
VRChatアバターのアップロードからMMD対応完了までのメモ(シャルベ編)
2024/11/15 v3.0 対応
2024/11/23 「見た目を直す」を追加
2025/2/3 「普段使いのアバターで「WriteDefaults」有効化は非推奨」を追加
2025/2/6 「MMD対応 (環境構築)」にライセンス・規約についての注意書きを追加
未定 「Quest アバターをアップロード」を更新予定
Web 検索に出てくる『MMD 対応記事』と全く同じ対応を行ってみたものの「口が動かない」「特定のワールドだけ動かない」「コンバート中にエラーが出て進まない」といった感じで、対応に苦戦していたアバターがあります。
こちらの『シャルベ』です。
VRChat で人気で、フレンドさんを経由したグループで沢山お見掛けしています。

今回はシャルベの MMD 対応をメモしておきます。
「New User になったばかり、Unity を触ったことがほぼ無いけど購入したシャルベを踊らせたい!」「パソコン初心者!」という状況まで想定しています。
『シャルベ』以外のアバターも対応可能だとは思いますが、未検証です。
始める前に
まず大前提として『Unity が動作するパソコン』が必要です。
Quest 単体やスマートフォンで対応できるものではないのでご注意ください。ネットカフェで対応した Quest 単体ユーザーは居ました。
加えて「Visitor ではない」必要もあります。
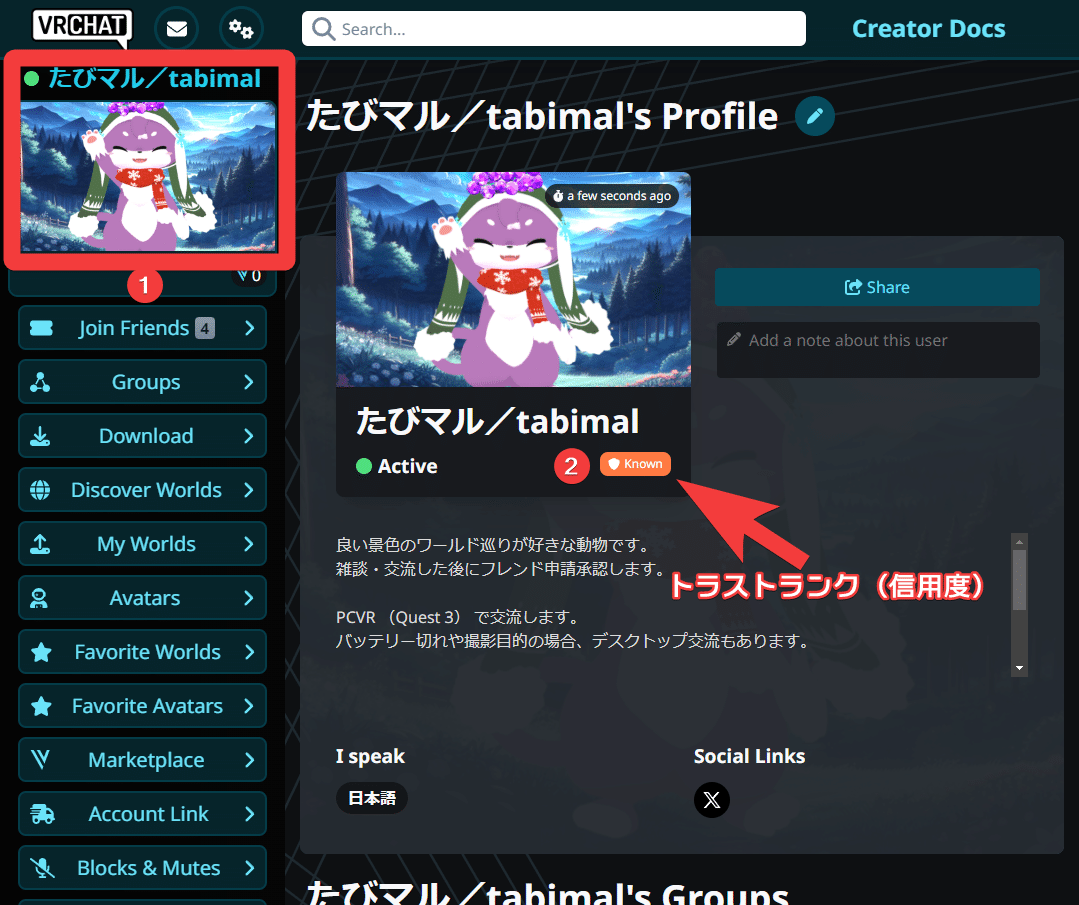
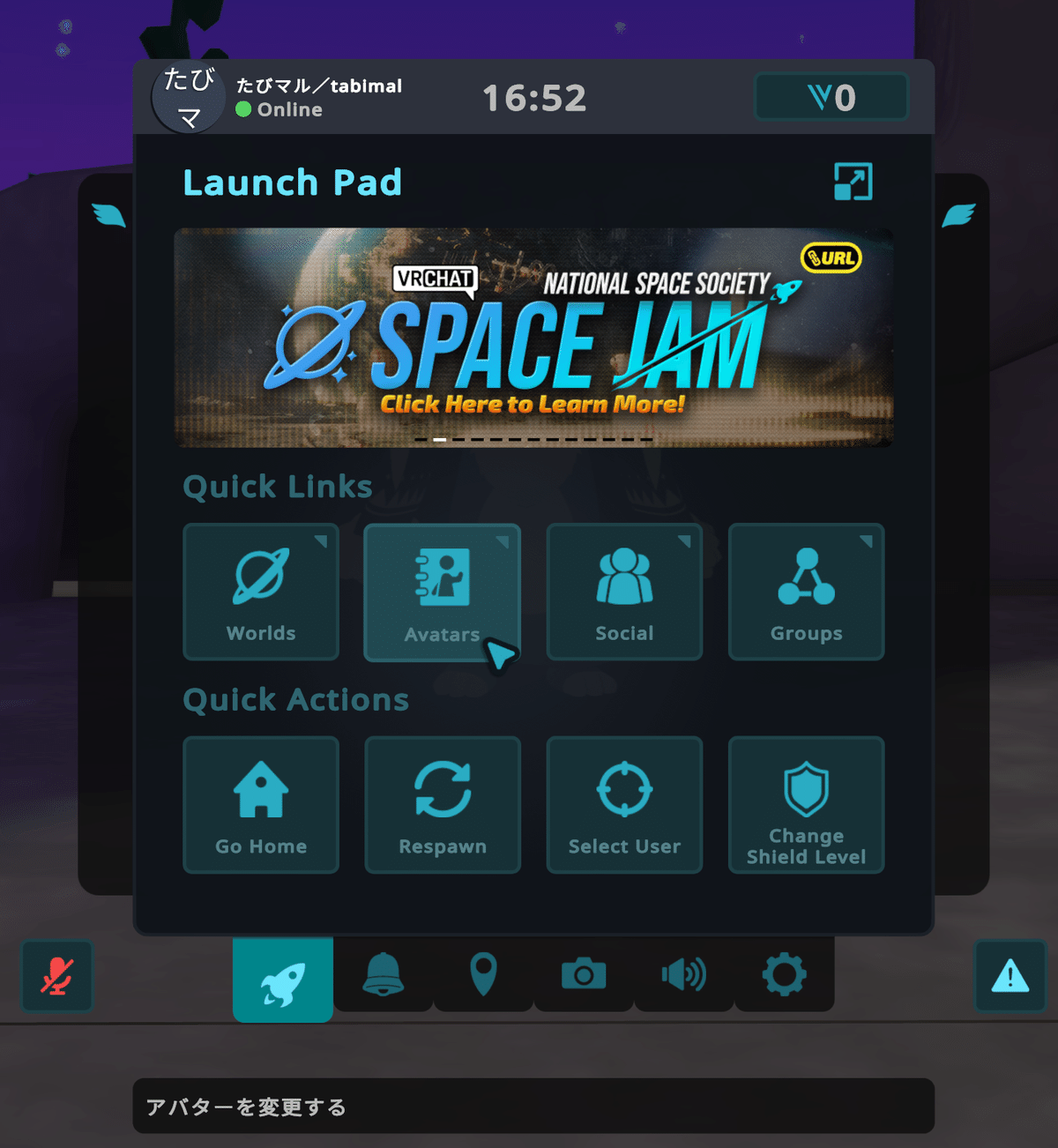
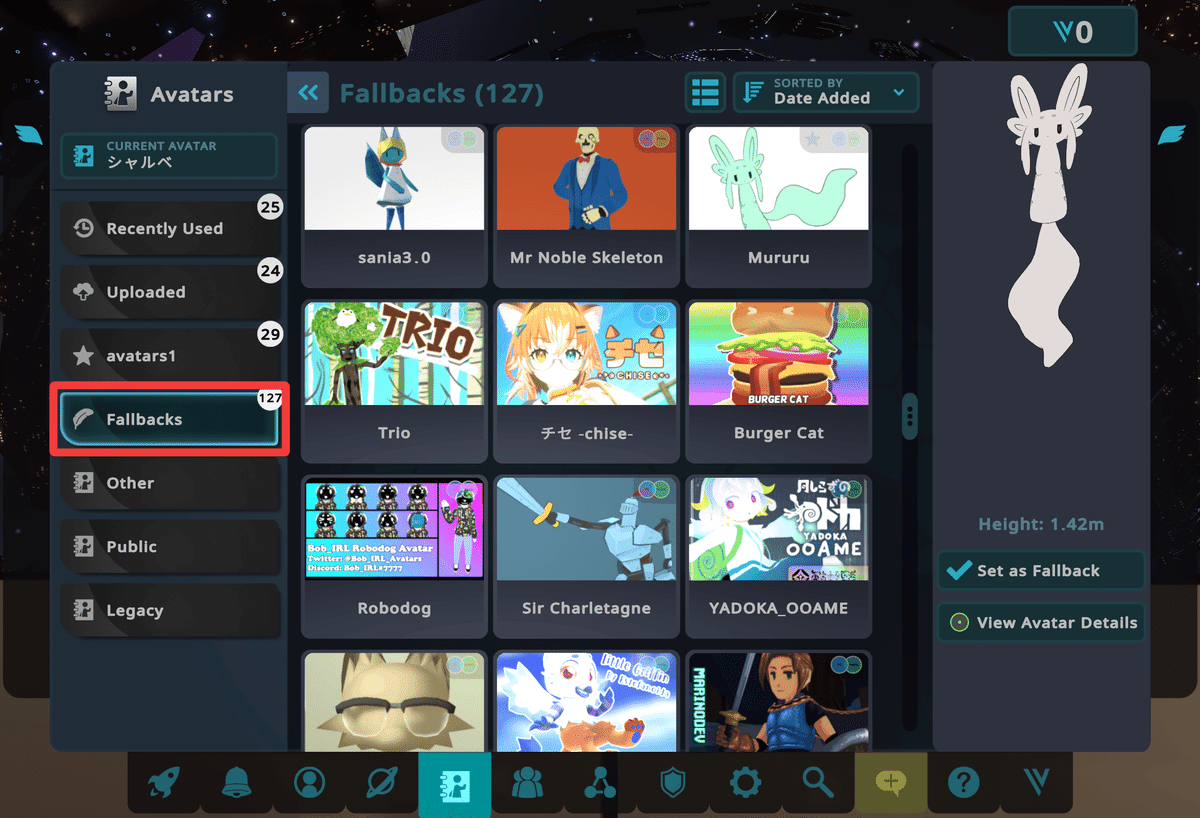
①ログイン後に左上の自身の画像をクリックし、②に書かれてある所が『Visitor』以外ならアバターをアップロードできます。

