「図解とは」について話した講義資料を公開します
図解とは何かについて大学で講義してほしいと言われ、講義資料をつくったので公開してみます。全部で73枚のスライドです。話しながら説明している資料なので、見ただけではわからないところもあるかもしれませんが、何かのお役にたてたらさいわいです(最初の数ページは自己紹介です)。









































































図解はここまでです。
「どうしたら図解できるようになりますか?」とよく質問をもらうようになりました。その背景には、趣味でやっていた図解を仕事にしてはや5,6年が経ち、ビジュアルシンクタンク「図解総研」という会社までつくってしまったことがあげられます。
しかし、個人的に図解の手法そのものにあまり興味がもてず、これまで図解の手法を体系化することに意欲が湧きませんでした。僕は職業病なのか日常的に脳内に図解が浮かんでくるので、浮かんできたものをアウトプットする感覚に近いのですが、それだと回答になりません。
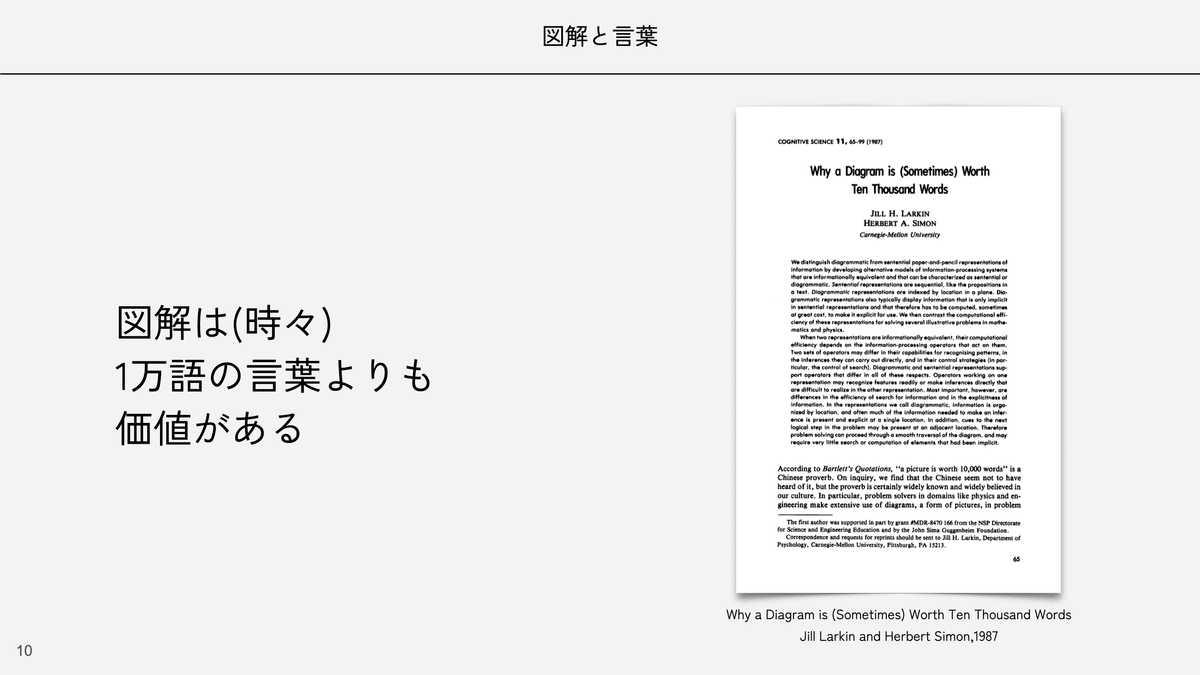
図解はあくまで手段なので、何を図解するか、なぜ図解するのか?が重要です。これまで、ビジネスモデル、会計、共創、政策、気候変動、地域の課題など様々なテーマでふくざつで理解がしがたい概念を可視化する、そんな図解に関わってきました。