
キャラクター構図大量生成方法
Anifusionを使ったキャラクター構図の大量生成方法
こんにちは、たいきです。
今回は「Anifusionを使ってキャラクターの構図を大量生成する方法」について解説します。
キャラクターの表情やポーズ、服装などの構図を効率的に作成するスキルを学びましょう。
AI漫画作成の強み
AI漫画や画像生成の最大のメリットは、大量の構図を簡単に生成できることです。Anifusionを使えば、自動的にストーリーに沿った画像を生成したり、一括して様々な構図を作成したりできます。
この方法を活用して、多くのキャラクター画像を効率的に管理する方法を紹介します。
ワークスペースの設定
新しいワークスペースの作成
左上の「ワークスペース」ボタンをクリックし、「コミックワークスペース」を選択。
「右から左へ描く漫画」を選び、「ワークスペースを作成」をクリック。
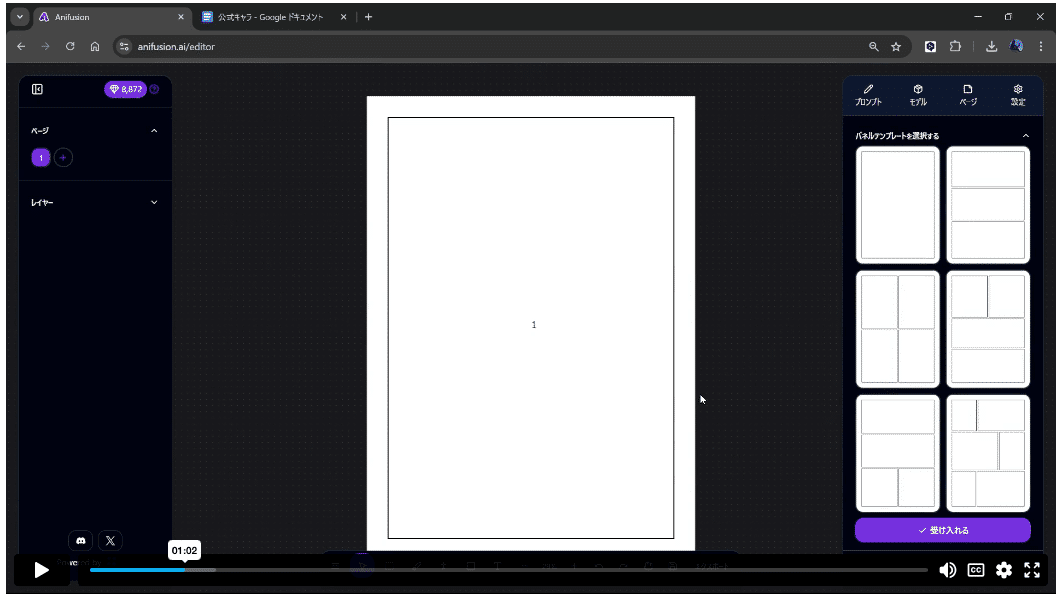
パネルテンプレートの選択
任意のパネルテンプレートを選び、「ページ」を選択してください。

★普通に画像を生成する場合の流れはこちらです。
キャラクター構図の生成
ベースプロンプトの準備
ベースプロンプトはキャラクターの基本情報を定義します。
例:
性別、髪の毛の色、瞳の色
ポーズや表情(例: 指を指している、笑っている)
日本語で指示可能です。
プロンプトの入力
キャラクターがとる動作や表情を具体的に記載します。
例:
指を指している画像を生成してください。セリフは不要です。
全身が映る構図で、片目をウィンクしている画像を生成してください。
生成の実行
プロンプトを入力後、「ストーリーを生成」をクリック。
必要に応じて、生成結果を確認し、「リトライ」で再生成します。
★大量生成する場合
細かいパネル分割
パネルを細かく分割することで、一度に複数の構図を生成可能。
例: 通常のテンプレートの半分や4分の1に分割して生成。
効率的な生成管理
キャラクターの設定やプロンプトを保存し、各ページに異なる構図を生成します。
例:
1ページ目: 指を指している構図
2ページ目: 走っている構図
3ページ目: 万歳している構図
背景や詳細の調整
生成結果の背景を削除したり、インペイントで補正したりしてクオリティを高めます。

注意点
プロンプトの具体性:
あいまいな指示だと、期待通りの結果が得られない可能性があります。
必要に応じて、「ネガティブプロンプト」を活用し、不要な要素を除外。
画質の維持:
細かく分割したパネルでも、生成される画像の画質は維持されます。
(拡大しても絵がぼやけたりはしない)
保存と活用
ワークスペースの保存
ワークスペースを保存しておくと、後から追加の構図を生成する際に便利です。
キャラクターシートの作成
一つのキャラクターに複数の構図をまとめたシートを作成し、管理を簡単に。
以上、Anifusionを使ったキャラクター構図の大量生成方法について解説しました。この方法を活用して、効率的に多くの構図を作成し、漫画やイラスト制作を楽しんでください。
今だけ豪華10大特典をプレゼントしています!

公式ラインに登録するだけで上記の豪華特典を10個プレゼントします!!
違うプレゼントに変更する可能性もあるので今のうちにもらってください👇