『Visitor』の場合は VRChat の体験期間が短いという事になりますので、『New User』にランクアップするまで VRChat を遊びましょう。
環境構築
『CreatorCompanion』をインストール

VRChat で「購入したアバターを使いたい」「作ったワールドを公開したい」という願いを叶えるために必要なツールです。
ダウンロードした Setup.exe を起動・インストールしましょう。
『Unity Hub』をインストール

こちらが無いと『CreatorCompanion』でプロジェクト作成ができません。
ダウンロードした UnityHubSetup.exe を起動・インストールしましょう。
プロジェクトを作成する
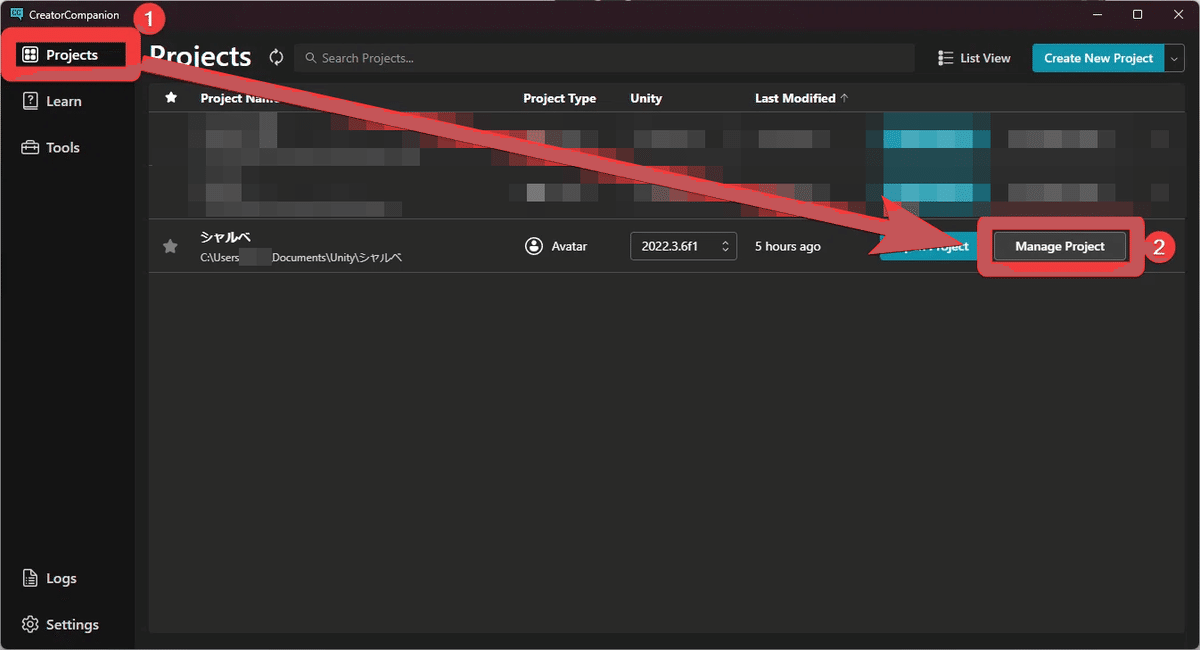
インストールされた『CreatorCompanion』を起動しましょう。
下の画像のような画面が出るはずです。
見た目が多少異なる事がありますが、問題ありません。
右上にある「Create New Project」を押して『シャルベをアップロードするためのプロジェクト』を作成します。


①「Avatars 2022」を選択
② プロジェクト名は『シャルベ』
③ プロジェクトの保存先を設定 (デフォルト設定で問題無いです)
④「Create Project」で作成
Unityをインストールする

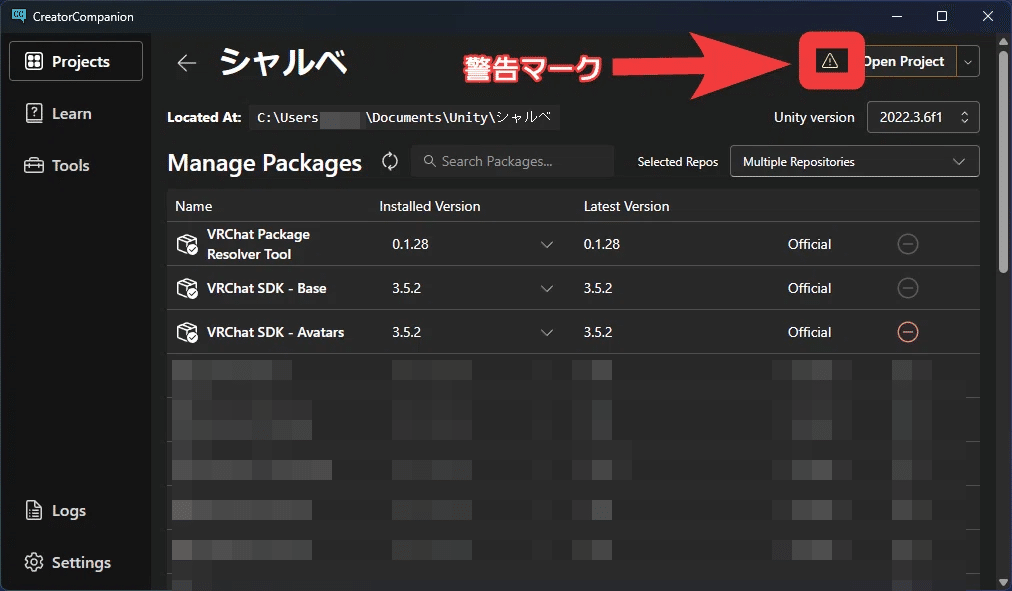
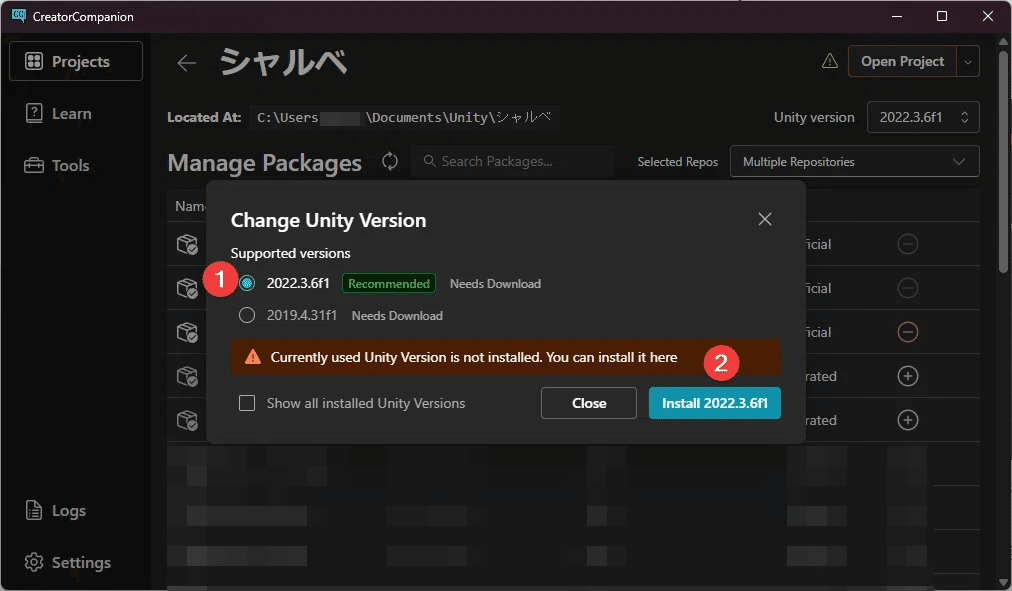
プロジェクト起動に必要な『Unity』が存在しない場合は⚠️警告アイコン⚠️が出てきます。
出ていない場合は既にインストール済みです。次に進みましょう。
画面右上の「Open Project」を押す事で、Unity のインストール画面が出てきます。

アバターをインポート
「Open Project」から Unity プロジェクトを起動しましょう。
起動完了まで 1~3 分必要です。
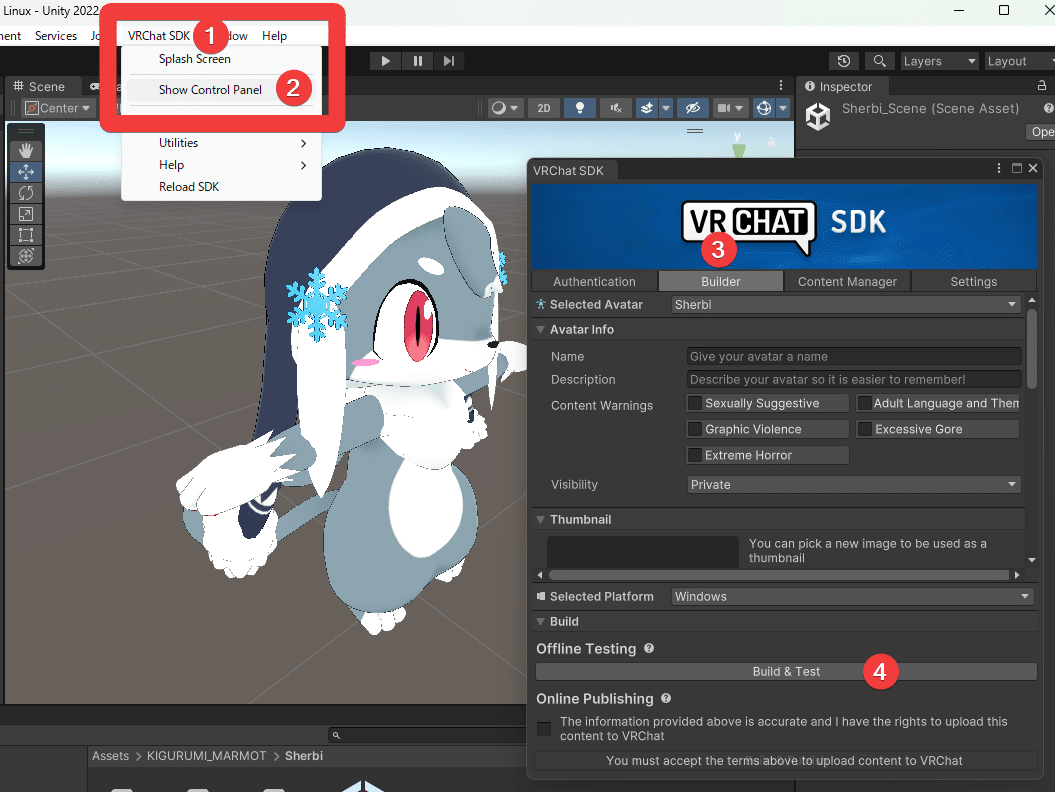
その後、画面上の「VRChat SDK」から「Show Control Panel」を押して、VRChat アカウントでログインします。


