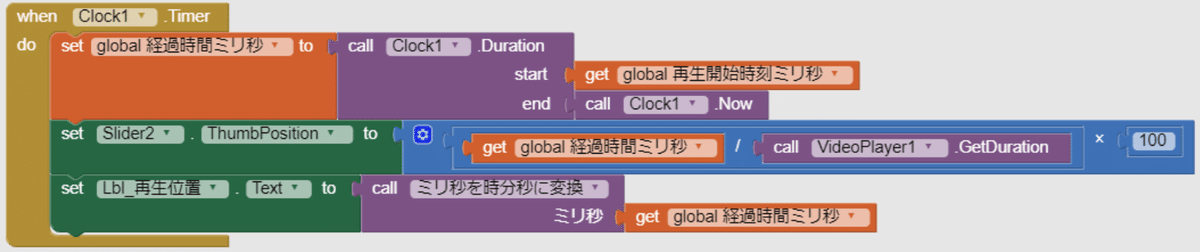
1.クロックで経過時刻を算出し、経過時間ミリ秒に設定する
経過時間は、Clock.duration.Start:再生開始時刻 End:現在時刻 で差異をとり求める
2.経過時間ミリ秒の動画長さに対する比率で、スライドのつまみ位置を決定する
3.再生位置を時分秒で表示する

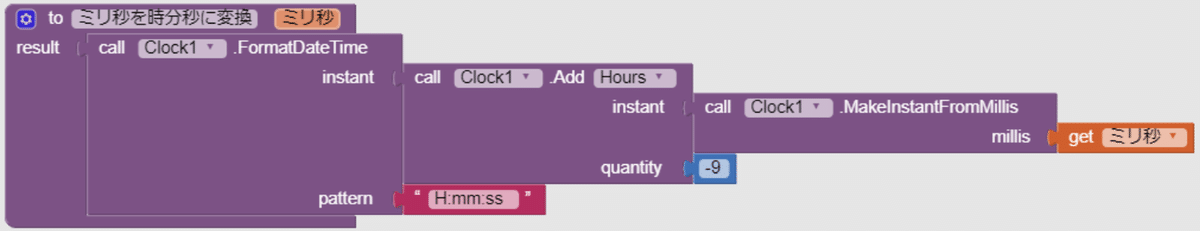
・0ミリ秒は、世界標準時間の1970年1月1日0時0分0秒に当たるので、
Colck.MakeInstantFromMills で、ミリ秒を時間インスタントに変換し
次に日本時間に合わせるため、9時間遅らせる(Clock.AddHours で、-9を指定)
この時分秒のみをClock.FormatDateTieでフォーマットして「0:00:00」を求める

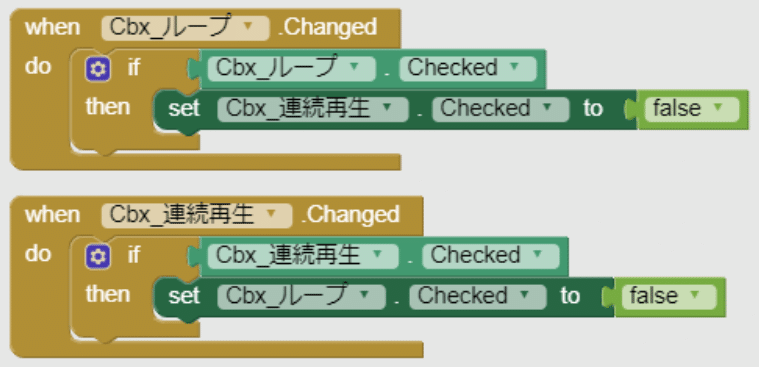
※ChckBoxは、ON/OFF を検知するのではなく、Changed(変化したか)を検知するため、
if で、現在の状況を確認する必要があります。
1.「ループ」がON(checked)なら、「連続再生」をOFF(Checked=false)
2.「連続再生」がON(checked)なら、「ループ」をOFF(Checked=false)
VideoPlayer利用の留意点
ブロックの説明と重複するところもありますが、VideoPlayer 利用の留意点は、
1.ソースにファイルを指定しても画面には何も表示されません。プログラムでの動画再生を開始できず、人の操作が必要です。静止画であれば VideoPlayer.SeekTo で例えば1ミリ秒を指定すれば表示できます。
2.新たな動画を指定した場合、プログラムでの再生開始はできません。必ず人の操作が必要となります。いったん停止して同じ動画を再生する場合はプログラムで可能です。(ループなどは可能)
3.動画ではなく音楽ファイルを指定すると、音声の再生は可能です。が、アプリの非表示での再生機能はありませんので、他のアプリを起動したり画面の表示が消えると再生は停止します。Playerの場合はどちらも可能です。
4.再生位置は取得できませんが、Clock を利用することで、精度は落ちますが疑似的に再生位置を利用でします。
サンプルのaiaファイルをダウンロードして、実際に動かしてみてください。
サンプルのソースファイルは、下記からダウンロードし、自分のPCに読込み利用できます。
挿入
ダウンロードと利用の方法はこちを参照願います。https://note.com/tech4world/n/n5c73815637de
あとがき・・・
コンポーネント「VideoPlayer」は、再生位置を取得できないので使えないと思っていたが、Clock(クロック)を使って再生位置を推測するという方法で、再生位置(経過時間)を表示したり、スライドバーで再生位置を移動するなどを実現することができました。
この方法を使えば、コマ送り再生とか、10秒進む、10秒戻るなどの操作も実現できそうです。
ご意見・質問等ありましたら、コメントをお願いします。記事に反映していきます。
