
Figmaでnoteのヘッダー作成システムを作ってみました
トヨタコネクティッド エクスペリエンスデザイン部のデザイナーのTOMIOKAです。
おはようございます。
先日トヨタコネクティッドではnoteを正式にスタートしました!
去年試験運用していた時にわかったのは、メンバーからヘッダー画像に毎回悩むということを言われたりしていました。
その悩みを解決すべく、noteで画像を簡単に作れるようにしました。
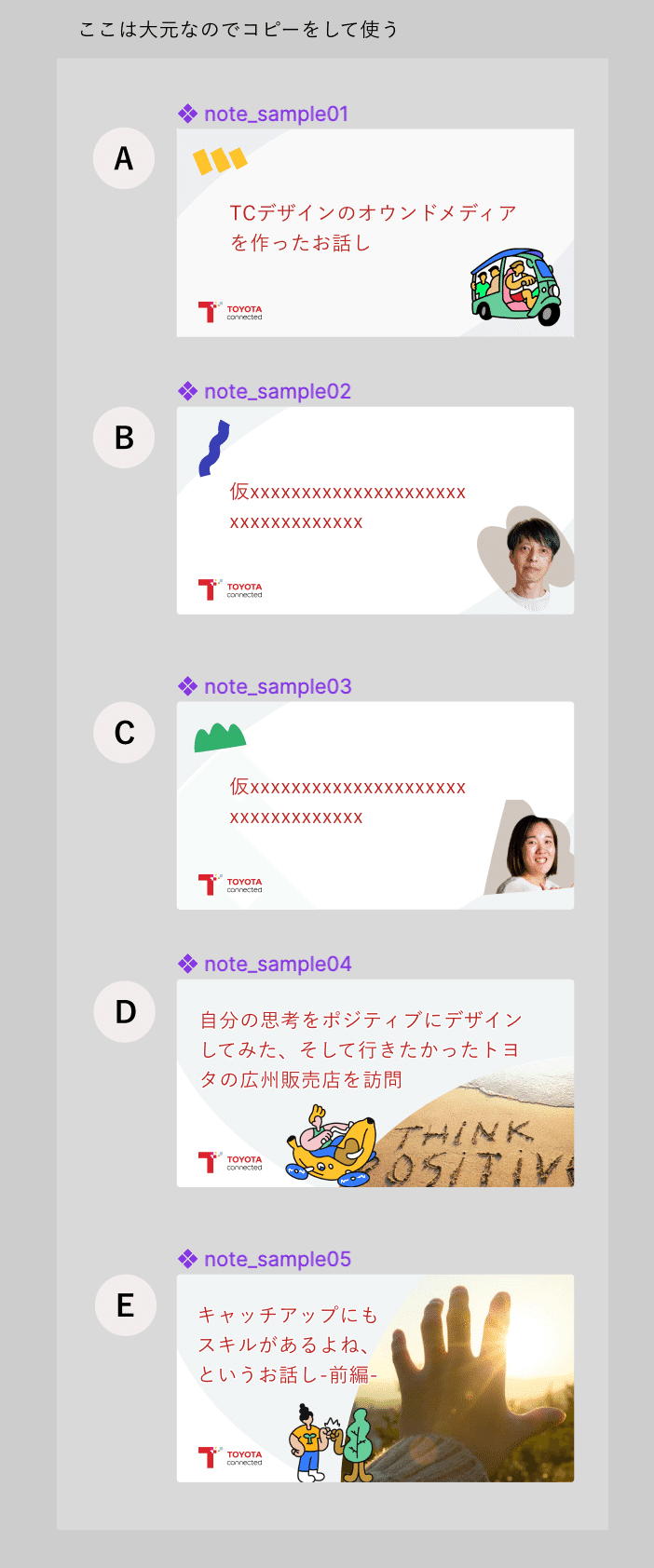
エクスペリエンスデザイン部のマガジンでは5種類のサンプルヘッダーから自由に選んでvariantの機能を使い、画像を選んだり、自分の顔写真に変更したりできるシステムを作ってみました。

エクスペリエンスデザイン部にはエンジニアも在籍していますので、Figmaに慣れていないメンバーには代理でデザイナーが作ることなどもできるようにしました。

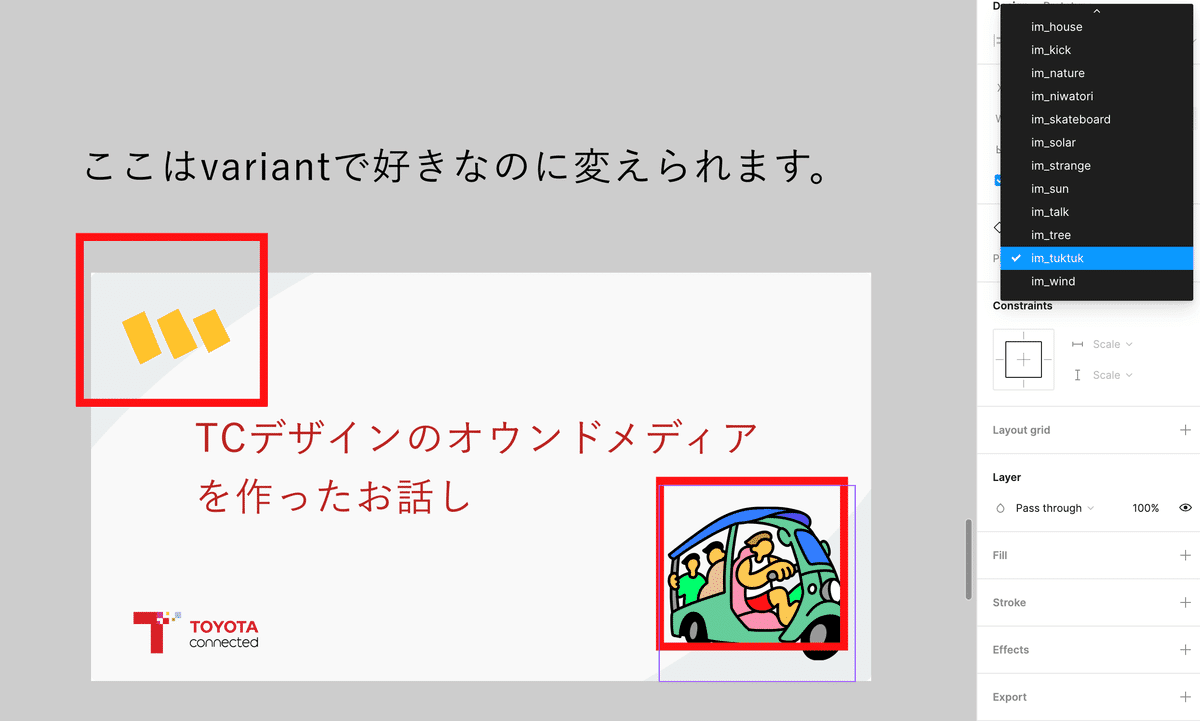
赤い部分を選択して右のサイドメニューのvariantから選択します。
自由にヘッダーのデザインができます。
まだまだnoteの運用も始まったばかりですが、ちょっとした工夫で続けていけるお手伝いができればなと思っています。
それでは良いデザインライフを。
トヨタコネクティッド株式会社では、
一緒に働く仲間を積極的に募集しています。まずはお気軽にカジュアル面談でもしましょう!
<トヨタコネクティッドデザインwebサイト>
https://tcdesign.toyotaconnected.co.jp/
<採用情報>
💡マガジン再編に伴い2023年10月23日の記事を移行して掲載しております💡