『.unitypackage』をインポート
Booth で購入した『シャルベ』をインポートします。
『Sherbi_v3.0.zip』の『Sherbi_v3.0.unitypackage』です。
「Booth の会員登録」「Booth での購入」「購入アバターのダウンロード」「zip について」は割愛します。

インポート後に左下の Project 画面からシーンというものを開きます。
全身が紫色の『シャルベ』が表示されたら今のところは問題ありません。(みんなだいすきマテリアルエラー)
KIGURUMI_MARMOT を選ぶ
Sherbi を選ぶ
Sherbi_Scene をダブルクリックで開く
全身が紫色の『シャルベ』が表示

シェーダをインポートする
全身が紫の「マテリアルエラー」を解決するためには「lilToon」が必要です。
シャルベの販売ページをよく見ると、しっかりと書いています。
推奨というのは「別のシェーダでもシャルベ使えますよ」という意味で「シェーダというもの自体は絶対に必要」という事です。

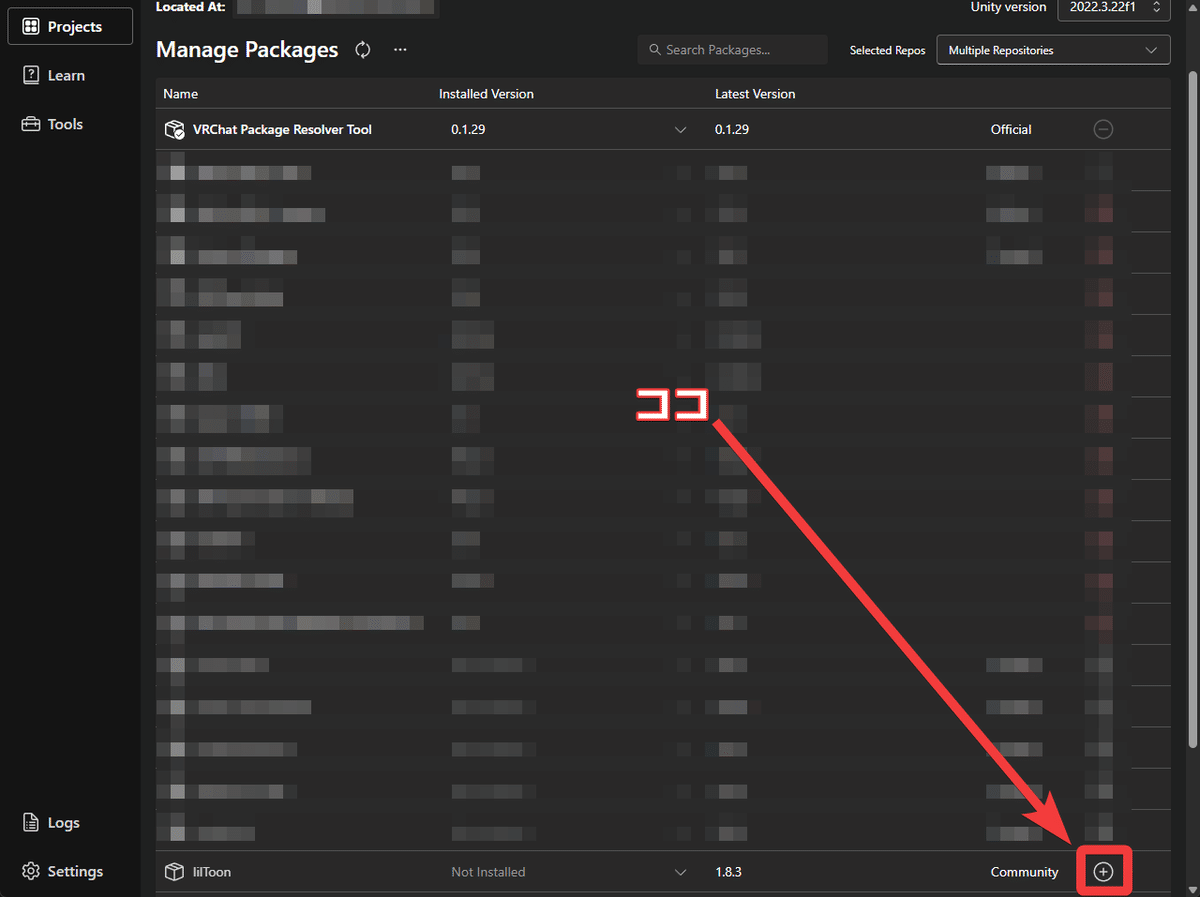
ここから『lilToon』を導入可能です。

『CreatorCompanion』が起動します。
稀に失敗しますので、画面左下の「Settings」を選んで移動しておくと成功しやすいです。
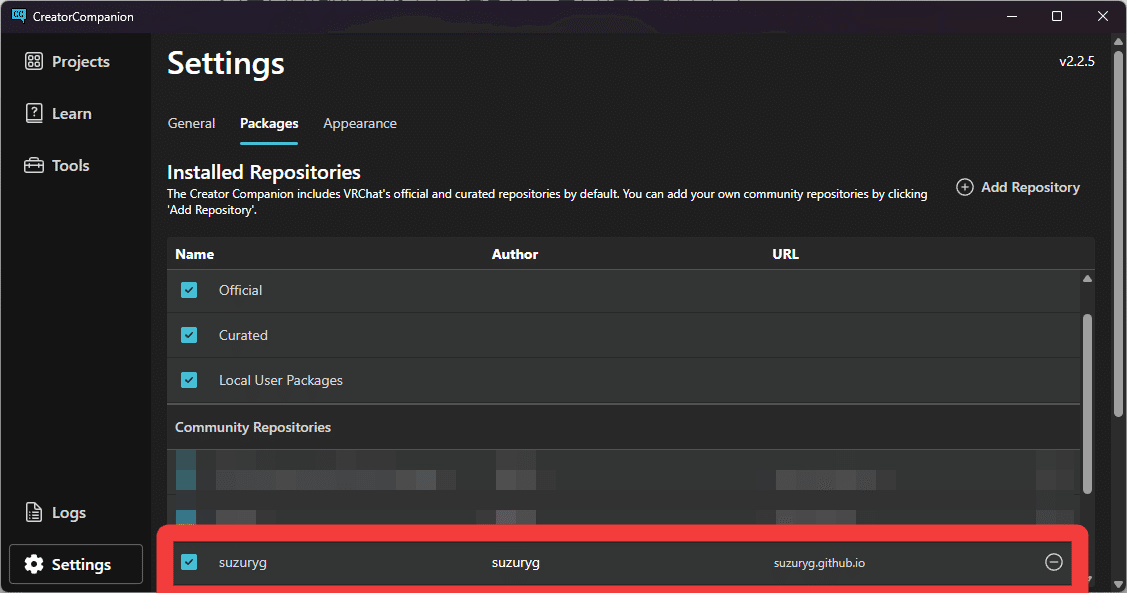
「I Understand, Add Repository」を押して追加します。

①「Settings」
②「Packages」
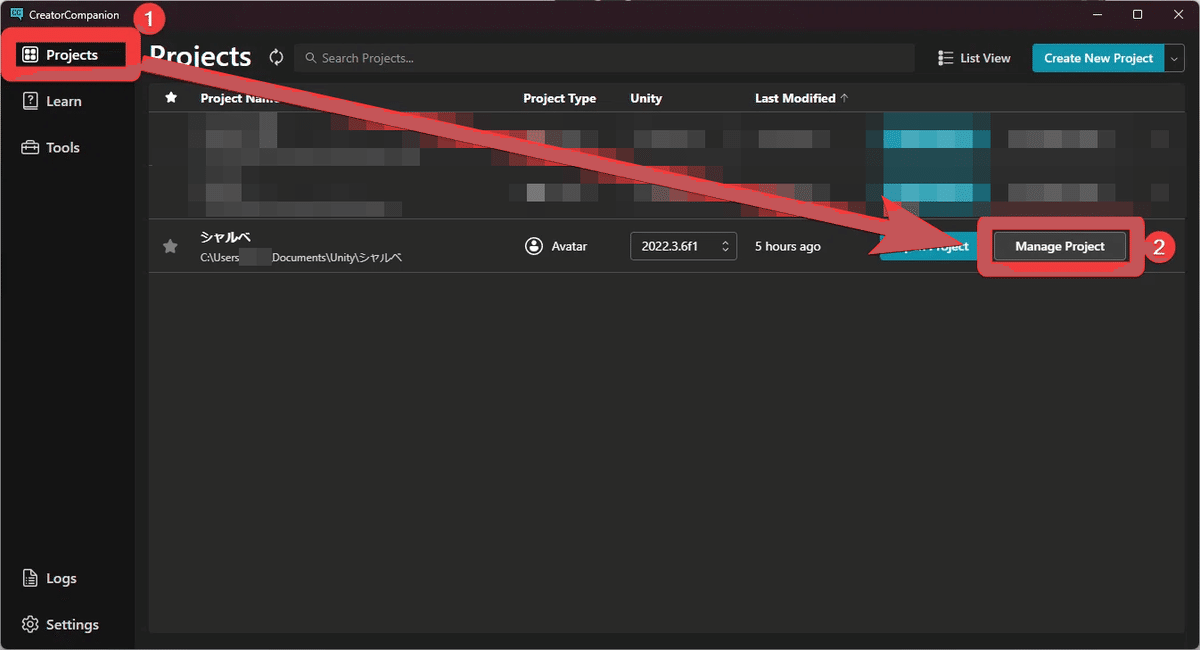
③「lilxyzw」が追加されている事を確認

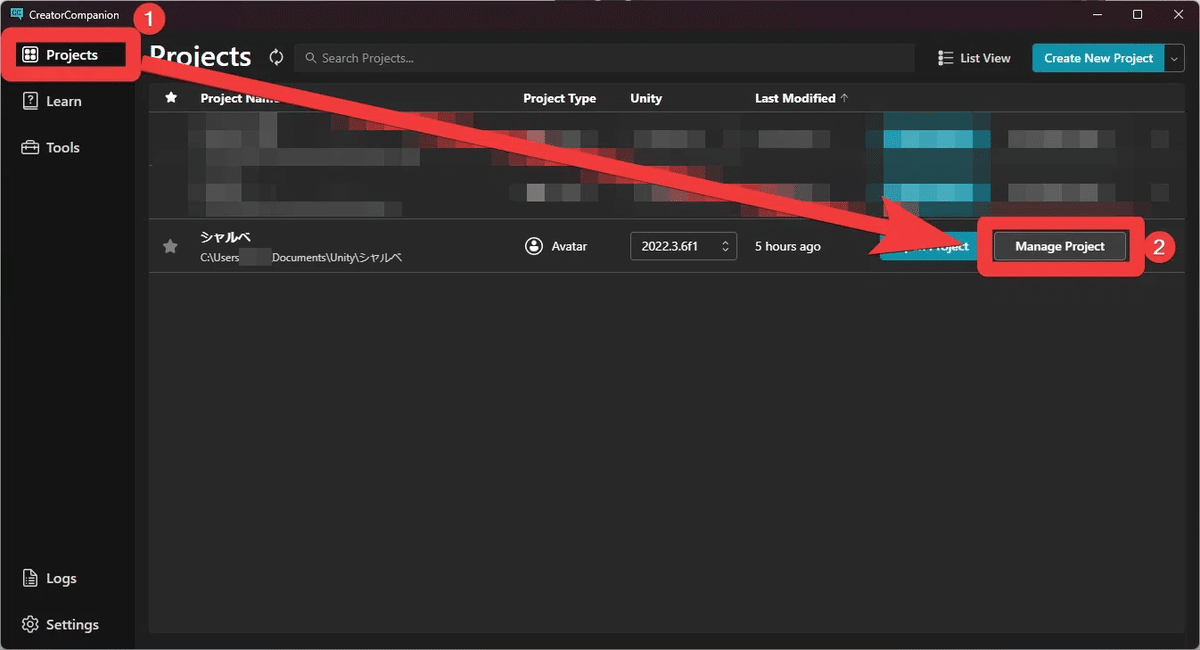
アバターが入っている『シャルベ』プロジェクトの「Manage Project」を選択します。
プロジェクトを起動している場合は閉じてください。