それらの、社会を記述する手段のひとつとして、平面で流通がしやすい情報媒体としての図解が有効だと思うから図解しているわけです(単純に図解が好きで楽しいということももちろん動機としてあります)。
世の中にはいろいろな図解がありますが、それぞれの図解の方法があるので、これが正しいやり方だという気もありません。ただ一方で、自分が行う図解には何かしら一定の方向性がありそうな気もして、ふだんどうやって図解を考えているかを掘り下げるのは、自分の考え方を知るためにも良いのかもしれません。
そしてつい先日、招待いただいて東大で図解のゲスト講義をしてきました。タイトルは「図解とは?」でした。そこで改めて図解とは何かを考え、図解の方法論をすこしだけ言語化できたので、このnoteですべて公開してみました。これはあくまで個人的な脳内の言語化ですので、生温かく見ていただけたらさいわいです。
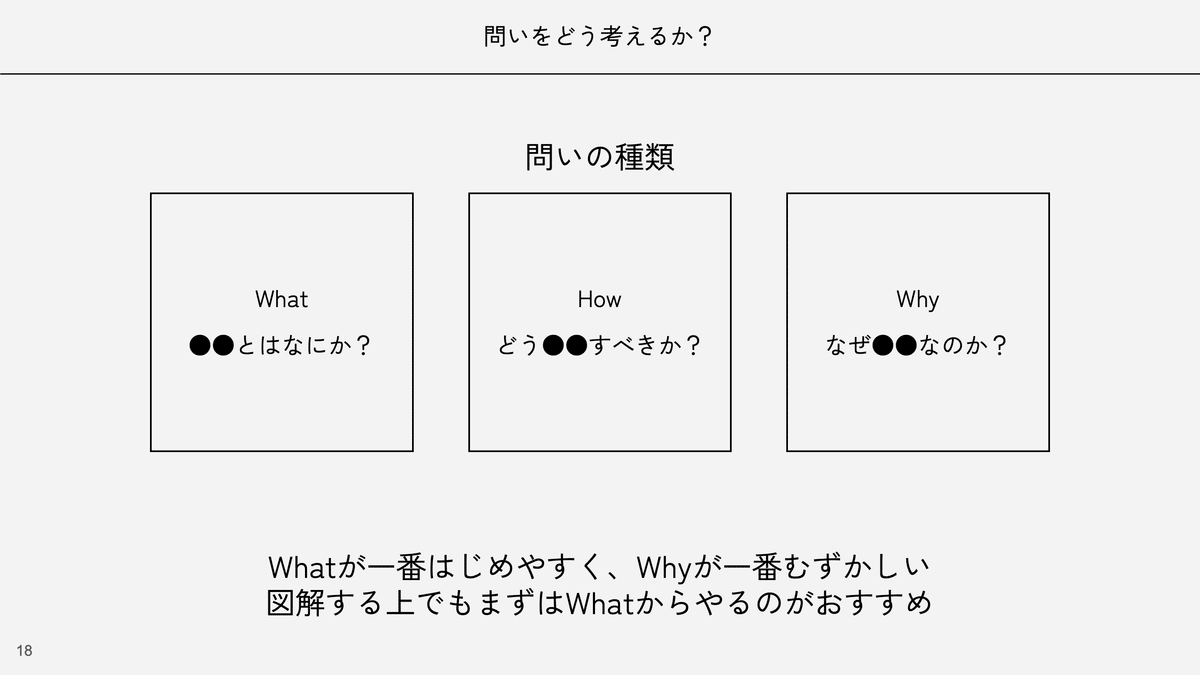
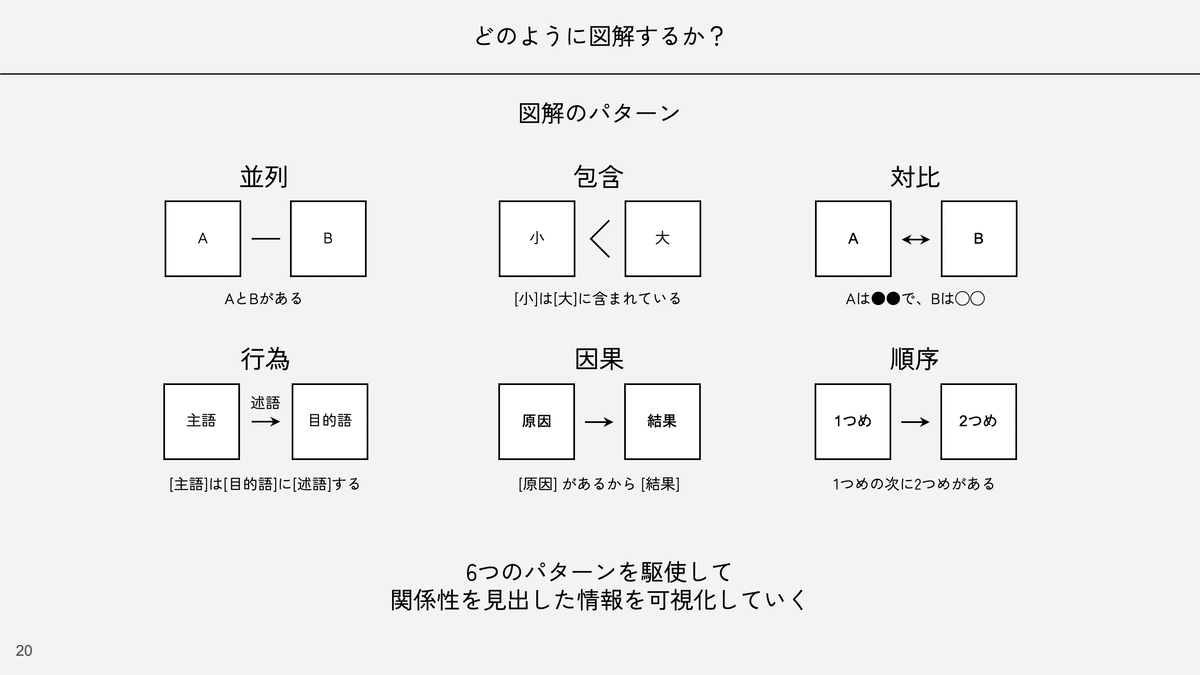
この記事にある図解・スライドたちを見て気づかれた方もいるかもしれませんが、図解の前にはかならず論理があり、論理はある文法をもって文字で記述されるため、図解をするためにはまず国語をまなぶ必要があるのだと思います。そして、その一定の論理をどう構造化するかを、抽象と具体を行き来しながら考えていくため、数学を考えるときのような抽象・具体の思考が必要です。