
p5.jsやってみた
こんにちは、たやちです。
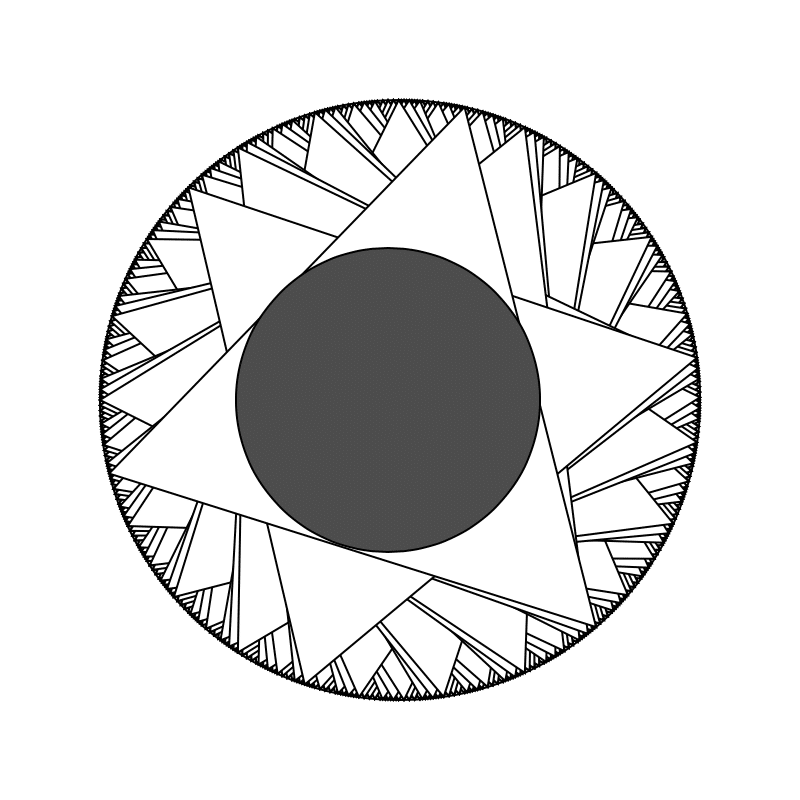
p5.jsで初めてコーディングしてみました。簡単ですが、よかったら見ていってくいださい。
よろしくどうぞ!

function setup() {
createCanvas(400, 400);
noLoop();
colorMode(HSB,360,100,100);
}
function draw() {
background(220);
let x=width/2;
let y=height/2;
let r=300;
// noStroke();
circle(x,y,r);
for(let i=0;i<360;i++){
let x1=x+r/2*cos(i);
let x2=x+r/2*cos(i+90);
let x3=x+r/2*cos(i+180);
let y1=y+r/2*sin(i);
let y2=y+r/2*sin(i+90);
let y3=y+r/2*sin(i+180);
// stroke(i,100,100);
triangle(x1,y1,x2,y2,x3,y3);
}
fill(0,0,30);
circle(x-6,y,r/2+2);
save("sample.png");
}この記事が気に入ったらサポートをしてみませんか?