『lilToon』があるので「+」でインストールします。


これで「.unitypackage をインポートした後」と同じ状態となります。
ワンクリックで「インストール」と「アンインストール」が行えるので、『CreatorCompanion』は比較的簡単ですし安全です。
アバターが入っている『シャルベ』プロジェクトの「Open Project」から Unity プロジェクトを起動しましょう。

『シャルベ』が見えたら完了です。

アバターをアップロード
早速アップロード!の前に動作確認をします。
VRChat を起動してすぐに訪れる『ホームワールド』で事前チェックが可能です。
アップロードの場合は完了までに時間がかかるので、こちらの方法で繰り返しチェックするのが一般的です。
①「VRChat SDK」
②「Show Control Panel」
③「Builder」
④「Build & Test」
⑤「Build Succeeded!」が表示されるまで待機


VRChatでテストアバターを確認する
この状態で VRChat を起動しましょう。
Unity エディタはオートセーブとなっているので、重い場合は一旦閉じても問題ありません。
VRChat を起動し、ホームワールドに移動完了
鏡の前に移動して、自身のアバターが見える状態にする
メニューを開く
「Avatars」を選択

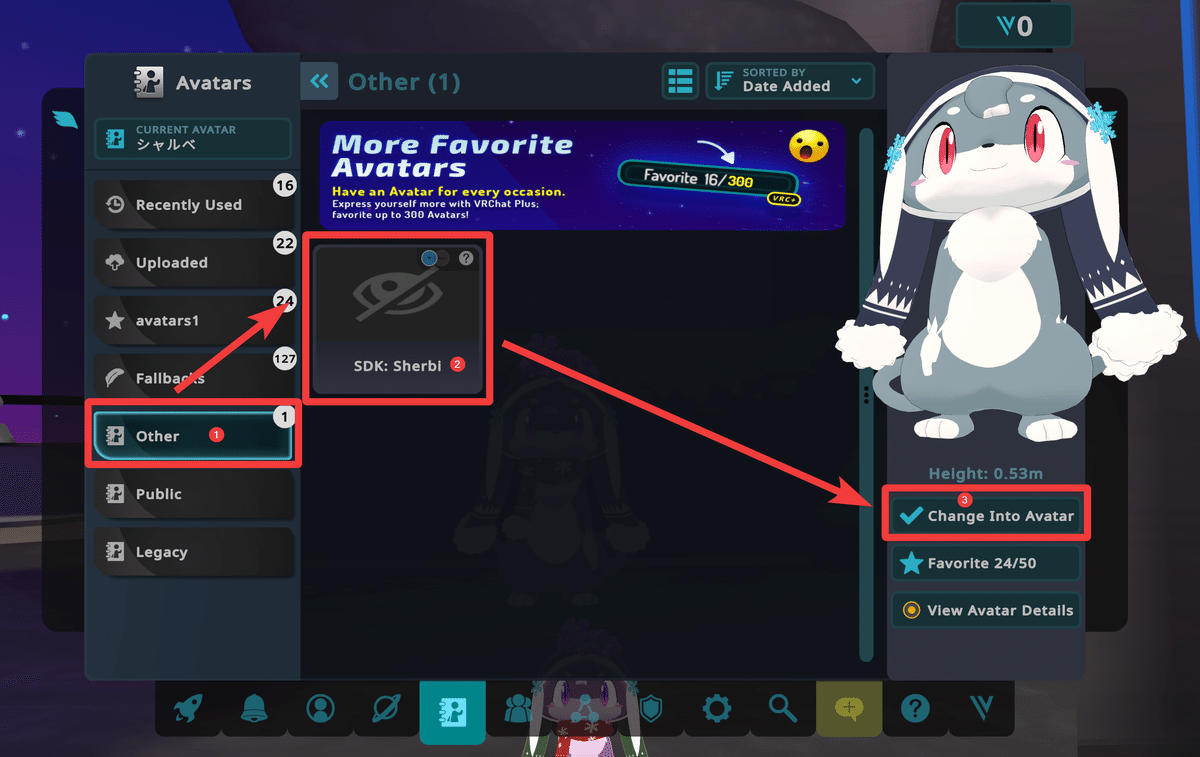
①「Other」
②『SDK: Sherbi』
③「Change Into Avatar」


問題が無ければアバターのアップロードに移りましょう。
アップロードする
テストアバターの場合、ホームワールドで自分にしか見えません。
全員から見えるようにするためにアップロードをします。

①「VRChat SDK」
②「Show Control Panel」から「Builder」
③ アバターの名前です。日本語が使えます。
④ アバターの説明です。適当で問題ありません。
⑤ 改変等で「センシティブ判定」となった場合、チェックを入れます。
『シャルベ』は該当しないため、チェック不要です。
Sexually Suggestive (性的表現: R-15、R-18 など)
Adult Language and Themes (大人向けの言葉やテーマ: 政治、宗教など)
Graphic Violence (暴力的な見た目: 鋭利な刃物、銃火器など)
Excessive Gore (過剰なゴア表現: 血しぶき・臓器露出など)
Extreme Horror (過激なホラー要素: 顔面崩壊・爆音ギミックなど)
⑥ 必ず「Private」になっている事を確認してください。
「Public」の場合、他人にアバターの複製を許してしまいます。
(有料アバターの不正コピーの加害者になります。)
⑦ アバター利用中の際に表示するサムネイルを設定します。
未設定の場合、アップロードが出来ません。
Select New Thumbnail (ファイル選択)
Capture From Scene (エディタの Scene を撮影)
サムネイルが今すぐ欲しい場合はこちらをご利用下さい。

⑧ 情報、警告、エラーが一覧表示されます。
赤色の八角形のアイコンが出ていなければ問題ありません。

⑨✅チェック✅を入れて「Build & Publish」が表示されたら準備完了です。
⑩ アップロードします。
「Build Succeeded!」が表示されるまで待機します。
VRChatで確認する
VRChat を起動
鏡の前に移動して、自身のアバターが見える状態にする
メニューを開く
「Avatars」を選択

①「Uploaded」
②『シャルベ』(自分で決めたアバターの名前)
③「Change Into Avatar」

これで VRChat での通常利用のアバターアップロードは完了です。
お疲れさまでした。
MMD対応 (環境構築)

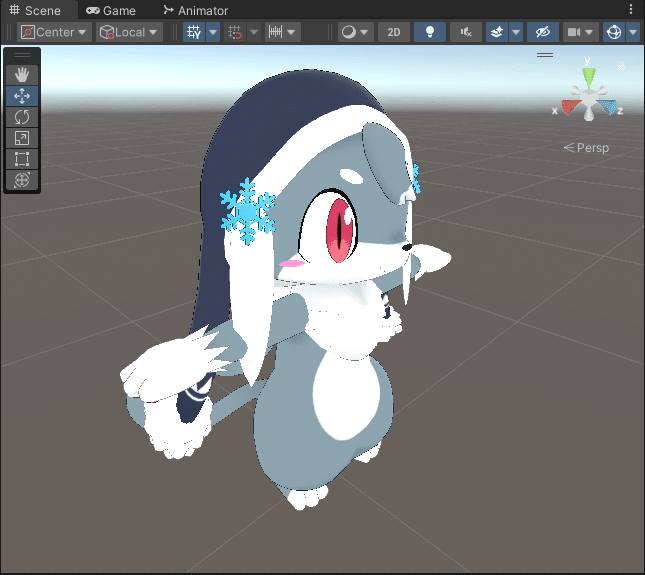
さて、アップロードが完了した『シャルベ』で早速踊ってみます。
『MR MMD World』というワールドに移動して試してみましょう。
ここ以外にも MMD ワールドは存在しますが、MMD 配布者のライセンスおよび規約の確認済み記載が無いワールドは「ライセンス・規約違反をしている可能性」があります。
しっかり確認した上で自己責任でご利用ください。

着ぐるみを着てダンスしているように見えちゃっていますね。
これからの対応で表情豊かに踊るようにします。
『Make It MMD』の導入
無料ツールを活用する事で簡単に導入できるようになりました。
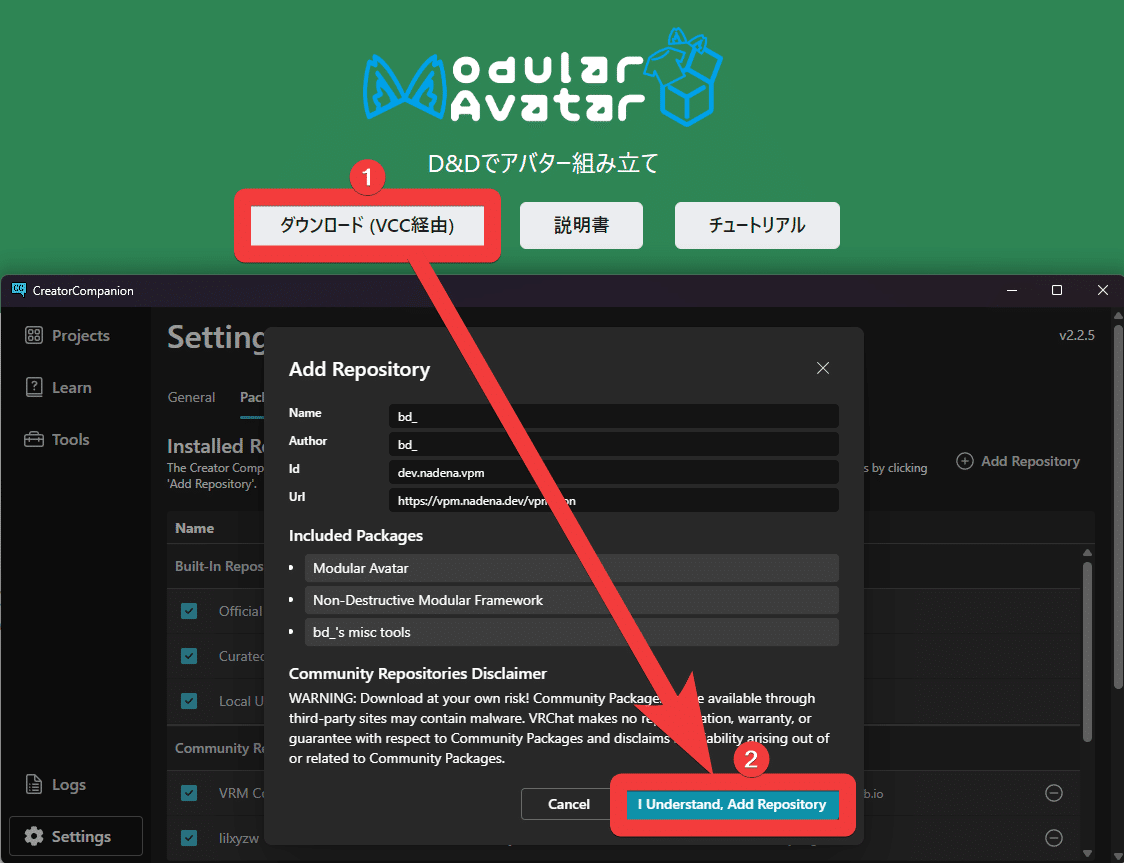
こちらからダウンロードし『MakeItMMD-VCC-1.x.x.zip』の中にある『MakeItMMD-VPM.url』を使用します。
『CreatorCompanion』が起動します。
「I Understand, Add Repository」を押して追加します。