また、そうした構造的な情報をビジュアルに落としていく際の美的感覚を研ぎ澄ますためには美術のような学びも必要でしょう。そう考えていくと、図解はさまざまな学問を統合的につかう訓練にもなるのではないかとも思います。
国語の授業で作文を書くのがあまりにも苦手で、授業で1文字も書けなかった自分が、文章の構造から図解を考えたりしていることが不思議なのですが、当時の小学生だった自分には、ただ思うがままに感情や情景をかいてみろと言われても、どのように作文という概念をとらえ、アウトプットするかの構造がつかめずにもやもやしていたのかもしれません。いまはだいぶ文章を書くことに恐れがなくなり、ビジネス書ですが本も5冊出すことができました。
だいぶ話が外れてしまいましたが、note記事もひさびさに投稿するので書き方を忘れています。図解とは何か、どう図解したらいいのか、について書いたこの記事がだれかの何かの悩みにすこしでも貢献できることを願います。
なお、この記事の図解のスライドは講義したときの資料よりも少し情報を削っています。明らかに口頭でしか伝わらないようなスライドなどを削りました。また、googleスライドで作成していた資料を書き出して画像化した過程で少しレイアウトが崩れている箇所がありますがご容赦ください。
以上です。ここまで見ていただいて、ありがとうございました!
いいなと思ったら応援しよう!