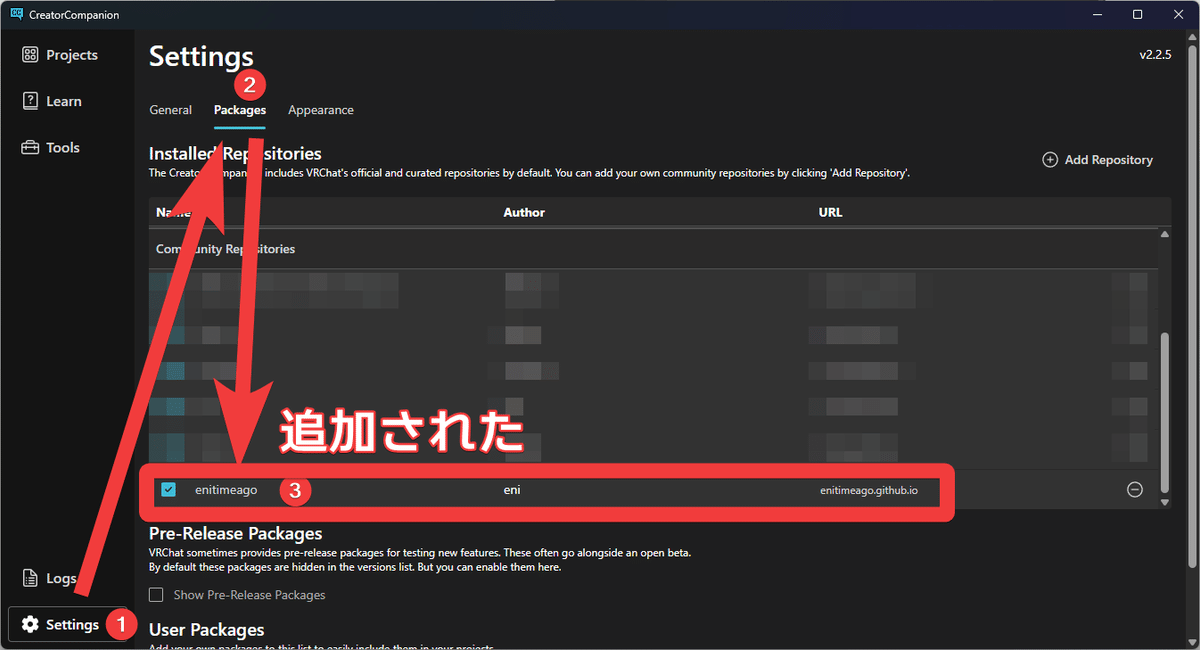
①「Settings」
②「Packages」
③「enitimeago」が追加されている事を確認

アバターが入っている『シャルベ』プロジェクトの「Manage Project」を選択します。
プロジェクトを起動している場合は閉じてください。

『Make It MMD』があるので「+」でインストールします。


これで「.unitypackage をインポートした後」と同じ状態となります。
ワンクリックで「インストール」と「アンインストール」が行えるので、『CreatorCompanion』は比較的簡単ですし安全です。
アバターのシーンを開く
『シャルベ』プロジェクトを「Open Project」で起動します。
KIGURUMI_MARMOT を選ぶ
Sherbi を選ぶ
Sherbi_Scene をダブルクリックで開く
『シャルベ』が表示

MMD対応 (表情設定)
次に表情設定を行います。
「MMD の "笑い" は VRChat アバターの "eye_Smile" を使います」
という紐づけが必要になります。
この設定が予め行われていないアバターは、無表情で踊ってしまうという事ですね。
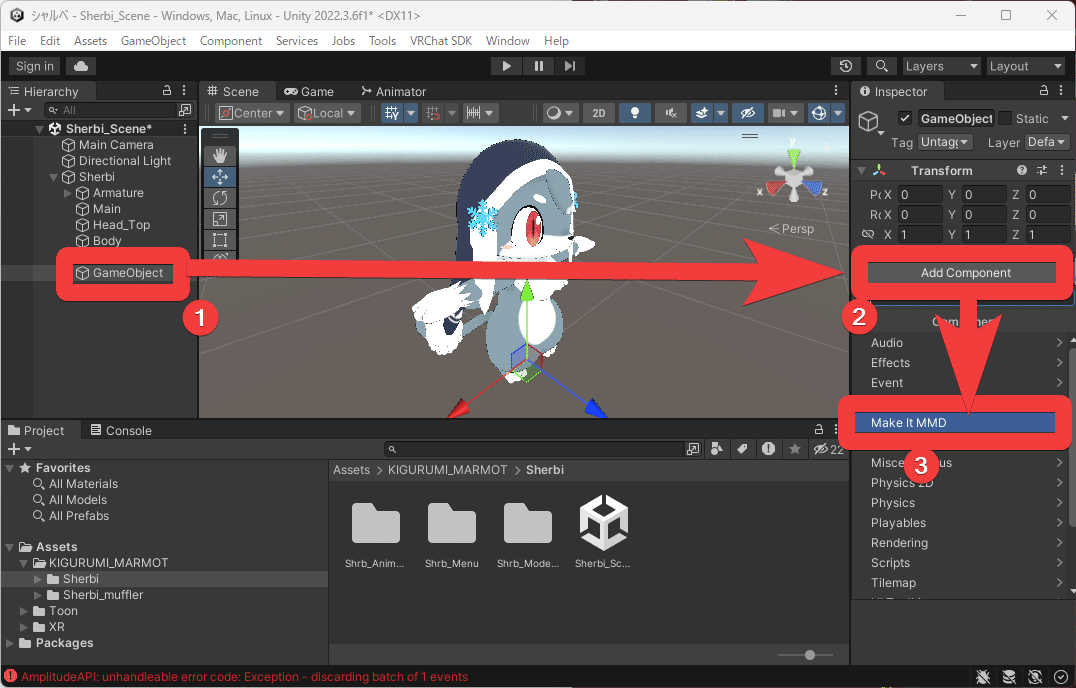
①『Sherbi』を右クリック
②「Create Empty」を選択し『GameObject』を追加する

次に『GameObject』に表情設定機能を搭載します。
①『GameObject』を選択
② 画面右側の「Inspector」から「Add Component」を選択
③「Make It MMD」を選択
④「MIM Make MMD BlendShapes」を選択して追加


カメラの調整
紐づけ作業前にカメラを調整します。
編集画面のサムネイルに大きく影響を与えてしまうからです。
目と口がハッキリと見える位置に調整します。

『Sherbi』をダブルクリックして「フォーカス」
画面右上『シーンギズモ』の「X アーム」をクリックして「90 度調整」
中央の「キューブ」をクリックして「投影切替」
マウスホイール回転で「カメラズーム」
マウスホイール長押し&ドラッグで「カメラ移動」
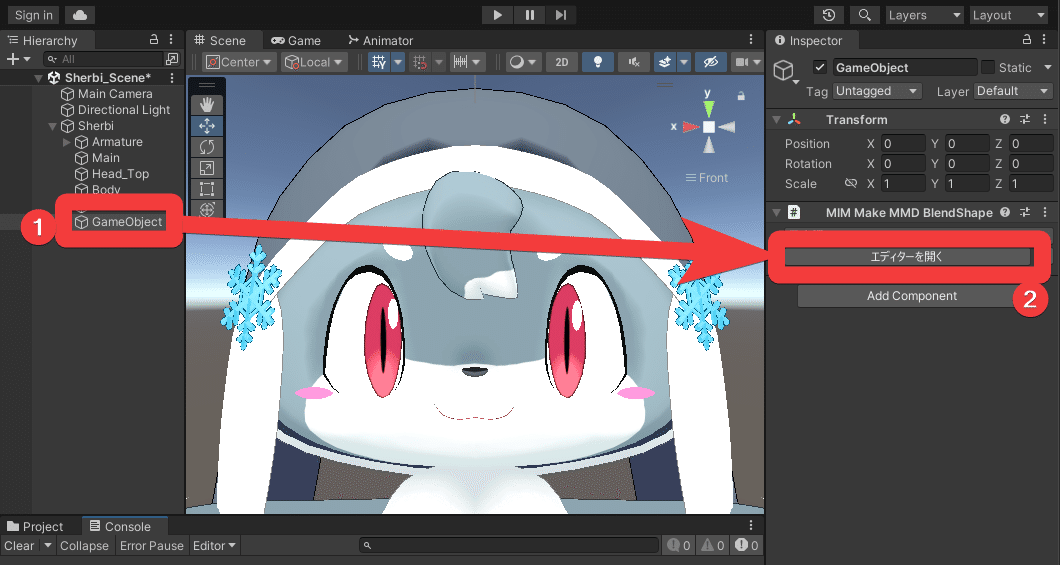
「BlendShape」と「MMD表情」の紐づけ
「MIM Make MMD BlendShapes」の専用エディタを開きます。
①『GameObject』
②「エディターを開く」

左側の「MMD 表情」を選択、『シャルベ』の表情が出たら成功です。

1 つずつ表情を設定していきます。
例えば「あ」の場合は「v_A」です。
設定済みとなった場合は青く色が付きます。

『シャルベ』は表情の種類が少ないため、設定できない項目が多くあります。
どうしても必要であれば『Blender』などを用いて、直接手を加えることになります。
例えば「ウィンク」が用意できれば、魅力がかなりアップします。
『たびマル』が設定した内容を載せておきます。真似してみて下さい。

Mouth
あ ➡ v_A
い ➡ v_I
う ➡ v_U
え ➡ v_E
お ➡ v_O
あ2 ➡ v_A
ぺろっ ➡ exp_Lick
Eye
まばたき ➡ eye_Blink
笑い ➡ eye_Smile
はぅ ➡ eye_Excited
なごみ ➡ eye_Blink
じと目 ➡ eye_Angry
びっくり ➡ eye_Excited
Eye, Eyebrow
喜び ➡ eye_Smile
わぉ!? ➡ eye_Excited
なごみω ➡ eye_Blink
悲しむ ➡ eye_Sleep
敵意 ➡ eye_Angry
設定が終わったら閉じます。
「WriteDefaults」を有効化
最後に『GameObject』に『MIM Avatar Write Defaults』を追加します。
『シャルベ』は「Write Defaults が全て無効」となっているため、アップロードと同時に「全て強制的に有効化」させます。
これによって、表情が MMD ワールドで反映されるようになります。
①『GameObject』を選択
② 画面右側の「Inspector」から「Add Component」を選択、「Make It MMD」➡「MIM Avatar Write Defaults」を選択して追加
③「FX の WriteDefaults を全て強制的に有効化する」に✅チェック✅

前段階で行った 『アバターをアップロード』の手順を繰り返して完了です。
お疲れさまでした。

「MMD ワールドとの相性」による不具合
曲やワールドによっては「表情が崩れる」「踊っている最中にハンドサインが効いてしまう」という現象が起きます。
これに関しては仕方がないです。
「ワールド制作者」や「MMD 配布者」、更には「アバター制作者」の「作り方」「ルール」「癖」が影響しているからです。
この説明を行うと記事1つ書けてしまいますので割愛します。
今回は「そういうもの」として受け入れて下さい。
「そういうもの」を回避する方法は「他の方々が投稿している Note 記事」に沢山残されています。(シャルべに対してはほぼ全滅でしたが・・・)
『シャルべ』にて確実に回避できる事が確認でき次第、記事を更新する可能性は高いです。

普段使いのアバターで「WriteDefaults」有効化は非推奨

『Unity』の標準機能として存在する「WriteDefaults」という仕組みは、今回の目的である MMD 対応に必須のため強制有効化を行いましたが、VRChat の表情機能との相性が悪いため「無効化が望ましい (非推奨)」とされています。
「WriteDefaults」を有効化にした状態で、MMD 以外の「表情に関する拡張」を行った際、原因不明・想定外の表情不具合が発生する可能性があるという事です。(ハンドジェスチャーによる表情が混ざる・崩れるなど)
「MMD 専用のアバター」「MMD 対応無し、普段使いの表情改変アバター」で分ける事をオススメします。
他にも「WriteDefaults」をその場で切り替える拡張ツールが Booth に存在しますが、今回は割愛します。
見た目を直す
v3.0 の『シャルベ』が「暗所で発光」する事があります。
マテリアルのパラメータを直しましょう。

KIGURUMI_MARMOT を選ぶ
Sherbi を選ぶ
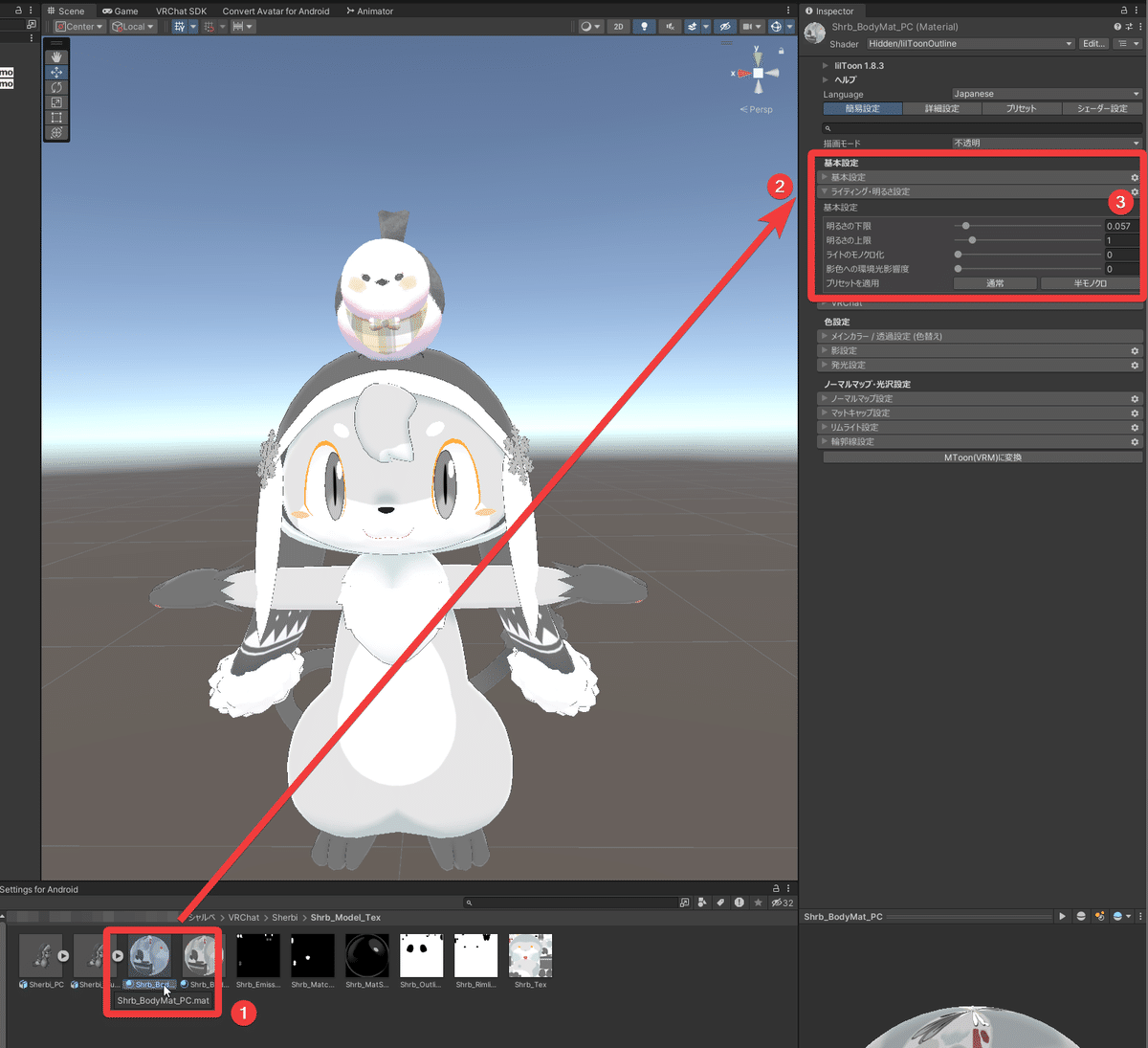
Shrb_Model_Tex を選ぶ
Shrb_BodyMat_PC を選ぶ
画面右上の Inspector 画面を確認
ライティング・明るさ設定 の ▲ を押して展開する
明るさの下限 を減らす (画像例では 0.57 を 0.057 に変更)
マフラーも対応します。
KIGURUMI_MARMOT を選ぶ
Sherbi_muffler を選ぶ
Muffler_Model_Tex を選ぶ
ShrbMuffler_mat_PC を選ぶ
画面右上の Inspector 画面を確認
ライティング・明るさ設定 の ▲ を押して展開する
明るさの下限 を減らす
アップロードして発光しなければ完了です。
Quest アバターをアップロード
突然ですがクイズです。
「今回対応したシャルベ、Quest 単体で遊んでいるユーザーにはどう見えていると思いますか?」

正解は「見えていない」「代替の Fallback アバターが見えている」です。
「Quest 単体」「スマートフォン」の人から見ると『シャルベ』は重過ぎるんです。
ハイスペックなパソコンだからこそ見えているという事ですね。
自分自身が『シャルベ』で見えていたとしても「Quest 単体」「スマートフォン」の人には「代替の Fallback アバター」が見えています。
他人の集合写真で違うキャラクターに置き換わっていて「あれ?」と思ったことはありませんか?
その場合は今回の件が反映されていると思ってください。

さて、このままだと納得できませんので「Quest アバター対応」やります。
【準備中】Quest アバターをアップロード
【非推奨】FaceEmo で表情切り替え
「MMD に対応して、ついでに自分の好きなハンドサインで好きな表情が出せるようにしちゃおう」というオマケ的な部分となります。(デスクトップにも対応しています。)
ただし、注意点として MMD で踊る前に 「まばたきを無効化」 と 「FaceEmo を無効化」という手間が発生します。
「アバターを切り替えるだけで済む現状」と比較して、問題無ければ進みましょう。

『FaceEmo』の導入
『Make It MMD』の導入 で行った時と同じ方法で導入します。
『FaceEmo』と『Modular Avatar』が必要です。


①「ダウンロード (VCC)」を選択
②『CreatorCompanion』が起動、「I Understand, Add Repository」を押して追加します。
③「suzuryz」が追加されている事を確認


①「ダウンロード (VCC)」を選択
②『CreatorCompanion』が起動、「I Understand, Add Repository」を押して追加します。
③「bd_」が追加されている事を確認
アバターが入っている『シャルベ』プロジェクトの「Manage Project」を選択します。
プロジェクトを起動している場合は閉じてください。

『Make It MMD』があるので「+」でインストールします。


これで「.unitypackage をインポートした後」と同じ状態となります。
表情データの構築
アバターのシーンを開きます。
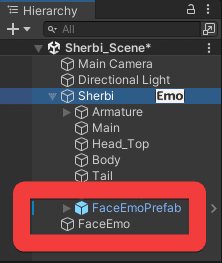
「Emo」というボタンが『Hierarchy』の『Sherbi』に追加されているのでクリックします。
別ウィンドウで『FaceEmo』の管理画面が出ると思います。
そのまま「OK」を押して編集画面に移りましょう。


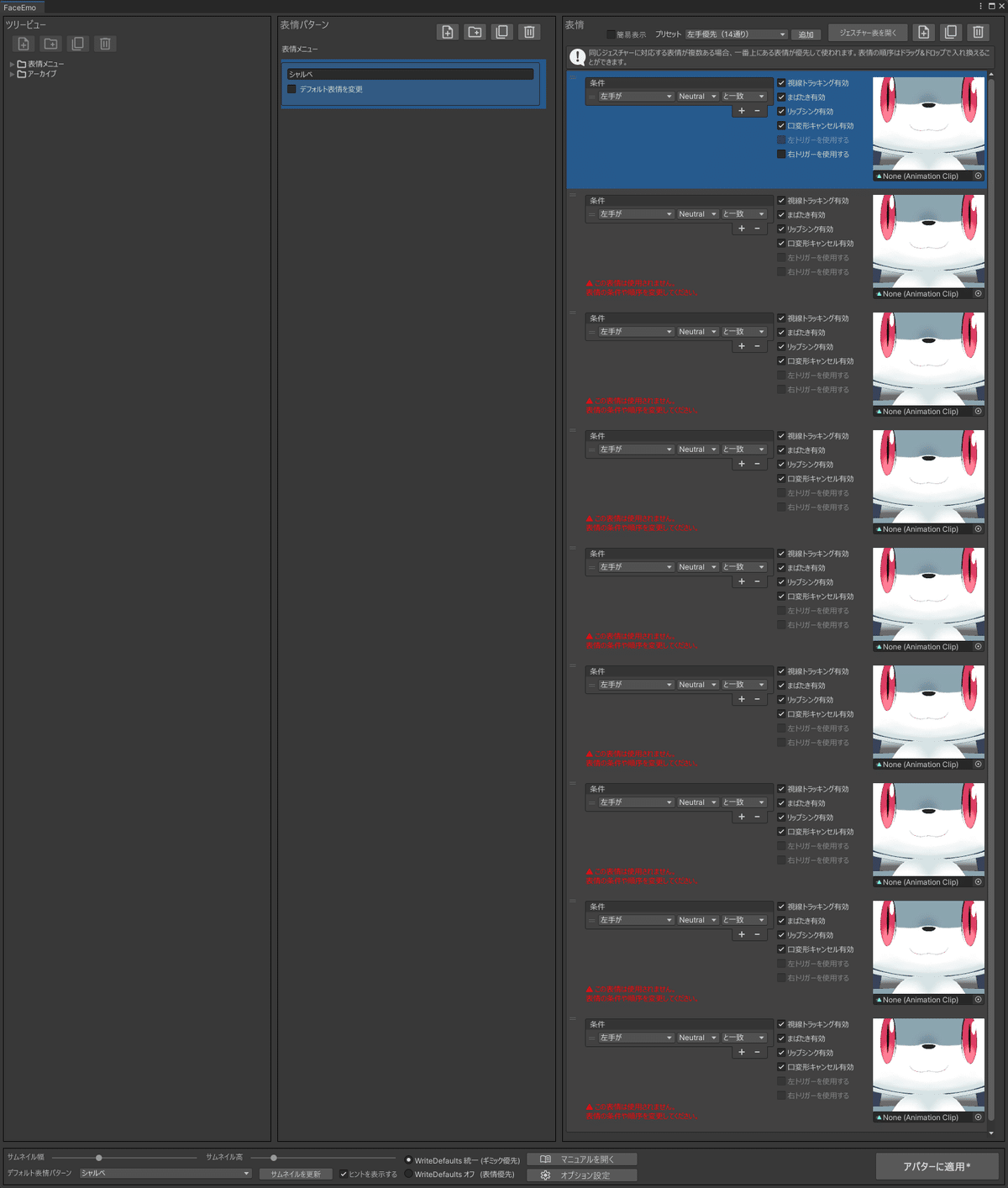
メイン画面が表示されたら、ひとまず下記の手順まで進めます。
①「表情パターン」の「+」で「新しい表情パターン」を追加
②「新しい表情パターン」を『シャルベ』に変更 (他の名前も大丈夫です)
③「表情」の「+」で項目追加

画像のように『シャルベ』の顔が表示されたら成功です。
※ 上手く表示されない場合は Unity を再起動してみて下さい。
ひとまず『シャルベ』標準の表情設定と同じにしてみます。
ハンドサインで切り替える表情は「9 種類」ありますので、8 個の項目を追加します。

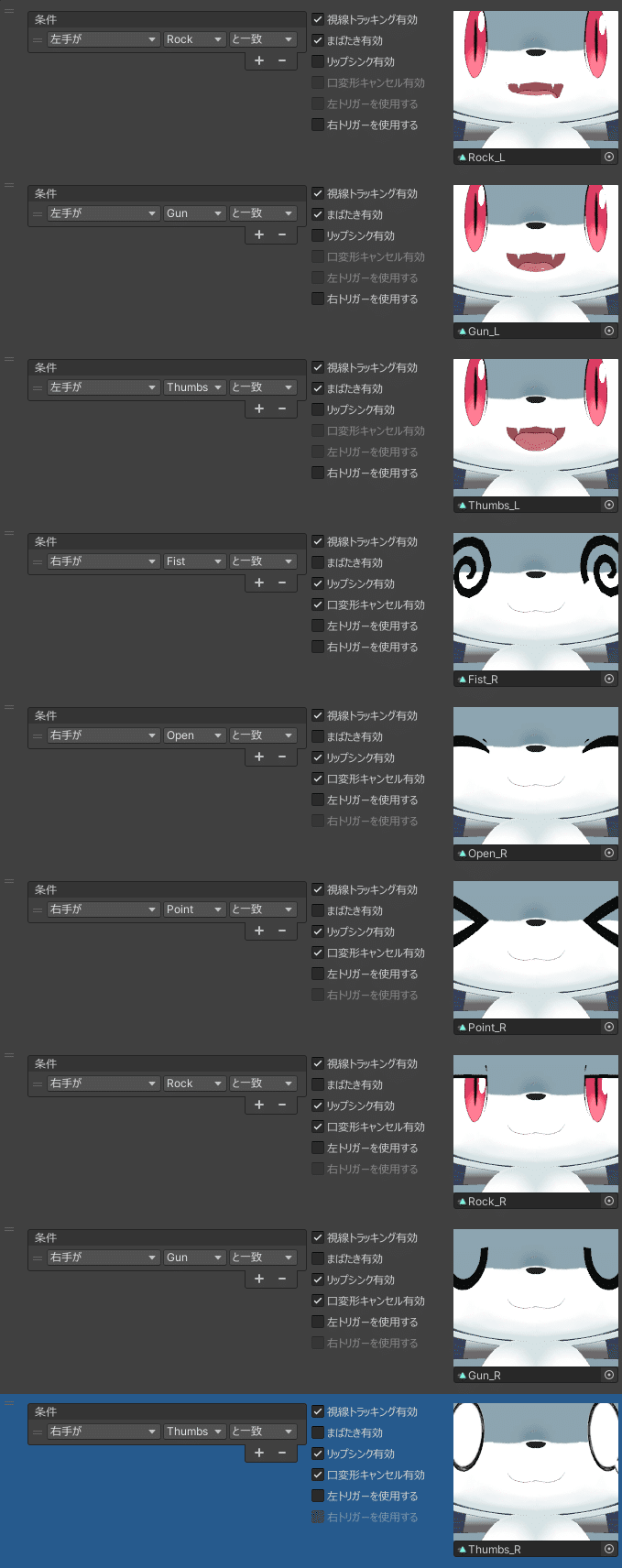
項目左側を上から順番に設定していきます。
左手が「口の操作」で、右手が「目の操作」です。
「左手が」「Rock」「と一致」➡「リップシンク有効」のチェック外す
「左手が」「Gun」「と一致」➡「リップシンク有効」のチェック外す
「左手が」「Thumbs」「と一致」➡「リップシンク有効」のチェック外す
「右手」「Fist」「と一致」➡「まばたき有効」のチェック外す
「右手」「Open」「と一致」➡「まばたき有効」のチェック外す
「右手」「Point」「と一致」➡「まばたき有効」のチェック外す
「右手」「Rock」「と一致」➡「まばたき有効」のチェック外す
「右手」「Gun」「と一致」➡「まばたき有効」のチェック外す
「右手」「Thumbs」「と一致」➡「まばたき有効」のチェック外す
口の操作中に「リップシンク」(マイクで「あいうえお」を喋った際の口の変形) が混ざると、口の形が崩れてしまいますので、口の操作中は喋っても動かないようにします。
目の操作中にまばたきが混ざると、目の形が崩れてしまいますので、目の操作中はまばたきが発生しないようにします。

表情データの設定
「右手」が「Open」の時は「笑顔」にする、といった表情設定に移ります。
『シャルベ』に予め同梱されているアニメーションデータは「Hierarchy での作業」で「Face」を「Body」に変えた事で互換性が失われています。
そのため、アニメーションデータを新規作成します。難しくはありません。
上から順番に進めます。
マウスカーソルを『シャルベ』の顔に持っていく事で、4 つのメニューが表示されます。
左上の「+」で「新しいアニメーションクリップを作成します。」

どこに保存するかを尋ねるウィンドウが表示されます。
Note の記事通りに進めている場合は、下記のフォルダーが表示されます。
C:\Users\『ユーザー名』\Documents\Unity\シャルベ\Assets
データ置き場として個人的にオススメなのは、ここから『KIGURUMI_MARMOT』➡『Sherbi』➡『Shrb_Animation』のフォルダーに移動して『FaceEmo』という名前のフォルダーを作成する事です。
① ファイル一覧の枠内の適当な場所で「右クリック」
②「新規作成 (W)」
③「フォルダー (F)」
④『FaceEmo』で名前決定


これは個人的なオススメなので、好きな場所に保存して問題ありません。
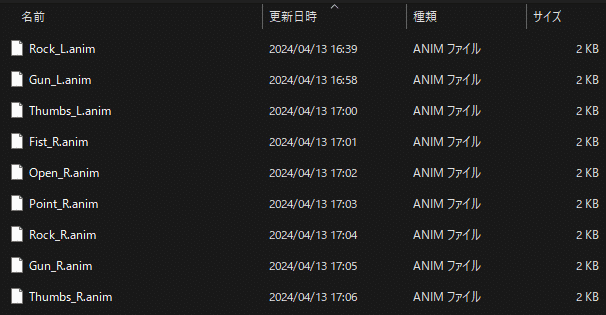
① フォルダー位置が正しい事を確認
② 名前を付ける (今回なら「左手の Rock」なので『Rock_L』)
③「保存 (S)」を選択

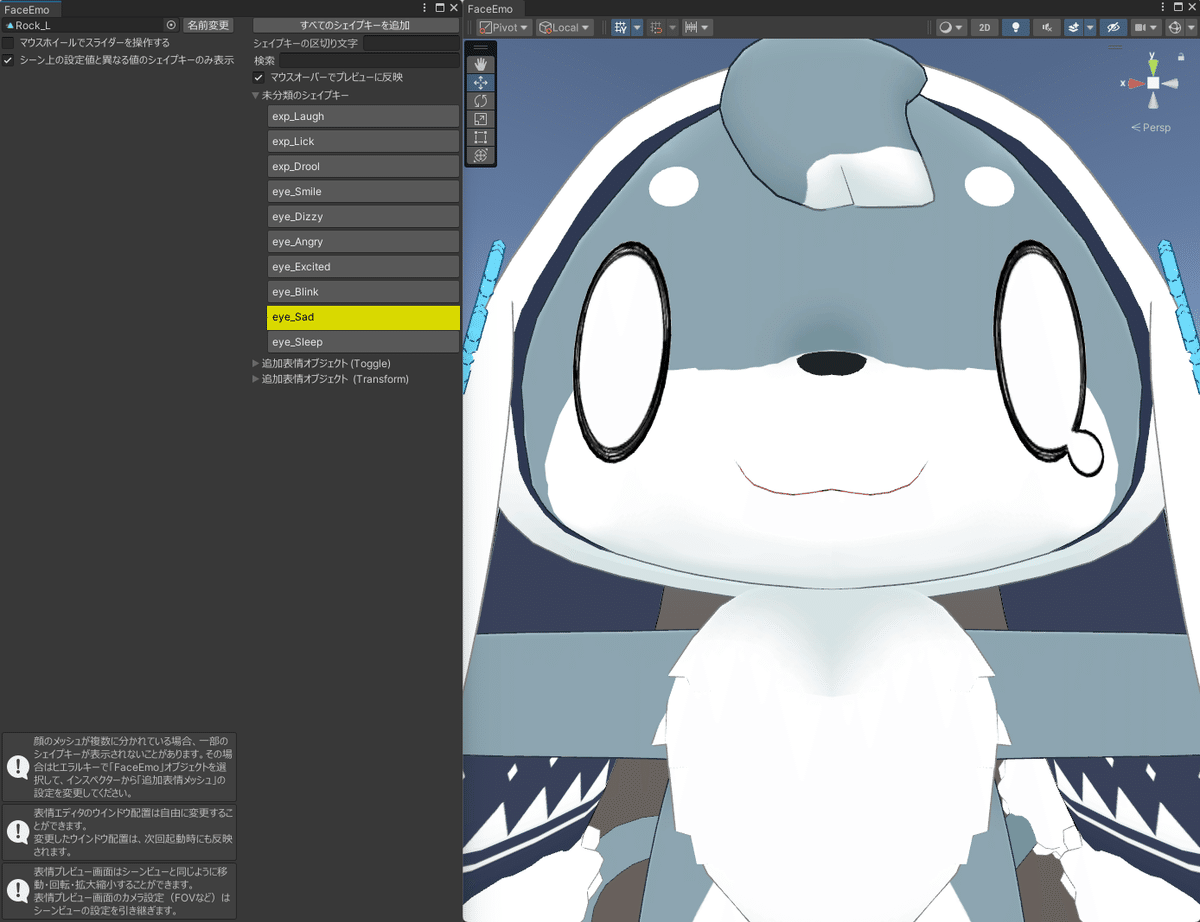
その後「編集ウィンドウ」「表情ウィンドウ」の 2 つが表示されます。
「編集ウィンドウ」の「▼ 未分類のシェイプキー」の「exp_???????」にマウスカーソルをあわせる事で「表情ウィンドウ」の表情が切り替わるはずです。

今回の『Rock_L』は『exp_Drool』です。
クリックする事でアニメーションに登録されます。

これで『Rock_L』は完了です。2 つのウィンドウを閉じます。
項目にも表情が反映されているはずです。

という事で、同じ手順をあと 8 回繰り返します。
最初の『Rock_L』も含めた上から順の一覧です。
Rock_L ➡ exp_Drool
Gun_L ➡ exp_Laugh
Thumbs_L ➡ exp_Lick
Fist_R ➡ eye_Dizzy
Open_R ➡ eye_Smile
Point_R ➡ eye_Excited
Rock_R ➡ eye_Angry
Gun_R ➡ eye_Sleep
Thumbs_R ➡ eye_Sad


アバターに適用
編集ウィンドウで作った内容は「アバターに適用」が必要です。
早速行いましょう。



これで作業完了しましたので、ウィンドウを閉じます。
「Hierarchy」の『Sherbi』の中に『FaceEmoPrefab』が追加されています。

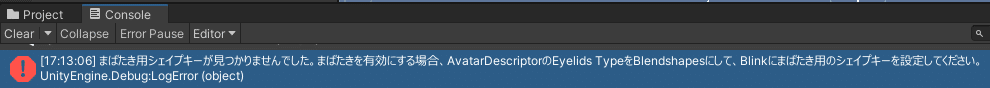
「まばたき」を有効化
『シャルベ』は他のアバターとは異なり「まばたき」を独自実装しています。
そのため MMD 対応の時点で「まばたき」を行っていません。ドライアイになります。
VRChat 標準機能の「まばたき」を有効化します。
これによって『FaceEmo』が「まばたき」を認識できるようになります。

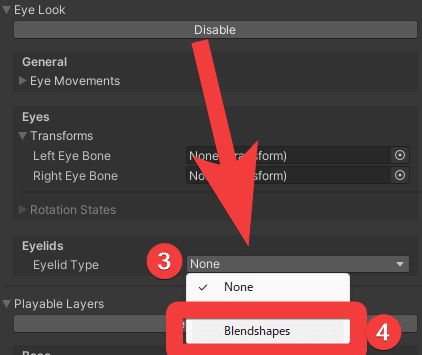
①「Hierarchy」の『Sherbi』を選択
②「Eye Look」という項目を見つけて「Enable」を選択

③ 展開した項目の「Eyelid Type」のリストを選択
④「Blendshapes」を選択

⑤ 更に展開した項目の「Eyelids Mesh」の右端の二重丸「◎」を選択
⑥『Body』を選択
⑦ 更に更に展開した項目の「Blink」のリストを選択
⑧『eye_Blink』(まばたき) を選択

作業完了です。プレビューで「まばたき」が確認できます。

前段階で行った 『アバターをアップロード』の手順を繰り返して完了です。
お疲れさまでした。

「まばたき」が行われていない様子でしたら『FaceEmo』の「アバターに適用」をもう一度行ってみてください。
MMD で踊る前に「まばたき」を無効化する
「まばたき」が行われるようになりましたが、MMD で踊っている時も「まばたき」を行い続けます。
「MMD 表情」と「まばたき」が混ざると目が崩れてしまいますので、無効化する癖を付けましょう。(自動でオフにする方法があったら教えて下さい)
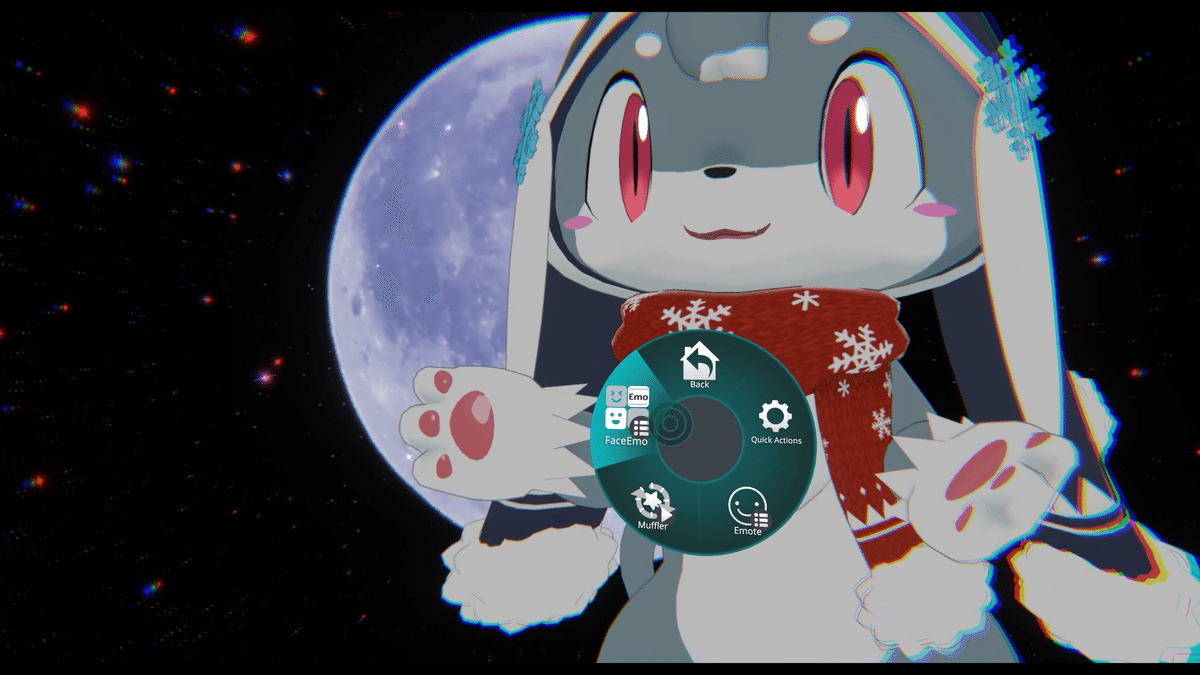
① メニューを開いて「Expressions」

②『FaceEmo』

③「設定」

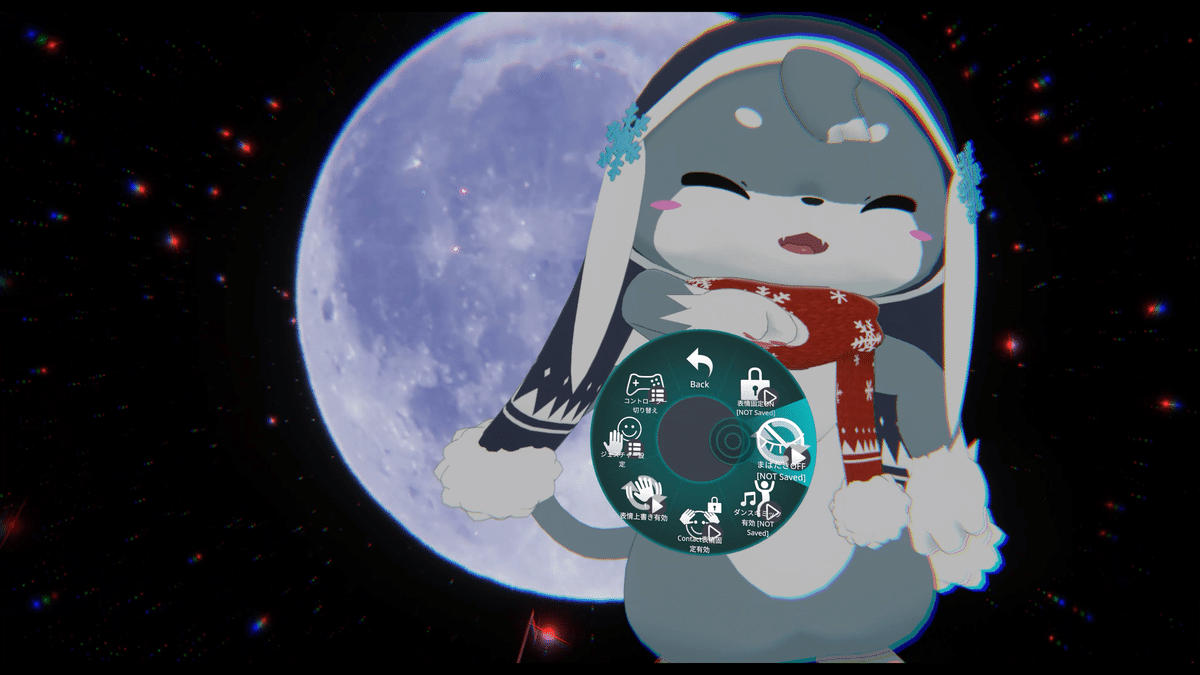
④「まばたきOFF」を有効化

MMD で踊る前に『FaceEmo』を無効化する
VR 利用中は『FaceEmo』の表情切り替えが反応します。
MMD を踊っている最中に「カメラ操作で表情が崩れてしまう」といった問題です。
この場合は「両手の無効化」を行って下さい。
①「Expressions」
②『FaceEmo』
③「設定」
④「ジェスチャー設定」
⑤「左手を無効化」「右手を無効化」


個人的に、踊る直前に「まばたき無効」「左手を無効」「右手を無効」を毎回選ぶのが面倒に感じています。
「ワンクリックで有効・無効を切り替えるスイッチ」が欲しいですね。
